熟練掌握JS console.log,拯救你的代碼
來源:Pexels JS Console
| 調試就如同在犯罪電影中同時扮演偵探和兇手。
——Filipe Fortes |
大多數的開發人員喜歡在瀏覽器中輸出信息以更多地了解問題。筆者應該不是唯一一個這樣做的。
在瀏覽器控制臺中輸出信息對開發人員來說就像一次拯救行動。在代碼調試中遇到種種疑難雜癥時,Console.log()就像靈丹妙藥。
其實,除了最常用的Console.log()語句,還有其他簡化調試過程的方式。
接下來,小芯將通過例子逐個介紹它們。
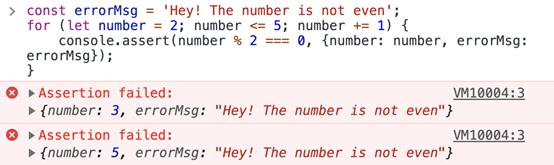
1. console.assert()
只想輸出選定日志時這一指令非常實用,它將只輸出錯誤參數,如果第一個參數正確,它就不起作用。

斷言(assertion)
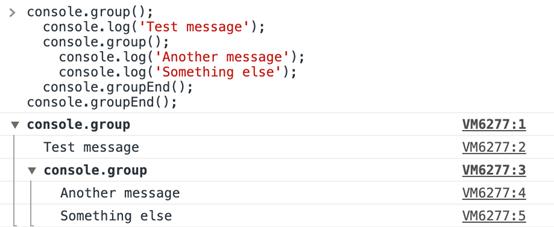
2. console.group() & console.groupEnd( )
可以使用控制臺將消息分組。

將消息分組
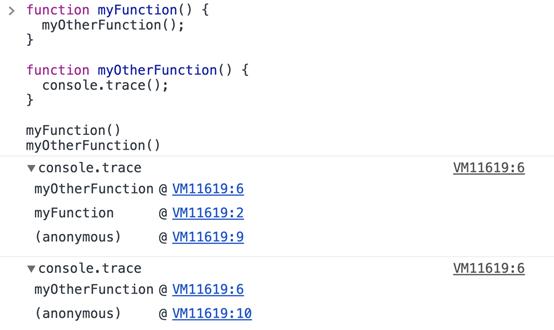
3. console.trace()
該方法會追蹤并顯示代碼在何時終止運行。

追蹤
來源:Pexels JS Console
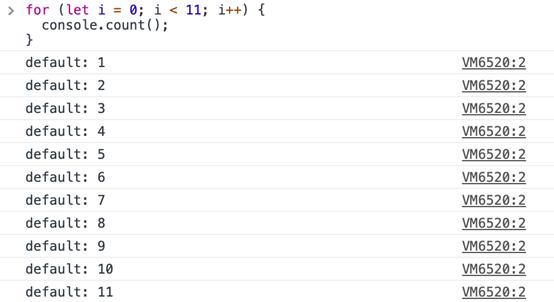
4. console.count()
該函數記錄count()函數的調用次數,有一個可選的參數label。
如果調用時提供了label,該函數將記錄使用該特定label調用count()的次數。
如果調用時省略label,函數將記錄在這一行調用count()的次數。

計數
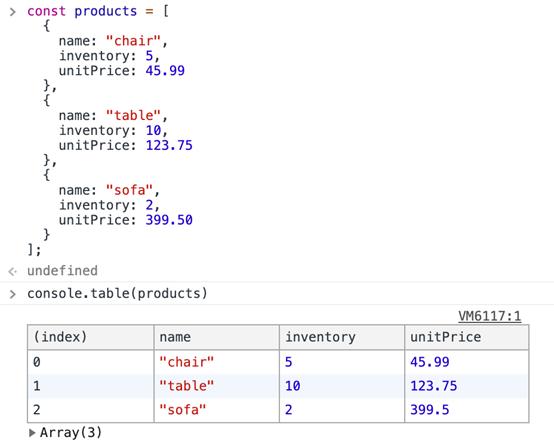
5. console.table ()
希望看到合適易讀的JSON文本嗎?

