12種 Console 相關的方法,幫你快速提高調試效率!
我現在在調試代碼的時候基本用的都是console.log() 調試法,雖然低級,但好用呀。當然,遇到復雜點的就會借助其它工具,但日常開發中 console.log() 基本夠用了。
前綴鋪墊的差不多了,今天我們來看看 console.log() 中還有哪些花里胡哨的寫法。
1. 用ES6解構賦值輸出變量名
如果打印多個值的,為了區別我們一般會連同變量名打印出來:
- const variableX = 42;
- console.log('variableX:', variableX);
- // 或者
- console.log(`variableX: ${ variableX }`);
其實,還有一種很簡潔的方式就是使用解構的方式:
- const variableX = 42;
- console.log({ variableX }); // { variableX: 42 }
2. 使用適當的打印類型
console.log() 一般這樣用:
- console.log('no-frills log message');
但它不是唯一的類型。消息可以被歸類為information (其處理方式與console.log()相同)。
- console.info('this is an information message');
警告:
- console.warn('I warned you this could happen!');
錯誤:
- console.error('I\'m sorry Dave, I\'m afraid I can\'t do that');
或不太重要的調試信息:
- console.debug('nothing to see here - please move along');
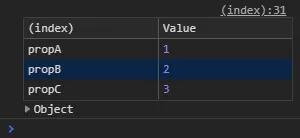
console.table()可以以更友好的格式輸出對象的值。
- const obj = {
- propA: 1,
- propB: 2,
- propC: 3
- };
- console.table( obj );
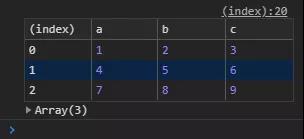
或對象的數組:
- const arr2 = [
- { a: 1, b: 2, c: 3 },
- { a: 4, b: 5, c: 6 },
- { a: 7, b: 8, c: 9 }
- ];
- console.table( arr2 );
其他選項包括:
- console.dir( obj ) 顯示一個 JS 對象的交互式屬性列表
- console.dirxml( element ) 顯示指定的HTML或XML節點的子代元素的互動樹。
- console.clear() 清除控制臺之前的所有信息。
3.過濾日志消息
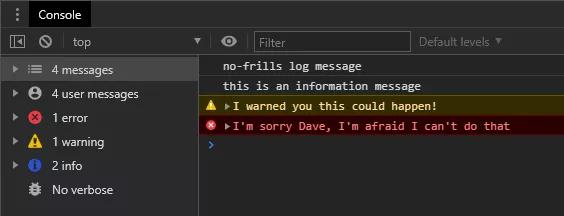
瀏覽器以適當的顏色顯示日志信息,但也可以進行過濾,以顯示特定的類型。點擊控制臺窗格左上方的圖標,就可以打開Chrome的側邊欄。
注意,console.debug()信息只有在查看 verbose 選項時才會顯示。
4. 使用 printf-type 的信息
所有的日志類型都可以使用c 語言風格的printf消息格式,該格式定義了一個模板,其中包含一個變量被替換的%指示器。例如
- console.log(
- 'The answer to %s is %d.',
- 'life, the universe and everything',
- 42
- );
- // The answer to life, the universe and everything is 42.
帶樣式的風格
- console.log(
- '%cOK, things are really bad now!',
- `
- font-size: 2em;
- padding: 0.5em 2em;
- margin: 1em 0;
- color: yellow;
- background-color: red;
- border-radius: 50%;
- `
- );
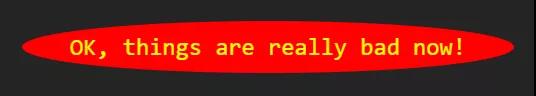
控制臺中的結果:
6. 使用類似測試的斷言
類似于測試的console.assert()命令可以用來在條件失敗時輸出一個信息。可以用一個條件和一個或多個對象來定義斷言,當該條件失敗時輸出,例如
- console.assert(
- life === 42,
- 'life is expected to be',
- 42,
- 'but is set to',
- life
- );
另外,也可以使用一個信息和替換值。
- console.assert(
- life === 42,
- 'life is expected to be %s but is set to %s',
- 42,
- life
- );
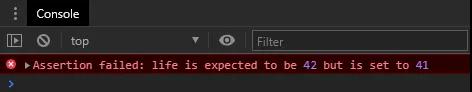
當條件失敗時,這兩個選項都會顯示一個斷言錯誤。
7. 運行堆棧跟蹤
