Chrome DevTools中的這些操作,你都知道嗎?
大家好,我是 CUGGZ。
今天來分享 Chrome DevTools 中一些非常實(shí)用的功能和調(diào)試技巧!
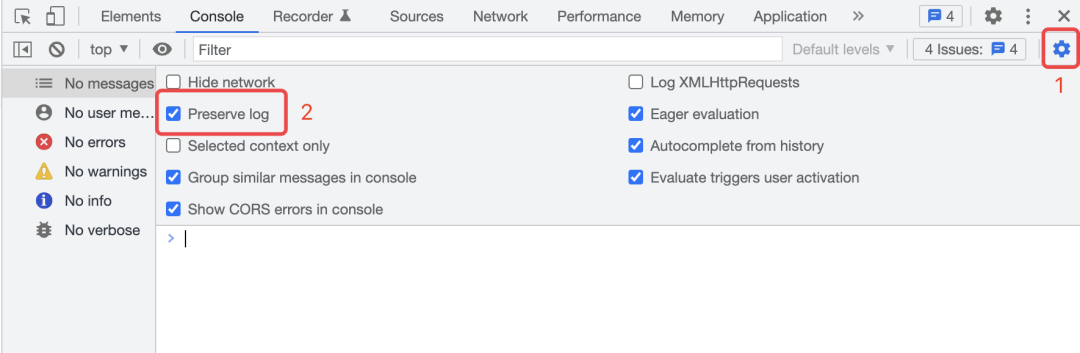
1. 保留日志
當(dāng)我們刷新完頁(yè)面之后,通常控制臺(tái)的 Console 面板就會(huì)被清空。如果想保留控制臺(tái)的日志,就可以在設(shè)置中勾選 Preserve log 選項(xiàng)以保留控制臺(tái)中的日志。

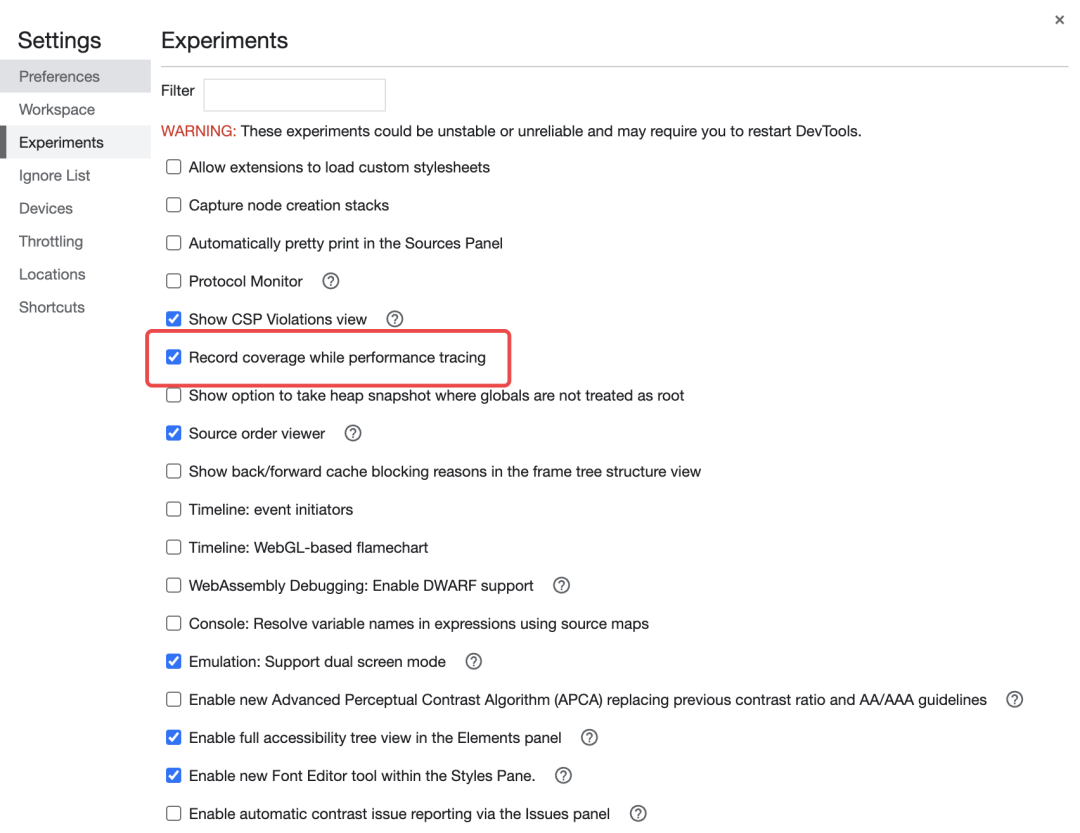
2. 代碼覆蓋率
我們可以打開設(shè)置,在Experiments中勾選Record coverage while performance tracing選項(xiàng)。

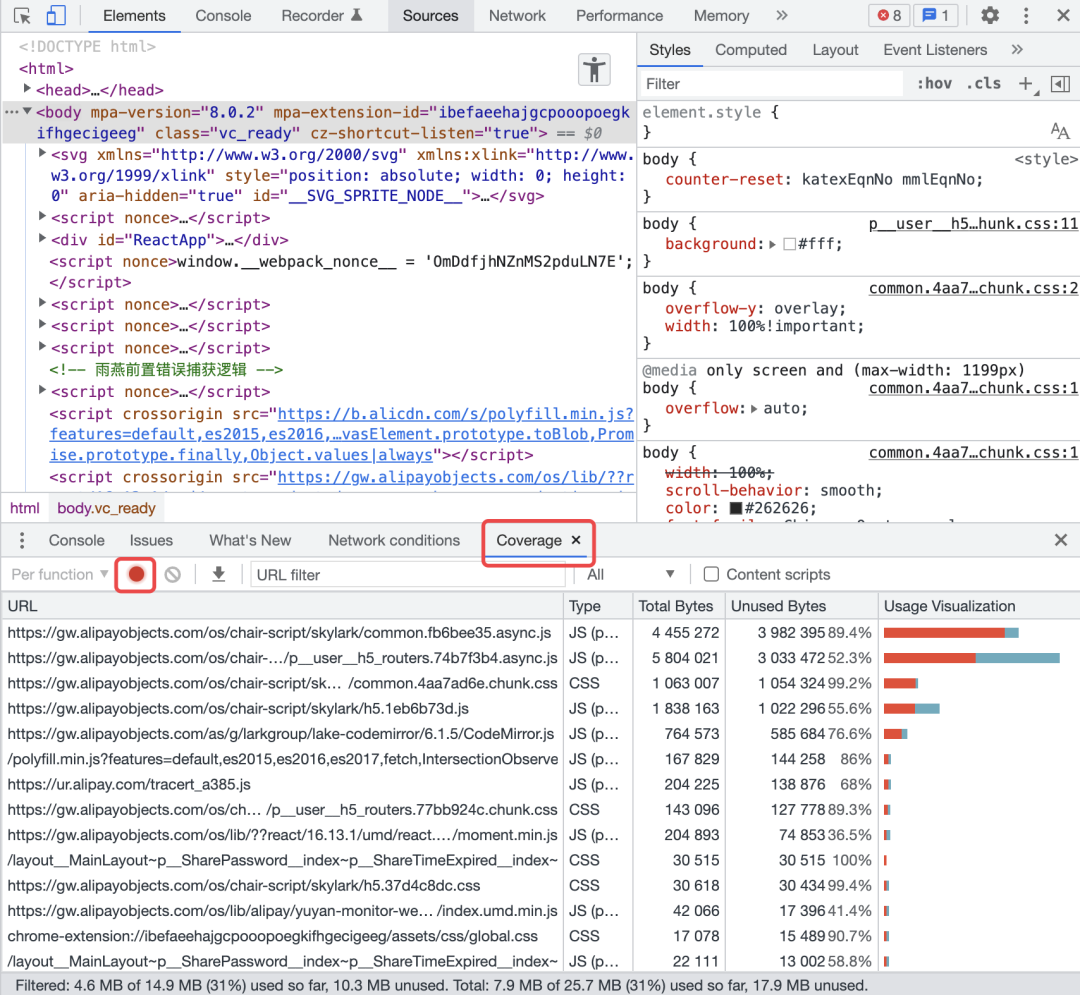
在面板下方的Coverage面板中點(diǎn)擊紅色按鈕以記錄頁(yè)面的代碼覆蓋率:

代碼覆蓋率使用動(dòng)態(tài)分析法來收集代碼運(yùn)行時(shí)的覆蓋率,讓開發(fā)者知道有代碼在頁(yè)面上真正的使用。動(dòng)態(tài)分析是指在應(yīng)用運(yùn)行狀態(tài)下收集代碼執(zhí)行數(shù)據(jù)的過程,換句話說,覆蓋率數(shù)據(jù)就是在代碼執(zhí)行過程中通過標(biāo)記收集到的。
3. 顯示重繪
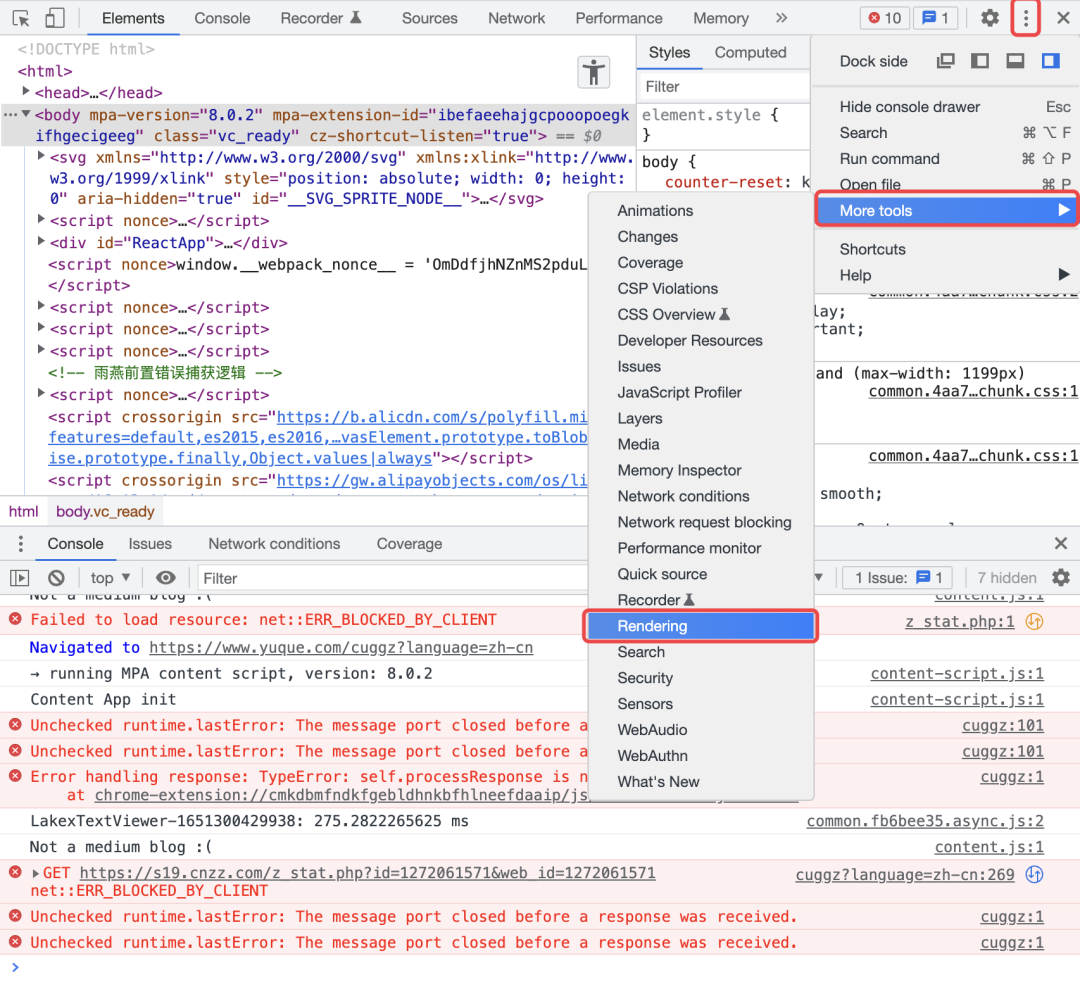
在瀏覽器的開發(fā)者工具中可以通過開啟顯示重繪選項(xiàng)以查看頁(yè)面在執(zhí)行操作時(shí)哪些元素會(huì)發(fā)生重繪。在控制臺(tái)右上角三個(gè)點(diǎn)中的 More tools 選項(xiàng)中開啟 Rendering 選項(xiàng)卡:

