改造 console.log!也能提高團(tuán)隊(duì)開發(fā)效率?
背景
最近在幫助團(tuán)隊(duì)中一位前端開發(fā)定位問題時(shí),發(fā)現(xiàn)他是通過控制臺(tái)的打印,也就是console.log去打印,然后通過打印的東西,去看是否達(dá)到預(yù)期的結(jié)果,比如他在Login/Index.vue中寫了這么一段代碼:
let name = null
// ...coding 對(duì)name進(jìn)行處理
// 最后輸出 name
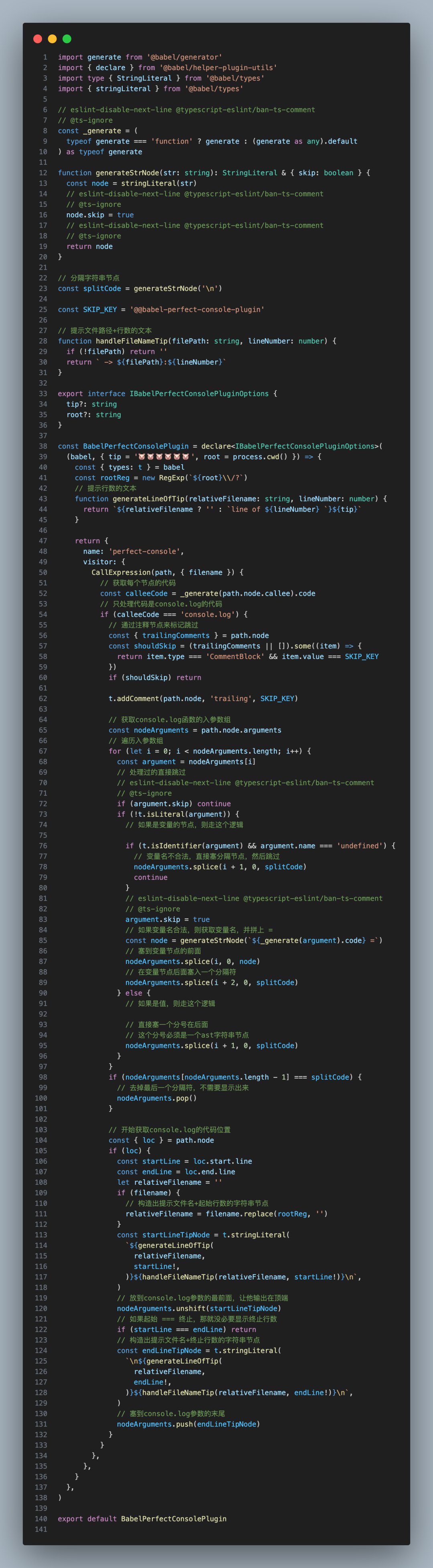
console.log('我是Index.vue', name)這個(gè)時(shí)候肯定是馬上打開網(wǎng)頁,查看控制臺(tái),看看 name 這個(gè)變量的值是否達(dá)到預(yù)期,但是一看控制臺(tái),懵逼了(下面是例子,但是真實(shí)項(xiàng)目中超級(jí)多的打印)
 圖片
圖片
為什么懵逼呢?因?yàn)轫?xiàng)目中很多個(gè)文件都是這么打印的。。。這時(shí)候就出現(xiàn)兩個(gè)問題了:
- 1、很多個(gè)文件都命名為Index.vue怎么知道哪個(gè)打印是我想看的那個(gè)?
- 2、我打印的是 name,怎么確定哪個(gè)打印的是name呢?
這個(gè)時(shí)候,怎么解決呢?一個(gè)一個(gè)點(diǎn)進(jìn)源碼里看嗎?
 圖片
圖片
那可太累了,只有兩個(gè)文件還好,如果是十個(gè),二十個(gè)呢?那不是累死了!!!
所以很多人第一選擇肯定是回去改代碼,讓代碼更加準(zhǔn)確地表達(dá)
let name = null
// ...coding 對(duì)name進(jìn)行處理
// 最后輸出 name
console.log('我是/Login/Index.vue',
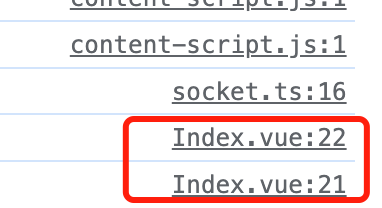
`name = ${name}`)這時(shí)候我們就可以準(zhǔn)確地看到我們想看到的那個(gè)文件的輸出
 圖片
圖片
思考
考慮到現(xiàn)在項(xiàng)目中已經(jīng)有很多這樣的console.log了,且因?yàn)橐郧暗娜瞬蛔⒁猓瑢?dǎo)致了輸出的東西表達(dá)的意義不是很明確,所以代碼的可維護(hù)性大大降低
console.log其實(shí)也是開發(fā)階段很重要的一部分
剛剛在 Login/Index.vue 那個(gè)例子中,我們最后是通過修改輸出,進(jìn)而準(zhǔn)確地看到我們想看的文件輸出,但是這樣還是得人為去改,我們能不能做到自動(dòng)呢?比如有兩個(gè)Index.vue
// login/Index.vue
const name = 'sunshine_lin'
const age = 20
console.log(name, age)
// team/Index.vue
const name = 'sunshine_lin'
const age = 20
const gender = '男'
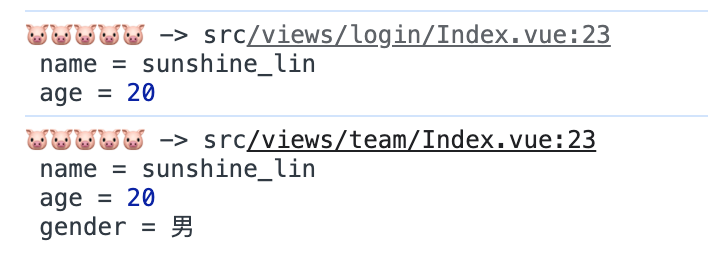
console.log(name, age, gender)我希望是控制臺(tái)能自動(dòng)輸出這樣:
 圖片
圖片
這樣能通過文件路徑看到具體是哪一個(gè)文件輸出的信息,并且都能看到每一個(gè)輸出值所對(duì)應(yīng)的變量名
所以我開發(fā)了兩個(gè)插件來實(shí)現(xiàn)這個(gè)功能(非常感謝暴走老七大佬,我好多代碼都是學(xué)他的~)
