在 Css 圖層分析這方面,Chrome Devtools 屬實不太行
本文轉載自微信公眾號「神光的編程秘籍」,作者神說要有光zxg。轉載本文請聯系神光的編程秘籍公眾號。
我們通過 html、css 描述頁面,瀏覽器會解析然后一幀幀渲染,通過 js 改變 dom 后,瀏覽器會重新計算布局信息然后渲染。
dom 改變有高頻低頻之分,比如動畫就要高頻改變樣式,而且現代瀏覽器都支持通過 GPU 做計算來加速渲染(硬件加速),怎么綜合高頻計算和低頻計算、CPU 渲染和 GPU 渲染呢?
答案是圖層(Layer),瀏覽器會通過不同的圖層來渲染,最后合并圖層(Composite)成為一幀圖像。
那什么樣式會新建圖層呢?
大家可能聽過用 3D transform 會新建圖層,用 will-change 會新建圖層等等,但是是否真的新建了圖層心里并沒底。
其實什么樣式會創建圖層根本不用記,分享給大家一個圖層分析的利器:Safari Devtools 的 Layers 工具。
沒聽錯,確實是 safari 的,不是 chrome devtools,圖層分析上 chrome devtools 不太行,具體情況后面說。
Safari Devtools 的圖層分析工具
首先,Safari 的 Devtools 要手動開啟下:
打開 Devtools,這個層就是今天的主角:
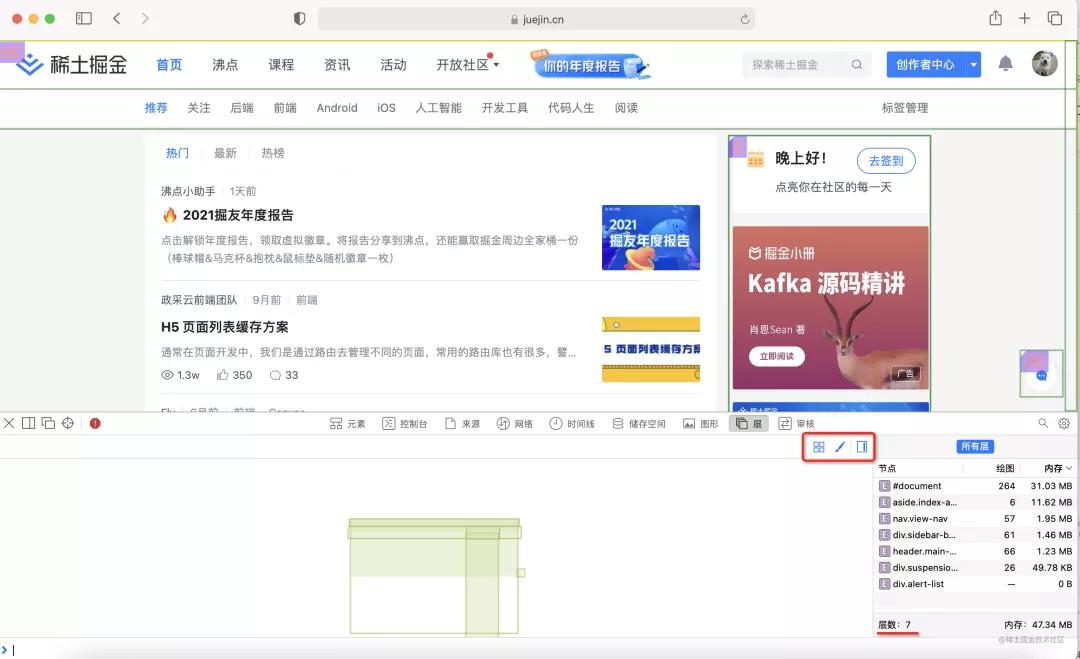
以掘金為例:
中間區域展示的就是頁面中的圖層。
右邊的三個按鈕分別是顯示邊框、繪制時顯示紅色背景,顯示頁面中所有的層,都勾選上。
顯示邊框就是會給每個圖層加上綠色邊框,可以直觀地看到有哪些區域是在單獨的圖層渲染的。
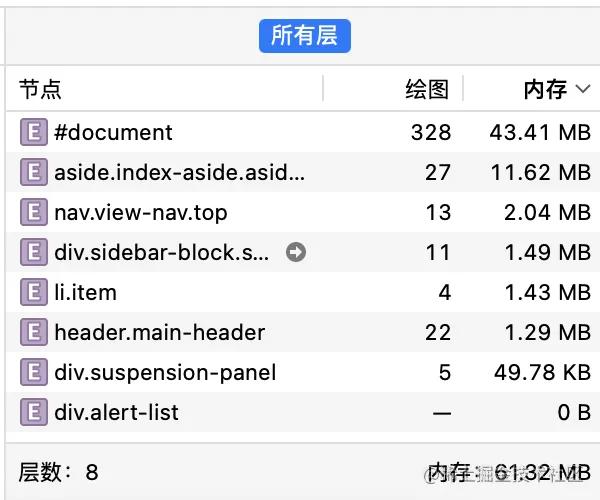
顯示頁面中所有的層會在右邊列出頁面中所有圖層的根元素,可以看到頁面上有 7 個圖層,這些圖層占據了 47M 的內存。
繪制時顯示紅色背景就是在每幀渲染都會閃一下,讓人能感覺出來做了新一幀的渲染。比如下面這個 gif:
然后,重點來了,這些圖層都是為什么創建的呢?什么樣式導致的呢?