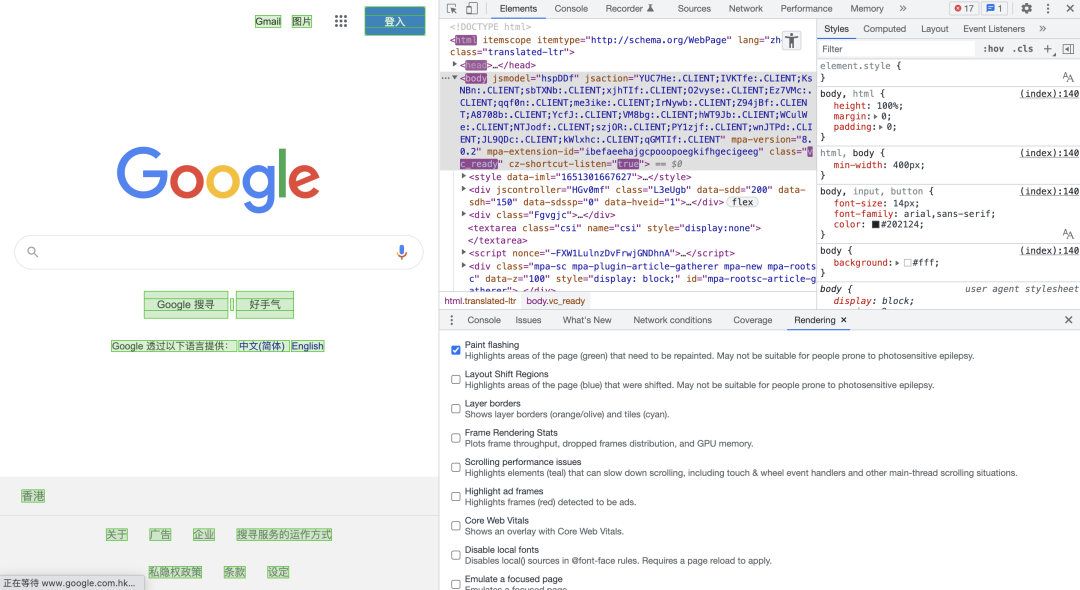
開啟 Rendering(渲染)選項(xiàng)后,開啟 Paint flashing:

當(dāng)刷新頁(yè)面時(shí),顯示綠色的區(qū)域就是重新繪制區(qū)域。
4. 檢查動(dòng)畫
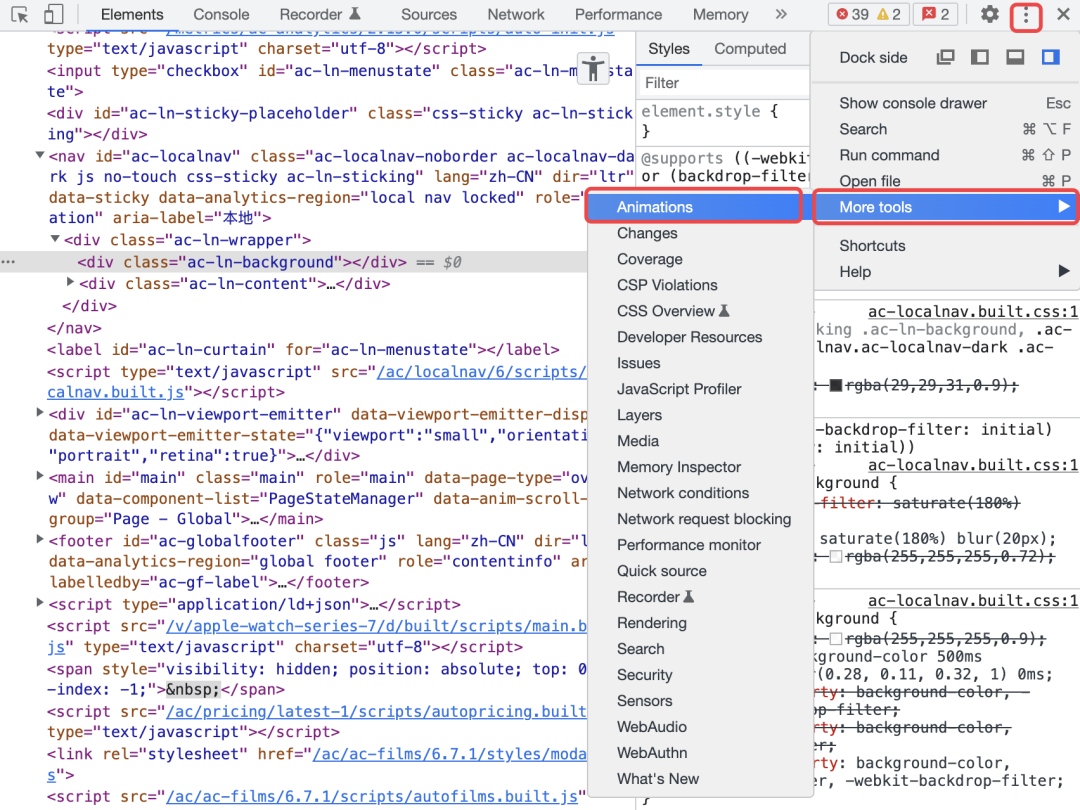
Chrome 的開發(fā)者工具不僅可以調(diào)試樣式,還可以調(diào)試動(dòng)畫,可以在控制臺(tái)右上角三個(gè)點(diǎn)中的 More tools 選項(xiàng)中開啟 Animations 選項(xiàng)卡:

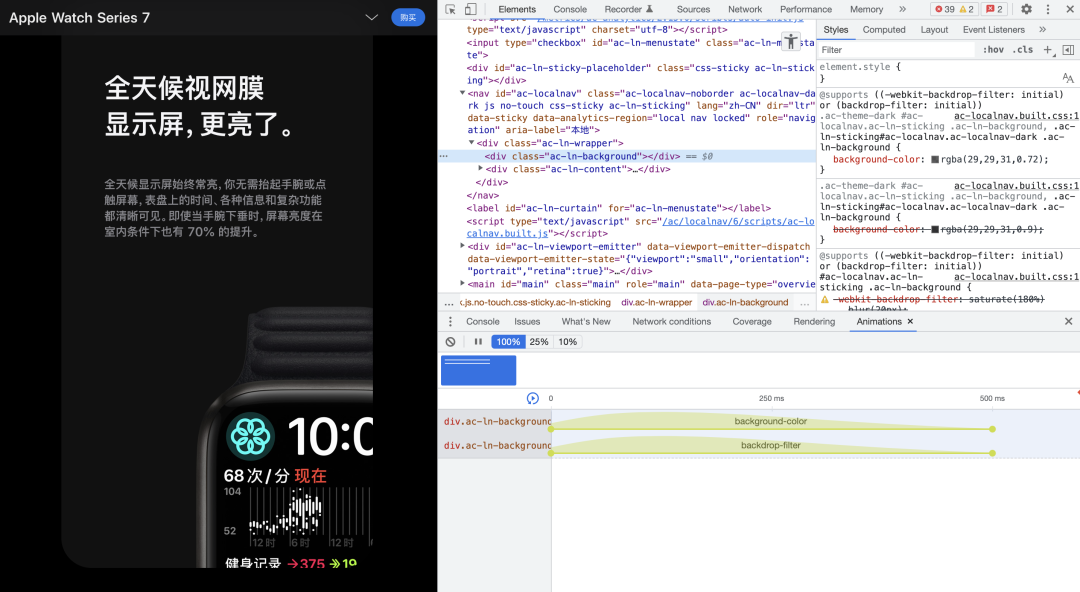
當(dāng)頁(yè)面的動(dòng)畫執(zhí)行時(shí),就會(huì)在時(shí)間軌道上查看所有的動(dòng)畫,點(diǎn)擊其中一個(gè)動(dòng)畫可以懂得執(zhí)行過程以及時(shí)間軸:

我們可以在時(shí)間軸上定位到任一時(shí)刻的動(dòng)畫幀,也可以拖動(dòng)左右兩端的圓點(diǎn)來修改動(dòng)畫的延遲和周期,修改之后可以在屬性面板看到對(duì)應(yīng)的 CSS 樣式。
5. 截圖
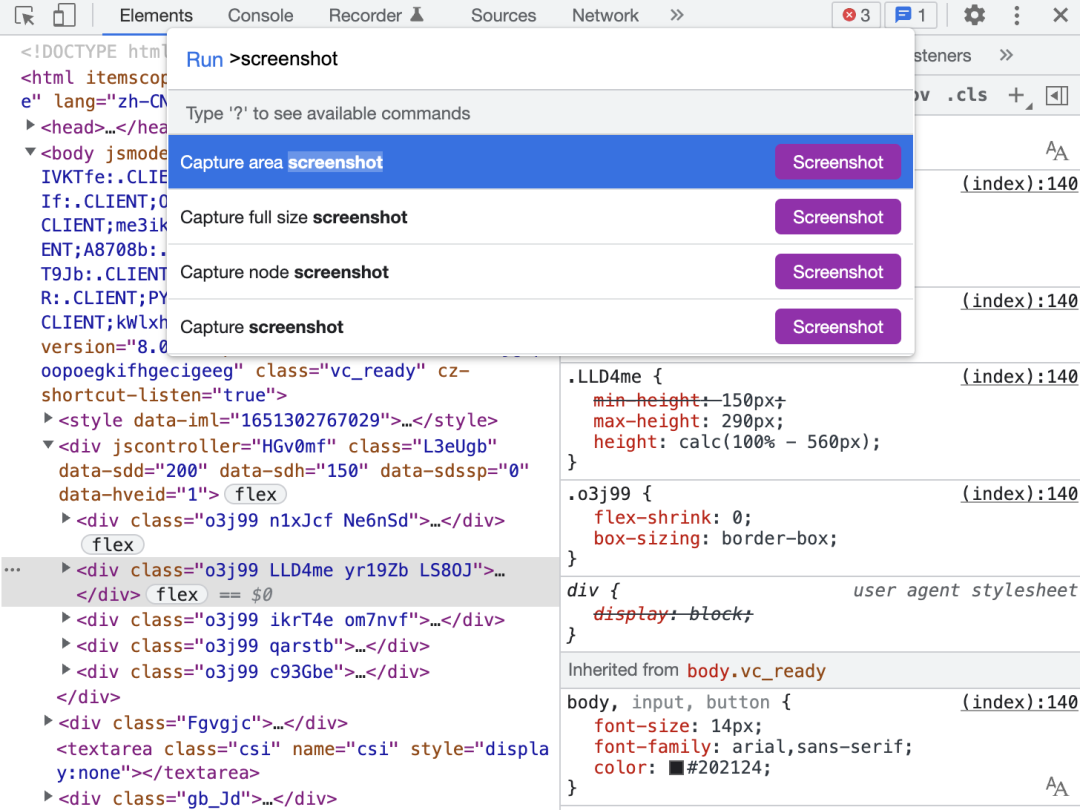
Chrome 瀏覽器內(nèi)置了截圖功能,可以在瀏覽器開發(fā)者工具中使用 Ctrl+Shift+P(Windows)或者Command+Shift+P(Mac)快捷鍵打開搜索來查找screenshot:

