Chrome DevTools中的現代Web調試
大家好,我是 CUGGZ。
如今,開發者通常會利用框架、構建工具和編譯器從更高級別的角度來編寫 Web 應用程序。在 DevTools 中調試或分析 Web 應用程序時,目前能查看和調試的都是已經編譯的代碼,而不是實際編寫的代碼。很多時候,我們并不想調試已經編譯、壓縮后的代碼,而是想調試原始代碼:
使用 TypeScript 時,不想調試編譯之后的 JavaScript,而是想調試原始的 TypeScript 代碼;
當使用 Angular、JSX 之類的模板時,并不希望調試生成的 DOM。而是調試自己編寫的組件。
總而言之,我們可能希望在編寫自己的代碼時對其進行調試。雖然 source maps 已經在一定程度上縮小了這一差距,但 Chrome DevTools 和生態系統可以在這方面做更多的事情。下面就來看一看吧!
1. Deployed 和 Authored 代碼
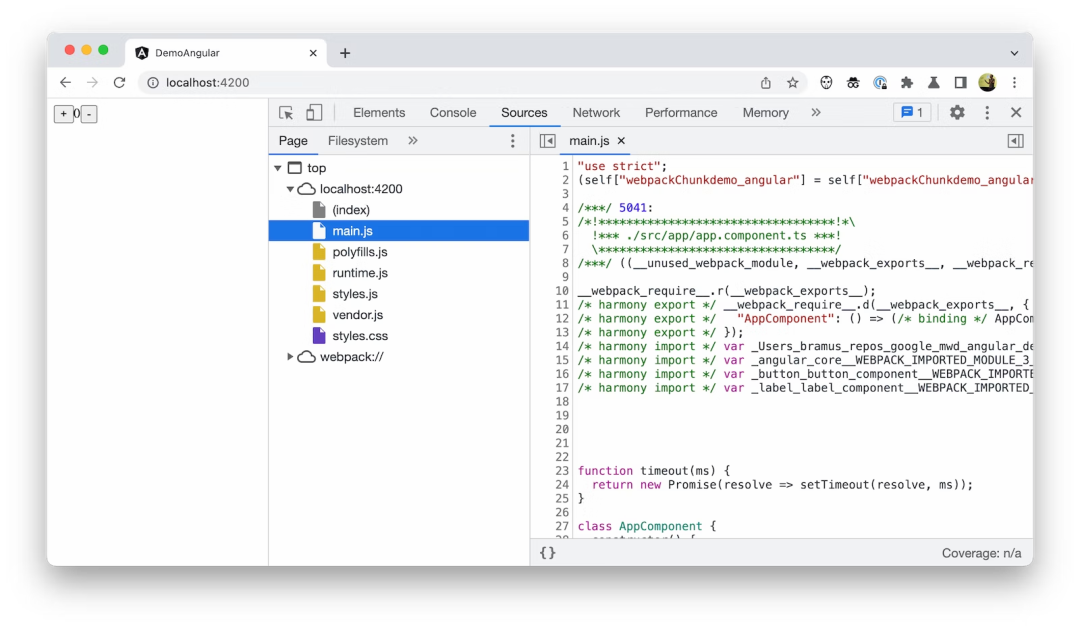
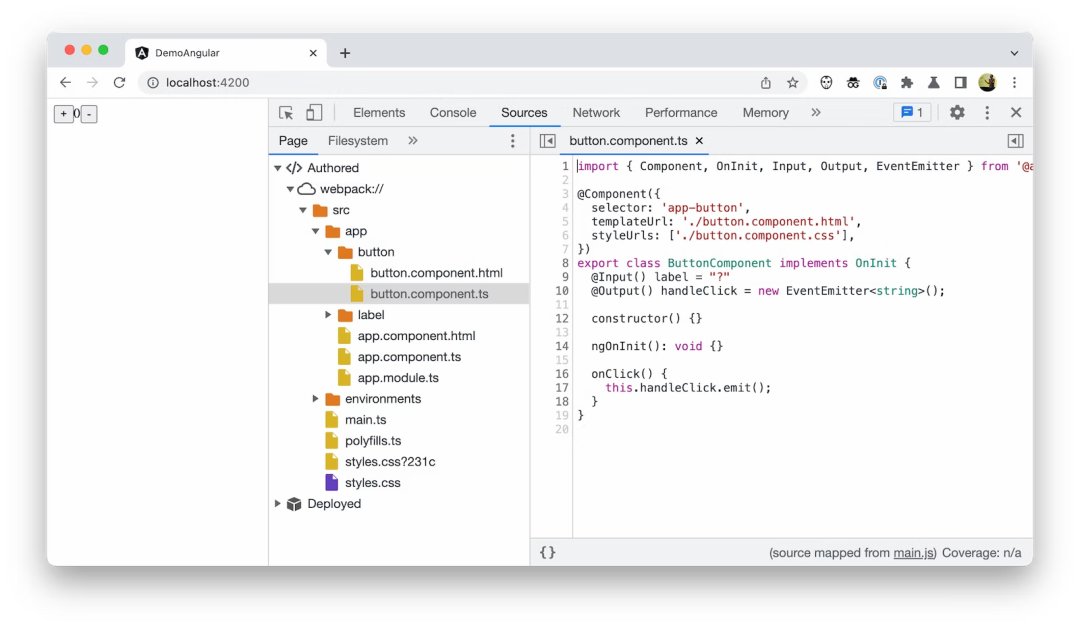
目前,在 Sources 面板中導航文件樹時,可以看到已編譯(通常已壓縮)包的內容,這些是瀏覽器下載和運行的實際文件。DevTools 將其稱為 Deployed 代碼。

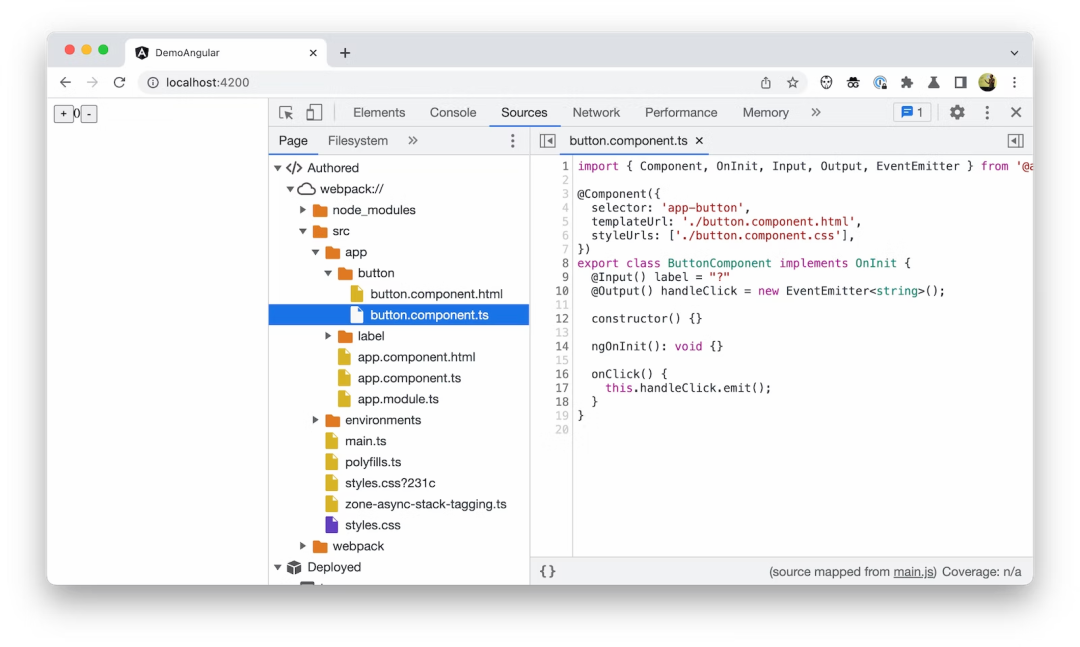
