使用Chrome DevTools調試JavaScript
不要再使用 console.log! 學會在 Chrome Developer Tools 中使用斷點來調試代碼。
作為一名新的開發人員,發現和修復 bug 挺難的。 您可能會試圖隨意使用 console.log() 來調試代碼使代碼正常工作。 不要再這樣了。
這篇文章將講述正確調試的方法! 您將了解如何使用 Chrome 開發人員工具來設置斷點并逐步完成代碼。這是更有效的在代碼中查找和修復 bug 的方法。
本教程將向您展示如何調試一個具體 bug,您學到的方法將有助于您調試以后遇到的的 JavaScript 錯誤。
步驟 1:重現錯誤
重現錯誤是調試的***步。 “再現錯誤”意味著找到一系列持續導致錯誤出現的動作。 您可能需要重復該錯誤多次,所以嘗試消除任何不必要的步驟。
按照以下說明重現您將在本教程中解決的 bug。
- 這是我們將在本教程中使用的網頁。 確保在新標簽頁中打開此頁面: 打開本頁.
- 在 Number 1 輸入 5。
- 在 Number 2 輸入 1。
- 點擊 Add Number 1 and Number 2。
- 看看輸入和按鈕下方的標簽。 顯示 5 + 1 = 51。
哎呦。結果是錯的。 結果應該是 6。 這是您要修復的錯誤。
步驟 2:用斷點暫停代碼
DevTools 允許您在執行過程中暫停代碼,并在此時檢查所有變量的值。 暫停代碼的工具稱為斷點。 現在就試試:
- 返回例子并按 Command + Option + I(Mac)或 Control + Shift + I(Windows,Linux)打開DevTools。
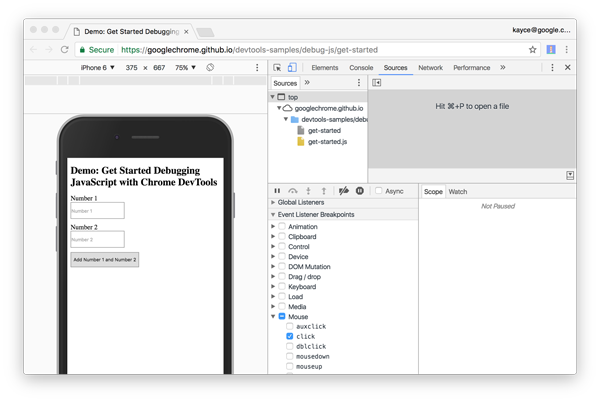
- 點擊 Sources 面板。
- 點擊 Event Listener Breakpoints 打開該面板。DevTools 展示了所有事件的列表, 例如 Animation 和 Clipboard。
- 然后找到 Mouse 事件類別,點擊打開該列表。
- 選中 click 復選框。
返回例子 ,再次點擊 Add Number 1 and Number 2 。DevTools 暫停代碼,高亮顯示 Sources 面板中一行代碼。如下:
- function onClick() {
為什么?
當你選中 click,你為所有 click 事件設置了一個基于事件的斷點。 當任意節點被點擊,并且該節點有一個 click 事件, DevTools 將自動暫停在該節點的 click 事件。
步驟 3:跳到下一行
錯誤的一個常見原因是腳本以錯誤的順序執行。 通過代碼,您可以一行一行遍歷代碼執行,并確定其與預期執行不同的位置。 現在就試試:
- 在 DevTools 的 Sources 面板上,單擊 Step into next function call 按鈕,該按鈕允許您逐步執行 onClick() 函數,一次一個函數。 當 DevTools 突出顯示以下代碼行時停止:
- if (inputsAreEmpty()) {
- 現在點擊 Step over next function call 按鈕,DevTools 執行 inputsAreEmpty() 而不進入它。 注意DevTools 如何跳過這幾行代碼。 這是因為 inputsAreEmpty() 返回 false,所以 if 語句的代碼塊沒有執行。
- 這是跳過函數基本思想。 如果您查看 get-started.js 中的代碼,您可以看到該錯誤可能在 updateLabel() 函數中的某個位置。 您可以使用其他類型的斷點來暫停代碼逐步靠近錯誤的位置,而不是逐步遍歷每行代碼。
步驟 4: 設置另外的斷點
行斷點是最常見的斷點類型。 當你想暫停某一行代碼,可以使用行代碼斷點。 現在就試試:
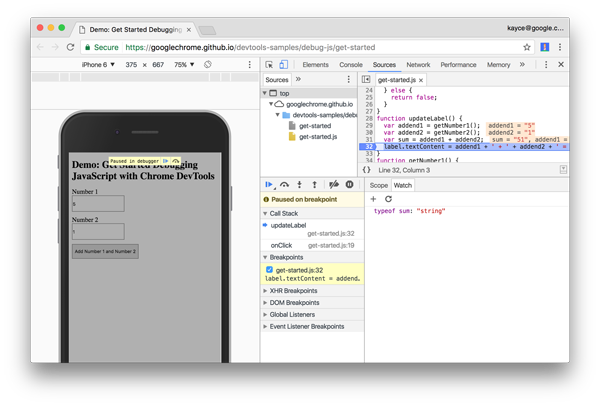
- 看看 updateLabel() 中的***一行代碼,如下所示:
- label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
在這段代碼的左邊,你可以看到這行代碼的行號: 32 。 點擊 32 。 DevTools 將一個藍色的圖標放在 32 的頂部。 這就意味著這行上有一個行代碼斷點。 DevTools 現在總是在執行該代碼行之前暫停。
- 點擊 Resume script execution 按鈕,該腳本將繼續執行,直到到達設置斷點的代碼行為止。
- 看看已經執行的 updateLabel() 中的代碼行。 DevTools 打印出 “addend1”,“addend2” 和 “sum” 的值。“sum” 的值看起來很可疑。 它似乎被當做一個字符串,它應該是一個數字。 這可能是錯誤的原因。
步驟 5:檢查變量值
錯誤的另一個常見原因是當變量或函數產生與預期不同的值。 許多開發人員使用 console.log() 來查看變量如何變化,但由于兩個原因,console.log() 可能是乏味和無效的。 其一,你可能需要手動編輯你的代碼大量的調用 console.log() 。 其二,您可能不知道哪個變量與錯誤有關,所以您可能需要打印許多變量。
DevTools 的一個 console.log() 替代是 Watch 表達式。 使用監視表達式來監視變量隨時間的變化。 顧名思義,Watch 表達式不僅限于變量。 您可以在 Watch 表達式中存儲任何有效的 JavaScript 表達式。 現在就試試:
- 在 Sources 面板, 點擊 Watch。
- 點擊 Add Expression 按鈕。
- 輸入 typeof sum。
- 按回車。 DevTools 顯示 “typeof sum:"string"”。 冒號右側的值是您的觀察表達式的結果。
如預測那樣,sum 被當做 string 類型 。
console.log() 的另一個替代方法是控制臺。可以使用控制臺來評估任意的 JavaScript 語句。 開發人員通常使用控制臺在調試時覆蓋變量值。 在您的情況下,控制臺可以幫助找到啊修復 bug 的方法。 現在就試試:
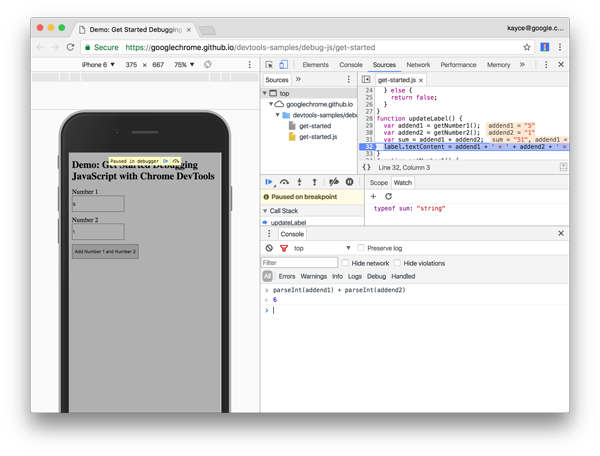
- 如果您沒有打開控制臺抽屜,請按 Esc 鍵將其打開。 它將在您的 DevTools 窗口的底部打開。
- 在控制臺中,輸入 parseInt(addend1)+ parseInt(addend2)。
- 按回車。 DevTools 執行該語句并打印出 “6”,這是您期望演示生成的結果。
步驟 6:修復
您已經確定了該 bug 的潛在修復方法。 剩下的是通過編輯代碼并重新運行演示來嘗試修復。 您不需要離開 DevTools 來修復 bug。 您可以直接在 DevTools UI 中編輯 JavaScript 代碼。 現在就試試:
- 在 DevTools 的 Sources 面板,用 var sum = parseInt(addend1) + parseInt(addend2); 替換 var sum = addend1 + addend2;,這是您當前暫停的一行。
- 按 Command + S(Mac)或 Control + S(Windows,Linux)保存更改。 代碼的背景更改為紅色,表示腳本已在DevTools 中更改。
- 點擊 Deactivate breakpoints 按鈕,它變藍色表示它是激活的。DevTools 忽略您設置的任何斷點。
- 點擊 Resume script execution 按鈕,嘗試使用不同的變量,現在 sum 可以正確計算了。