這里有四個(gè)選項(xiàng):
- 第一個(gè):截取自選區(qū)域;
- 第二個(gè):截取整個(gè)網(wǎng)頁(yè);
- 第三個(gè):截取當(dāng)前節(jié)點(diǎn);
- 第四個(gè):截取當(dāng)前屏幕。
截圖完成后自動(dòng)下載到下載目錄,打開瀏覽器的下載框或本機(jī)的下載目錄即可看到圖片。
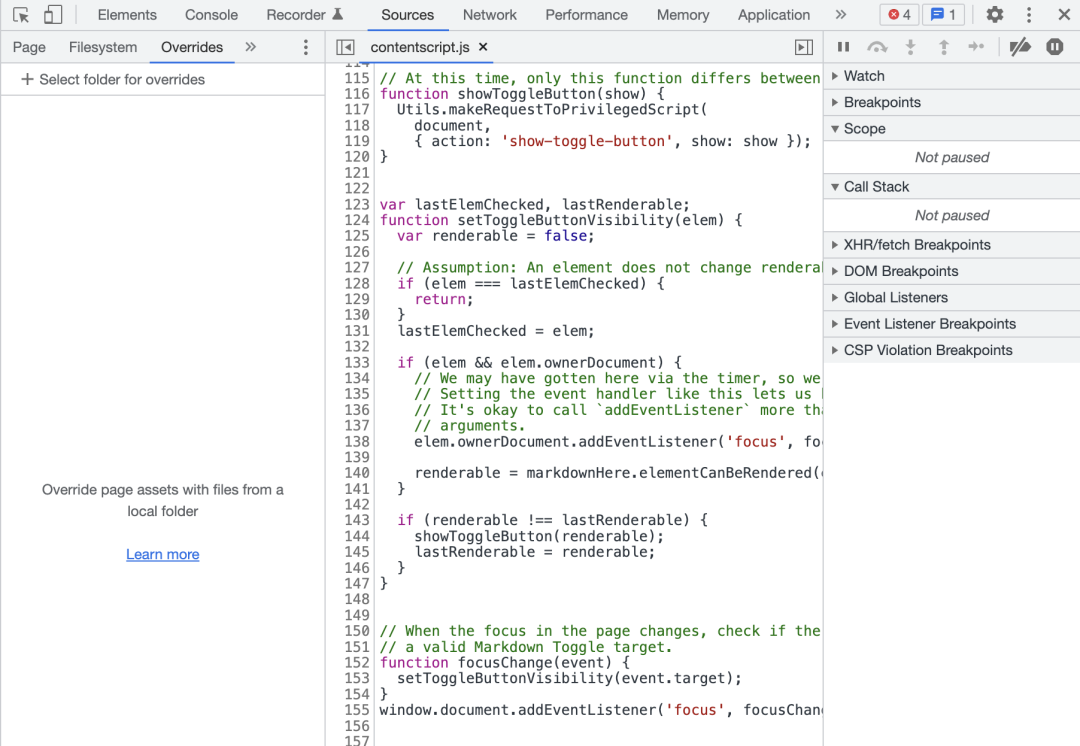
6. Local Overrides
我們可以使用本地資源覆蓋網(wǎng)頁(yè)所使用的資源,比如可以使用本地 CSS 文件覆蓋網(wǎng)頁(yè)的css文件,修改樣式。將本地的文件夾映射到網(wǎng)絡(luò),在 Chrome 開發(fā)者功能里面對(duì) CSS 樣式的修改都會(huì)直接改動(dòng)本地文件,頁(yè)面重新加載,使用的資源也是本地資源,達(dá)到持久化的效果。

詳見:https://developer.chrome.com/blog/new-in-devtools-65/#overrides
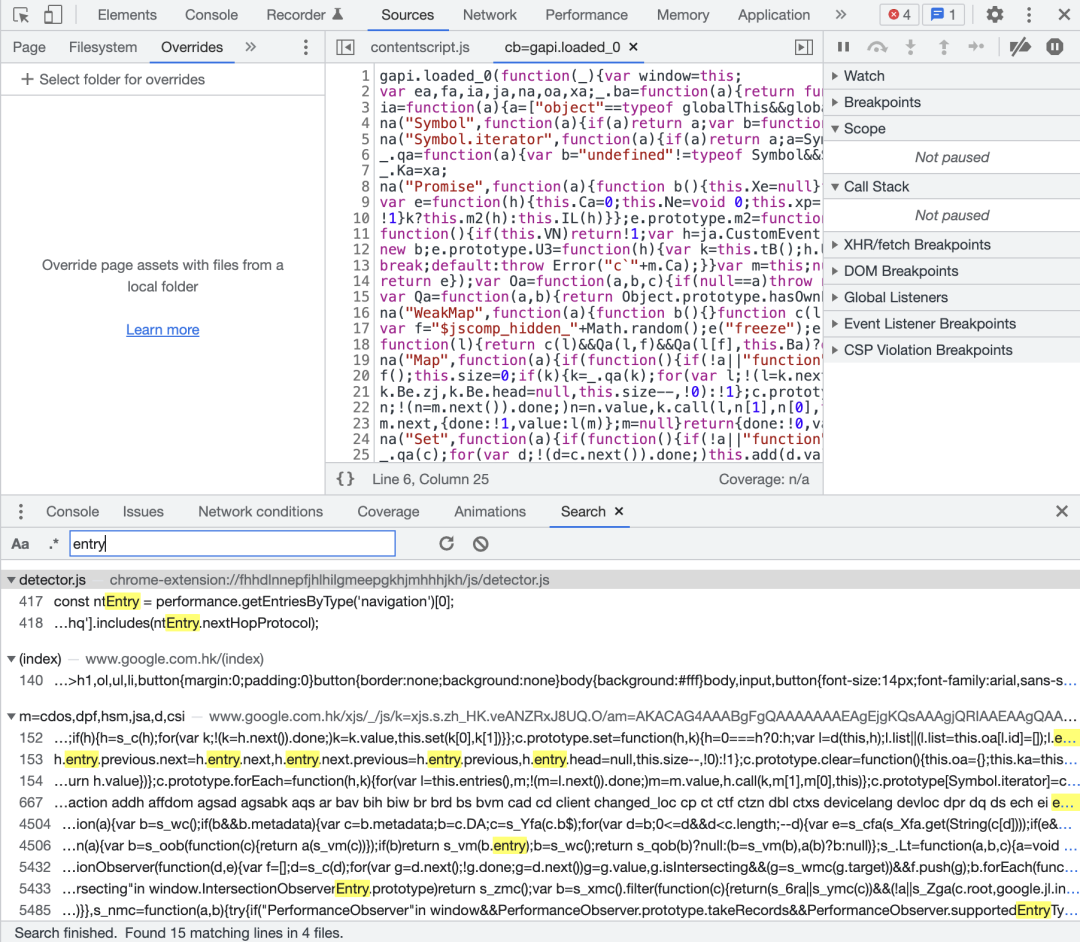
7. 全局搜索代碼
Chrome瀏覽器為我們提供了全局搜索的概念,可以點(diǎn)擊開發(fā)者工具右上角的三個(gè)點(diǎn),點(diǎn)擊Search選項(xiàng),在Search面板中搜索所需關(guān)鍵字即可,點(diǎn)擊搜索結(jié)果即可跳到對(duì)應(yīng)文件的代碼行:

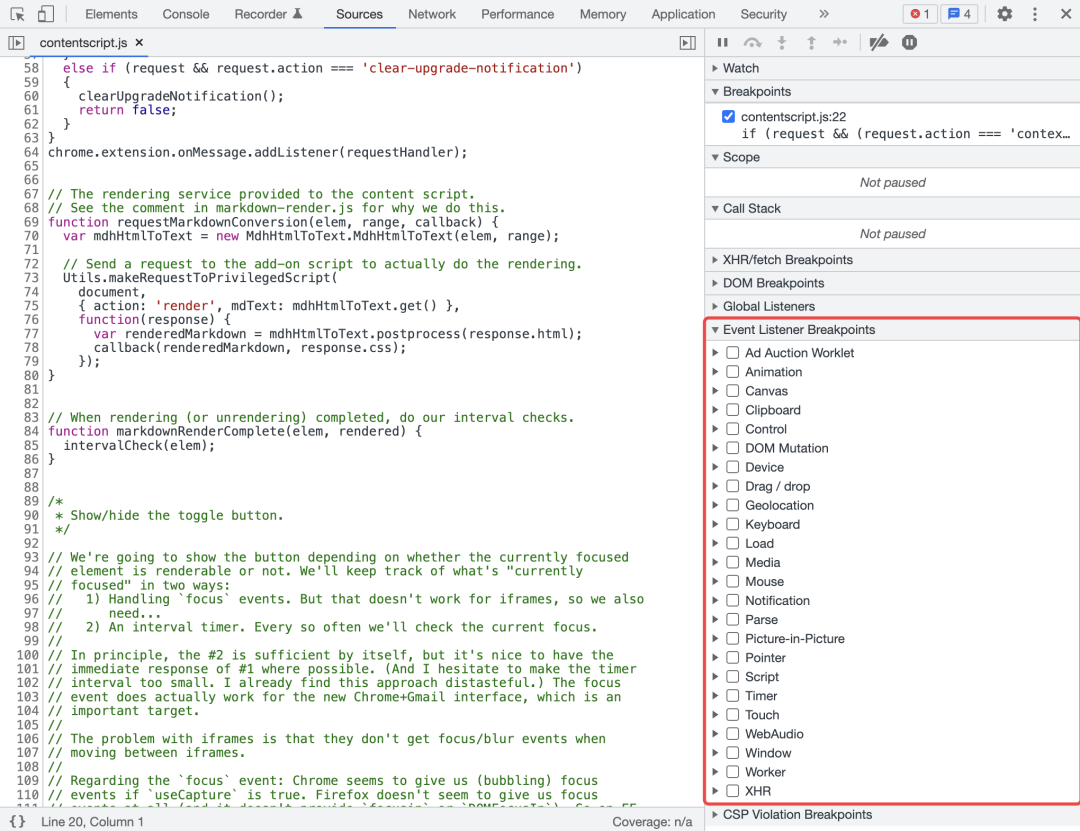
8. 事件監(jiān)聽器的斷點(diǎn)
有時(shí)應(yīng)用會(huì)在用戶發(fā)生交互時(shí)出現(xiàn)問題,這時(shí)我們就可以添加事件監(jiān)聽器添加斷點(diǎn)來捕獲這些事件以檢查交互時(shí)的問題。可以在Source面板右側(cè)的Event Listener Breakpoints中勾選相應(yīng)的事件:

9. DOM 操作的斷點(diǎn)
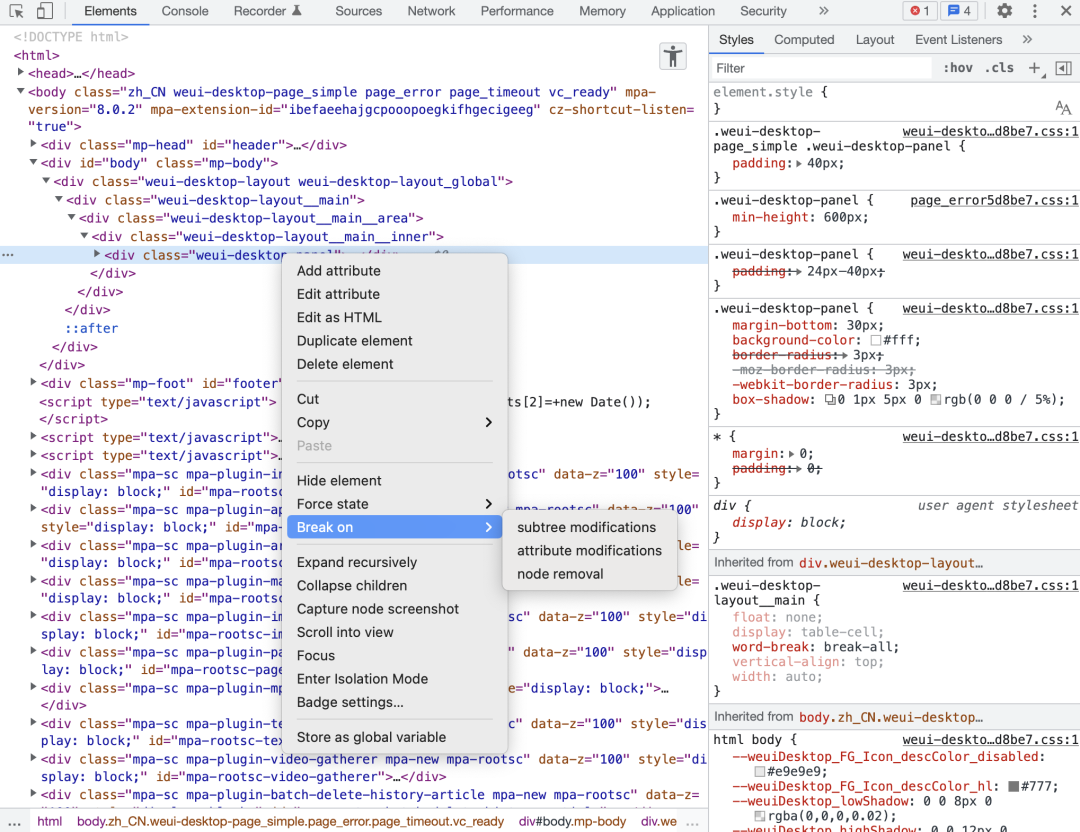
當(dāng)頁(yè)面的內(nèi)容發(fā)生變化時(shí),如果想要知道是哪些腳本影響了它,就可以給DOM設(shè)置斷點(diǎn)。我們可以右鍵點(diǎn)擊需要設(shè)置斷點(diǎn)的DOM元素,在彈出的菜單中點(diǎn)擊Break on以選擇合適的斷點(diǎn)。