這在調試時可能并不是很方便,我們希望查看和調試自己編寫的代碼,而不是打包完的代碼。為了彌補這一點,現在可以通過樹來顯示我們編寫代碼(這被稱為 Authored 代碼)。這使得樹更接近于在 IDE 中看到的源文件,并且這些文件現在與 Deployed 代碼是分離的:

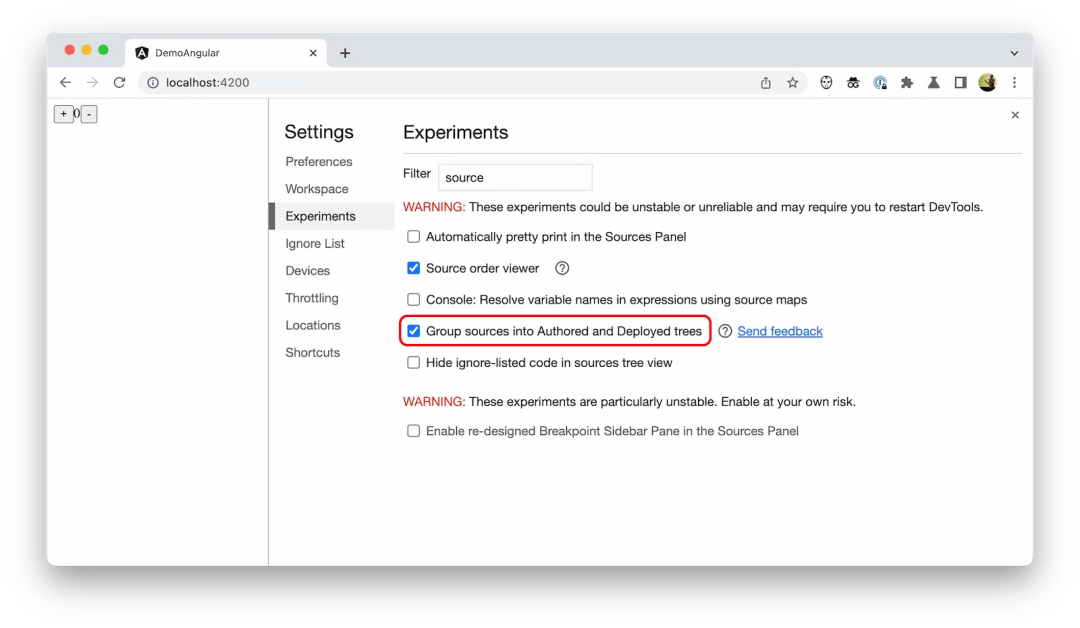
可以在 Chrome DevTools 中開啟此選項:DevTools > Settings > Experiments > Group sources into Authored and Deployed trees.

注:Chrome DevTools 團隊計劃很快默認啟用此實驗選項。
2. Just my code
注:這是 Chrome Canary 106 版本的預覽功能。?
