不要過度使用console.log啦!我們有更好的調試方式!
Hello,大家好,我是 Sunday。
在日常的工作中,我經常會幫同學【遠程調試代碼】。在遠程時,我發現 很多同學會大量使用 console.log 進行打印調試。打印的數量之多,讓同學自己都摸不清哪個打印對應哪個內容了??。
毫無疑問,console.log 是一個很好的調試方式。但是 如果我們濫用它,效果反而會適得其反!大量打印信息堆積如山,反倒使得我們難以理清各條輸出的對應邏輯!
因此,我們可以尋找可好的調試方案,來解決 console.log 過多而導致的混亂問題。
console 不止 log
沒錯!console 不止 log ,console 對象內部提供了很多的方法。使用更多的 console 方法配合可以幫助我們大幅提升調試的效率。
1. 使用 console.dir() 打印對象
console.dir() 是一個專門打印 對象 的 API。
console.dir() 方法可以顯示指定 JavaScript 對象的屬性列表,并以交互式的形式展現。輸出結果呈現為分層列表,包含展開/折疊的三角形圖標,可用于查看子對象的內容。
因此,當我們打印對象時,可以使用 dir 代替 log
2. 使用 console.table() 打印數組
如果想要打印數組的話,那么 table() 是首選方法:
const users = [
{ id: 1, name: '張三', age: 25 },
{ id: 2, name: '李四', age: 30 },
{ id: 3, name: '王五', age: 35 },
];
console.table(users);一句話:賊清晰!
 圖片
圖片
3. 使用 console.clear() 清理控制臺
這個 API 可以幫我們解決控制臺打印過多的問題。
如果我們要開啟一輪新的調試,那么可以在開始前執行 console.clear(),清空之前的控制臺打印。
這樣,可以幫我們更加專注的針對本次的調試,而不需要被之前的打印信息所誤導!
4. 使用 console.group() 控制打印組
這在 嵌套函數、遞歸 中非常有用,配合 console.groupEnd() 可以幫助我們完成分組打印。
比如下面的場景:
function factorial(n) {
console.group(`方法開始,長度(${n})`);
if (n <= 1) {
console.log("執行 1");
console.groupEnd();
return 1;
} else {
let result = n * factorial(n - 1);
console.log(`執行 ${result}`);
console.groupEnd();
return result;
}
}
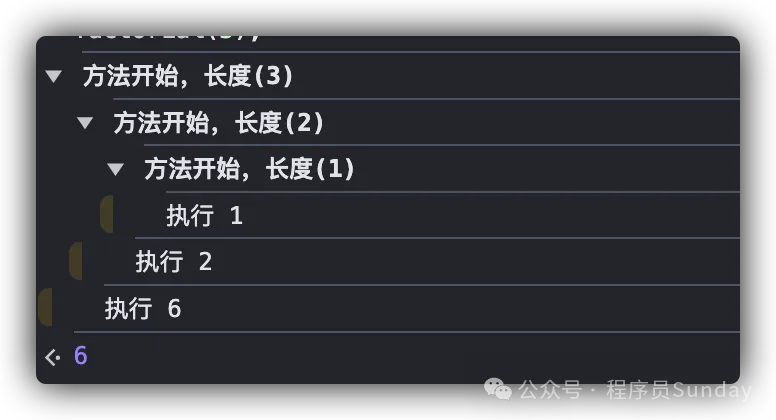
factorial(3);最終,打印結果如下:
 圖片
圖片
5. 使用 console.time() 完成計時
console.time() 配合 console.timeEnd() 經常用來處理 計時操作。
比如,我們想要測試一個函數的執行耗時,那么就可以通過這種方式完成:
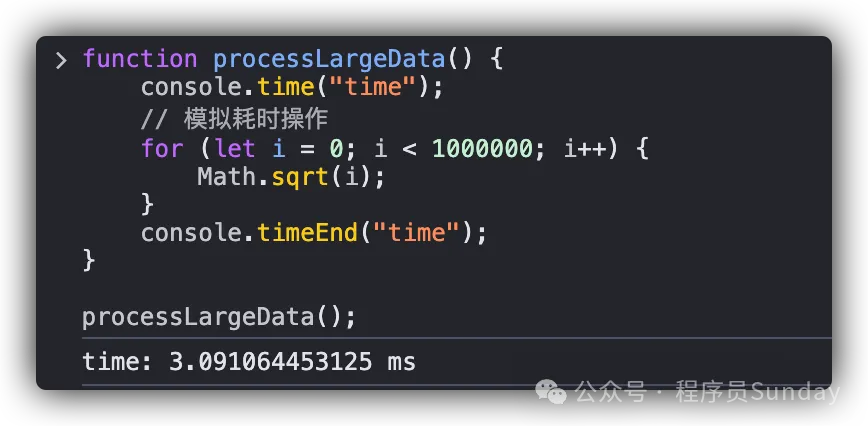
function processLargeData() {
console.time("time");
// 模擬耗時操作
for (let i = 0; i < 1000000; i++) {
Math.sqrt(i);
}
console.timeEnd("time");
}
processLargeData();計時結果如下: