【性能優化】性能測量工具-Chrome DevTools Performance
前言
工欲善其事,必先利其器。了解完性能指標之后,性能優化的目標已經明確了。接下來我們借助一些性能測量工具,明確網頁距離優化目標之前還有多大的差距。一個好的工具可以讓你事半功倍,接下來我將用3篇文章分別介紹3個主流的測量工具:
- Chrome DevTools Performance 主要用于日常開發過程中分析運行時的性能表現。
- Lighthouse 用來生成網頁的性能評測報告。
- WebPageTest 用來進行整體的網站質量評估、一站式性能評估。
有了這3個工具我們就可以從多個維度對網站性能進行全方位的評估。
性能測量工具-Performance
運行時性能表現(runtime performance)指的是當你的頁面在瀏覽器運行時的性能表現,而不是在加載頁面的時候的表現。本文將會告訴你怎么用Performance 工具去分析運行時性能表現。
Performance工具的原名叫TimeLine,也稱時序圖,在 Chrome 58 版本中 DevTools Timeline 改名為 Performance。
1. 基本配置
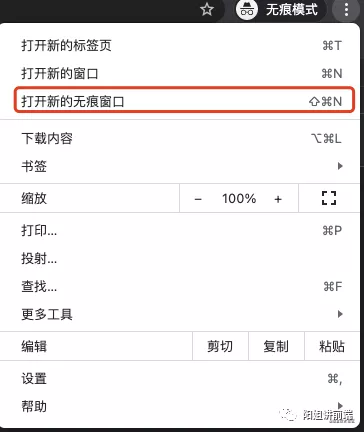
1.1 啟用無痕模式
無痕模式可以保證Chrome在一個相對干凈的環境下運行。比如安裝了許多chrome插件,這些插件可能會影響我們分析性能表現。
點擊瀏覽器的右上角-打開新的無痕窗口
1.2 使用devTools工具
1.輸入需要測試的網站地址,我這里測試的谷歌官方給出的一個測試demo地址:
https://googlechrome.github.io/devtools-samples/jank/
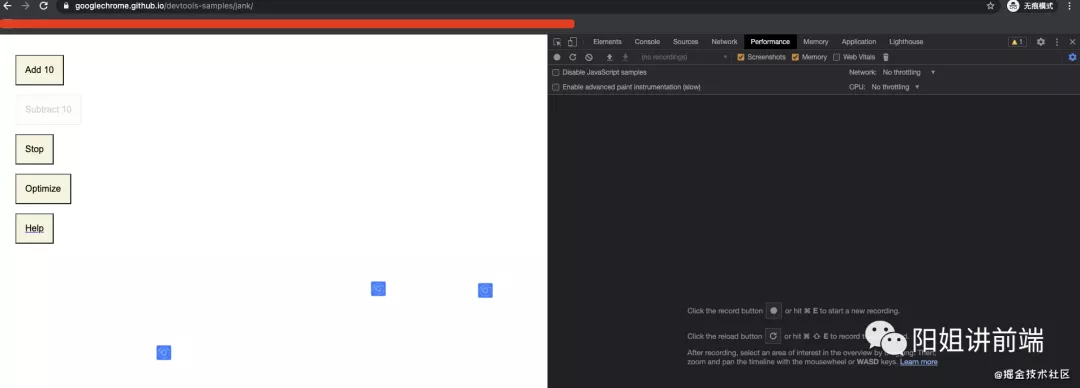
2.按下 Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 來打開Devtools,點擊Performace,我們可以看到如下界面:
1.3 設置移動設備CPU
移動設備的CPU一般比臺式機和筆記本弱很多。當你想分析頁面的時候,可以用CPU控制器(CPU Throttling)來模擬移動端設備CPU。
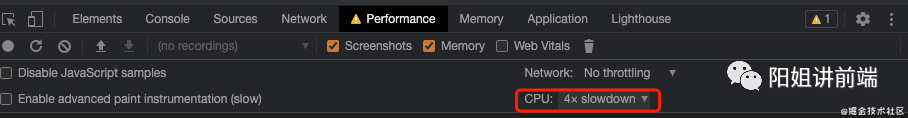
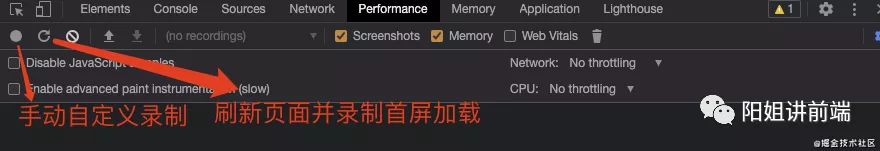
- 在DevTools中,點擊 Performance 的 tab。
- 確保 Screenshots checkbox 被選中
- 點擊 Capture Settings 按鈕,DevTools會展示很多設置,來模擬各種狀況
- 對于模擬CPU,選擇4x slowdown,于是Devtools就開始模擬4倍低速CPU
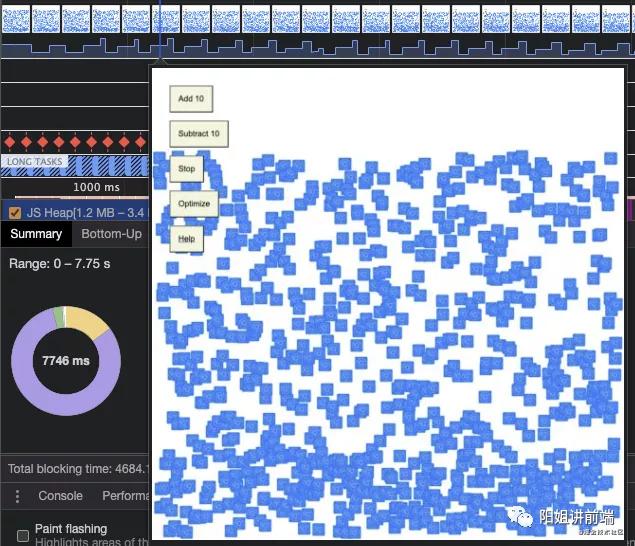
1.4 設置DEMO
為了使得這個DEMO有相對統一的運行表現(不同的讀者,機器的性能千差萬別)。這個DEMO提供了自定義功能,用來確保這個DEMO的統一表現
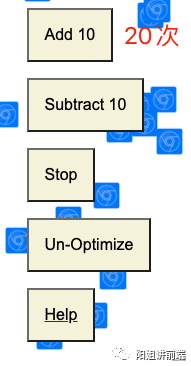
- 一直點擊 Add 10 這個按鈕直到你能很明顯看到藍色小方塊移動變慢,在性能比較好的機器上,大概要點擊20次左右。
- 點擊 Optimize按鈕,你會發現藍色小方塊會變的很快而且動畫變得平滑。
- 點擊 un-optimize 按鈕,藍色小方塊又會變成之前的模樣。
1.5 記錄運行時表現
在之前的DEMO中,當你運行優化模式的時候,藍色小方塊移動地非常快。為什么呢?明明兩個模式都是移動了同樣數量的小方塊而且移動的時間也一樣。那么現在我們在Performance界面下錄制下發生的一切,并且學習如何分析這個記錄,從而找到非優化模式下的性能瓶頸。
- 在DevTools中,點擊 Record 。這時候Devtools就開始錄制各種性能指標
- 等待8秒鐘左右
- 點擊Stop按鈕,Devtools停止錄制,處理數據,最后后顯示性能報告
2. 分析報告
一旦你得到了頁面的性能表現報告,那么就可以用它來分析頁面的性能,從而找到性能瓶頸。
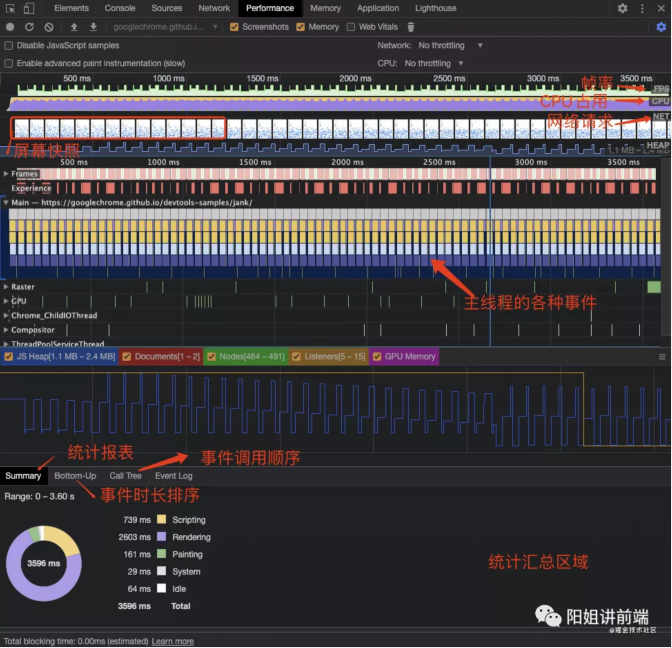
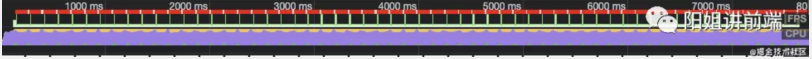