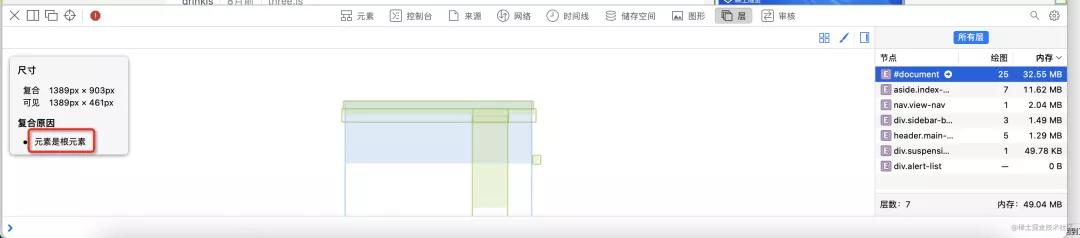
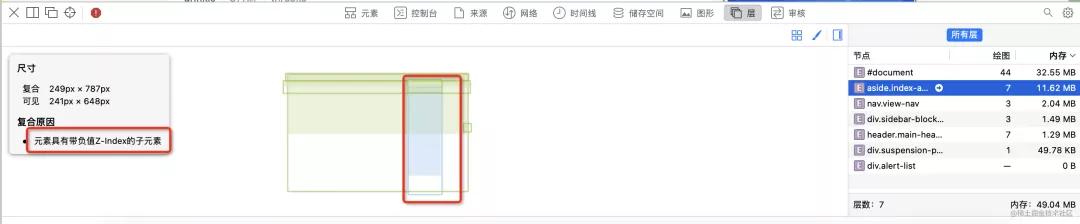
點擊每一個圖層,都可以看到導致圖層創建的原因!
比如 html,是因為是根元素創建的圖層,這個沒啥好說的。
側邊欄是因為有 z-index 為負值的子元素所以創建的圖層。
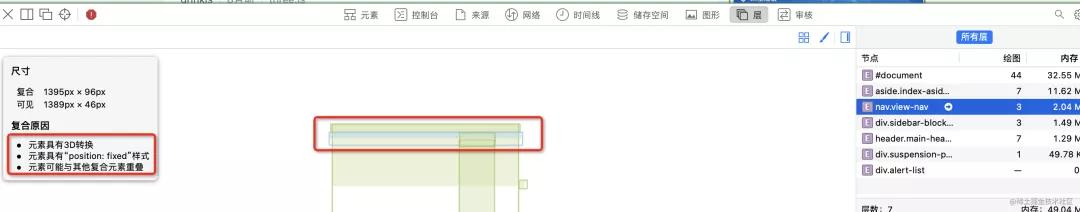
導航欄是因為 3 個原因創建的圖層:元素有 3D 轉換,有 position:fixed 的樣式,元素可能有其他元素重疊。
3D 轉換會創建圖層是因為會用 GPU 做計算和渲染;position:fixed 會創建圖層是因為脫離了文檔流,而與其他元素重疊會創建圖層也很好理解,重疊了嘛,一個圖層渲染不了,所以在單獨的圖層渲染。
好像 will-change 導致的圖層新建并沒有?
