JS問題:簡單的Console.log不要再用了!試試這個

1. 需求分析
一般情況下,我們在項目中進行代碼調試時,往往只會在邏輯中使用console.log進行控制臺打印調試。
這種方式雖然比較常規直接,但是如果打印數據多了,就會導致你的控制臺消息變得異常混亂。
所以,我們有了更好的選擇,那就是console對象提供的其它API,來讓我們能夠更清晰的區分打印信息。

2. 實現步驟
(1)console.warn
當我們需要區分一些比較重要的打印信息時,可以使用warn進行警告提示。

(2)console.error
當我們需要區分一些異常錯誤的打印信息時,可以使用error進行錯誤提示。

(3)console.time/timeEnd
想看看一段代碼運行需要多長時間,可以使用time。
這對于需要一些時間的CPU密集型應用程序非常有用,例如神經網絡或HTML Canvas讀取。
下面執行這段代碼:
console.time("Loop timer")
for(let i = 0; i < 10000; i++){
// Some code here
}
console.timeEnd("Loop timer")結果如下:

(4)console.trace
想看看函數的調用順序是怎樣的嗎?可以使用trace。
下面執行這段代碼:
<script setup>
function trace(){
console.trace()
}
function randomFunction(){
trace();
}
randomFunction()
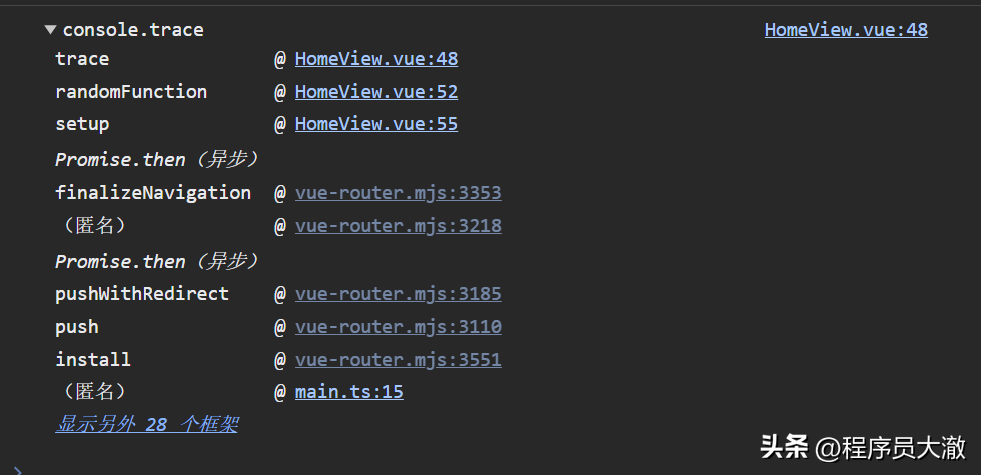
</script>在setup中,randomFunction 調用trace,然后又調用console.trace。
因此,當您調用 randomFunction 時,您將得到類似的輸出,結果如下:

(5)console.group/groupEnd
當我們需要將一類打印信息進行分組時,可以使用group。
下面執行這段代碼:
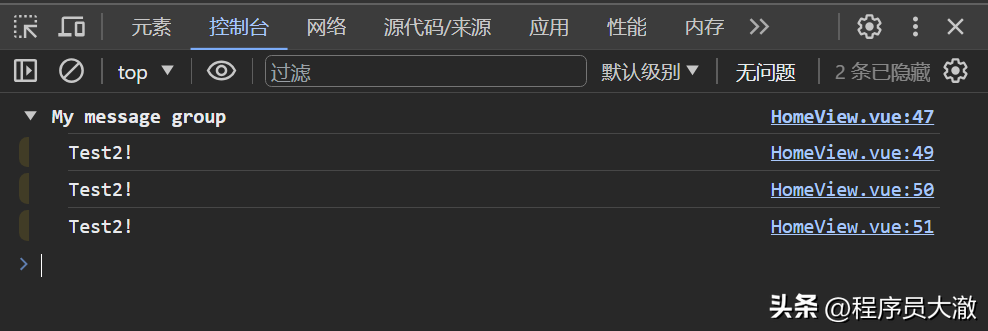
console.group("My message group");
console.log("Test2!");
console.log("Test2!");
console.log("Test2!");
console.groupEnd()結果如下:

(6)console.table
在控制臺中打印表格信息,可以使用table。
對!你沒聽錯,就是讓我們以表格形式展示打印信息。
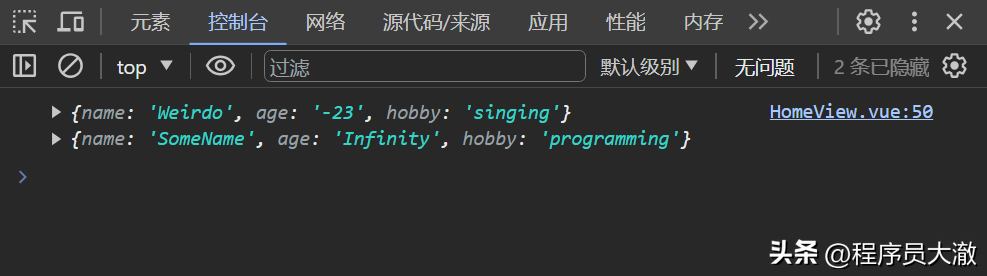
如果使用log打印:
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}
console.log(person1, person2);結果如下:
這樣做是不是讓數據看起來很混亂。

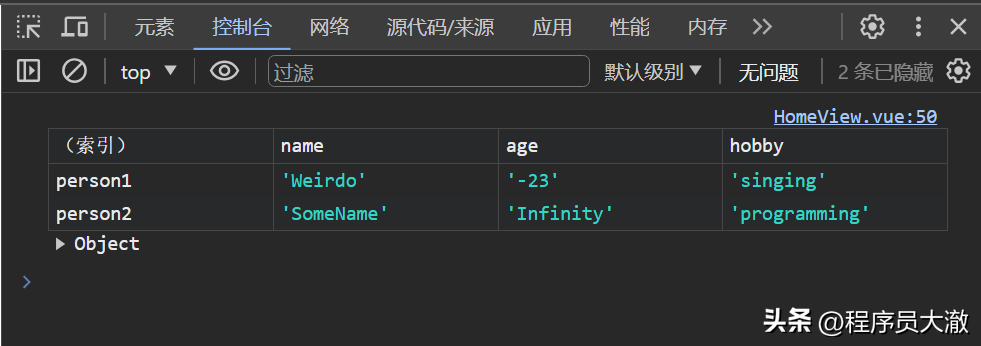
反之,如果我們使用table輸出:
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}
console.table({person1, person2})結果如下:
怎么樣!從來不知道控制臺可以看起來如此干凈,對吧!

(7)console.clear
最后,使用clear把控制臺清空吧!

3. 問題詳解
(1)可以自定義log的樣式嗎?
答案當然是可以的,只需要借助%c這個占位符。
%c 是console的占位符,用于指定輸出樣式或應用 CSS 樣式到特定的輸出文本。
但請注意,%c 占位符只在部分瀏覽器中支持,如 Chrome、Firefox 等。
通過使用 %c 占位符,可以在 console.log 中為特定的文本應用自定義的 CSS 樣式。這樣可以改變輸出文本的顏色、字體、背景等樣式屬性,以便在控制臺中以不同的樣式突出顯示特定的信息。
以下是使用%c 占位符應用樣式的示例:
console.log("%c Hello, World!",
"color: red; font-weight: bold;border: 1px solid red;");結果如下:

通過使用 %c 占位符和自定義的樣式規則,可以在控制臺輸出中以不同的樣式突出顯示特定的文本,使得輸出更加清晰和易于識別。
這在調試和日志記錄過程中非常有用,特別是當需要突出顯示特定類型的信息或錯誤時。





