可以看到,Break on中有三個(gè)選項(xiàng):
- Subtree Modifications:子節(jié)點(diǎn)(內(nèi)容、屬性)修改通知,常用在子節(jié)點(diǎn)內(nèi)容發(fā)生變化后,來定位源碼;
- Attributes Modifications:當(dāng)前節(jié)點(diǎn)的屬性修改通知,常用在節(jié)點(diǎn)的 className 等屬性被修改后,來定位源碼了;
- Node Removal:當(dāng)前節(jié)點(diǎn)移動(dòng)時(shí)通知,常用在節(jié)點(diǎn)被移除時(shí),定位源碼。
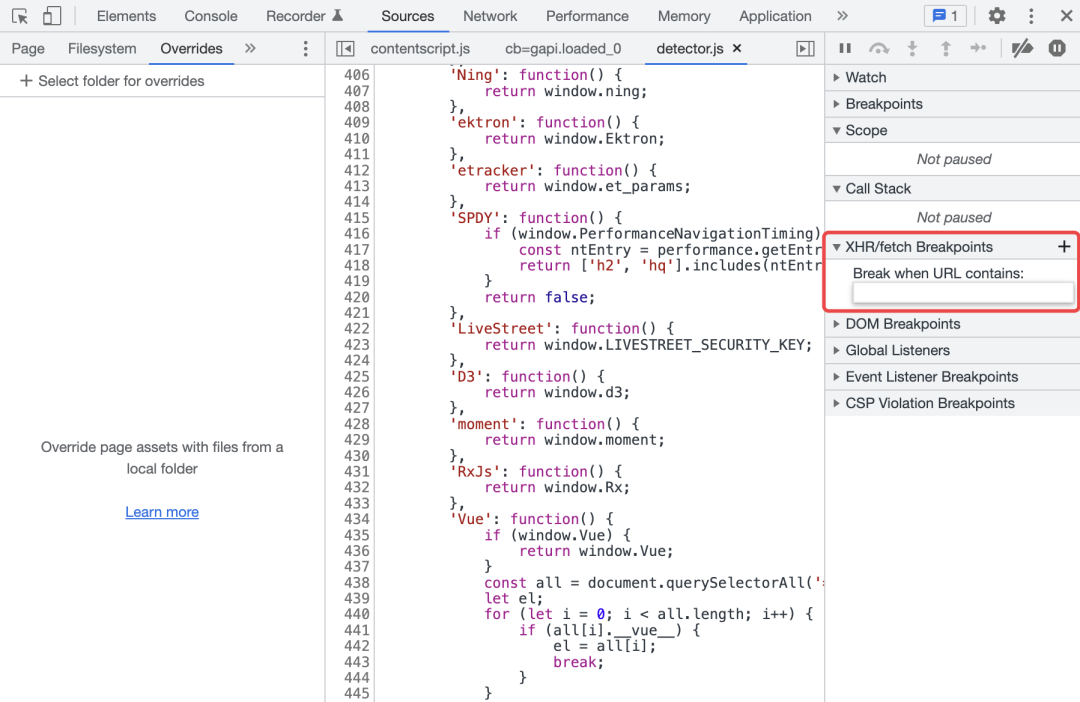
10. 異步請(qǐng)求的斷點(diǎn)
XHR breakpoints 可以用于異步請(qǐng)求的斷點(diǎn),點(diǎn)擊加號(hào)即可添加斷點(diǎn)規(guī)則,輸入請(qǐng)求 的 URL 地址(片段),會(huì)在請(qǐng)求地址包含對(duì)應(yīng)字符串的異步請(qǐng)求發(fā)出的位置自動(dòng)停止:

11. CSS Overview
在 Chrome 的管理面板中,開啟 CSS Overview 面板之后,就可以查看當(dāng)前網(wǎng)站的樣式信息了,包括顏色信息、字體信息、媒體查詢等。當(dāng)我們需要優(yōu)化頁(yè)面的 CSS 時(shí),這個(gè)功能就派上用場(chǎng)了。除此之外,還可以使用該功能方便地查看其他優(yōu)秀網(wǎng)站的樣式信息。

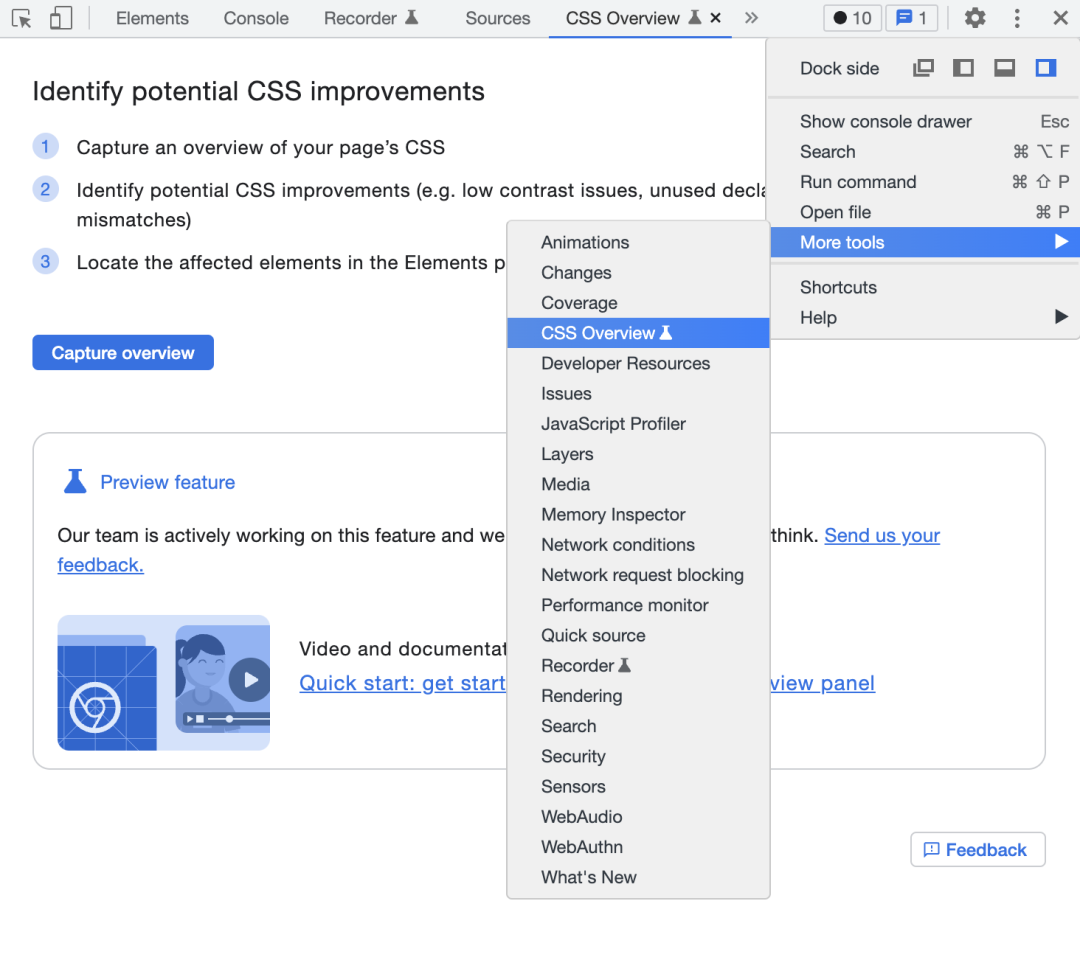
默認(rèn)情況下,該面板是不開啟的,可以通過以下步驟來開啟此功能:
- 在任意頁(yè)面打開 Chrome 瀏覽器的 DevTools;
- 單擊更多選項(xiàng) -> More tools -> CSS Overview。

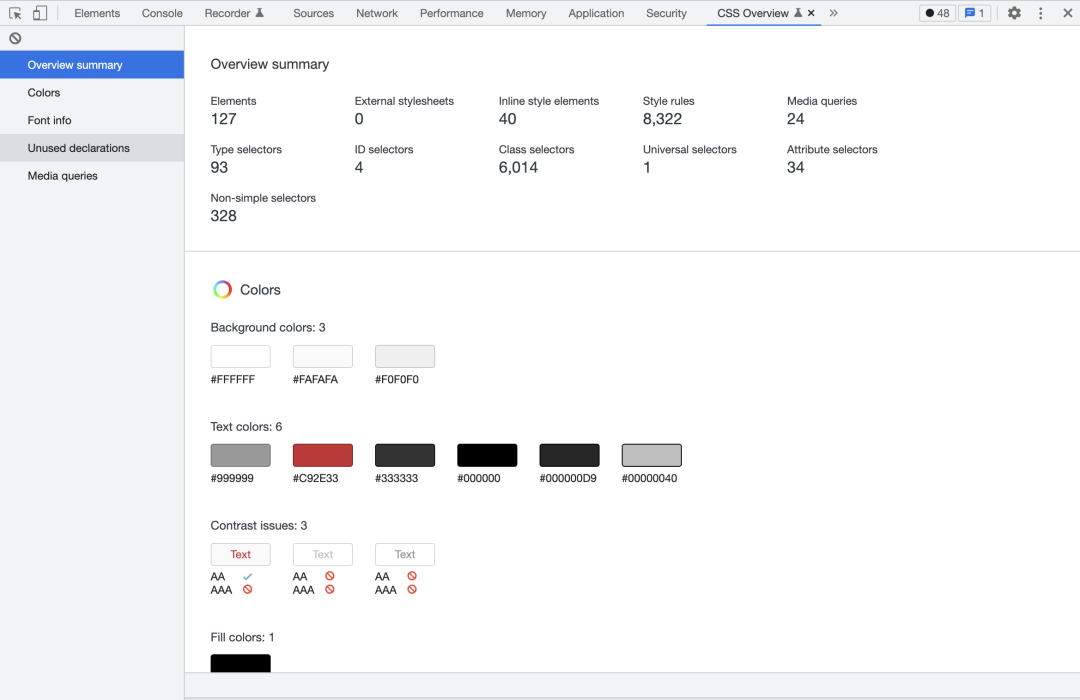
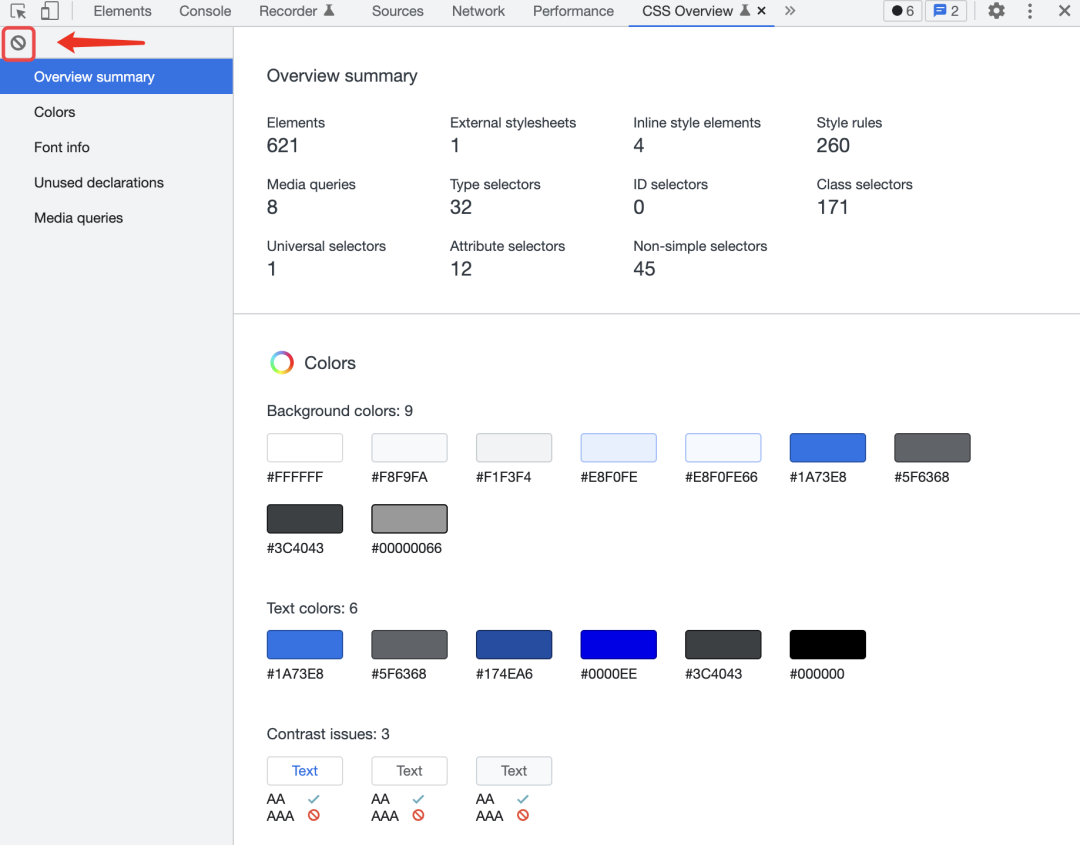
那該如何使用 CSS Overview 面板呢?很簡(jiǎn)單,只需要點(diǎn)擊 Capture overview 按鈕來生成頁(yè)面的 CSS overview報(bào)告即可。如果想重新運(yùn)行CSS Overview,只需點(diǎn)擊左上角的清除圖標(biāo),然后再點(diǎn)擊 Capture overview 按鈕即可。