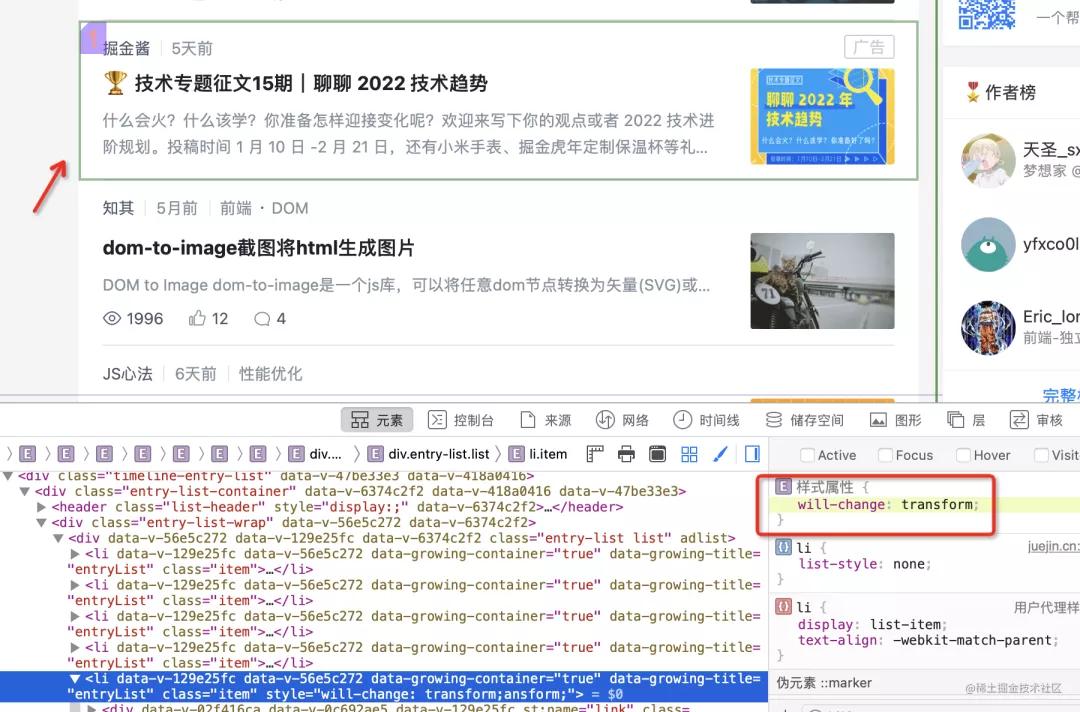
那么我們試一下,我們找個元素加上 will-change 的樣式:
看,綠框了,這說明新建了圖層,我們去 Layers 看下原因。
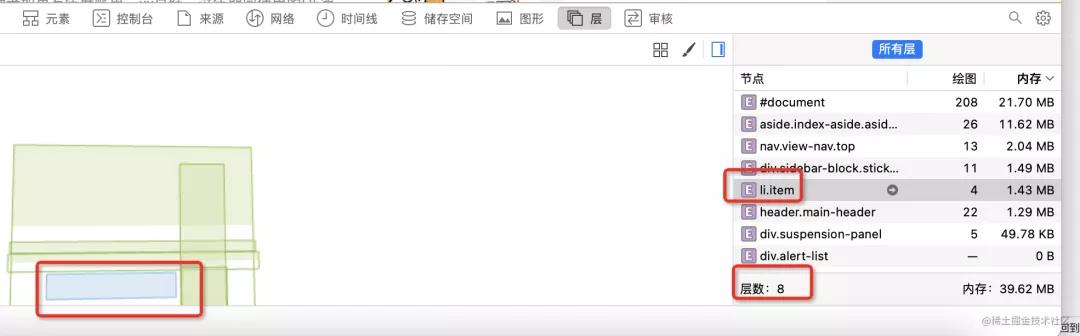
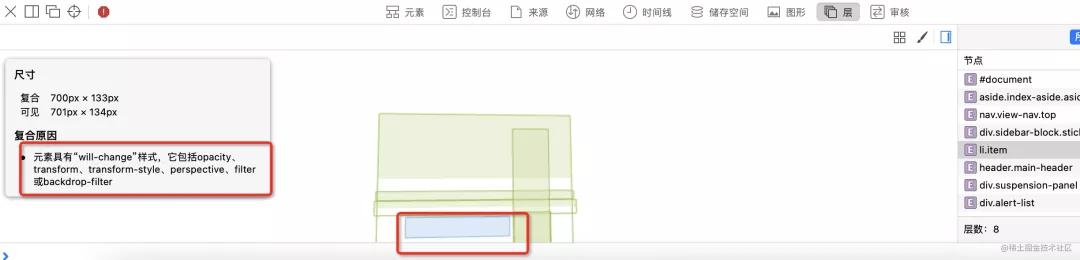
圖層數從 7 個變成 8 個了。原因就是 will-change:
will-change 只有 opacity、transform、transform-style、perspective、filter、backdrop-filter 這 6 個屬性值的時候才會新建圖層。這點可能大家都不知道吧,layers 工具直接提示了。
我們梳理下會導致圖層創建的原因:
- 根元素
- 有 z-index 是負值的子元素
- 有 3D 轉換
- position:fixed
- 與其他元素可能重疊
