第一次發現 console.log 這么沒用!我要改造它!

背景
最近在幫助團隊中一位前端開發定位問題時,發現他是通過控制臺的打印,也就是console.log去打印,然后通過打印的東西,去看是否達到預期的結果,比如他在Login/Index.vue中寫了這么一段代碼:
let name = null
// ...coding 對name進行處理
// 最后輸出 name
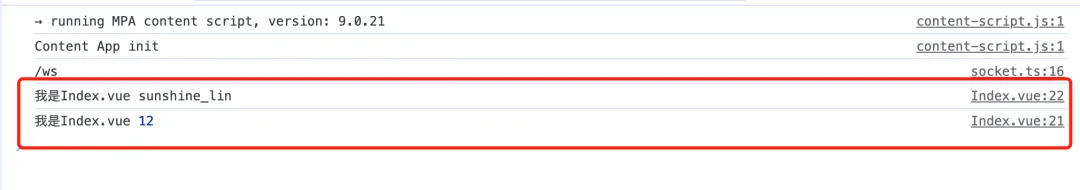
console.log('我是Index.vue', name)這個時候肯定是馬上打開網頁,查看控制臺,看看 name 這個變量的值是否達到預期,但是一看控制臺,懵逼了(下面是例子,但是真實項目中超級多的打印)

為什么懵逼呢?因為項目中很多個文件都是這么打印的。。。這時候就出現兩個問題了:
- 很多個文件都命名為Index.vue怎么知道哪個打印是我想看的那個?
- 我打印的是 name,怎么確定哪個打印的是name呢?
這個時候,怎么解決呢?一個一個點進源碼里看嗎?

那可太累了,只有兩個文件還好,如果是十個,二十個呢?那不是累死了!!!
所以很多人第一選擇肯定是回去改代碼,讓代碼更加準確地表達:
let name = null
// ...coding 對name進行處理
// 最后輸出 name
console.log('我是/Login/Index.vue',
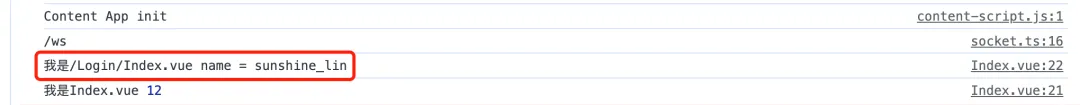
`name = ${name}`)這時候我們就可以準確地看到我們想看到的那個文件的輸出

思考
考慮到現在項目中已經有很多這樣的console.log了,且因為以前的人不注意,導致了輸出的東西表達的意義不是很明確,所以代碼的可維護性大大降低。
console.log其實也是開發階段很重要的一部分。
剛剛在 Login/Index.vue 那個例子中,我們最后是通過修改輸出,進而準確地看到我們想看的文件輸出,但是這樣還是得人為去改,我們能不能做到自動呢?比如有兩個Index.vue:
// login/Index.vue
const name = 'sunshine_lin'
const age = 20
console.log(name, age)
// team/Index.vue
const name = 'sunshine_lin'
const age = 20
const gender = '男'
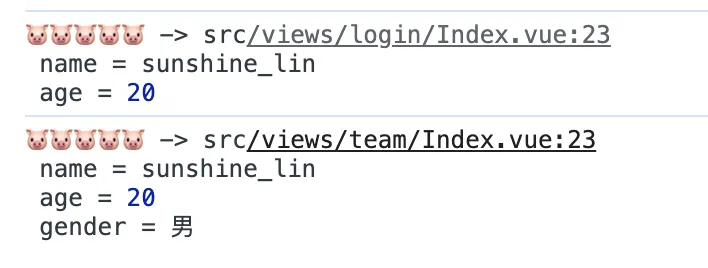
console.log(name, age, gender)我希望是控制臺能自動輸出這樣:

這樣能通過文件路徑看到具體是哪一個文件輸出的信息,并且都能看到每一個輸出值所對應的變量名。
所以我開發了兩個插件來實現這個功能(非常感謝暴走老七大佬,我好多代碼都是學他的~)
- vite-perfect-console-plugin: 適用于 vite 項目
- babel-plugin-perfect-console: 適用于 webpack 項目
源碼鏈接: https://github.com/sanxin-lin/clear-console-plugins
使用方法很簡單:
// vite 項目
npm i vite-perfect-console-plugin
// vite.config.ts
import VitePerfectConsolePlugin from 'vite-perfect-console-plugin'
defineConfig({
plugins: [
//...plugins
// tip 默認是 ????????????
VitePerfectConsolePlugin({ tip: '????????????' }),
],
})
// webpack 項目
npm i babel-plugin-perfect-console
// babel.config.js
module.exports = {
plugins: [
// ...plugins
[
'perfect-console',
// tip 默認是 ????????????
{
tip: '????????????',
},
],
],
}接下來就說說開發這兩個插件的思路吧~
想做什么?
其實你項目中寫的代碼,最后都會打成產物,那我們只需要在打包成產物的某一個時間點,去獲取到這些console.log,并補上我們想輸出的東西就行了,我們想補上的信息有:
- 文件的路徑
- 輸出值對應的變量
抽象語法樹(AST)
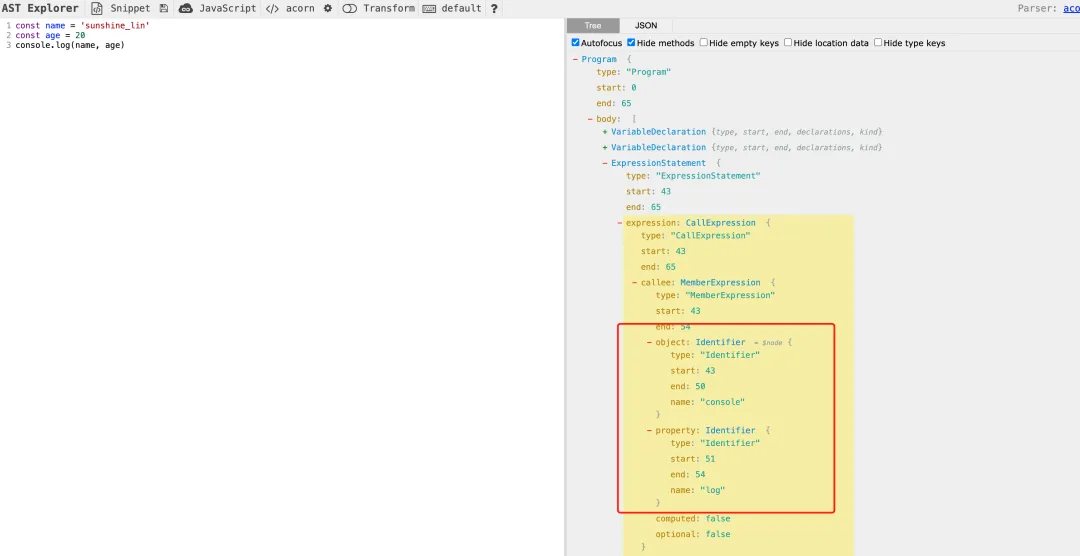
說到獲取代碼節點,進行修改,第一時間肯定是想到抽象語法樹,也就是AST,我們到https://astexplorer.net/這個網站上,輸入我們剛剛寫的那些代碼,我們可以看到console.log會被解析成有辨識度的代碼節點,所以我們也可以遍歷這個AST并拿到我們想要的代碼節點:

