Chrome DevTools 的 Network 還能這么用?
如果選出 Chrome DevTools 里最常用的功能,那 Network 肯定是其中之一。
作為前端工程師,我們看到一個網頁會習慣性的打開 Chrome DevTools 看下網絡請求。
不過雖然每天都在用,還是有一些高級功能大多數人不知道。
今天就來梳理下那些很有用但是知道的人比較少的功能:
filter
一個網站會有很多的請求,當你想查找某個請求的時候,是怎么過濾的呢?
關鍵詞搜索么?
但是關鍵詞搜索只能根據 url 來過濾。
很多時候這樣不太夠。
比如我想搜索視頻類型的請求,根據 url 怎么過濾?比如我想搜索大于 1M 的請求,根據 url 怎么過濾?
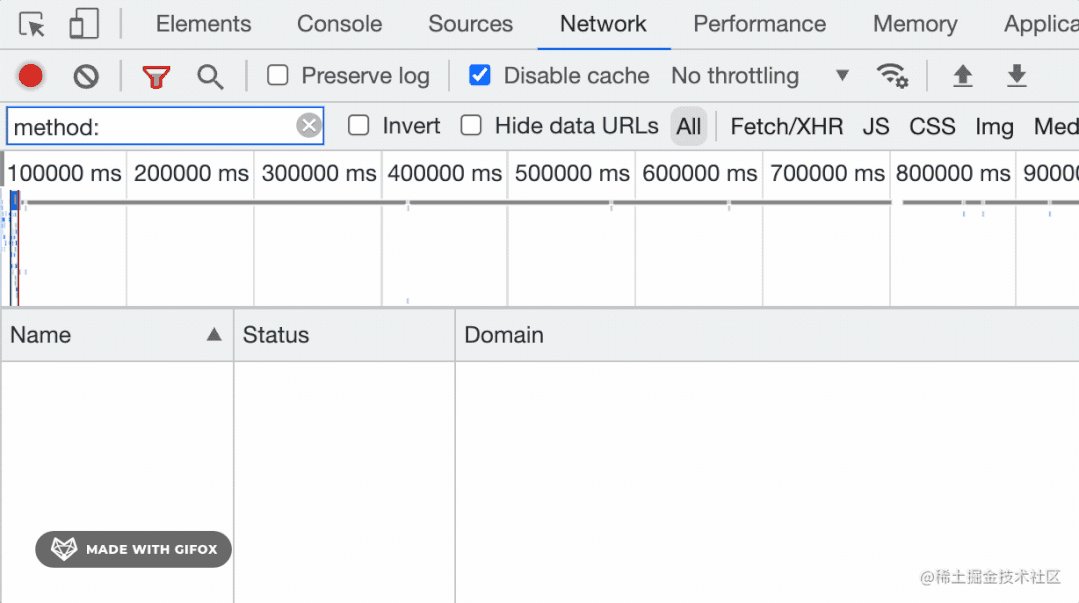
這時候就可以用過濾器功能了。
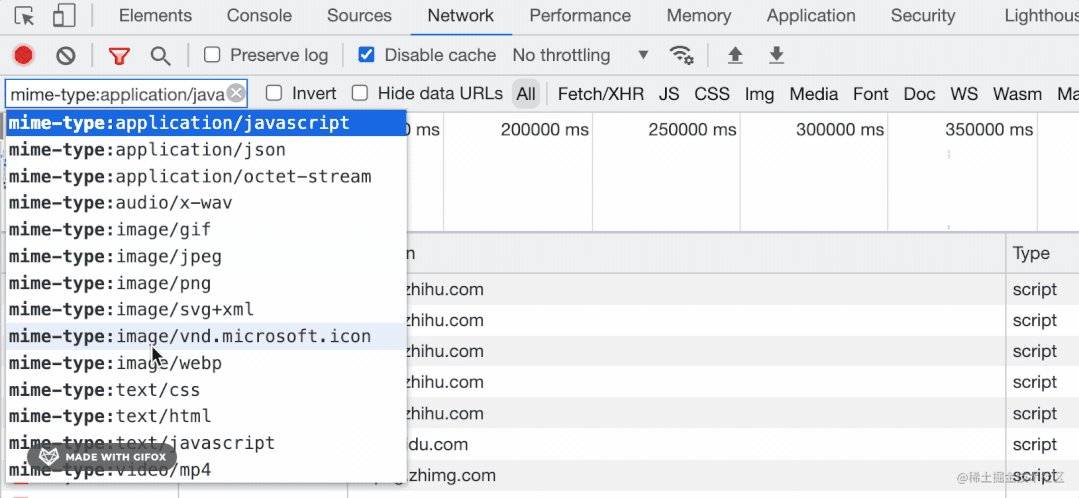
輸入 mime-type,加個冒號,Chrome DevTools 就會列出當前網頁的請求的所有 mime type,選擇某一種,就會過濾出那種 mime type 的請求。
比如過濾 mp4 請求:
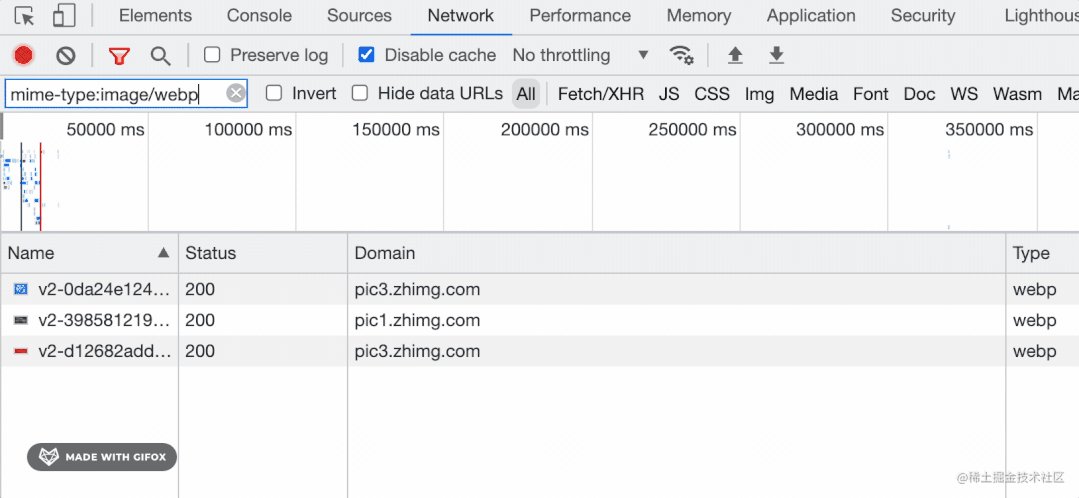
過濾 webp 請求:

或者不根據 mime-type,根據資源的大致分類來過濾:
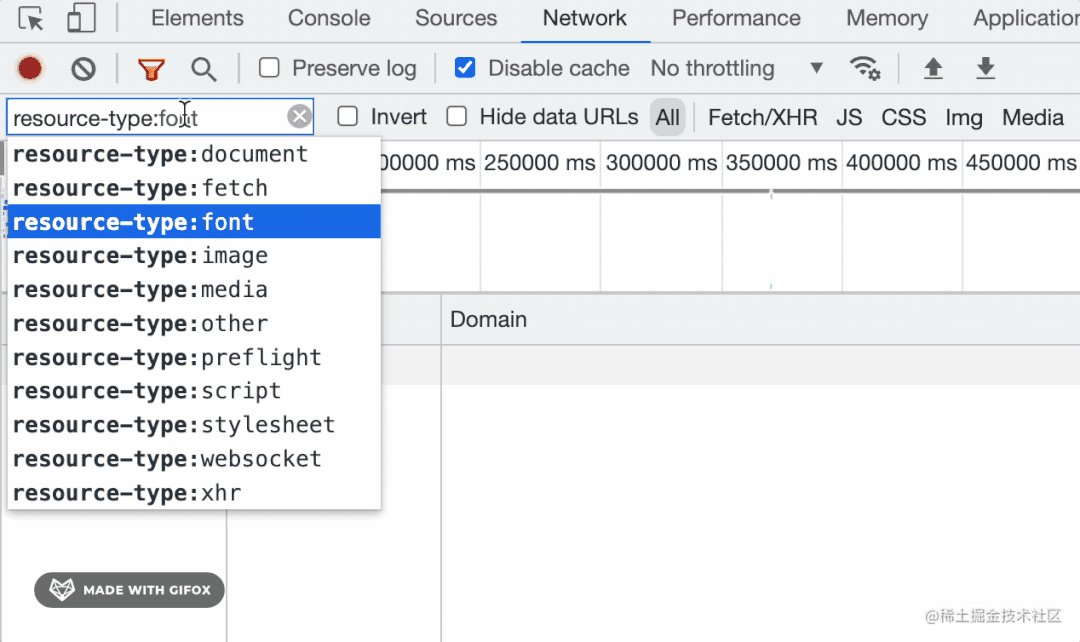
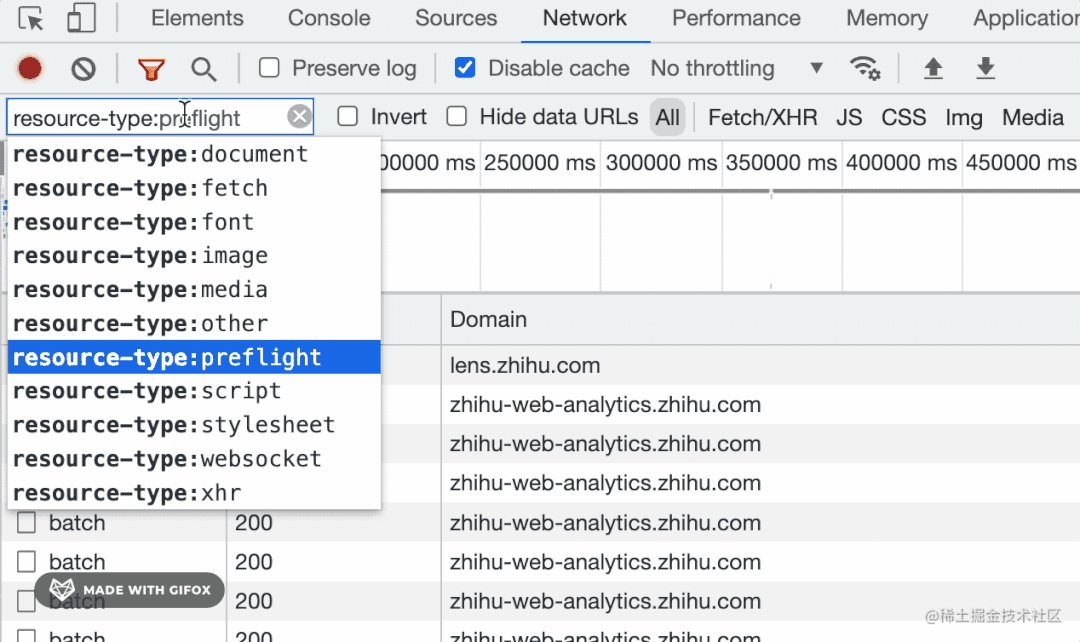
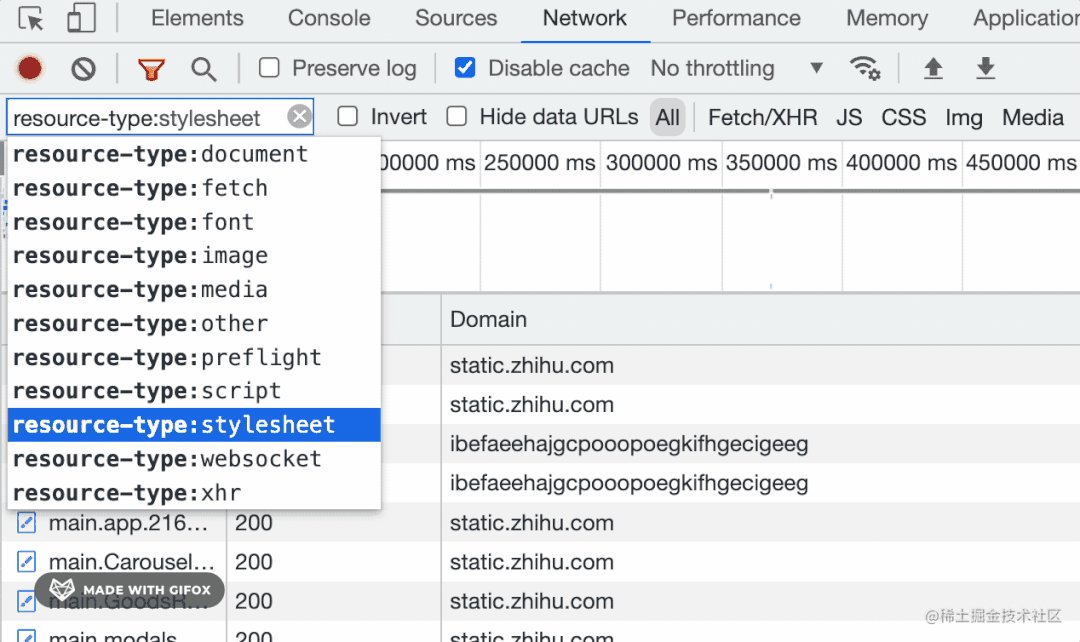
輸入 resource-type,加個冒號或者按右方向鍵,會展示出所有的資源分類,包括 document、styleshleet、image 等:

其實這就是 Network 的這部分:
而且還可以按住 command 鍵多選。
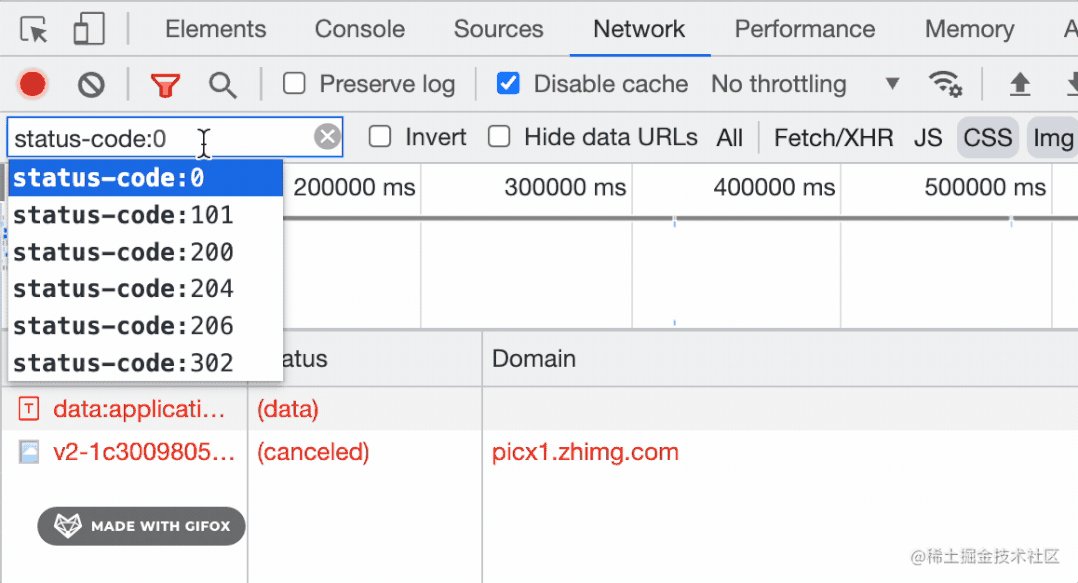
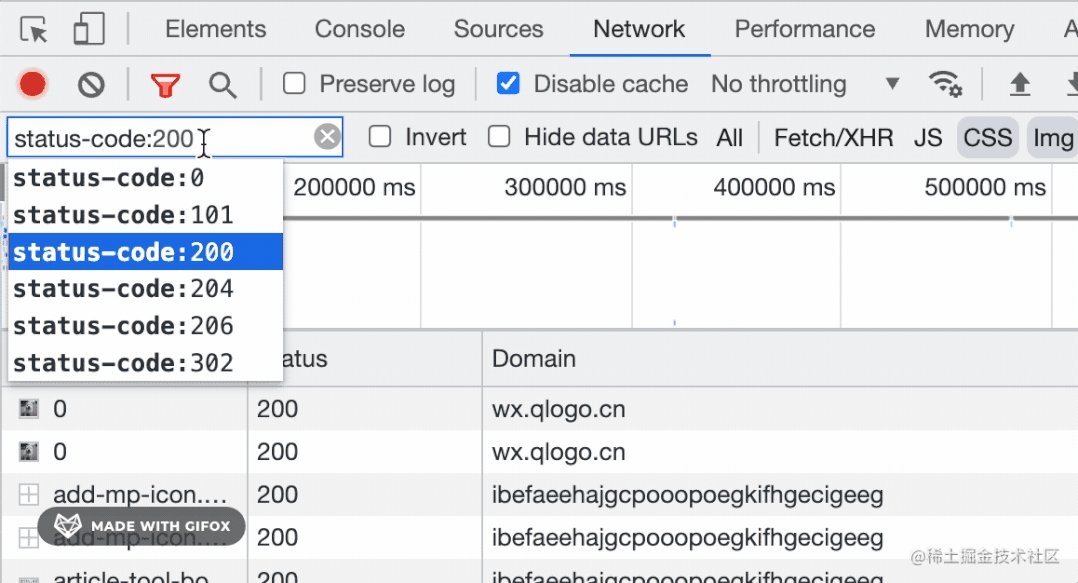
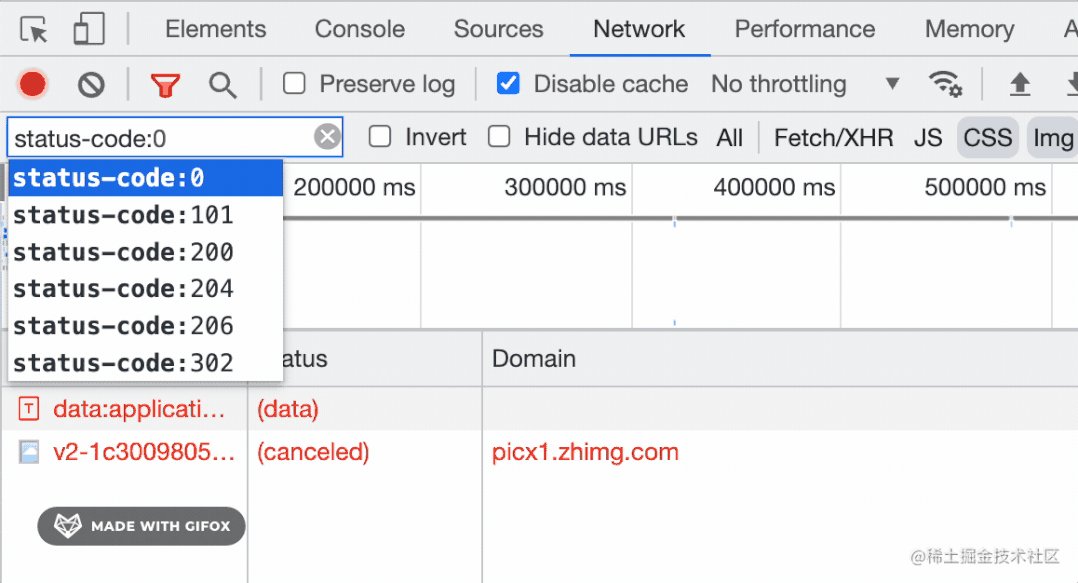
除了資源類型外,還可以根據狀態碼過濾:

比如 200、404、500 等,只是我測試的這個頁面沒有 404 之類的請求。
狀態碼 0 代表被刪除或取消的請求,網絡請求是可以被取消的,這種就可以通過狀態碼 0 來過濾。
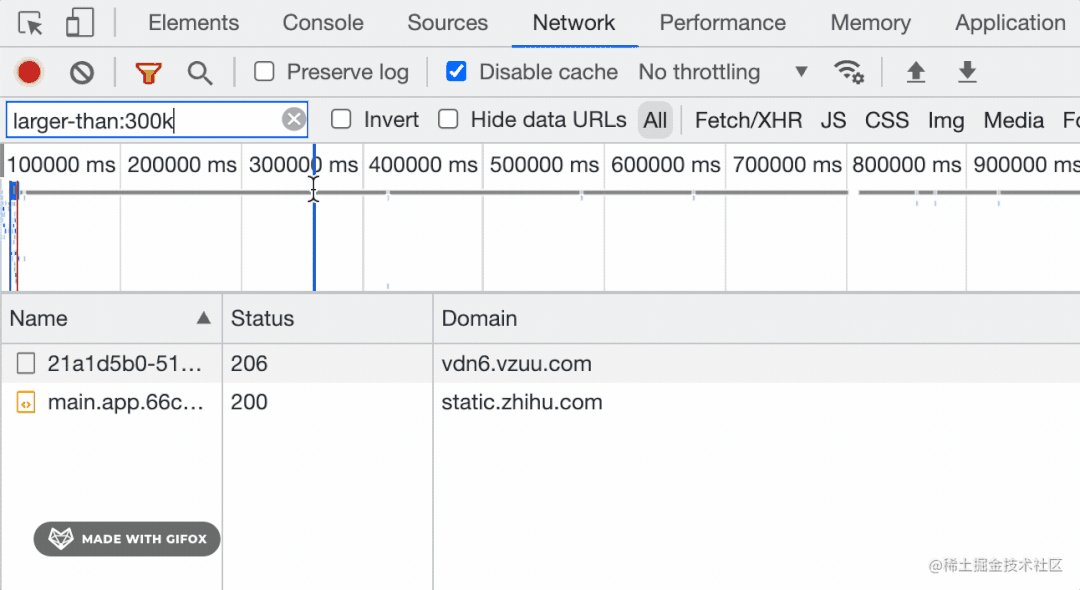
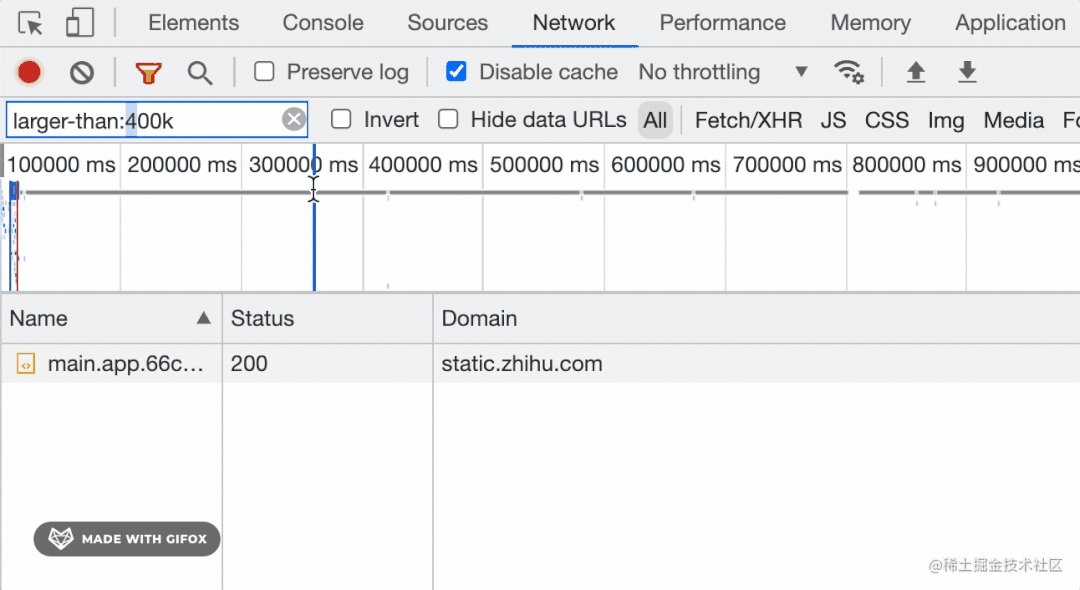
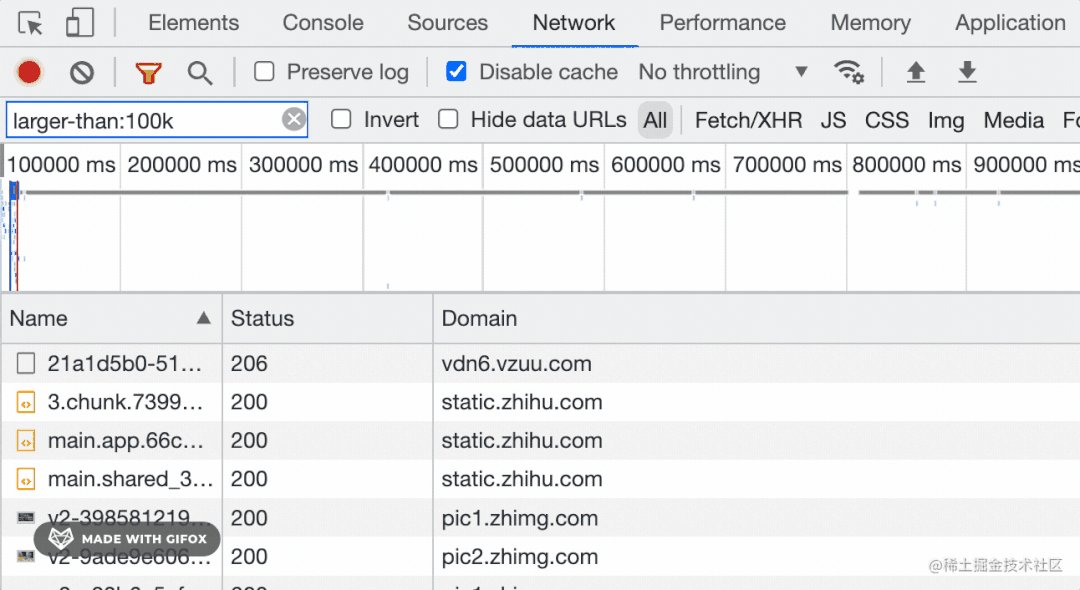
此外還可以根據資源的大小來過濾:
通過 larger-than 指定 100、300k、2M 等大小的限制,就可以過濾出大小大于這個值的請求。