- will-change 樣式的值為 opacity、transform、transform-style、perspective、filter、backdrop-filter 這 6 個之一
當然,這些根本不用記,用 Safari Devtools 可以直接把圖層分析出來并給出原因。
而且圖層之間的上下關系也可以直觀的看出來:
是不是超方便!
回過頭來,我們再來聊下 Chrome Devtools,為什么不用它的呢?
因為它確實不咋好用。
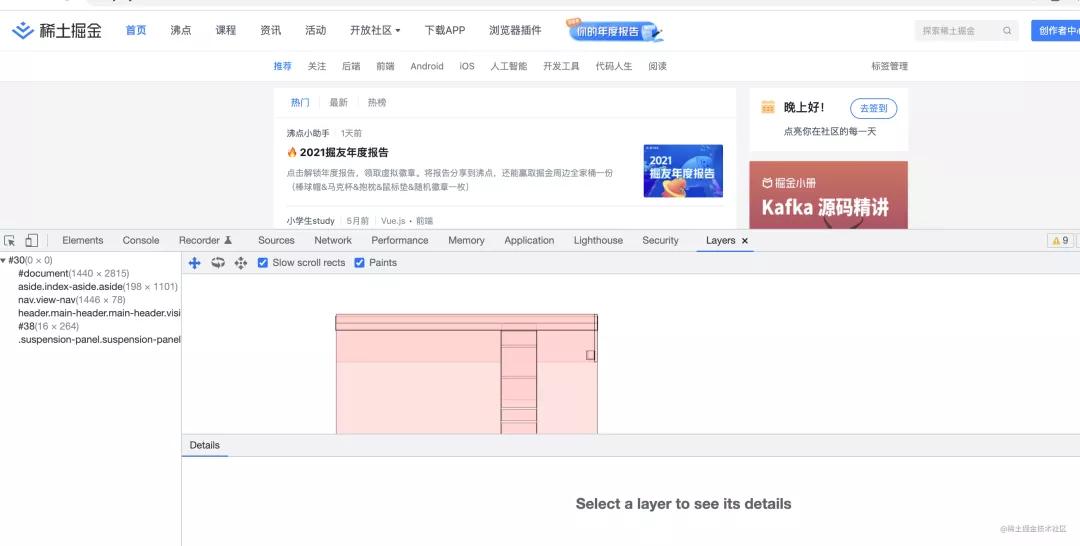
Chrome Devtools 的圖層分析工具
不是我故意黑 Chrome Devtools 的 Layers 工具,確實是不咋滴:
首先,界面丑,特別是顯示所有圖層那里,沒有顯示圖層總數、占據的內存,也不能直接跳到元素,這點不如 Safari Devtools:
對比下 safari 的:
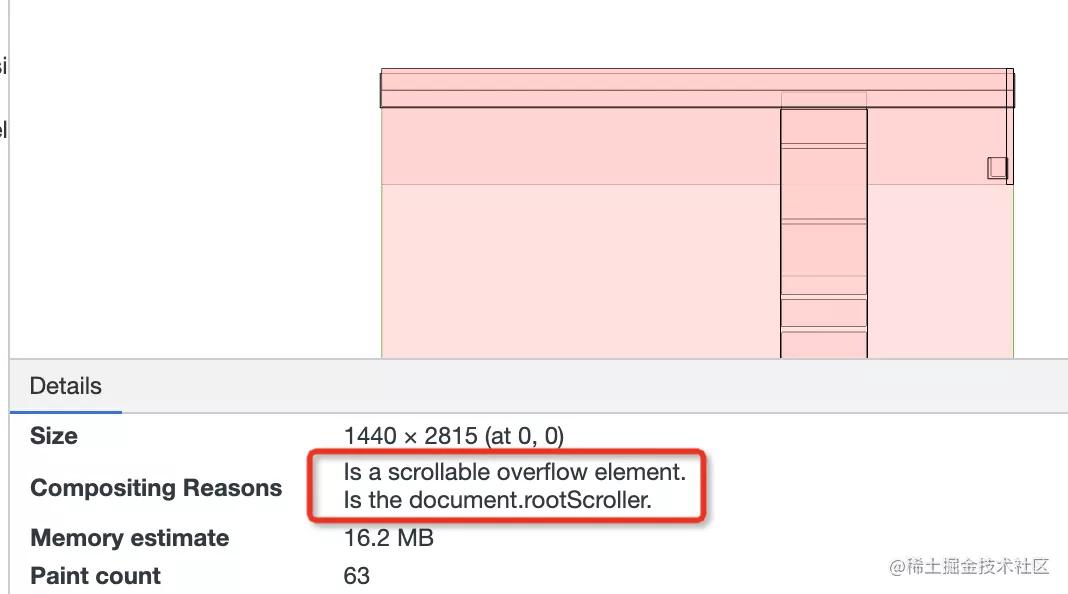