可以使用 console.trace() 輸出構成當前執行點的所有函數調用的日志。
- function callMeTwo() {
- console.trace();
- return true;
- }
- function callMeOne() {
- return callMeTwo();
- }
- const r = callMeOne();
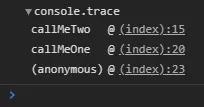
跟蹤顯示每次調用是哪一行,并且可以在控制臺窗格中折疊或展開:
8. 組日志消息
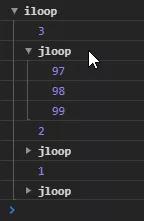
打印日志時,可以在開頭使用console.group( label ) 和結尾使用 console.groupEnd() 將日志消息分成命名組。消息組可以嵌套和折疊或展開(console.groupCollapsed( label ) 最初顯示處于折疊狀態的組):
- // start log group
- console.group('iloop');
- for (let i = 3; i > 0; i--) {
- console.log(i);
- // start collapsed log group
- console.groupCollapsed('jloop');
- for (let j = 97; j < 100; j++) {
- console.log(j);
- }
- // end log group (jloop)
- console.groupEnd();
- }
- // end log group (iloop)
- console.groupEnd();
9. 使用定時器
console.time和console.timeEnd這兩個方法可以用來讓WEB開發人員測量一個javascript腳本程序執行消耗的時間。隨著WEB應用越來越重要,JavaScript的執行性能也日益受到重視,WEB開發人員知道一些性能測試機器是必須的。
console.time方法是開始計算時間,console.timeEnd 是停止計時,輸出腳本執行的時間。
- // 啟動計時器
- console.time('testForEach');
- // (寫一些測試用代碼)
- // 停止計時,輸出時間
- console.timeEnd('testForEach');
- // 4522.303ms
這兩個方法中都可以傳人一個參數,作為計時器的名稱,它的作用是在代碼并行運行時分清楚各個計時器。對console.timeEnd的調用會立即輸出執行總共消耗的時間,單位是毫秒。
10. 按名稱調試和監控函數
DevTools Sources 面板(或 Firefox 中的調試器)允許打開一個文件,并通過單擊行號設置斷點。基于chrome的瀏覽器也允許你通過在控制臺中輸入debug(functionName)來設置斷點,例如:
- debug( doSomething );
該函數必須在全局命名空間中可用,并且瀏覽器將在調用它時立即啟動調試器。可以使用undebug(functionName)或重新加載頁面來取消調試。
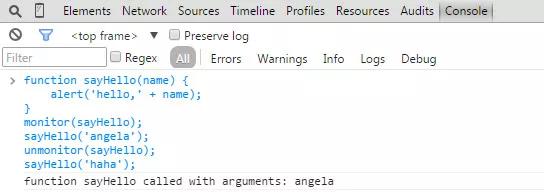
monitor(function),它接收一個函數名作為參數,比如function a,每次a被執行了,都會在控制臺輸出一條信息,里面包含了函數的名稱a及執行時所傳入的參數。
而unmonitor(function)便是用來停止這一監聽。
11. 查找和修復事件監聽器
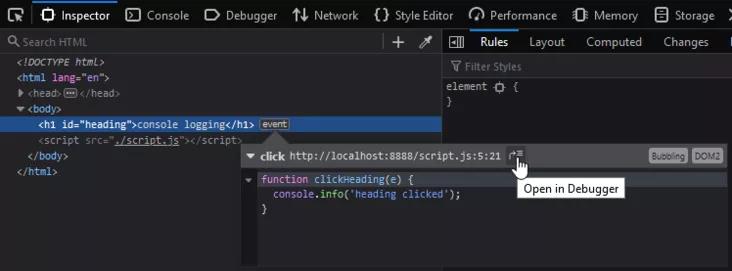
Firefox DevTools Inspector 面板會在任何附加了處理程序的DOM元素旁邊顯示一個 event 圖標。單擊圖標查看函數名,然后單擊左邊的箭頭圖標展開代碼。或者,“在調試器中打開”圖標將在“調試器”窗格中定位處理程序,以便可以設置斷點
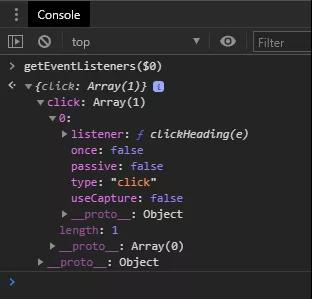
Chrome的實現沒有那么好,但可以通過getEventListeners()函數傳遞一個DOM節點來查看所有事件監聽器。例如,getEventListeners($0)顯示應用于當前Elements面板中高亮顯示的DOM節點的偵聽器
12. 復制屬性到剪貼板
控制臺的copy()命令可以復制任何值到剪貼板。它可以是一個原始值、數組、對象或DOM節點。
當傳遞一個DOM節點時,copy()將該元素及其所有子元素的HTML放在剪貼板上。這與右鍵點擊一個節點并選擇復制,然后選擇復制外層HTML是一樣的。
命令 copy( document.documentElement ) 復制整個 HTML 文檔。這可以粘貼到文本編輯器中并進行美化增強可讀性。
~完,方法是很多,自己選著用,我是小智,刷碗去了,我們下期見~
作者:Craig Buckler 譯者:前端小智 來源:.openreplay 原文:https://blog.openreplay.com/12-ways-to-improve-your-devtools-console-logging
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。