CSS Overview 報(bào)告主要由五部分組成:
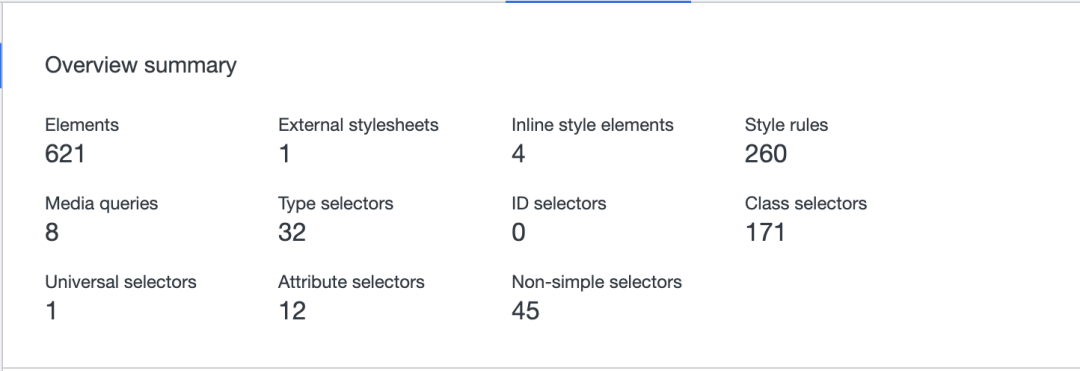
(1)Overview summary: 頁(yè)面 CSS 的高級(jí)摘要

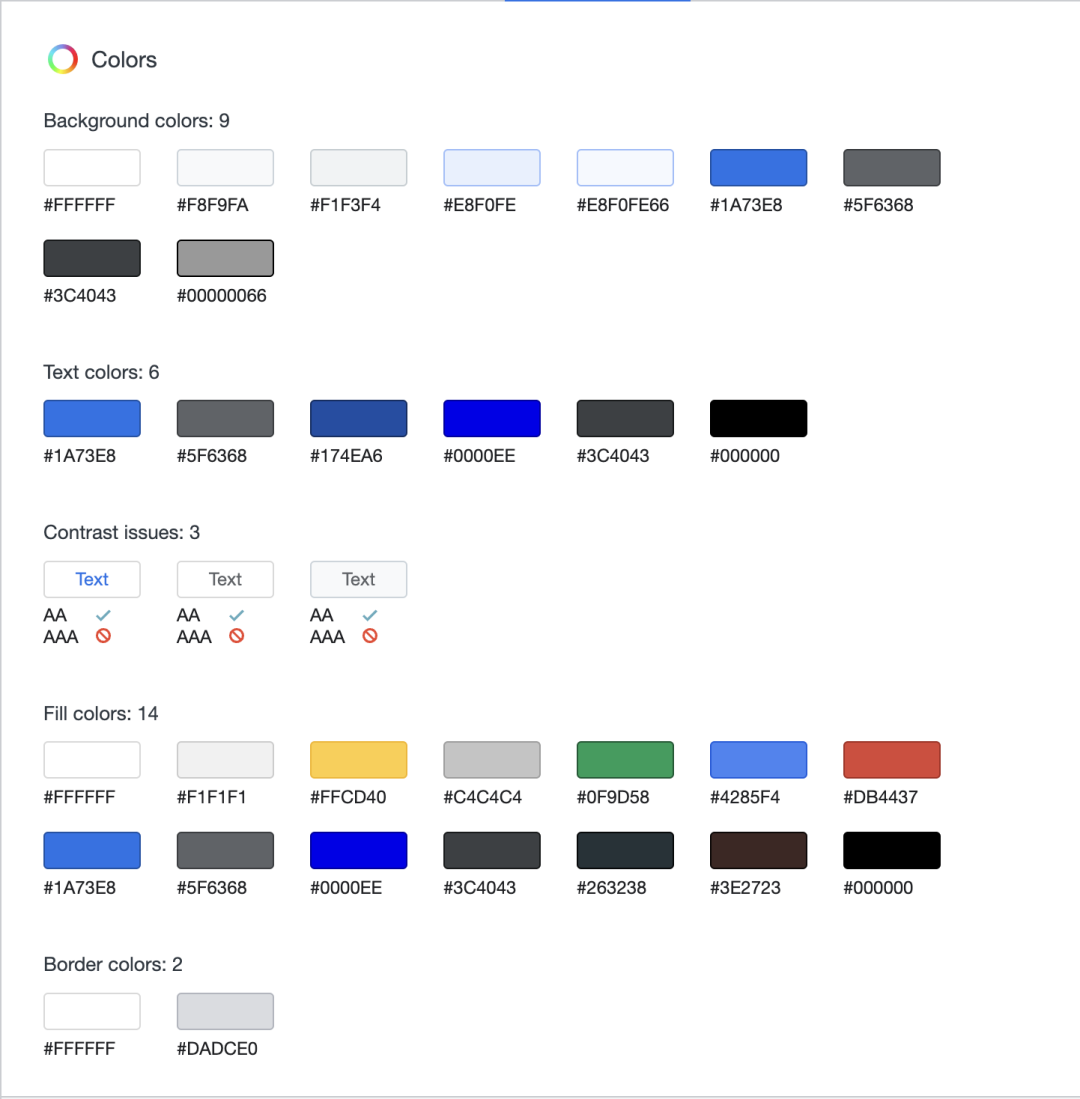
(2)Colors: 頁(yè)面中的所有顏色。顏色按背景顏色、文本顏色等用途分組。它還顯示了具有低對(duì)比度問題的文本。

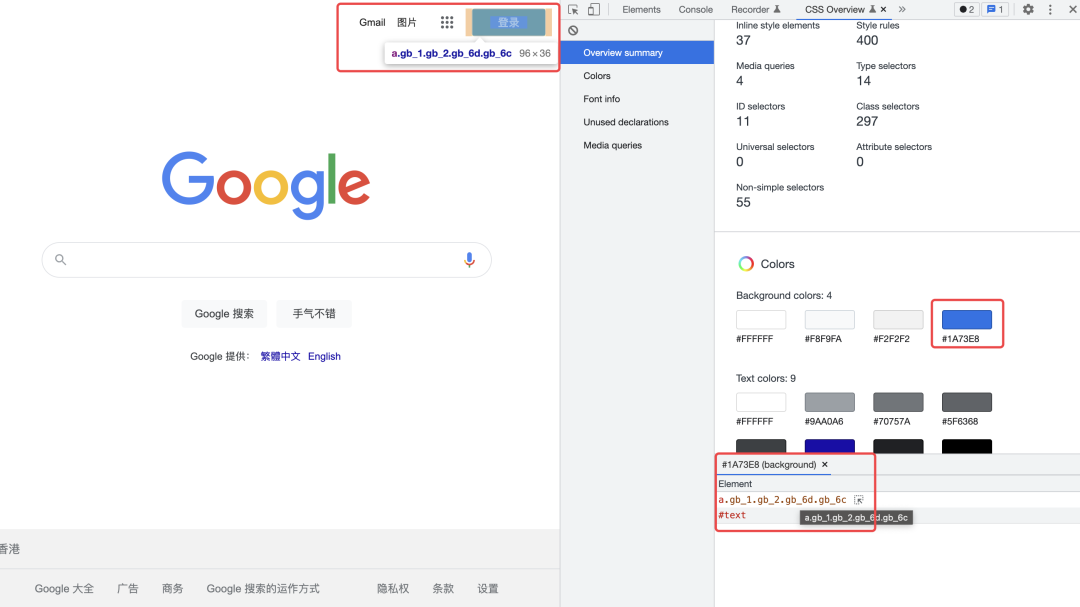
每種顏色都是可點(diǎn)擊的。我們可以單擊它以獲取使用該顏色的元素列表。將鼠標(biāo)懸停在列表中的元素上就可以突出顯示頁(yè)面中對(duì)應(yīng)的元素。單擊列表中的元素就可以在“Elements”面板中打開該元素。

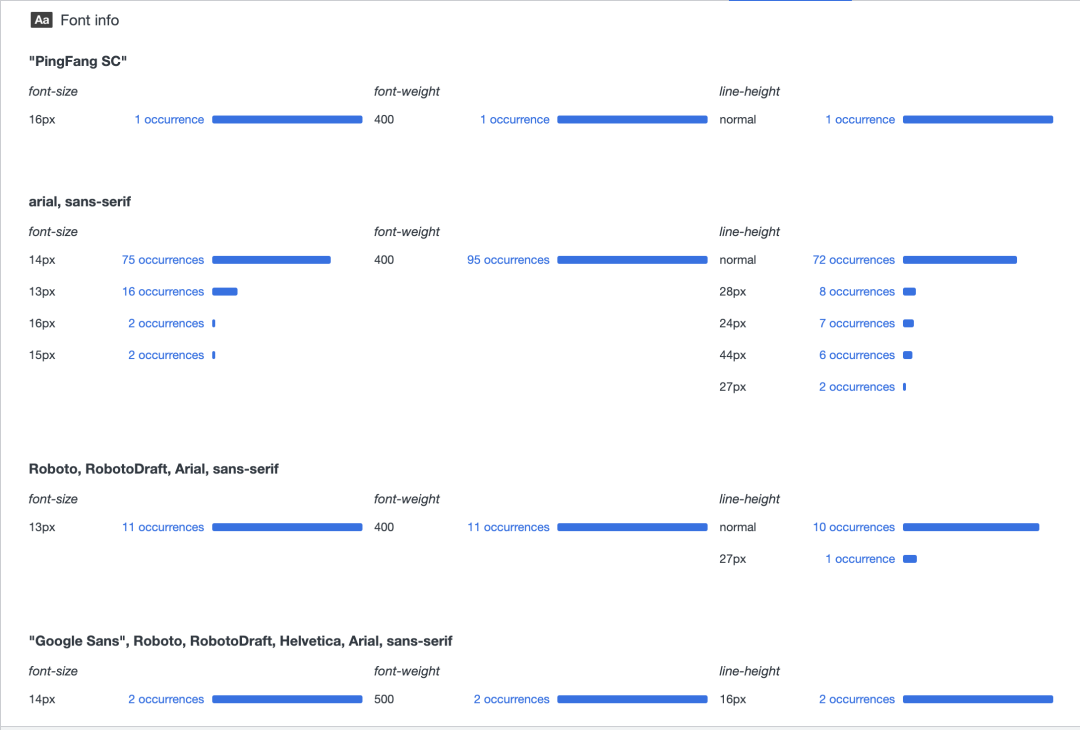
(3)Font info:字體信息, 頁(yè)面中的所有字體及其出現(xiàn),按不同的字體大小、字體粗細(xì)和行高分組。與顏色部分類似,可以單擊以查看受影響元素的列表。

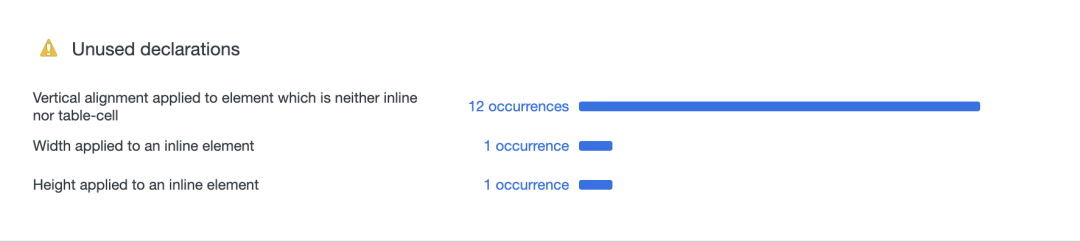
(4)Unused declarations: 未使用的聲明,包含所有無效的樣式,按原因分組。

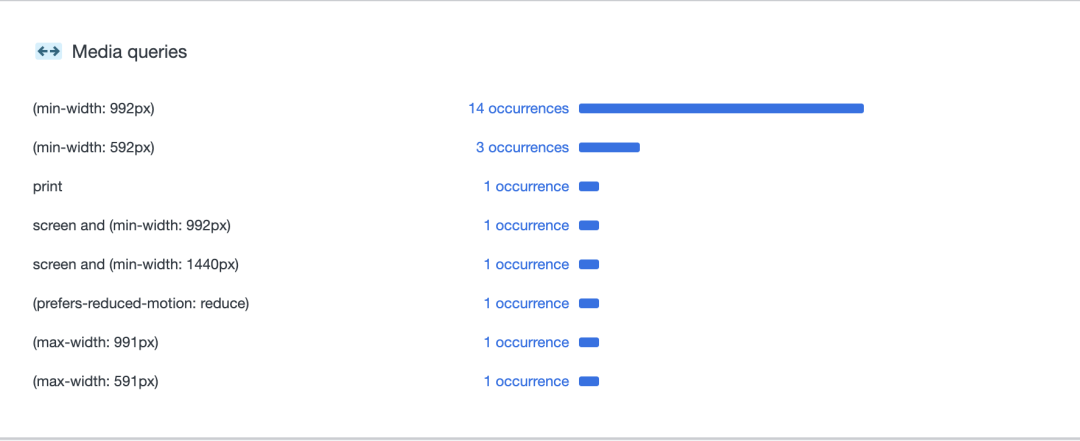
(5)Media queries: 媒體查詢,頁(yè)面中定義的所有媒體查詢,按出現(xiàn)次數(shù)最高的排序。單擊可以查看受影響元素的列表。

12. CSP 違規(guī)斷點(diǎn)
Chrome DevTools CSP 違規(guī)斷點(diǎn)可以捕捉到與CSP違規(guī)有關(guān)的可能的異常,并在代碼中指出這些異常。
CSP 即內(nèi)容安全策略,它允許限制網(wǎng)站中的某些行為以提高安全性。例如,CSP 可用于禁止內(nèi)聯(lián)腳本或禁止eval,這兩者都可以減少跨站腳本 (XSS)攻擊的攻擊面。
一個(gè)特別新的 CSP 是可信類型 (TT)策略,它支持動(dòng)態(tài)分析,可以系統(tǒng)地防止對(duì)網(wǎng)站的一大類注入攻擊。為了實(shí)現(xiàn)這一點(diǎn),TT 支持網(wǎng)站監(jiān)管其 JavaScript 代碼,只允許將某些類型的東西分配給 DOM 接收器,例如 innerHTML。
網(wǎng)站可以通過包含特定的 HTTP 標(biāo)頭來激活內(nèi)容安全策略。例如,標(biāo)頭content-security-policy: require-trusted-types-for 'script'; trusted-types default激活頁(yè)面的 TT 策略。
目前,調(diào)試 TT 違規(guī)的唯一方法是在 JS 異常上設(shè)置斷點(diǎn)。由于強(qiáng)制 TT 違規(guī)將觸發(fā)異常,因此此功能可能會(huì)很有用。但是,在現(xiàn)實(shí)的場(chǎng)景中,需要對(duì) TT 違規(guī)進(jìn)行更細(xì)粒度的控制。特別是,我們希望僅在 TT 違規(guī)(而不是其他異常)上中斷,也在僅報(bào)告模式下中斷,并區(qū)分不同類型的 TT 違規(guī)。
啟用該功能將為應(yīng)用程序增加一個(gè)額外的安全層,減少跨站腳本(XSS)等漏洞。

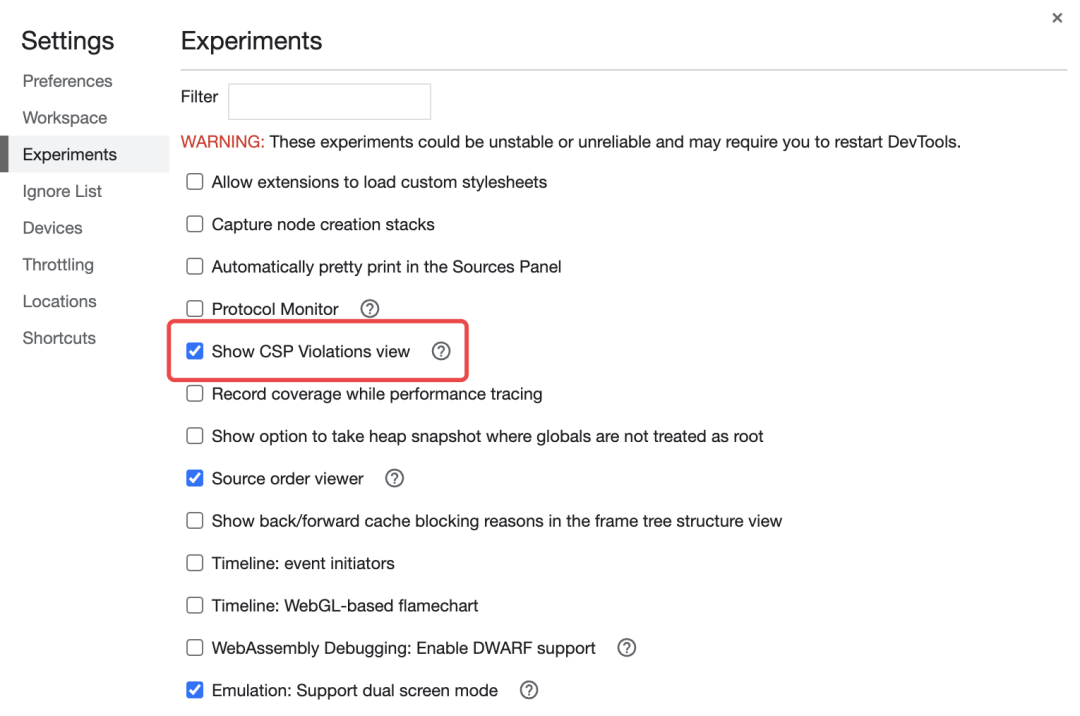
那該如何啟用該功能呢?可以通過以下步驟來開啟此功能:
- 在任意頁(yè)面打開 Chrome 瀏覽器的 DevTools;
- 點(diǎn)擊右上角設(shè)置圖標(biāo) -> 選中左側(cè) Experiments -> 勾選 Show CSP Violations view;

重啟瀏覽器的 DevTools;
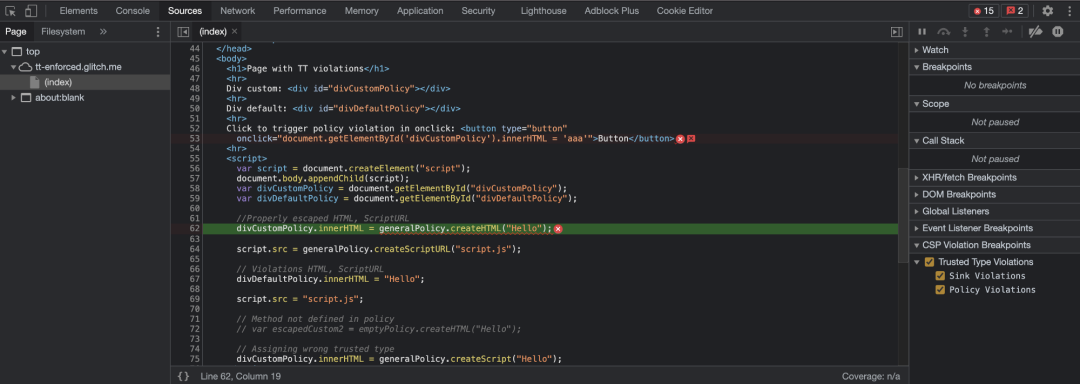
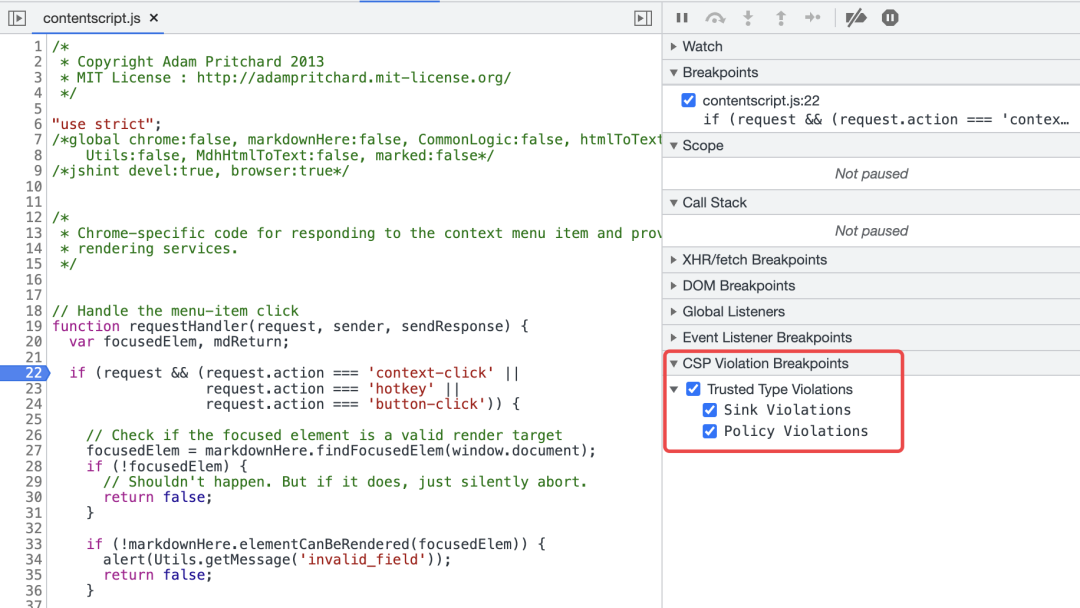
在CSP Violations Breakpoints 下選擇 Trusted Type Violations 即可。

當(dāng)遇到有安全問題的代碼時(shí),Chrome DevTools 甚至?xí)@示如何修復(fù)改問題。
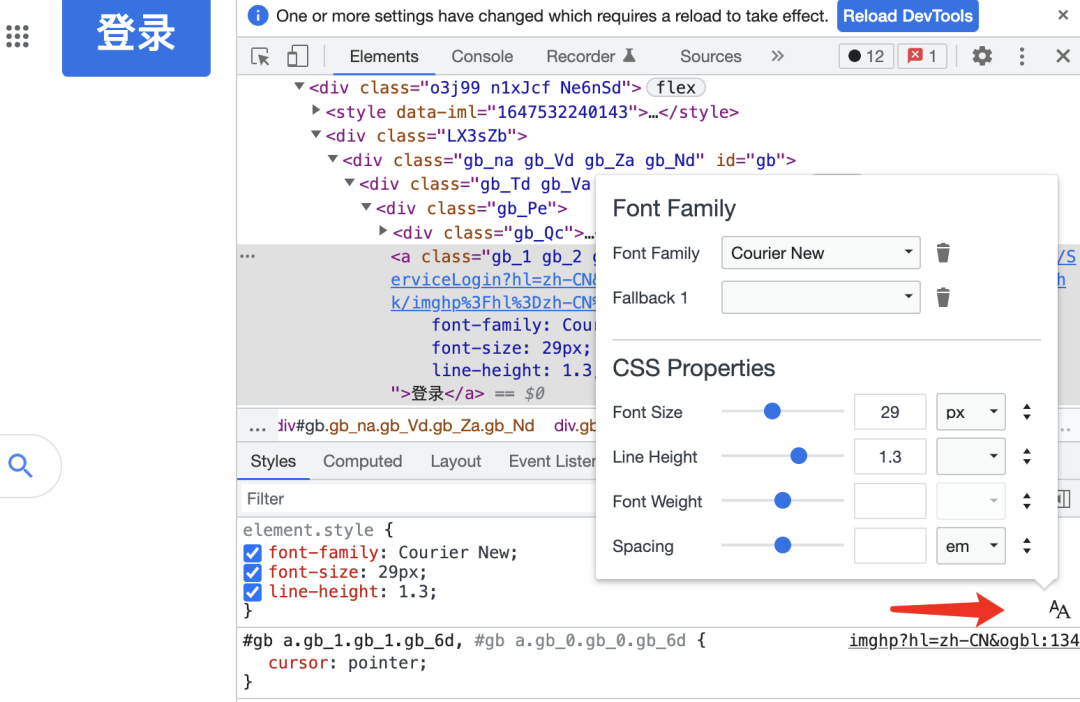
13. 新的字體編輯器工具
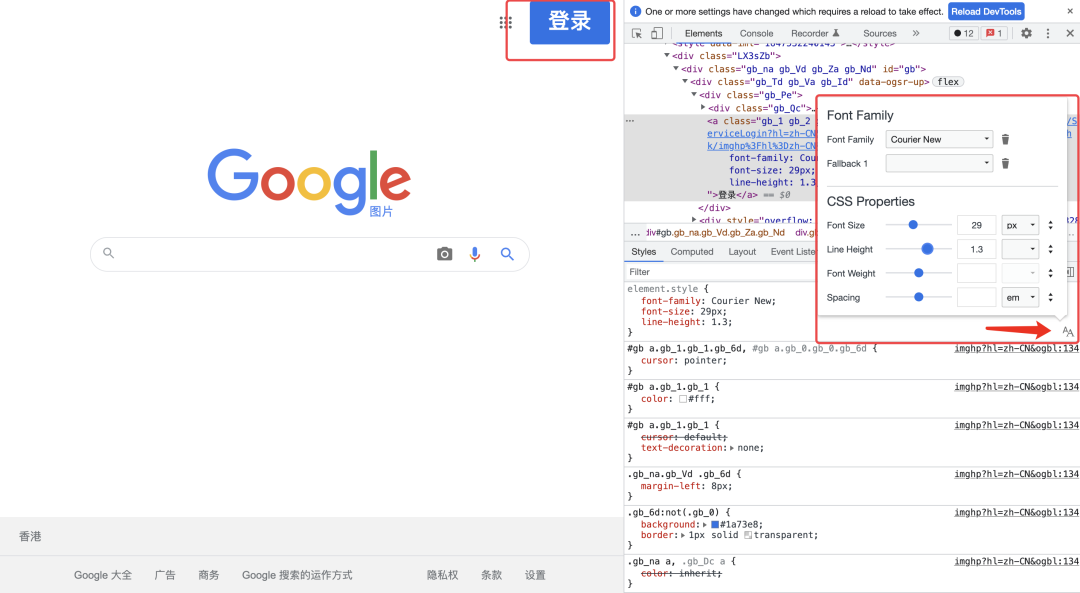
Chrome DevTools 提供了一個(gè)實(shí)驗(yàn)性的字體編輯器工具,可以用來改變字體設(shè)置。可以用它來改變字體、大小、粗細(xì)、行高、字符間距,并實(shí)時(shí)看到變化。

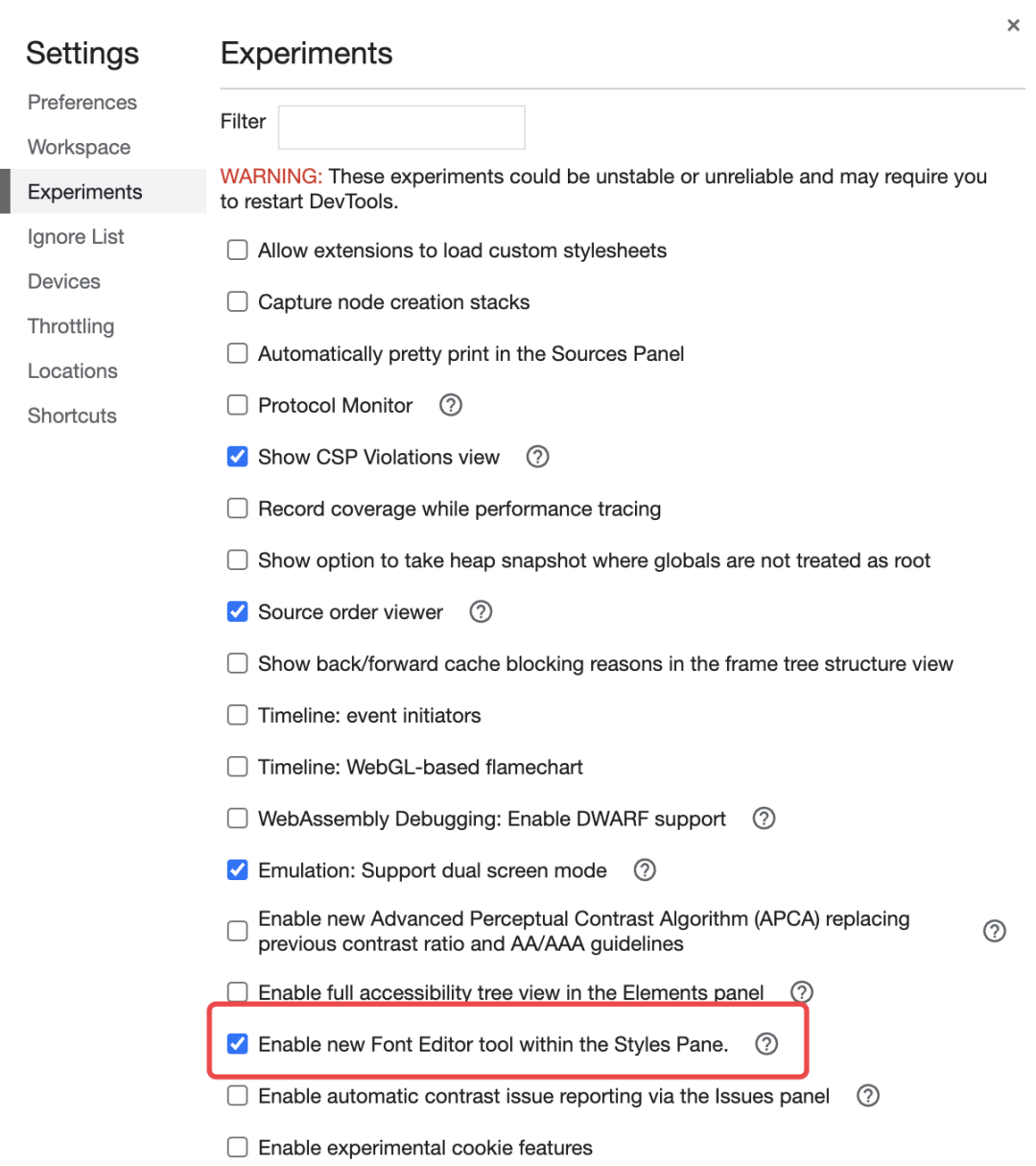
那該如何啟用該功能呢?可以通過以下步驟來開啟此功能:
- 在任意頁(yè)面打開 Chrome 瀏覽器的 DevTools;
- 點(diǎn)擊右上角設(shè)置圖標(biāo) -> 選中左側(cè) Experiments -> 勾選 Enable New Font Editor Tools within Styles Pane;

- 重啟瀏覽器的 DevTools;
- 選擇HTML元素,其中包括想改變的字體,點(diǎn)擊字體圖標(biāo)即可。

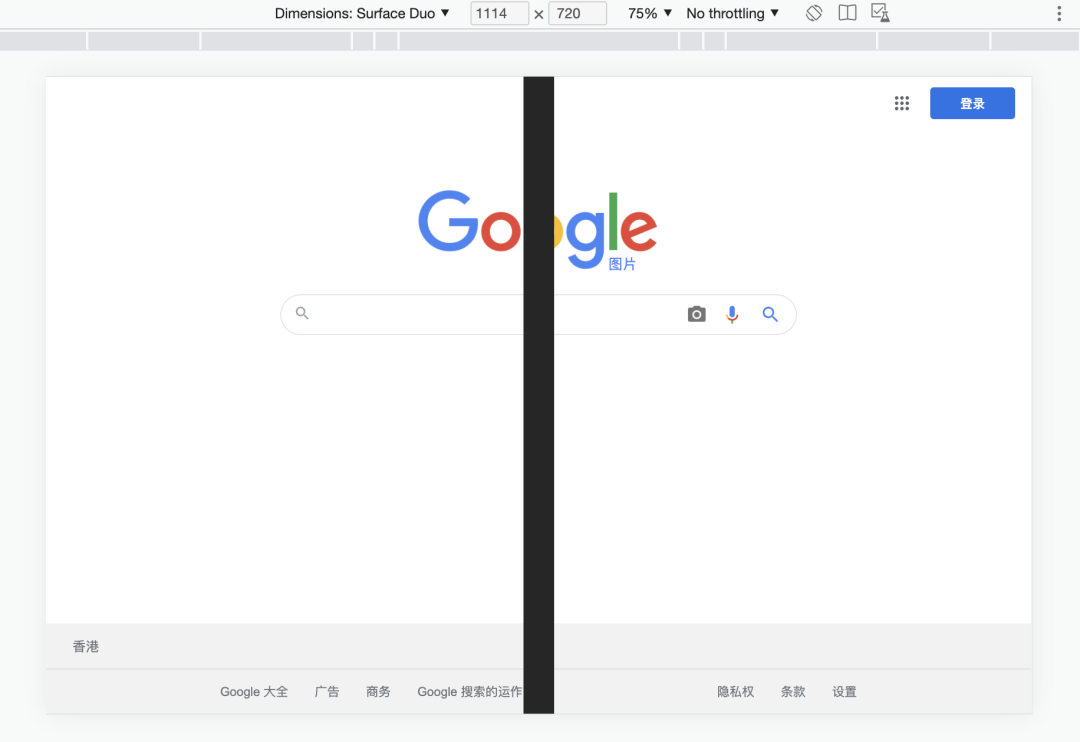
14. 雙屏模式
通過啟用雙屏模式,可以在 Chrome DevTools 模擬器的雙屏設(shè)備上調(diào)試你的 web 應(yīng)用。這對(duì)于開發(fā)要適配折疊屏手機(jī)的應(yīng)用是非常有用的。

那該如何啟用該功能呢?可以通過以下步驟來開啟此功能:
- 在任意頁(yè)面打開 Chrome 瀏覽器的 DevTools;
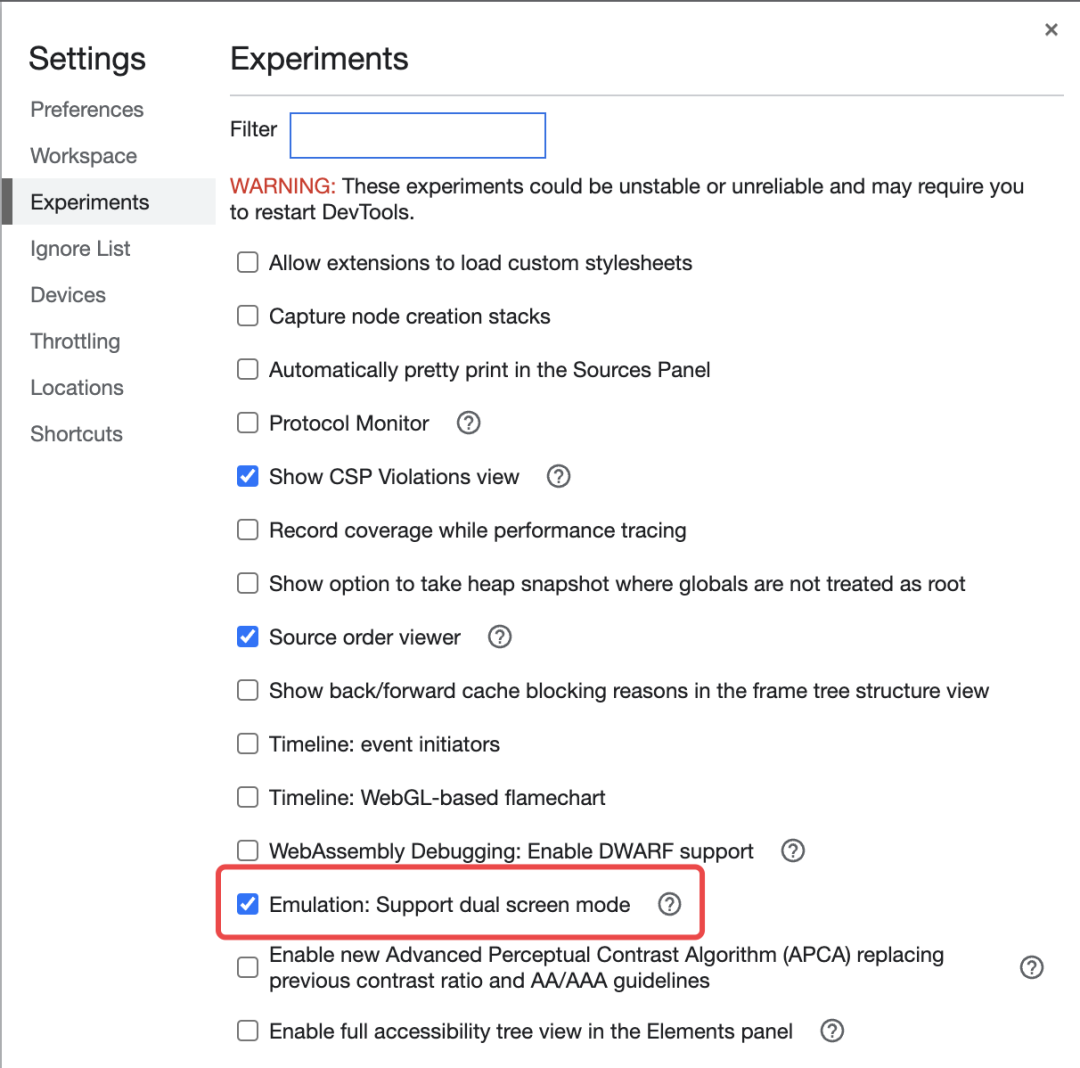
- 點(diǎn)擊右上角設(shè)置圖標(biāo) -> 選中左側(cè) Experiments -> 勾選 Emulation: Support dual-screen mode;