2.1 FPS圖
FPS(frames per second)是用來分析動畫的一個主要性能指標。能保持在60的FPS的話,那么用戶體驗就是不錯的。
觀察FPS圖表,如果你發現了一個紅色的長條,那么就說明這些幀存在嚴重問題,有可能導致非常差的用戶體驗。一般來說,綠色的長條越高,說明FPS越高,用戶體驗越好。
2.2 CPU圖
觀察FPS圖下方的CPU圖,圖中的各種顏色代表著在這個時間段內,CPU在各種處理上所花費的時間。如果你看到了某個處理占用了大量的時間,那么這可能就是一個可以找到性能瓶頸的線索。
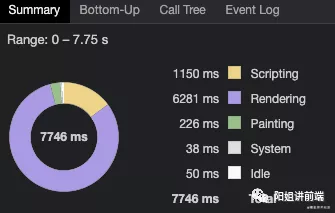
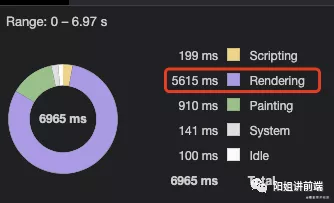
在CPU圖中的各種顏色與Summary面板里的顏色是相互對應的。如下所示:
2.3 屏幕快照
把鼠標移動到FPS,CPU或者NET圖表之上,DevToos就會展示這個時間點界面的截圖。左右移動鼠標,可以重發當時的屏幕錄像。這被稱為scrubbing, 他可以用來分析動畫的各個細節。
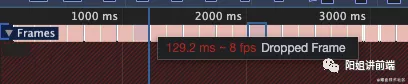
2.4 Frames
在Frames圖表中,把鼠標移動到綠色條狀圖上,Devtools會展示這個幀的FPS。可以看到每個幀可能都在60ms以上,說明動畫對于用戶而言已經很卡頓了。
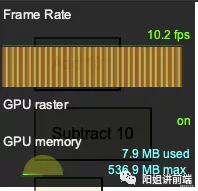
另外一個好用的小工具就是實時FPS面板,它可以實時展示頁面的FPS指標:
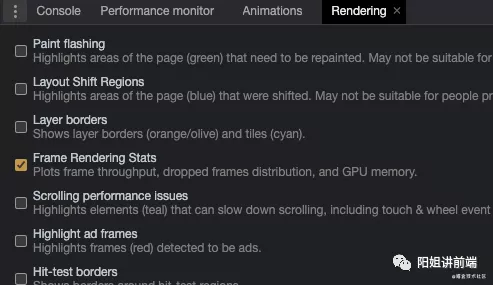
- 按下 Escape 在下方打開控制面板
- 點擊左側“三個點”的按鈕,選擇Rendering,打開Rendering面板
在Rendering面板里,激活 Frame Rendering Stats。FPS實時面板就出現在頁面的右上方。
當然這個對于DEMO,可以相當容易觀察到性能的問題。但是在現實使用場景下,就不是那么容易觀察到了。所以要把常常使用這些工具來分析頁面。
3. 定位瓶頸