當使用依賴項或在框架之上構建應用時,第三方文件可能會阻礙我們的調試。多數時候,我們只想調試自己編寫的代碼,而不是隱藏在 node_modules 文件中的某些第三方庫的代碼。
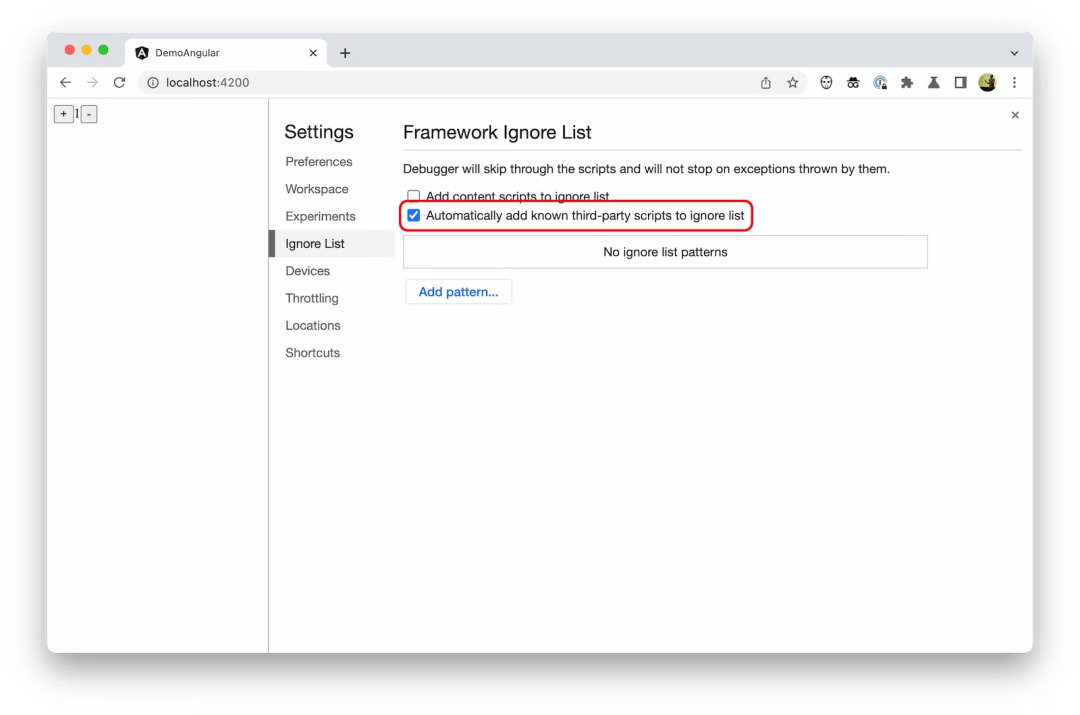
為了彌補這一點,DevTools 默認啟用了一個額外的設置:自動將已知的第三方腳本添加到忽略列表。可以在 DevTools > Settings > Ignore List 中找到它。

啟用此設置后,DevTools 會隱藏框架或構建工具標記為忽略的任何文件或文件夾。作為開發者,我們不需要做任何事情來啟用這種新的行為,具體實施取決于框架。比如,從 Angular v14.1.0 開始,其 node_modules 和 webpack 文件的內容已被標記為忽略。因此,這些文件夾、其中的文件等都不會出現在 DevTools 的各個位置。
(1)在堆棧跟蹤中
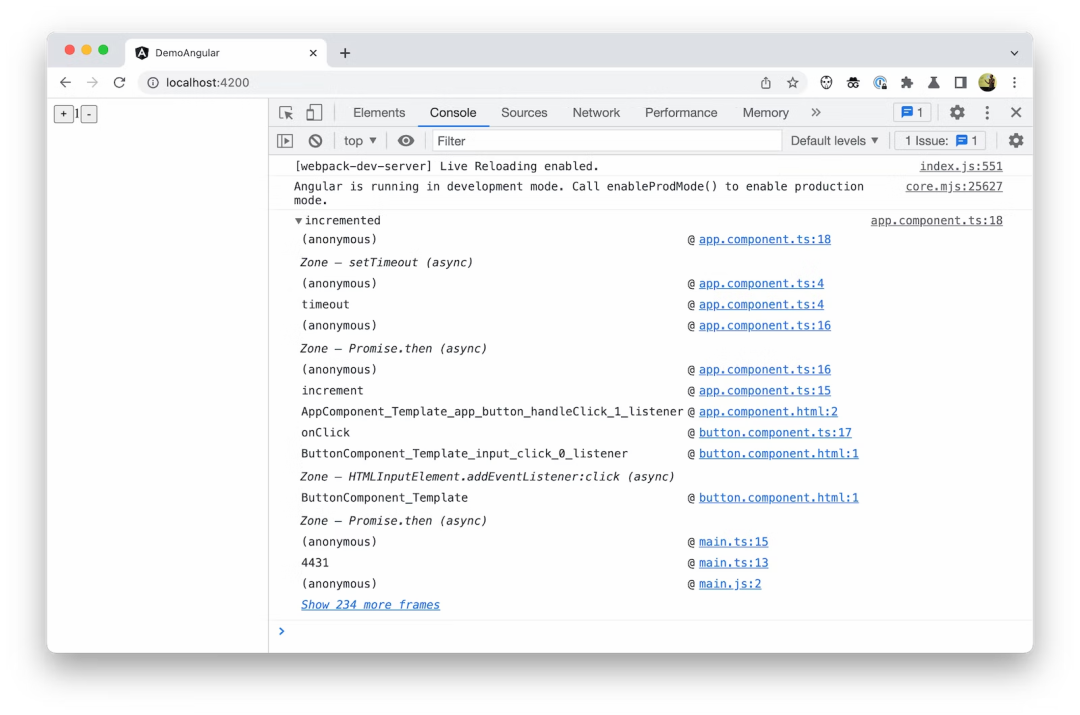
這些被忽略的文件不再出現在堆棧跟蹤中,現在可以看到更多相關的堆棧跟蹤信息:

如果想查看堆棧跟蹤的所有調用幀,可以單擊顯示更多幀鏈接。
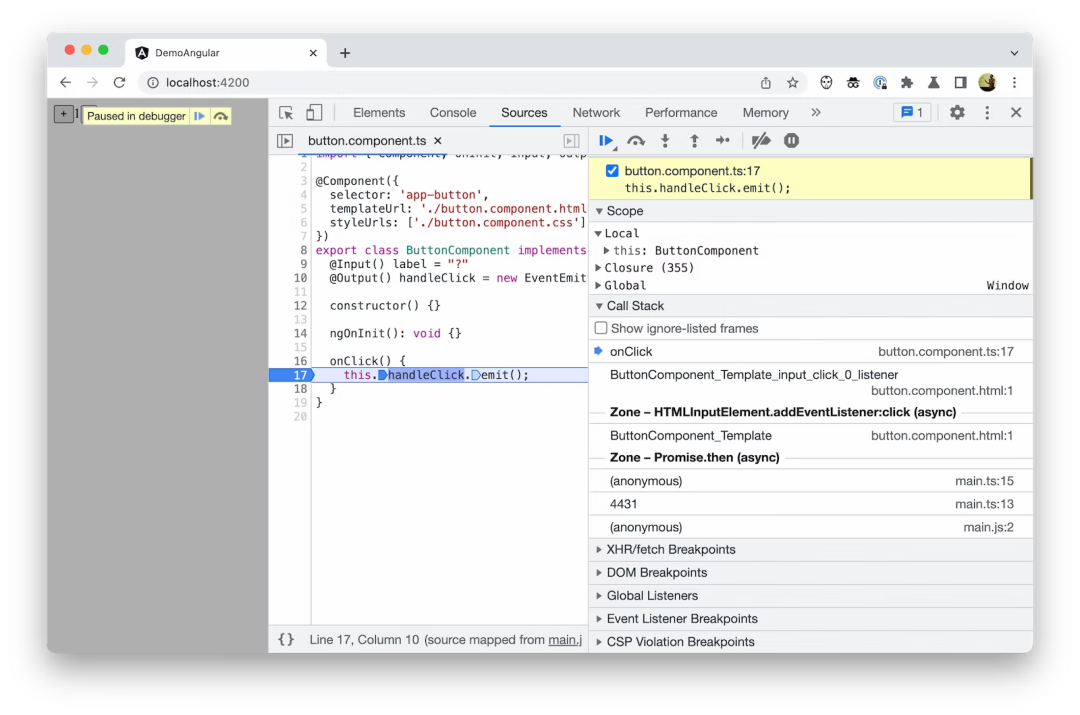
這同樣適用于在調試和單步執行代碼時看到的調用堆棧。當框架或打包程序通知 DevTools 的第三方腳本時,DevTools 會自動隱藏所有不相關的調用框架并在單步調試時跳過任何被忽略的代碼。

(2)在文件樹中
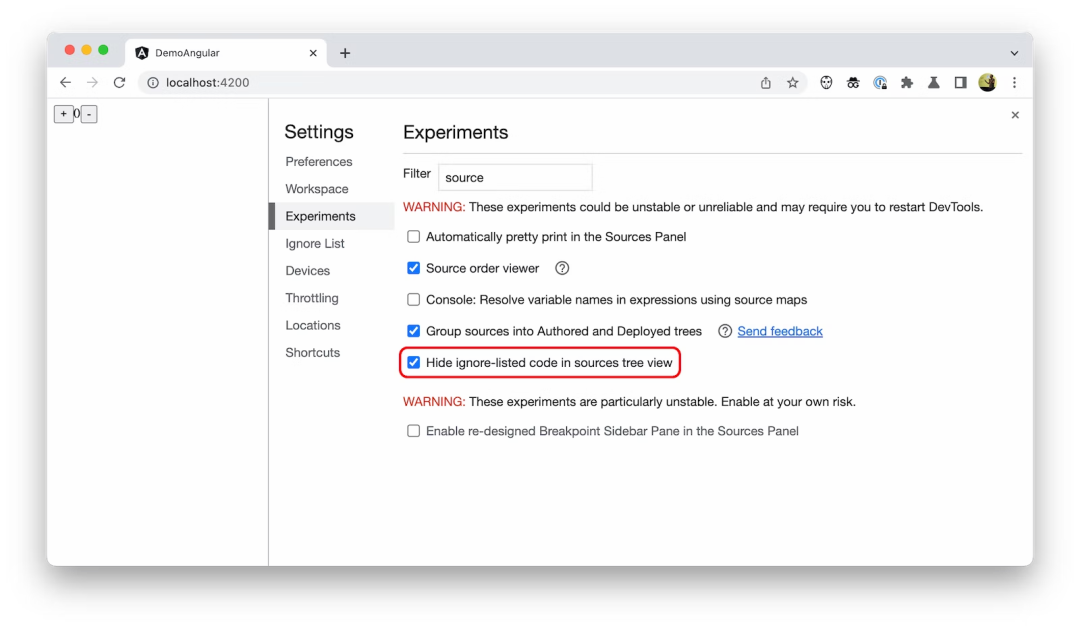
要想在 Sources 面板的 Authored 代碼樹中隱藏忽略的文件和文件夾,需要在 DevTools 的 Settings > Experiments 中選中 Hide ignore-listed code in sources tree view。

在示例的 Angular 項目中,node_modules 和 webpack 文件夾現在已經隱藏了:

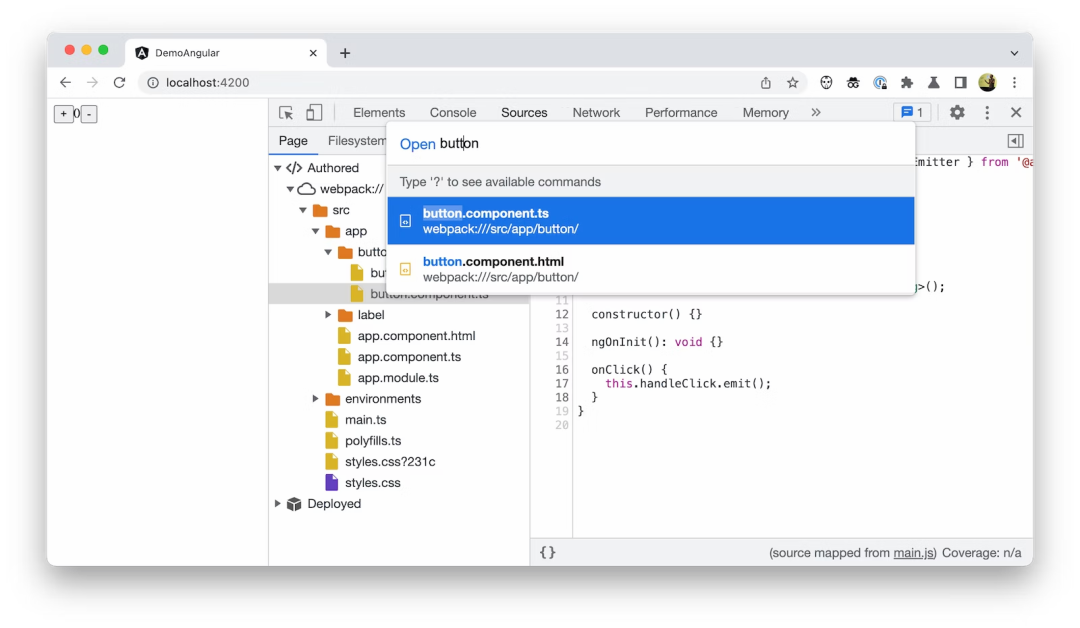
(3)在快速打開菜單中