- 重啟瀏覽器的 DevTools;
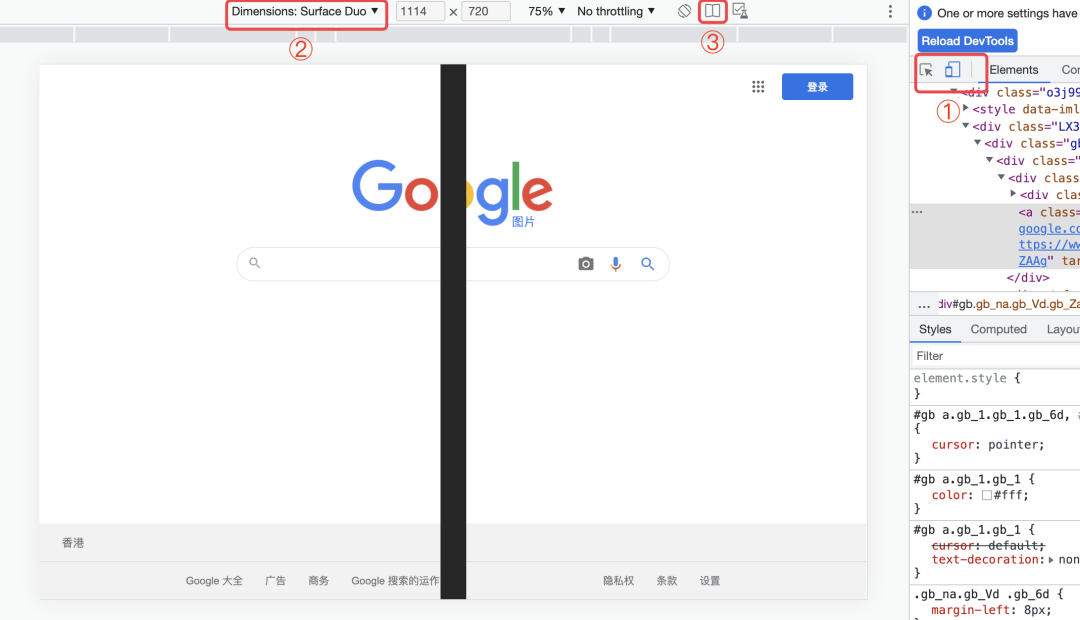
- ①切換到移動(dòng)設(shè)備調(diào)試 -> ②選擇一個(gè)雙屏設(shè)備 -> ③點(diǎn)擊上方的切換雙屏模式。

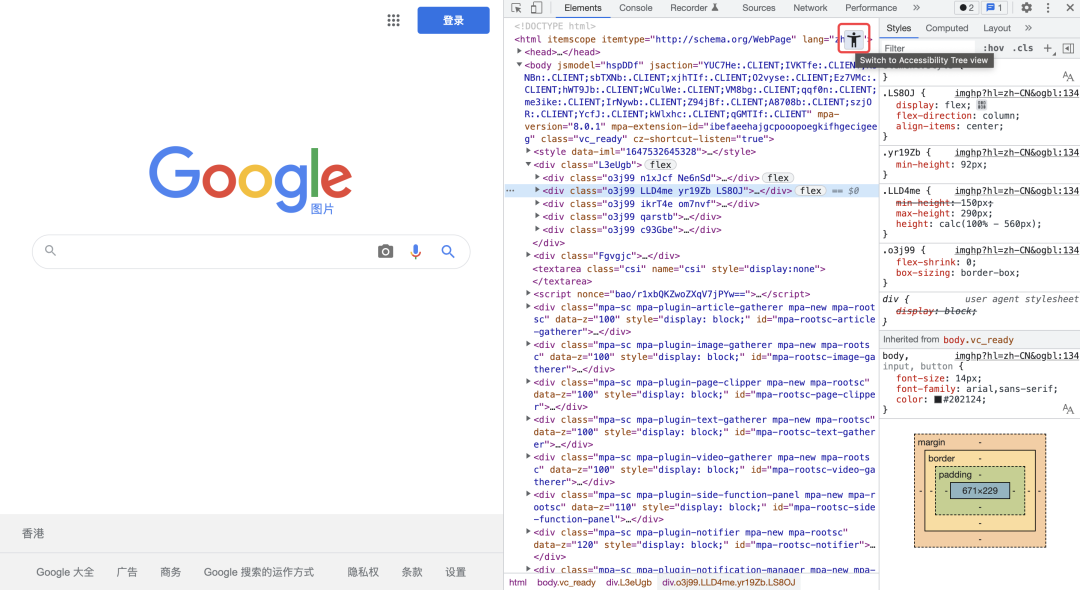
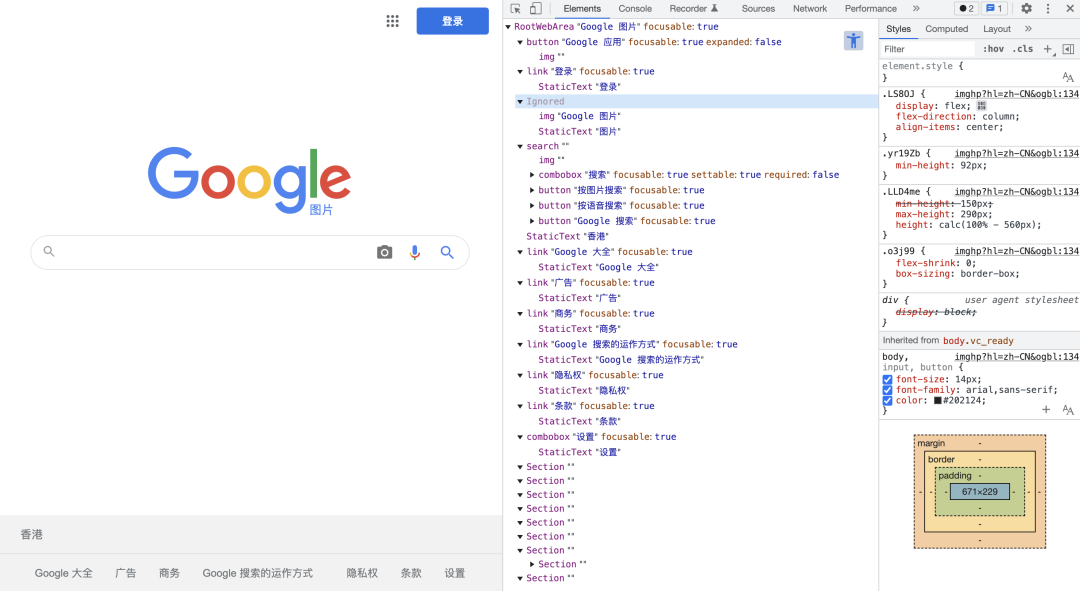
15. 完整的可訪問性樹視圖
通過 Chrome DevTools Accessibility Tree,可以檢查為每個(gè)DOM元素創(chuàng)建的可訪問性對(duì)象。這項(xiàng)功能與 Elements 選項(xiàng)卡相似,但使用它可以深入探索應(yīng)用的更多可訪問性細(xì)節(jié)。

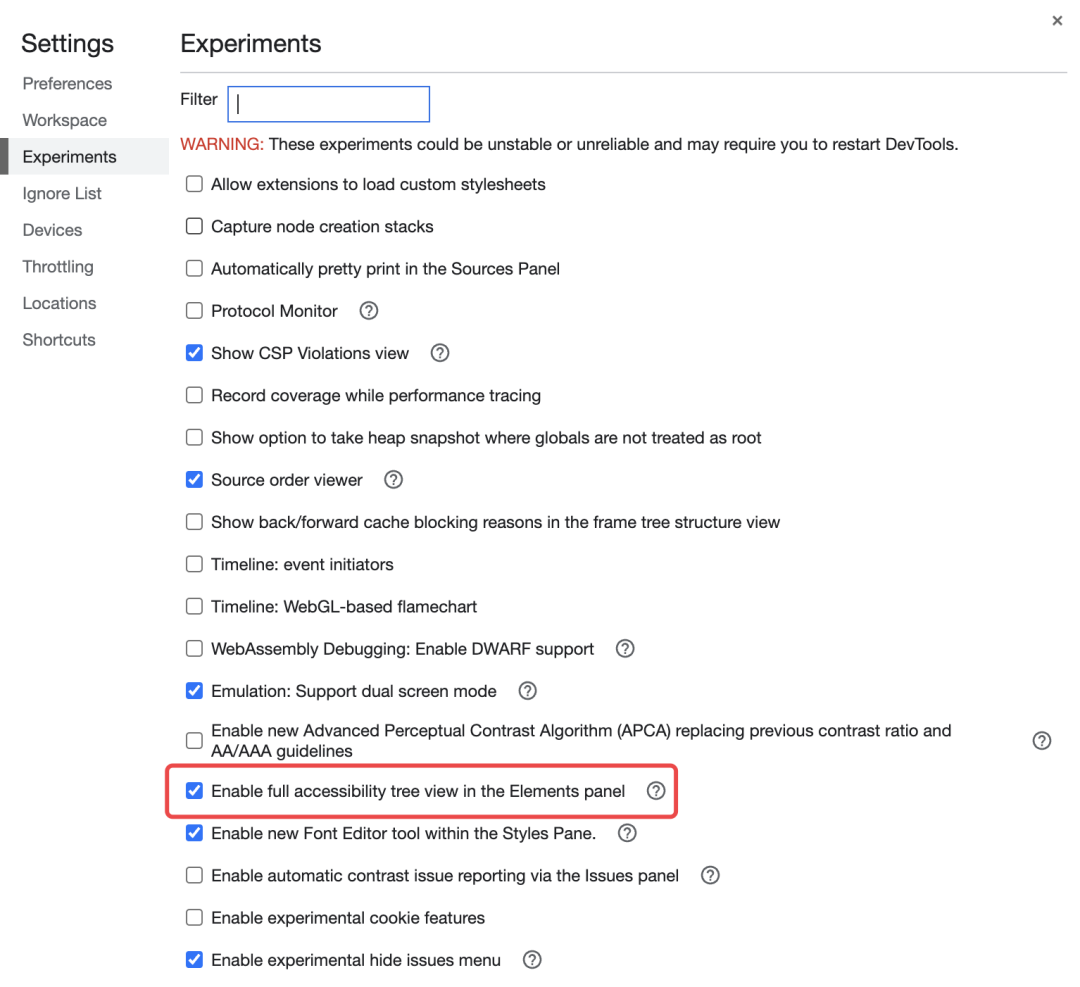
那該如何啟用該功能呢?可以通過以下步驟來開啟此功能:
- 在任意頁(yè)面打開 Chrome 瀏覽器的 DevTools;
- 點(diǎn)擊右上角設(shè)置圖標(biāo) -> 選中左側(cè) Experiments -> 勾選 Enable the Full accessibility tree view in the Elements pane;

- 重啟瀏覽器的 DevTools;
- 在Elements面板中點(diǎn)擊右上角的無障礙按鈕,將元素視圖模式切換為無障礙樹視圖。