最重要的是圖層創建的原因顯示的不行:
顯示的信息不夠友好:
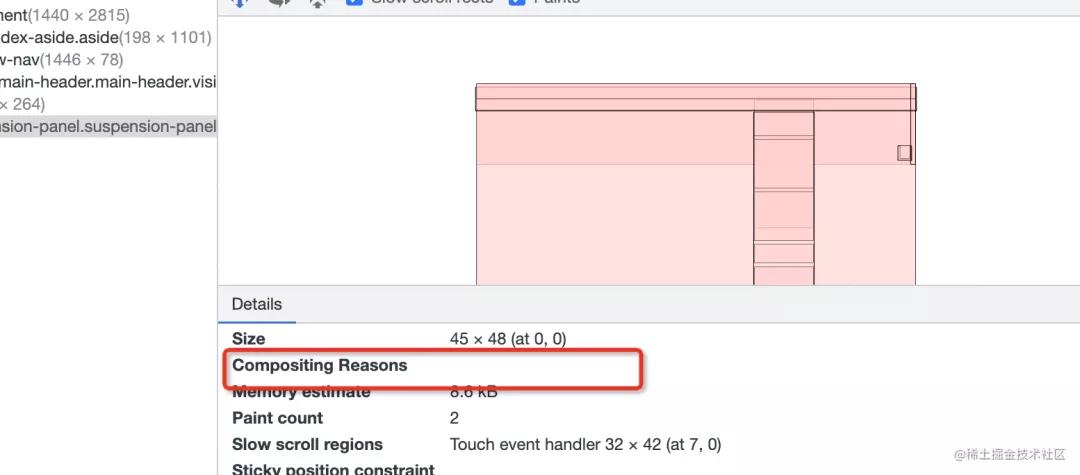
有的甚至都沒顯示原因:
綜合看下來,在圖層調試工具上,Safari Devtools 完勝!
當然,Chrome Devtools 在其他的調試工具上還是很優秀的。
Safari Devtoos 在圖層調試工具上確實很有亮點,這就像我們的能力發展一樣,可以不用每個方面都強,但一定要有一個方面是比較突出的亮點,這樣才會比較有競爭力。
扯遠了,收。
總結
瀏覽器通過圖層來組織不同元素的渲染。
3D 轉換會導致創建圖層、元素重疊會導致創建圖層、will-change 為某些值時會導致創建圖層,等等。
具體頁面有哪些圖層、導致圖層創建的原因是什么,可以用 Safari Devtoos 輕松的分析出來。
Chrome Devtools 也有 Layers 工具,但就像標題所說,在 css 圖層分析這方面,Chrome Devtools 屬實不太行。