- vite-perfect-console-plugin: 適用于 vite 項(xiàng)目
- babel-plugin-perfect-console: 適用于 webpack 項(xiàng)目
源碼鏈接: https://github.com/sanxin-lin/clear-console-plugins
使用方法很簡(jiǎn)單
// vite 項(xiàng)目
npm i vite-perfect-console-plugin
// vite.config.ts
import VitePerfectConsolePlugin from 'vite-perfect-console-plugin'
defineConfig({
plugins: [
//...plugins
// tip 默認(rèn)是 ????????????
VitePerfectConsolePlugin({ tip: '????????????' }),
],
})
// webpack 項(xiàng)目
npm i babel-plugin-perfect-console
// babel.config.js
module.exports = {
plugins: [
// ...plugins
[
'perfect-console',
// tip 默認(rèn)是 ????????????
{
tip: '????????????',
},
],
],
}接下來就說說開發(fā)這兩個(gè)插件的思路吧~
想做什么?
其實(shí)你項(xiàng)目中寫的代碼,最后都會(huì)打成產(chǎn)物,那我們只需要在打包成產(chǎn)物的某一個(gè)時(shí)間點(diǎn),去獲取到這些console.log,并補(bǔ)上我們想輸出的東西就行了,我們想補(bǔ)上的信息有:
- 文件的路徑
- 輸出值對(duì)應(yīng)的變量
抽象語法樹(AST)
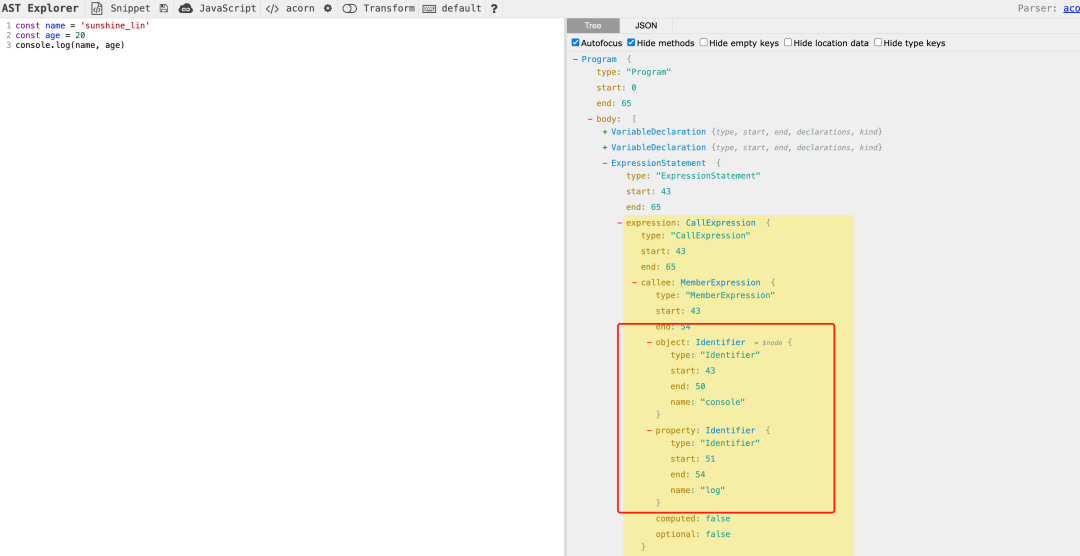