思路
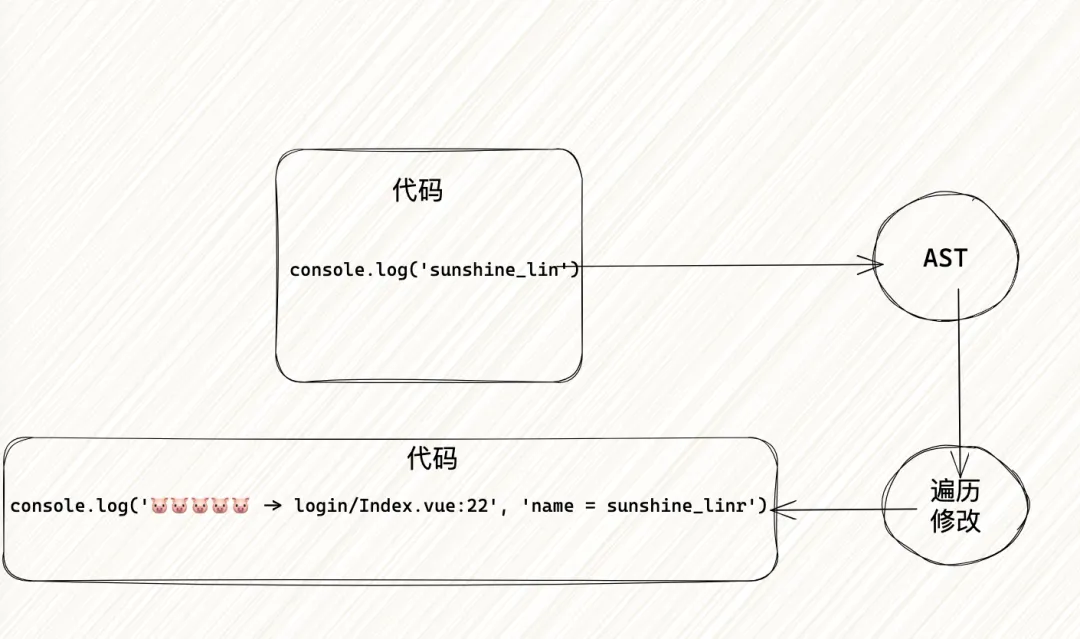
思路就是:
- 把代碼轉換成抽象語法樹
- 遍歷抽象語法樹,查到每一個console.log節點,并塞入我們想要輸出的內容
- 將抽象語法樹轉換成代碼

這三步要用到 babel 的一些方法:
- parse:將代碼轉成AST
- generate:將AST轉成代碼
Webpack和Vite的區別
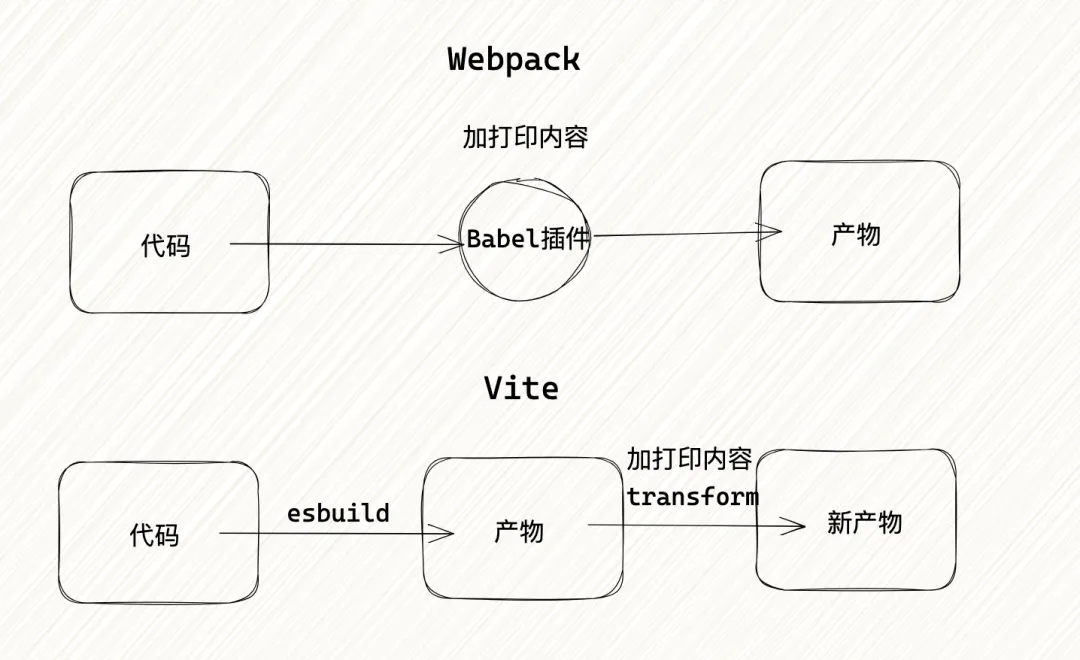
Webpack 和 Vite 中去開發這個插件,是不同的,但是都是要用到 babel,只不過時機不同
- Webpack:可以直接開發一個Babel插件,就可以在Webpack打包的過程中去加上我們想要的打印內容
- Vite:需要在transform的鉤子函數中,去引入babel手動進行轉換代碼,進而加上我們想要的打印內容