現在已經確定到這個頁面的動畫性能表現不太好,那么下一步就是找到為什么
1.注意Summary面板,你會發現CPU花費了大量的時間在rendering上。因為提高性能就是一門做減法的藝術,你的目標就是減少rendering的時間
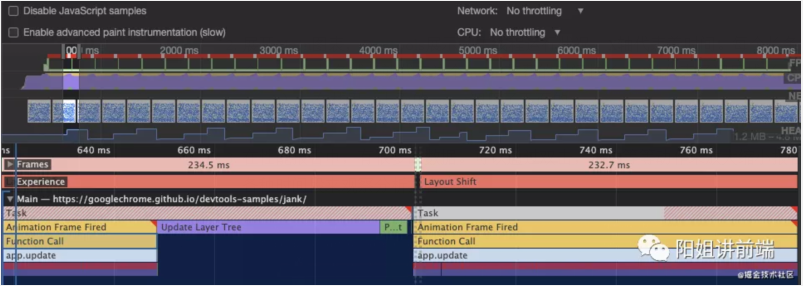
2.展開Main圖表,Devtools展示了主線程運行狀況。X軸代表著時間。每個長條代表著一個event。長條越長就代表這個event花費的時間越長。Y軸代表了調用棧(call stack)。在棧里,上面的event調用了下面的event。
3.在性能報告中,有很多的數據。可以通過雙擊,拖動等等動作來放大縮小報告范圍,從各種時間段來觀察分析報告。
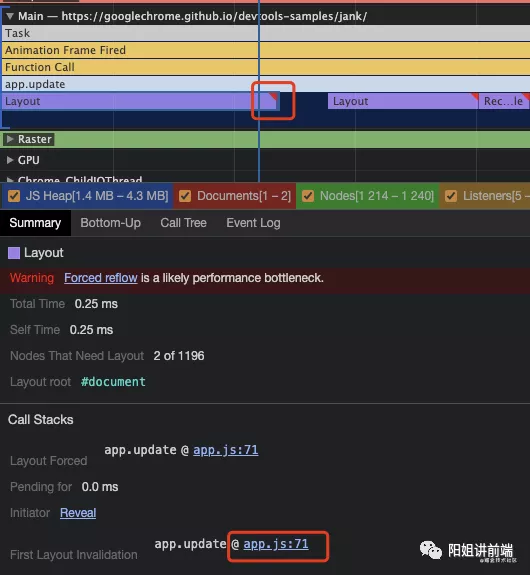
4.在事件長條的右上角,如果出現了紅色小三角,說明這個事件是存在問題的,需要特別注意。
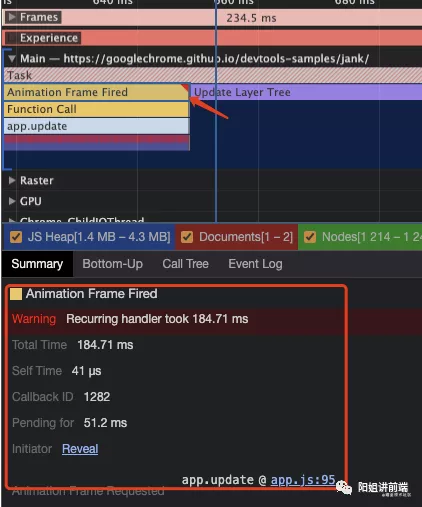
5.雙擊這個帶有紅色小三角,在Summary面板會看到詳細信息。注意reveal這個鏈接,雙擊它會讓高亮觸發這個事件的event。如果點擊了app.js:94這個鏈接,就會跳轉到對應的代碼處。
6.在app.update這個事件的長條下方,有很多被觸發的紫色長條。如果放大這些紫色事件長條,你會看到它們每個都帶有紅色小三角。點擊其中一個紫色事件長條,Devtools在Summary面板里展示了更多關于這個事件的信息。確實,這里有很多reflow的警告。
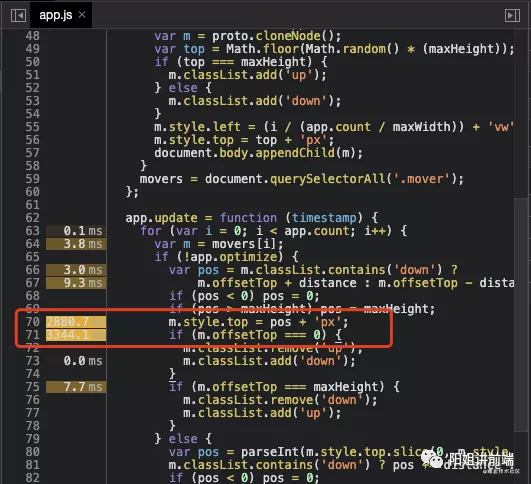
7.在summary面板里點擊app.js:71鏈接,Devtools會跳轉到需要優化的代碼處
OK,性能瓶頸我們已經找到了!除了Performace面板之外,我們還可以通過 NetWork 面板分析網絡資源的加載情況,通過 Throtting 調整網絡吞吐,Audit(LightHouse)生產評估報告等等。
最后
Devtools里面還有很多很多指標需要你去探索,但是,對于怎么用Devtools去分析網頁的運行時性能表現,你現在已經有了一個基本的概念。