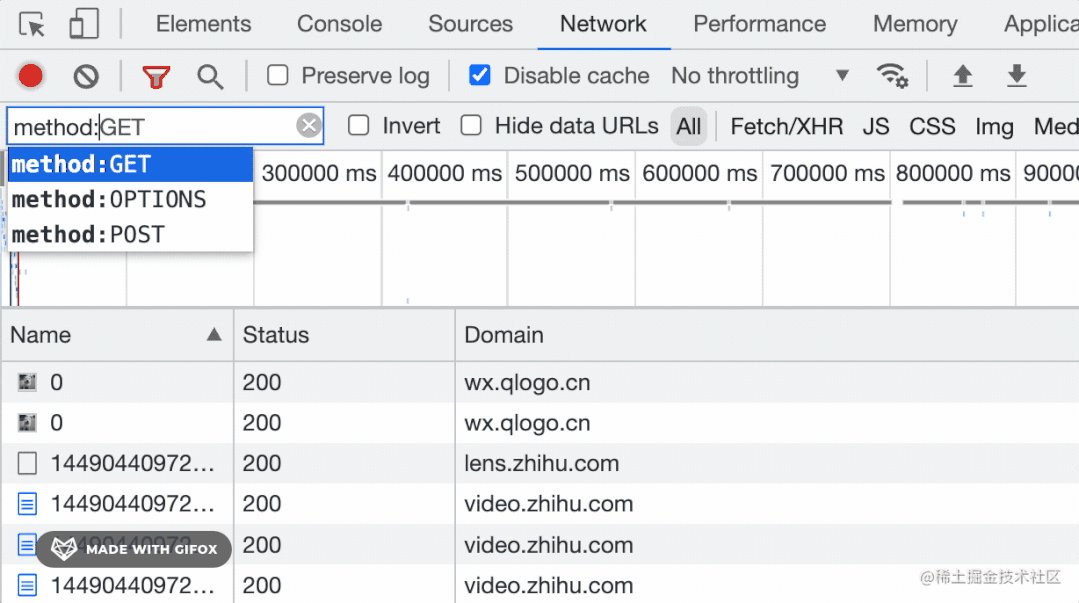
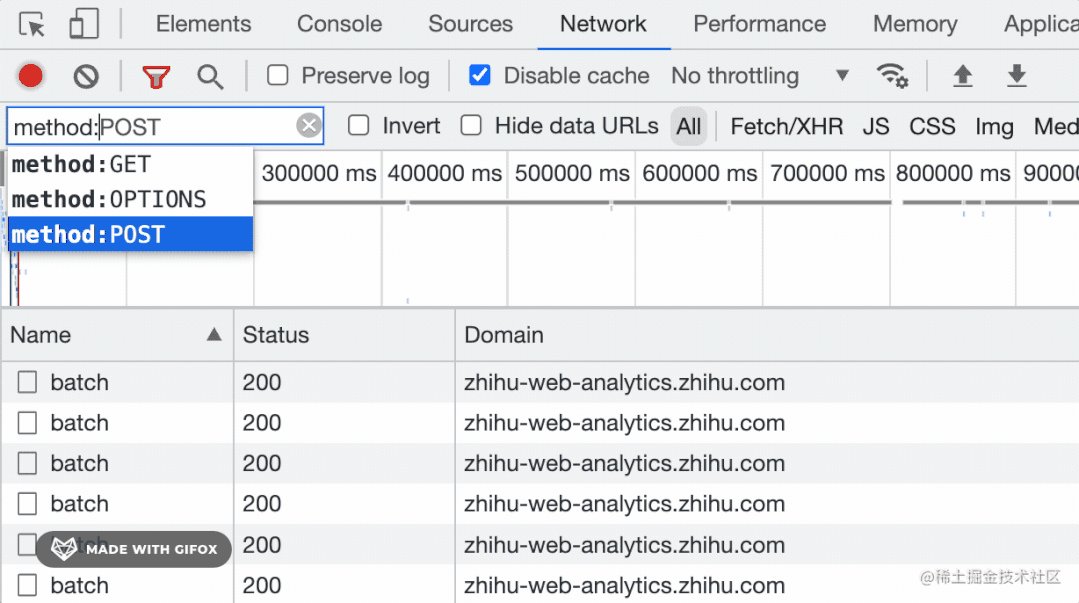
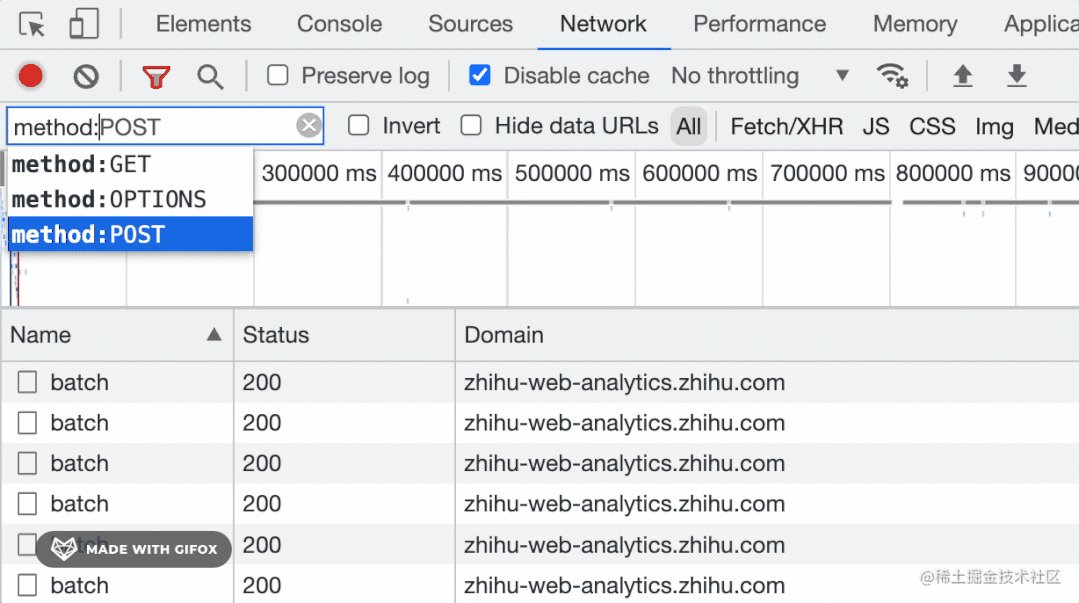
還可以根據請求方式,是 GET、POST 等來過濾:

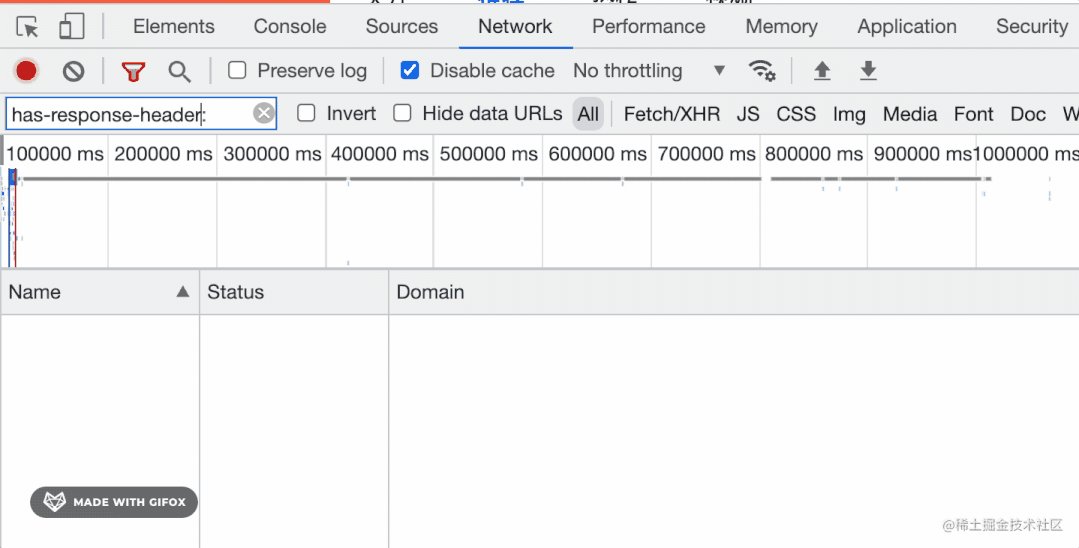
根據是否包含某個響應 header 來過濾:

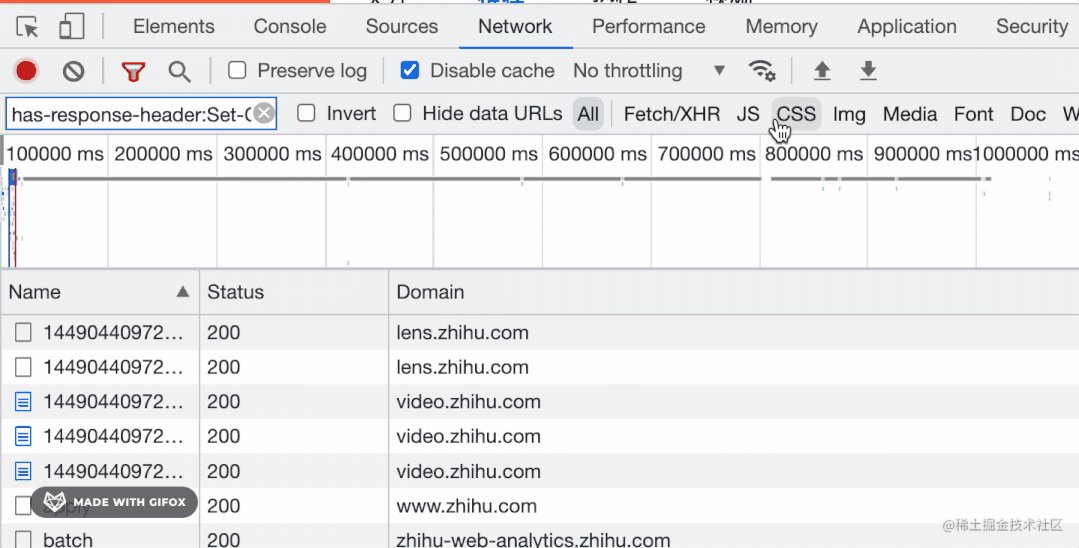
has-response-header:Set-Cookie 過濾出來的就是有設置 cookide 的響應的請求
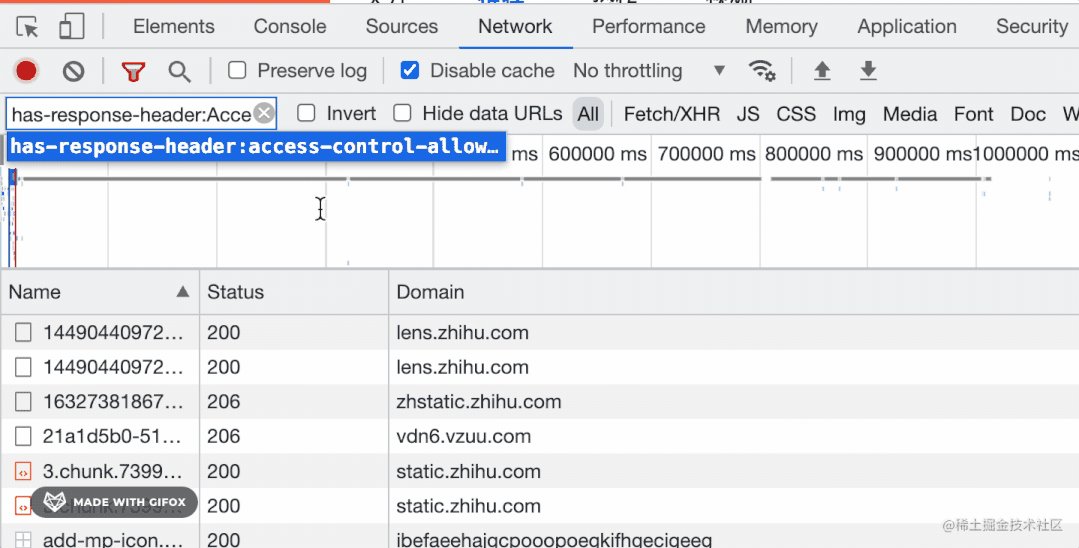
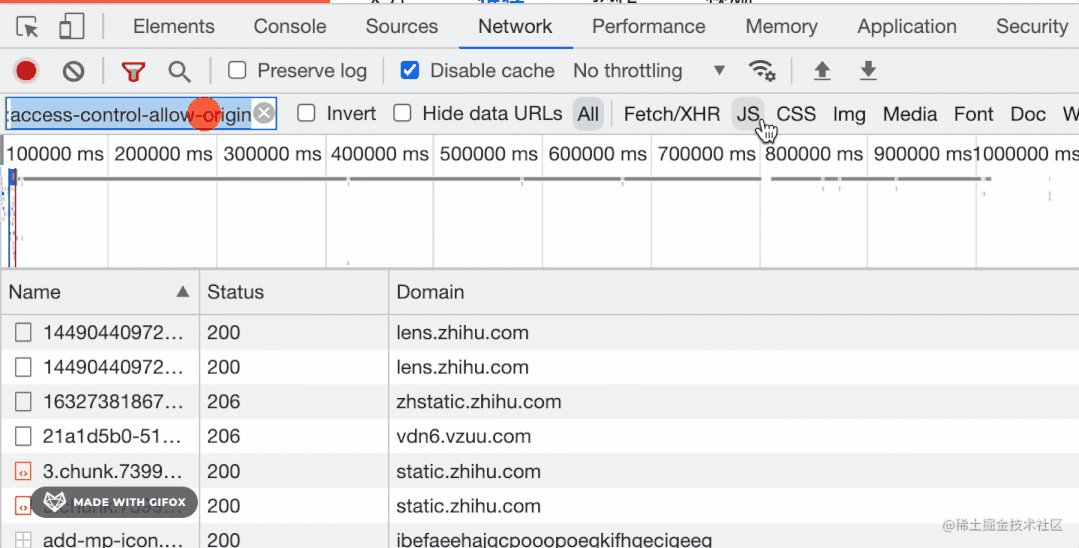
has-response-header:access-control-allow-origin 過濾出來的就是支持跨域的請求
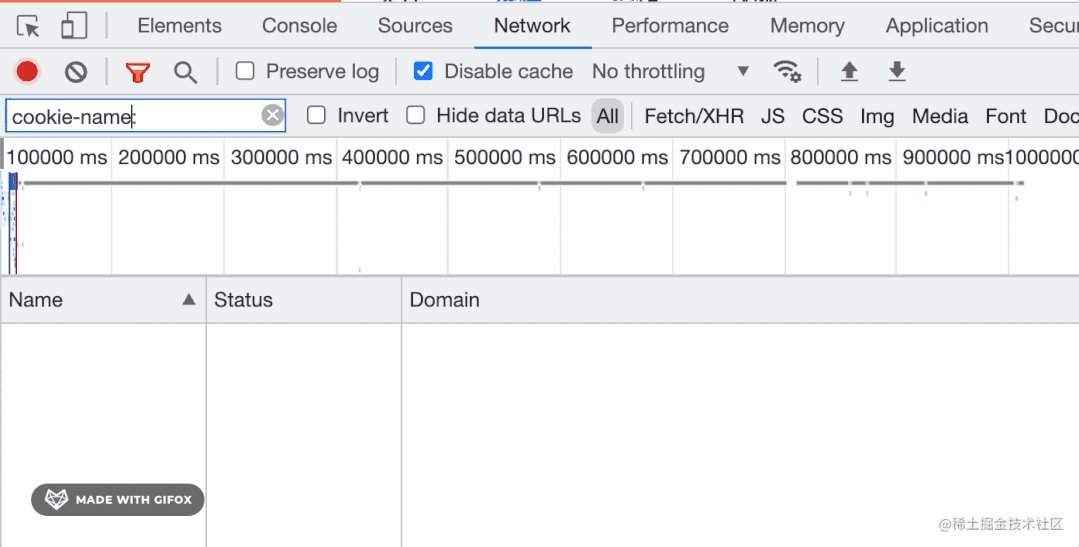
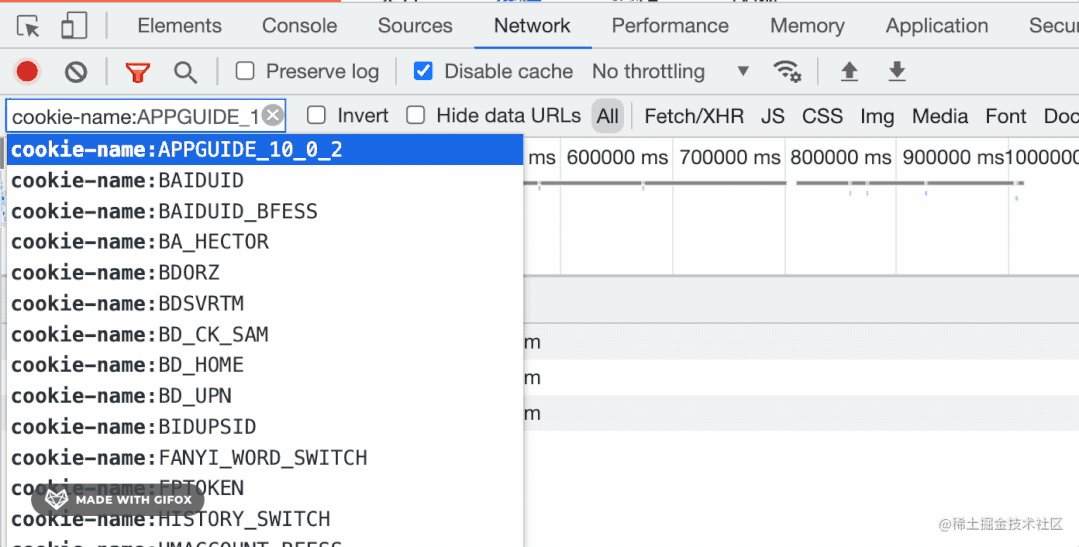
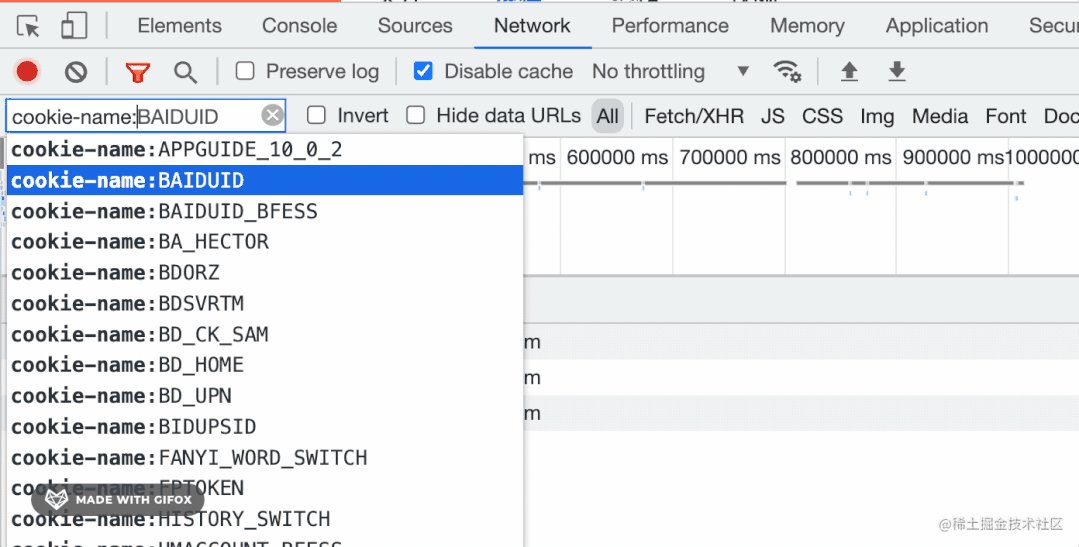
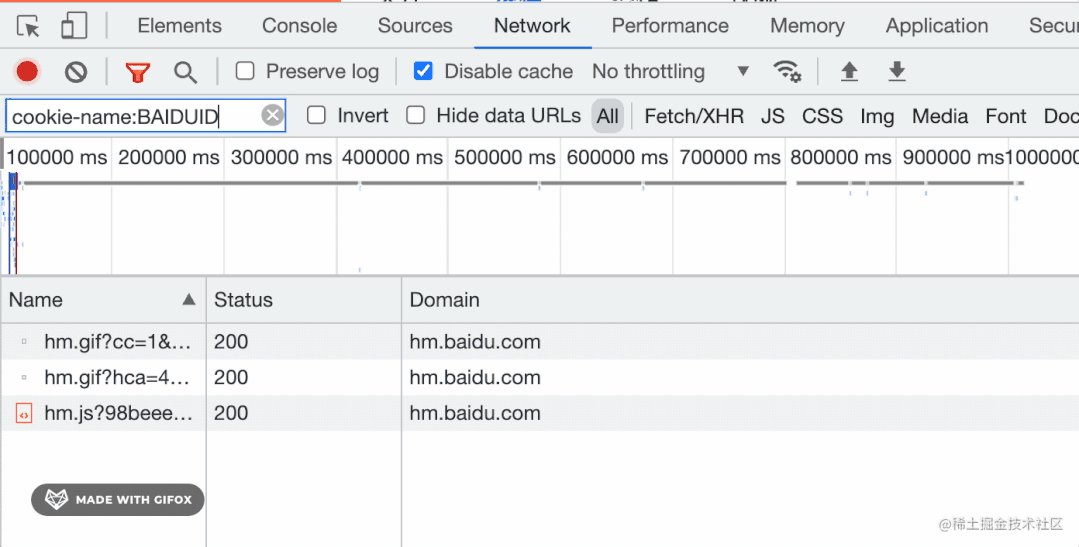
根據是否包含某個 cookie 來過濾:

常用的過濾器主要有這些:
- has-response-header:過濾響應包含某個 header 的請求
- method:根據 GET、POST 等請求方式過濾請求
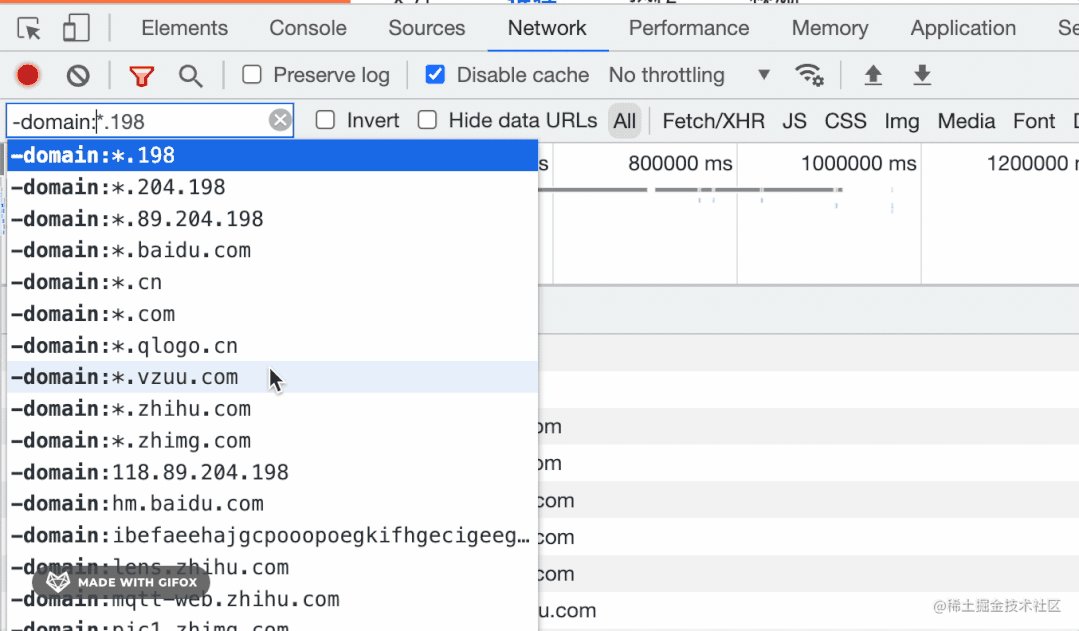
- domain: 根據域名過濾
- status-code:過濾響應碼是 xxx 的請求,比如 404、500 等
- larger-than:過濾大小超過多少的請求,比如 100k,1M
- mime-type:過濾某種 mime 類型的請求,比如 png、mp4、json、html 等
- is:過濾某種狀態的請求,比如 from cache 從緩存拿的,比如 running 還在運行的
- resource-type:根據請求分類來過濾,比如 document 文檔請求,stylesheet 樣式請求、fetch 請求,xhr 請求,preflight 預檢請求
- cookie-name:過濾帶有某個名字的 cookie 的請求
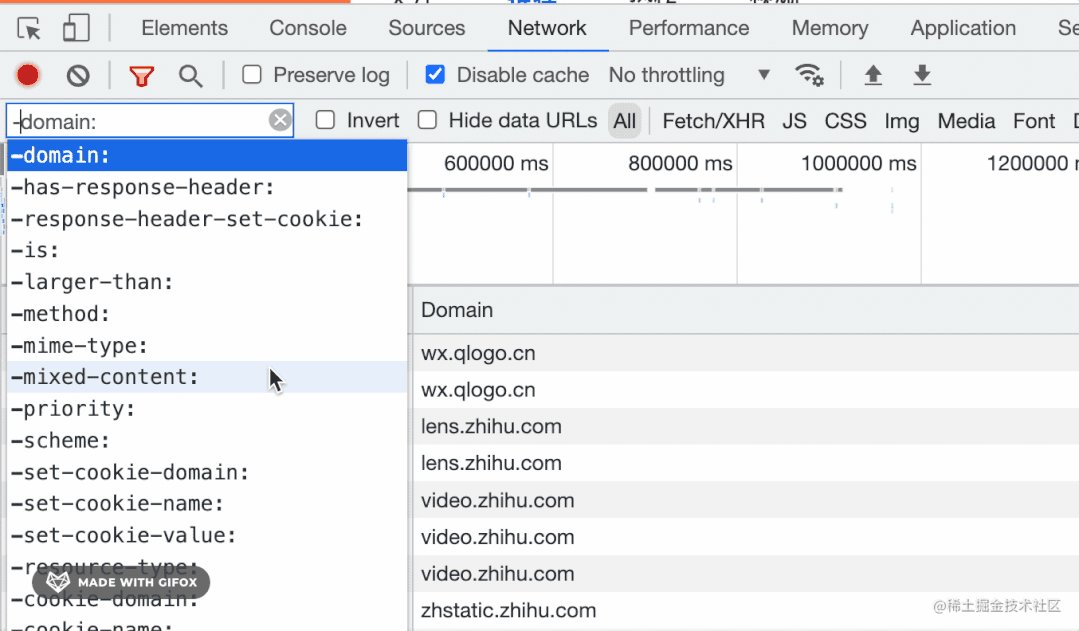
當然,這些不需要記,輸入一個 - 就會提示所有的過濾器:

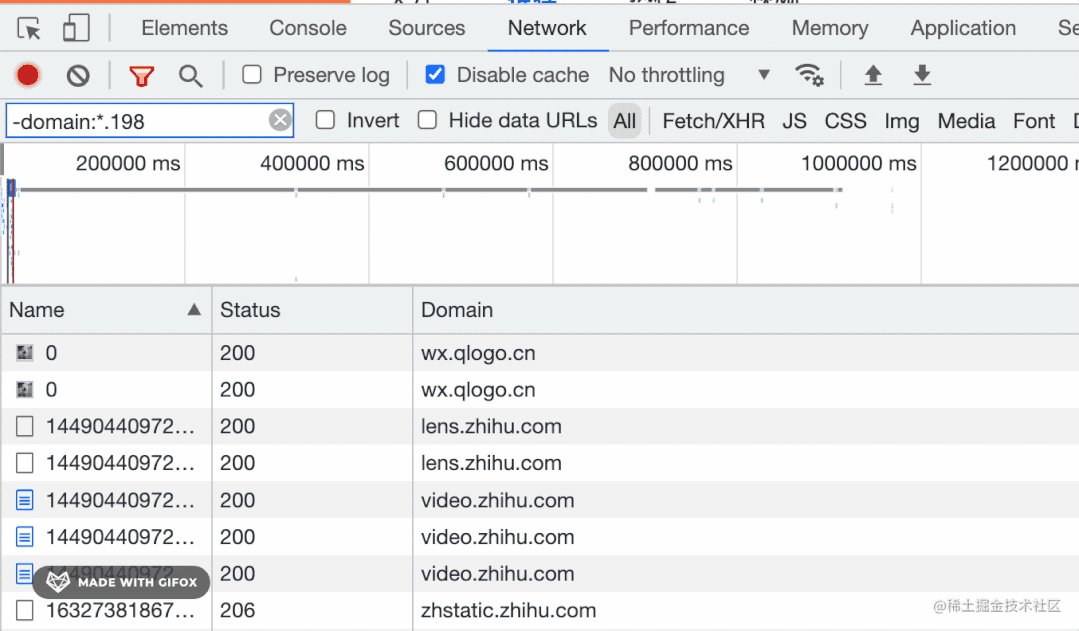
但是這個減號之后要去掉,它是非的意思:

和右邊的 inert 選項功能一樣。
而且,這些過濾器都可以組合,只要中間加個空格就行。
但是有同學會問了,這些過濾器里好像不支持根據內容過濾呀。
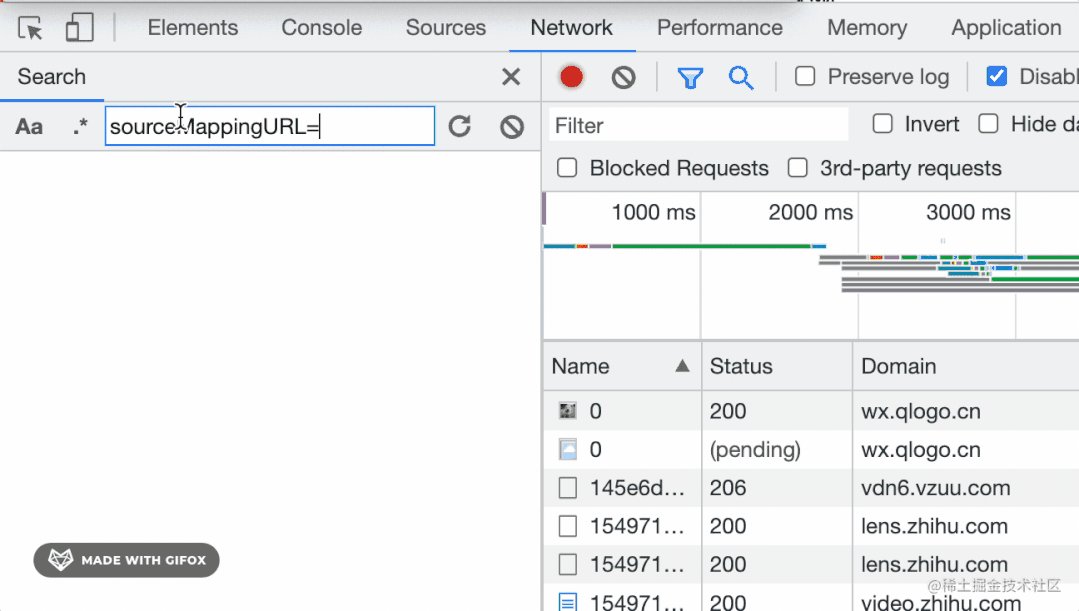
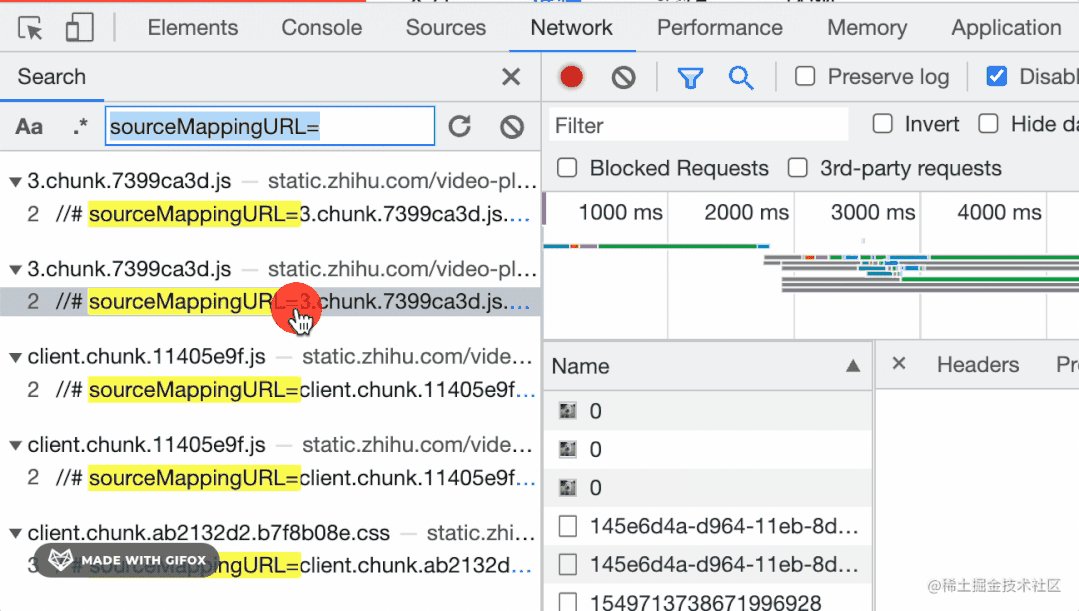
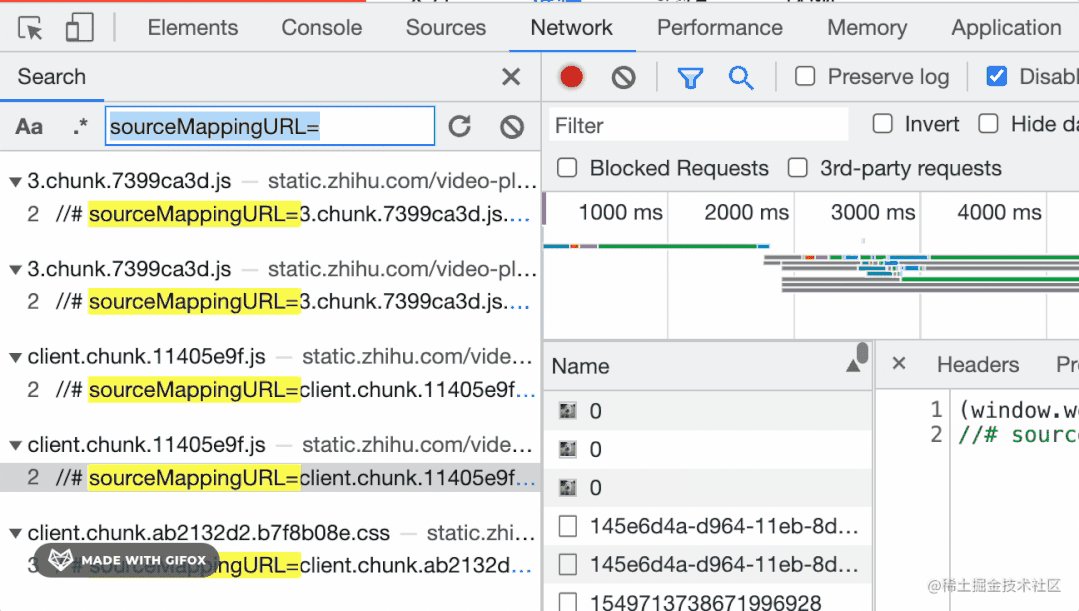
確實,過濾器不支持這個,但是可以自己搜:

developer resources
看到 sourcemap 有的同學可能會問,對了,sourcemap 文件為啥在 Network 里看不到呢?
明明會下載 sourcemap 文件,為啥我從來沒看到過呢?
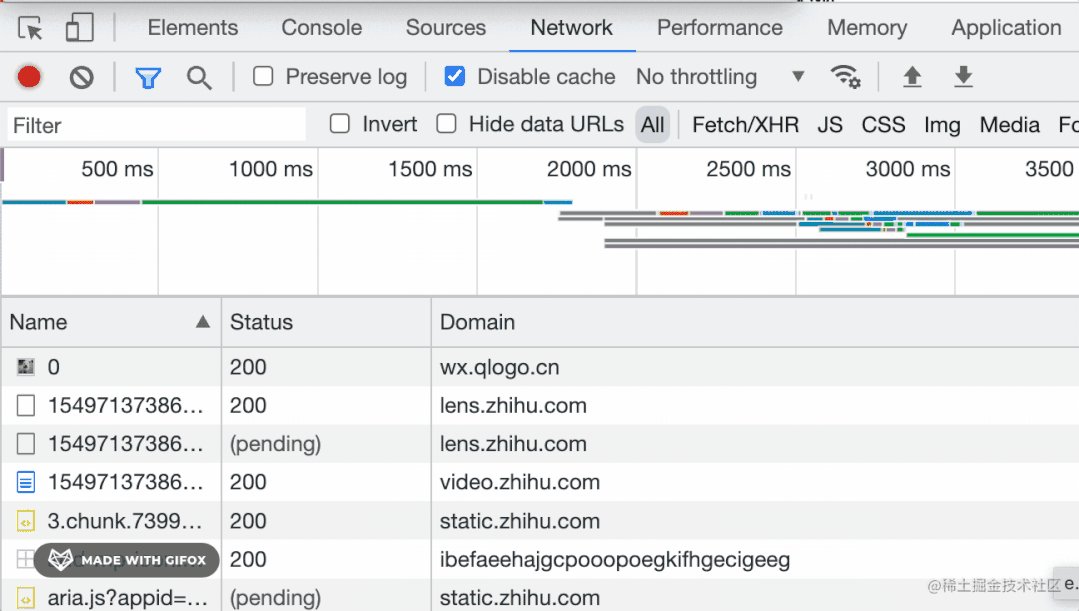
其實這個被 Network 過濾掉了,想看到這些文件的請求在另一個地方:
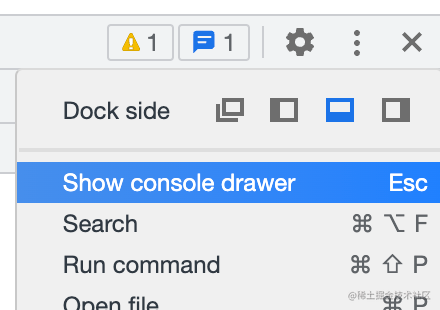
點擊 show console drawer:

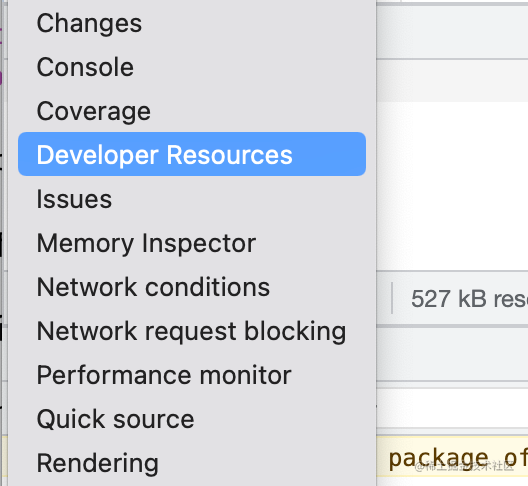
打開 developer resources:

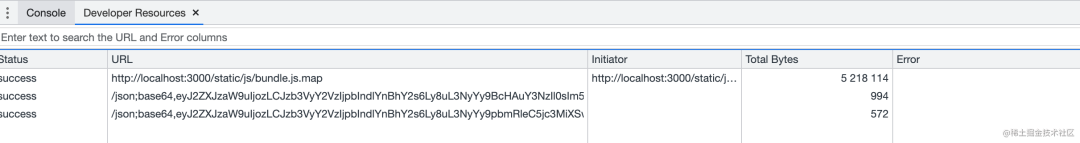
就可以看到所有的 sourcemap 請求了:

custom columns
請求的列表里展示什么列是可以自定義的:

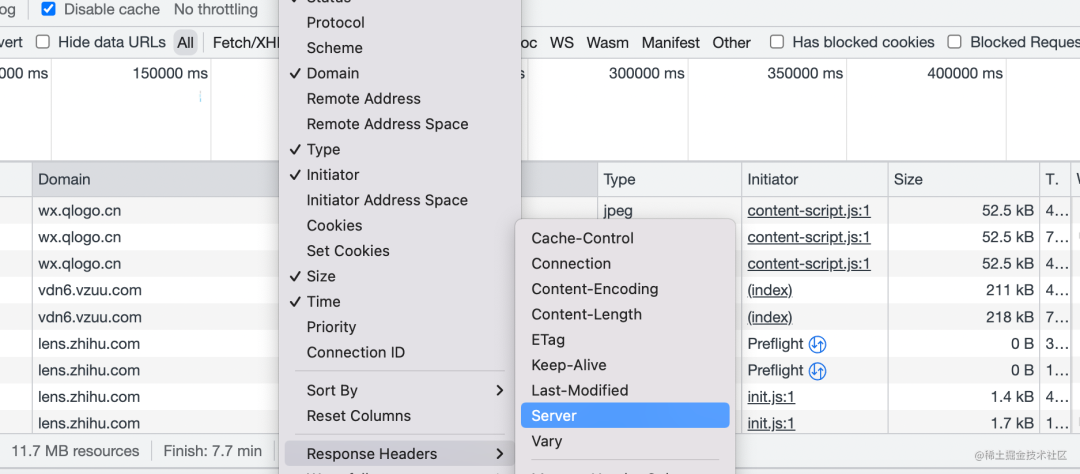
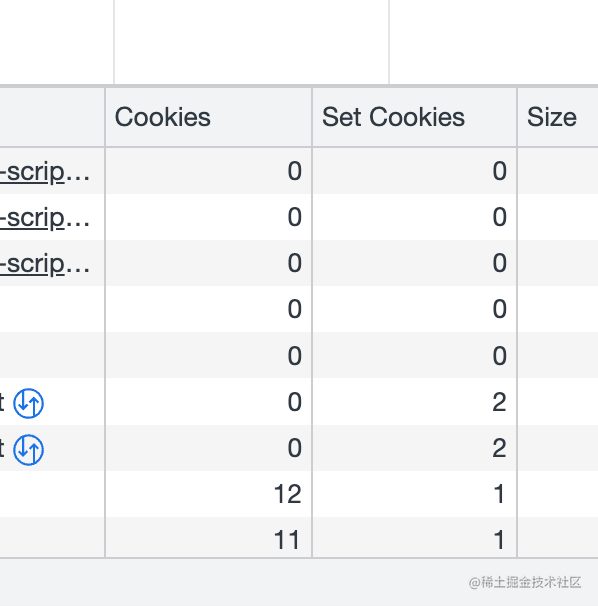
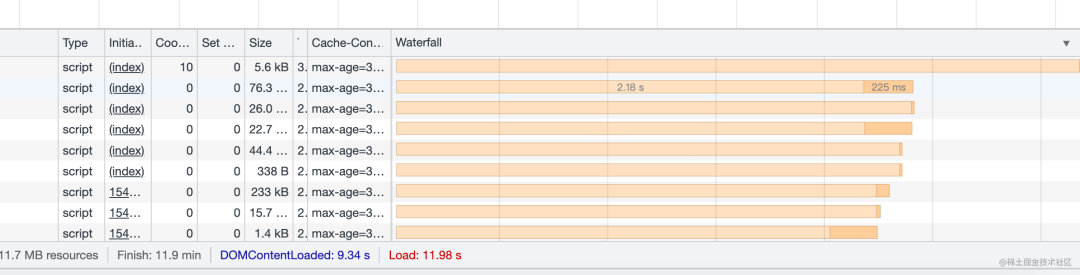
比如 cookies 和 set-cookies 就可以看到所有攜帶和設置 cookie 的請求:

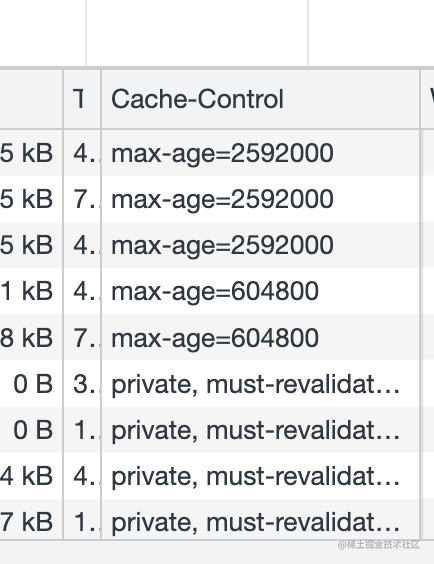
勾選 cache-control 可以直觀看到不同資源的緩存設置:

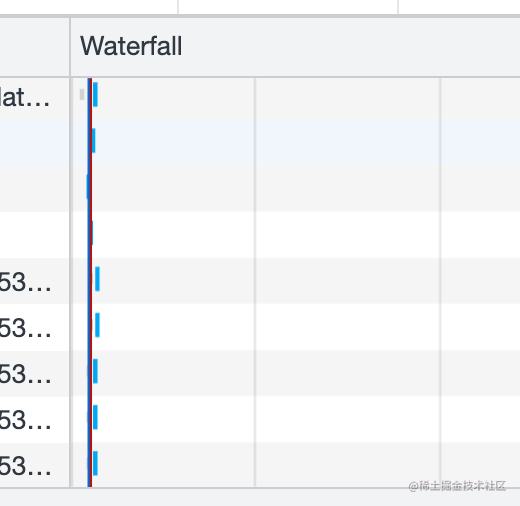
請求列表右邊有個 waterfall,默認是展示請求的時間,但我覺得這個沒啥用,我更喜歡看請求響應的耗時:

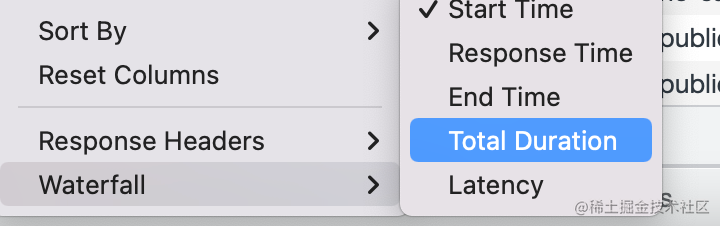
所以我會把它換成 total duration:

這樣 waterfall 展示的就是耗時了:

可以直觀的看到請求的耗時,還可以排序。我覺得這個數據有用的多。
總結
今天分享了 Network 相關的小技巧:
過濾請求可以用 status-code、mime-type、resource-type 等過濾器,有啥過濾器可以通過 - 來提示,但是 - 是非的意思,之后要去掉,過濾器可以組合來使用。
過濾器不支持內容過濾,這個可以自己搜索。
sourcemap 文件的請求不顯示在 Network 里,這個可以在 dawer 的 develop resources 面板里看到。
Network 的請求列表可以自定義展示的列,waterfall 也可以改展示的信息,我覺得展示 duration 有用的多。
學會了這些 Network 小技巧,相信你調試網絡請求時效率會更高。




