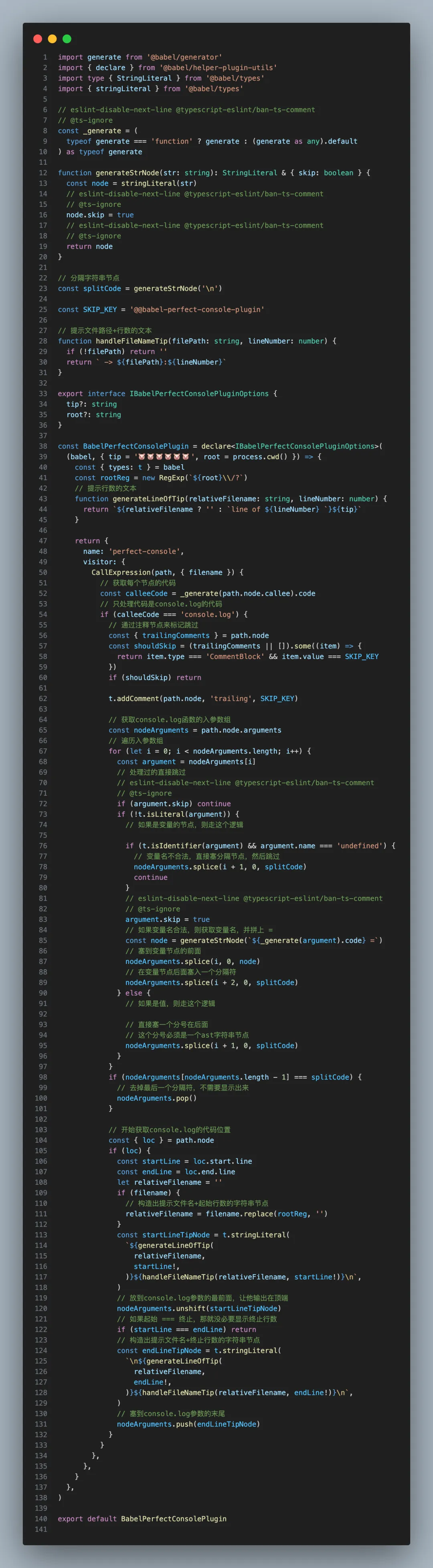
代碼 + 注釋說明
非常感謝暴走老七大佬,我好多代碼都是學他的~
本文章源碼鏈接: https://github.com/sanxin-lin/clear-console-plugins
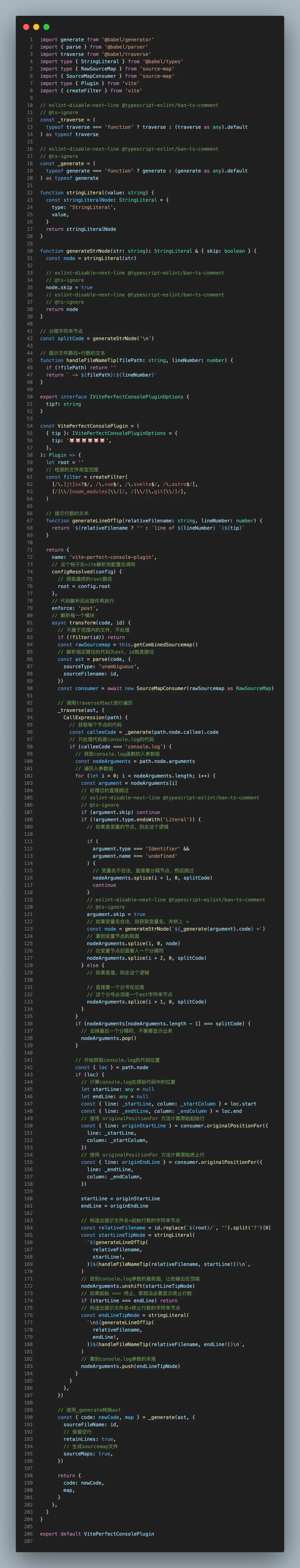
Vite插件

Webpack Babel 插件