拋棄 console.log,五個調試技巧讓 Bug 無處可逃
雖然 console.log 簡單直接,但在處理復雜問題時往往效率低下。分享 5 個強大的調試技巧,幫助你更快速地找出并解決問題。

1. 善用 debugger 斷點
比起插入大量 console.log,設置斷點能讓我們更清晰地了解代碼執行過程。
(1) 基礎斷點使用
function calculateTotal(items) {
debugger; // 代碼會在這里暫停執行
let total = 0;
for (const item of items) {
total += item.price * item.quantity;
}
return total;
}
// 調用函數
const cart = [
{ name: 'T恤', price: 99, quantity: 2 },
{ name: '鞋子', price: 299, quantity: 1 }
];
calculateTotal(cart);(2) 條件斷點
在 Chrome DevTools 中,右鍵點擊行號,選擇"Add conditional breakpoint":
function processUsers(users) {
users.forEach((user, index) => {
// 當處理第5個用戶時暫停
// 在 DevTools 中設置條件:index === 4
processUserData(user);
});
}2. console 的高級用法
雖然要避免過度使用 console.log,但 console 家族還有許多強大的工具。
(1) console.table
完美展示數組和對象數據:
const users = [
{ id: 1, name: '張三', age: 28 },
{ id: 2, name: '李四', age: 32 },
{ id: 3, name: '王五', age: 25 }
];
// 以表格形式展示數據
console.table(users);
// 只顯示特定列
console.table(users, ['name', 'age']);(2) console.trace
查看函數調用棧:
function function1() {
function2();
}
function function2() {
function3();
}
function function3() {
console.trace('函數調用追蹤');
}
function1();(3) 使用時間追蹤性能
console.time('數據處理');
const data = someExpensiveOperation();
processData(data);
console.timeEnd('數據處理');3. Source Map 調試生產代碼
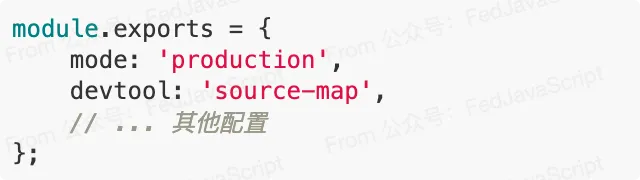
在生產環境中調試壓縮后的代碼是一場噩夢。使用 Source Map 可以將壓縮代碼映射回原始源碼。
- Webpack 配置

- 使用 Source Map 調試

即使代碼被壓縮,你仍然可以在瀏覽器中看到原始代碼并設置斷點。
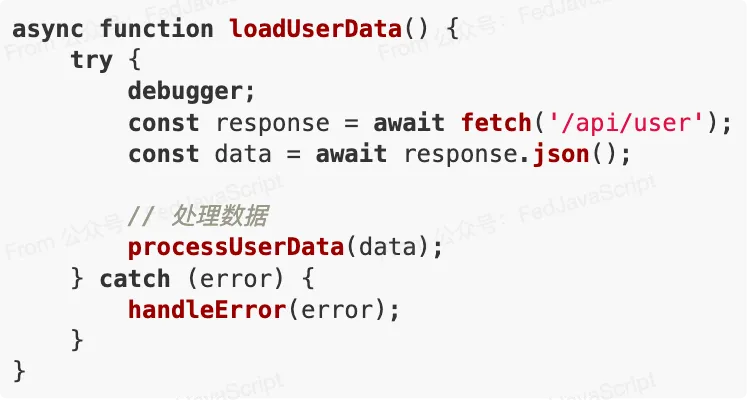
4. 異步調試技巧
異步代碼的調試往往最讓人頭疼。以下是一些實用技巧:
- Async/Await 斷點調試

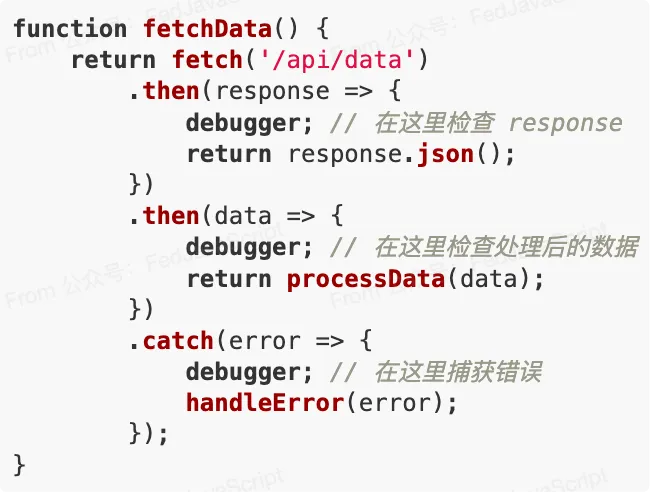
- Promise 鏈調試

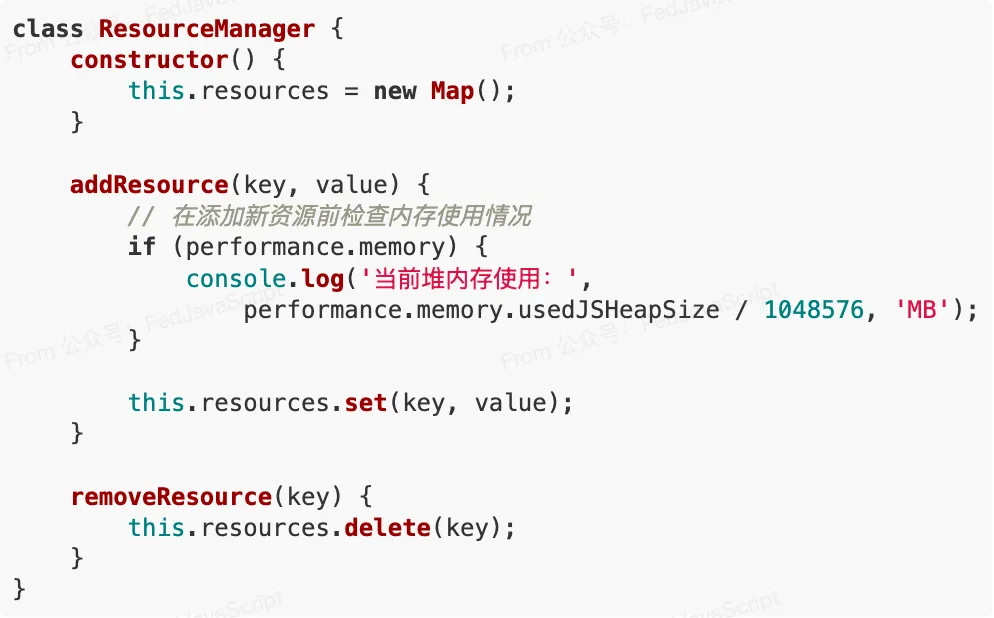
5. 性能調試工具
- Performance 面板使用

- 內存泄漏調試