對數組進行更好的可視化處理!
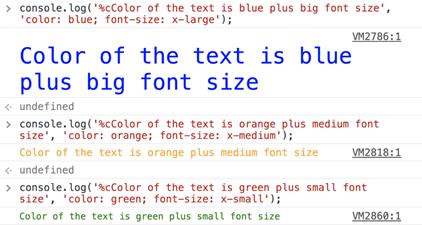
6. 在控制臺消息中添加樣式
所有控制臺消息看起來都一樣嗎?現在就不一樣了,讓調試日志中重要的部分看起來更加醒目。

帶顏色的消息
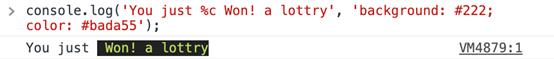
可以通過以下方式改變日志中特定單詞的顏色:

高亮顯示特定單詞
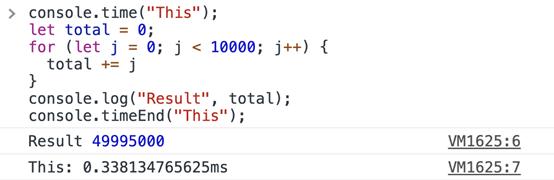
7. console.time()
console.time()用于跟蹤操作耗時,它是跟蹤JavaScript執行所耗費的短暫時間的好方法。

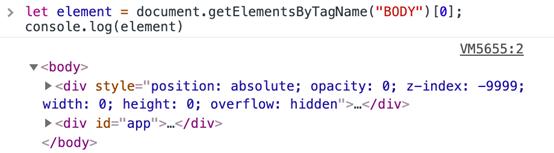
8. 控制臺中的HTML
從控制臺中獲取HTML元素,跟檢查元素的方式相同。
HTNL元素展示
9. console.dir()
輸出指定對象的JSON形式。

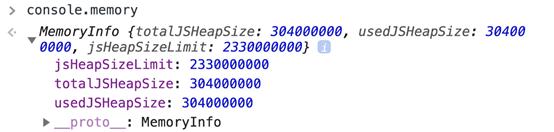
10. console.memory( )
想知道Javascript應用占用了多少瀏覽器內存?

內存
來源:Pexels JS Console
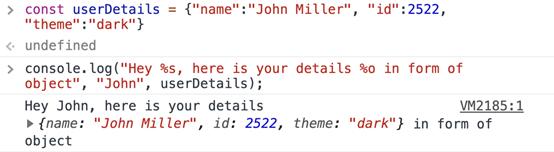
11. 使用占位符
各種不同的占位符如下所示:
- %o :接受一個對象,
- %s :接受一個字符串
- %d :接受一個小數或整數

占位符介紹
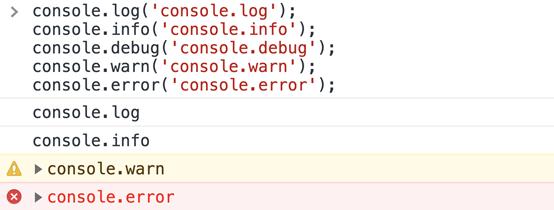
12. console.log() | info( ) | debug( ) | warn( ) | error( )
這些語句將根據事件的類型用不同顏色標識原始字符串。

console log/info/debug/warn/error
13. console.clear( )
最后但也很重要的一點是,使用clear()命令清除所有控制臺消息。
以下是要點補充。
https://gist.github.com/Harshmakadia/fc25e56cb8f49145f4c9b3528f04215f
- // time and time end
- console.time("This");
- let total =0;
- for (let j =0; j <10000; j++) {
- total += j
- }
- console.log("Result", total);
- console.timeEnd("This");
- // Memory
- console.memory()
- // Assertion
- consterrorMsg='Hey! The number is not even';
- for (let number =2; number <=5; number +=1) {
- console.assert(number %2===0, {number: number, errorMsg: errorMsg});
- }
- // Count
- for (let i =0; i <11; i++) {
- console.count();
- }
- // group & groupEnd
- console.group();
- console.log('Test message');
- console.group();
- console.log('Another message');
- console.log('Something else');
- console.groupEnd();
- console.groupEnd();
- // Table
- constitems= [
- {
- name:"chair",
- inventory:5,
- unitPrice:45.99
- },
- {
- name:"table",
- inventory:10,
- unitPrice:123.75
- },
- {
- name:"sofa",
- inventory:2,
- unitPrice:399.50
- }
- ];
- console.table(items)
- // Clear
- console.clear()
- // HTML Element
- let element =document.getElementsByTagName("BODY")[0];
- console.log(element)
- // Dir
- constuserInfo= {"name":"John Miller", "id":2522, "theme":"dark"}
- console.dir(userInfo);
- // Color
- console.log('%cColor of the text is green plus small font size', 'color: green; font-size: x-small');
- // pass object, variable
- constuserDetails= {"name":"John Miller", "id":2522, "theme":"dark"}
- console.log("Hey %s, here is your details %o in form of object", "John", userDetails);
- // Default
- console.log('console.log');
- console.info('console.info');
- console.debug('console.debug');
- console.warn('console.warn');
- console.error('console.error');