說到獲取代碼節(jié)點(diǎn),進(jìn)行修改,第一時(shí)間肯定是想到抽象語法樹,也就是AST,我們到https://astexplorer.net/這個(gè)網(wǎng)站上,輸入我們剛剛寫的那些代碼,我們可以看到console.log會(huì)被解析成有辨識(shí)度的代碼節(jié)點(diǎn),所以我們也可以遍歷這個(gè)AST并拿到我們想要的代碼節(jié)點(diǎn)
 圖片
圖片
思路
思路就是:
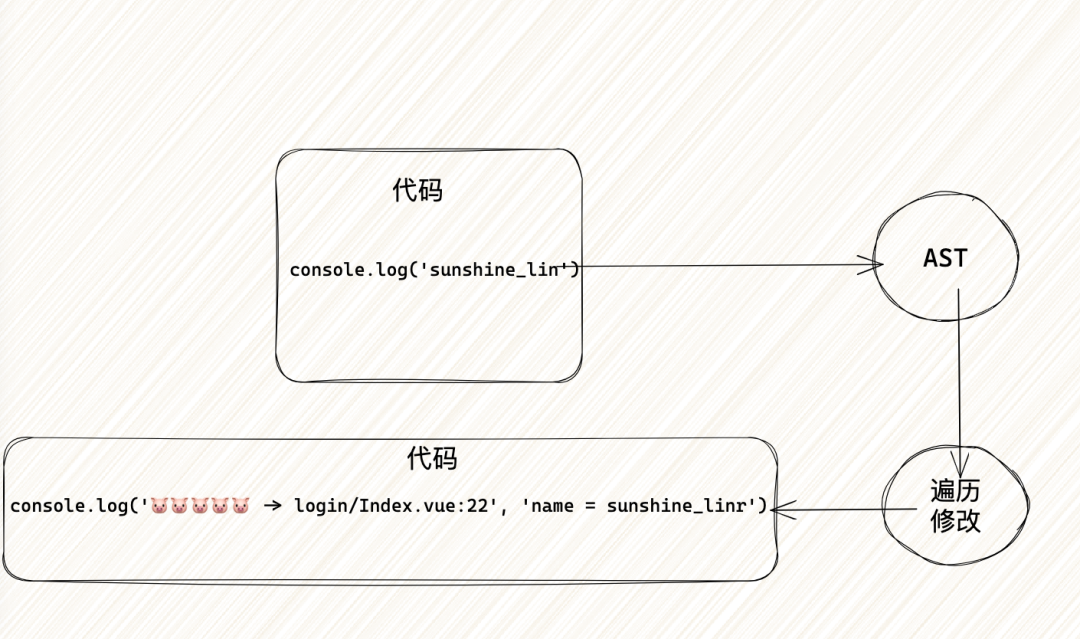
1、把代碼轉(zhuǎn)換成抽象語法樹
2、遍歷抽象語法樹,查到每一個(gè)console.log節(jié)點(diǎn),并塞入我們想要輸出的內(nèi)容
3、將抽象語法樹轉(zhuǎn)換成代碼
 圖片
圖片
這三步要用到 babel 的一些方法
- parse:將代碼轉(zhuǎn)成AST
- generate:將AST轉(zhuǎn)成代碼
Webpack和Vite的區(qū)別
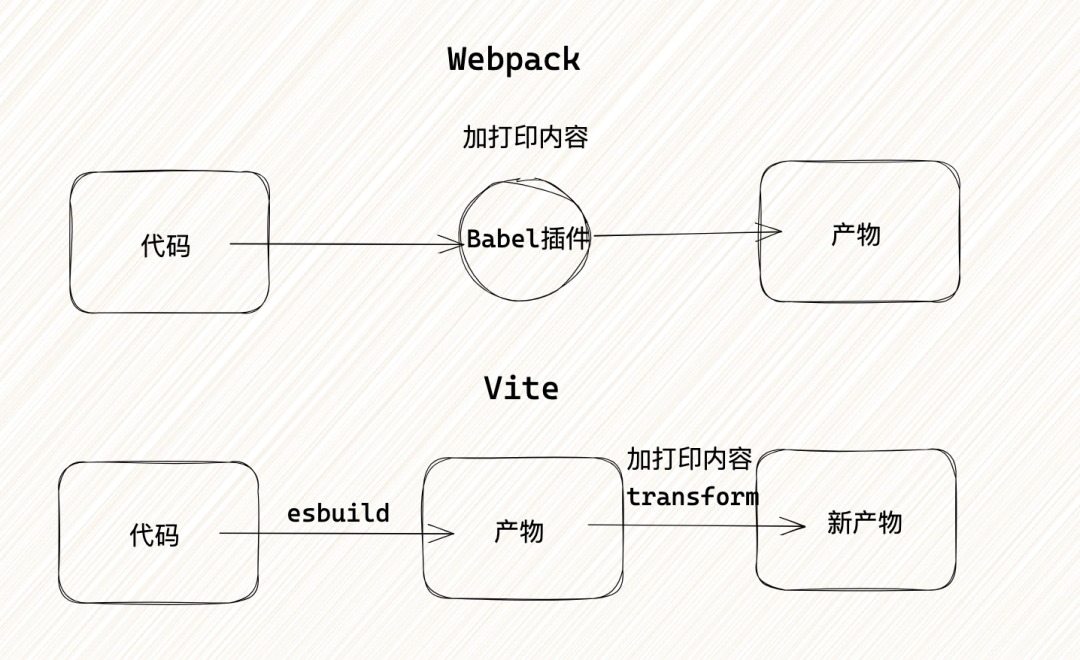
Webpack 和 Vite 中去開發(fā)這個(gè)插件,是不同的,但是都是要用到 babel,只不過時(shí)機(jī)不同
- Webpack:可以直接開發(fā)一個(gè)Babel插件,就可以在Webpack打包的過程中去加上我們想要的打印內(nèi)容
- Vite:需要在transform的鉤子函數(shù)中,去引入babel手動(dòng)進(jìn)行轉(zhuǎn)換代碼,進(jìn)而加上我們想要的打印內(nèi)容
 圖片
圖片
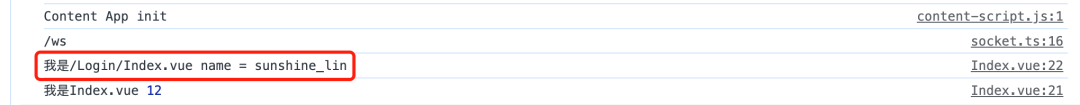
代碼 + 注釋說明
非常感謝暴走老七大佬,我好多代碼都是學(xué)他的~
本文章源碼鏈接: https://github.com/sanxin-lin/clear-console-plugins
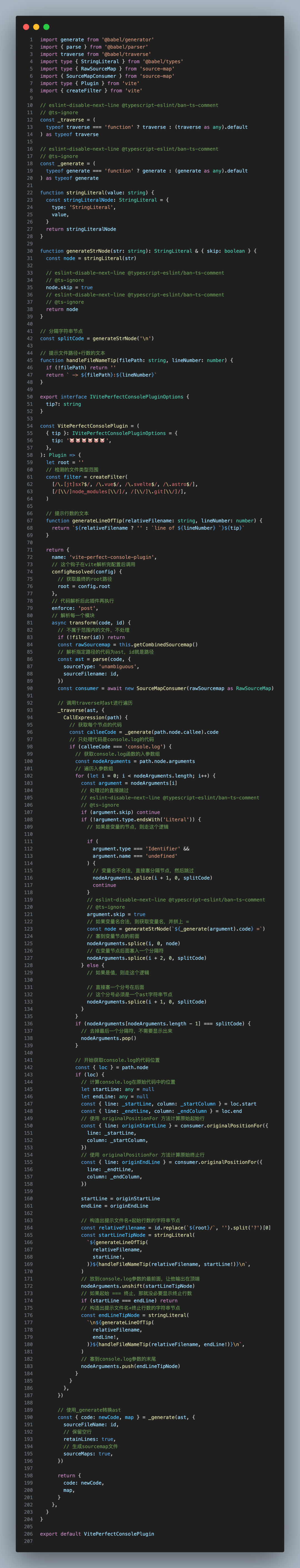
Vite插件
 圖片
圖片
Webpack Babel 插件