不要在JavaScript中使用 Console.log,試試這個(gè)

調(diào)試,程序員極力避免的事情,因?yàn)檫@樣只會(huì)在代碼中產(chǎn)生更多的錯(cuò)誤。
即使是最優(yōu)秀的程序員,也會(huì)發(fā)現(xiàn)自己沒有辦法寫,沒有錯(cuò)誤的代碼。這就是為什么你應(yīng)該總是需要調(diào)試代碼。
調(diào)試JavaScript代碼最佳方法之一是console.log()。除此之外還有更好的辦法。
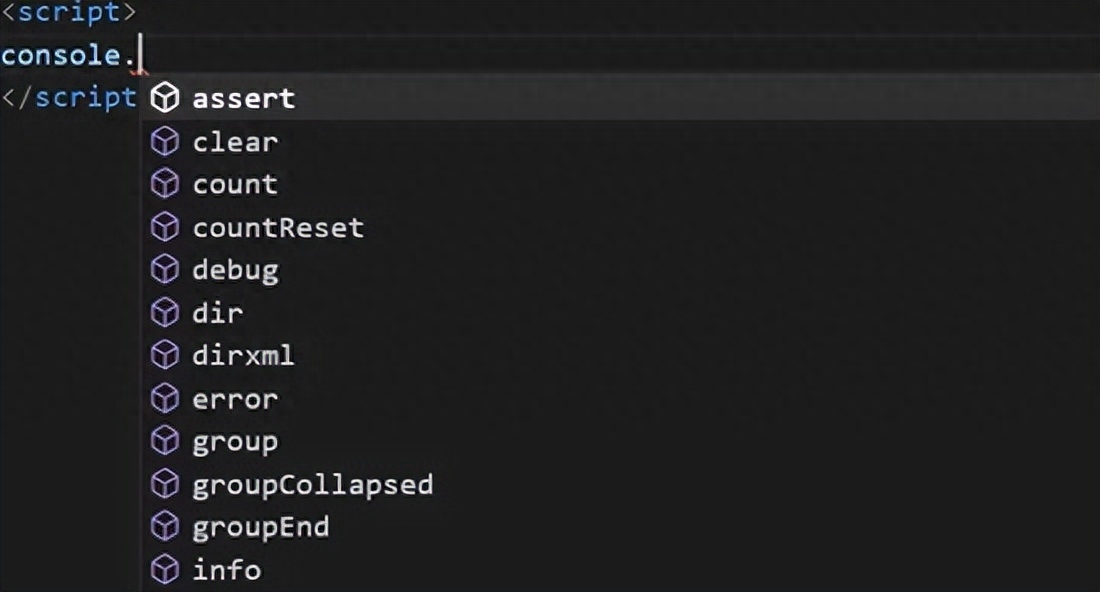
這就是本文的重點(diǎn)講述與控制臺(tái)交互的方法。在復(fù)雜的ide中輸入consol可以提供自動(dòng)完成提示功能。

除了console.log(),這里還有其他更好的選擇。使用這些選項(xiàng)可以讓調(diào)試過程變得更加容易和更快。
console.warn()和console.error()
當(dāng)存在可以停止應(yīng)用程序工作的錯(cuò)誤時(shí),使用console.log來調(diào)試它是行不通的。
這會(huì)是你的控制臺(tái)消息變得異常混亂,讓你找不到你想要找的消息。
使用console.warn() 和 console.error() 是克服這個(gè)問題的好方法。
console.warn("This is a warning");
console.error("This is an error")時(shí)間operations
想看看這段代碼運(yùn)行需要多長(zhǎng)時(shí)間?
使用console.time()
首先,創(chuàng)建一個(gè)計(jì)時(shí)器并為其指定一個(gè)唯一的名稱。
console.time("Loop timer")然后,運(yùn)行該代碼段。
for(i = 0; i < 10000; i++){
// Some code here
}然后調(diào)用 timeEnd().
console.timeEnd("Loop timer")這是所有的代碼。
console.time("Loop timer")
for(i = 0; i < 10000; i++){
// Some code here
}
console.timeEnd("Loop timer")
這對(duì)于需要一些時(shí)間密集型應(yīng)用程序非常有用,例如神經(jīng)網(wǎng)絡(luò)或 HTML Canvas 讀取。
最終代碼的運(yùn)行
想看看函數(shù)是如何被調(diào)用的嗎?
function trace(){
console.trace()
}
function randomFunction(){
trace();
}在這里,有一個(gè)名為randomFunction 調(diào)用trace,它又調(diào)用console.trace()。
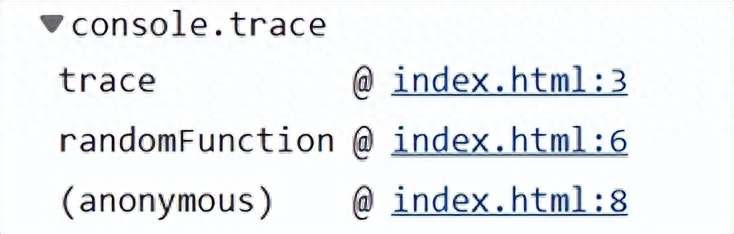
所以當(dāng)你調(diào)用randomFunction, 你會(huì)得到類似如下的輸出。

上圖顯示的那個(gè)匿名的方法調(diào)用了 randomFunction, 然后調(diào)用 trace().
控制臺(tái)消息分組
對(duì)控制臺(tái)消息進(jìn)行分組,可以使控制臺(tái)更易于閱讀。
console.log("Test1!");
console.group("My message group");
console.log("Test2!");
console.log("Test2!");
console.log("Test2!");
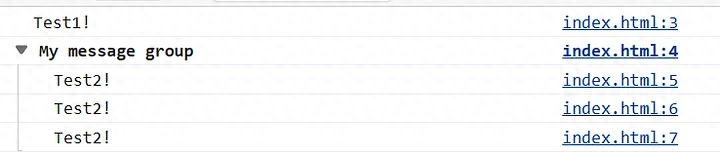
console.groupEnd()所有的 Test2 歸于 ‘My message group’組之下.

清除控制臺(tái)消息
如果你遵循本教程,那么你的控制臺(tái)將會(huì)非常滿。讓我們把它清除掉。
console.clear();下面就是結(jié)果。

沒有什么特別的,我只是又清除了一遍,讓我們繼續(xù)。
表格
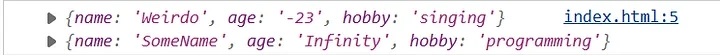
讓我們添加表格,以更好的可視化數(shù)據(jù),想象一下我們有兩個(gè)對(duì)象。
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}簡(jiǎn)單的使用console.log 只會(huì)讓數(shù)據(jù)看起來很混亂。

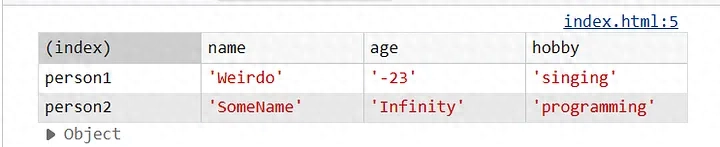
使用表格就會(huì)更好一點(diǎn)。
console.table({person1, person2})
從未見過JavaScript控制臺(tái)可以如此的干凈,對(duì)吧?
在控制臺(tái)中使用CSS ?
是的,你沒看錯(cuò),你可以將css添加到控制臺(tái)。
console.log("%c I love JavaScript!",
"color: red; background-color: lightblue; border: solid");注意這個(gè)%c 標(biāo)識(shí). 這就是發(fā)揮魔法的地方。.




