被忽略的代碼不僅可以在文件樹中隱藏,還可以在“快速打開”菜單(快捷鍵:Control+P (Linux/Windows) 或 Command+P (Mac))中隱藏。

3. 對堆棧跟蹤的改進
Chrome DevTools 對堆棧跟蹤引入了更多改進。
(1)Linked 堆棧跟蹤
當某些操作是異步觸發時,DevTools 中的堆棧跟蹤目前只能顯示部分情況。例如,在 framework.js? 文件中有一個簡單的 scheduler:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
在 example.js? 文件中使用 scheduler:
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
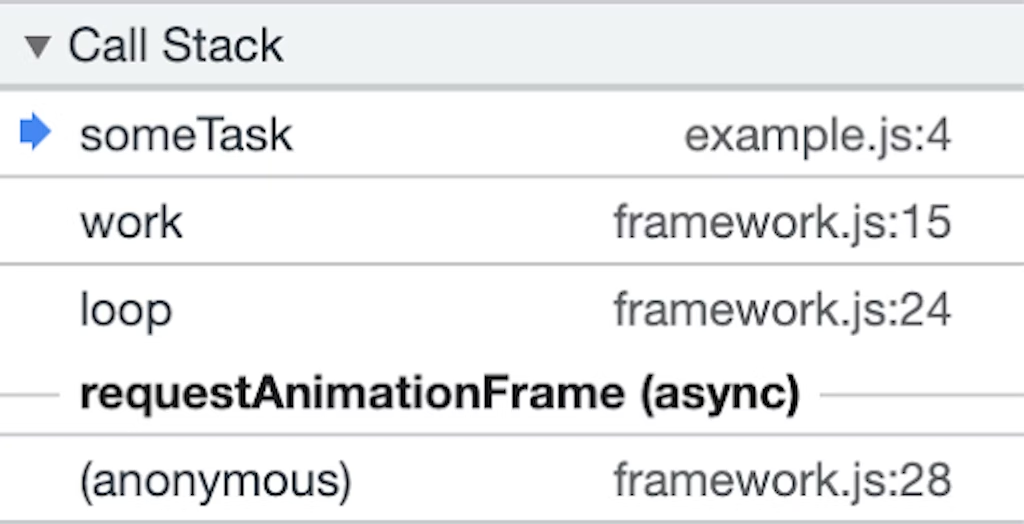
在 someTask? 方法中添加斷點或檢查控制臺中打印的跟蹤時,看不到任何與 businessLogic() 調用相關的信息:

在堆棧跟蹤中也看不到面包屑來幫助我們找出導致該任務的事件之間的因果關系。多虧了一個名為“Async Stack Tagging”的新功能,通過將異步代碼的兩個部分鏈接在一起,解決了這個問題。
Async Stack Tagging API 引入了一個名為 console.createTask() 的新控制臺方法。API 簽名如下:
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
console.createTask()? 調用返回一個 Task 實例,可以使用它來運行任務的內容 f。
// 任務創建
const task = console.createTask(name);
// 任務執行
task.run(f);
該任務形成了創建它的上下文和正在執行的異步函數的上下文之間的鏈接。
注:Async stack tagging API 將在 Chrome 106 中可用。
把它應用到 makeScheduler 函數中,代碼變為了這樣:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
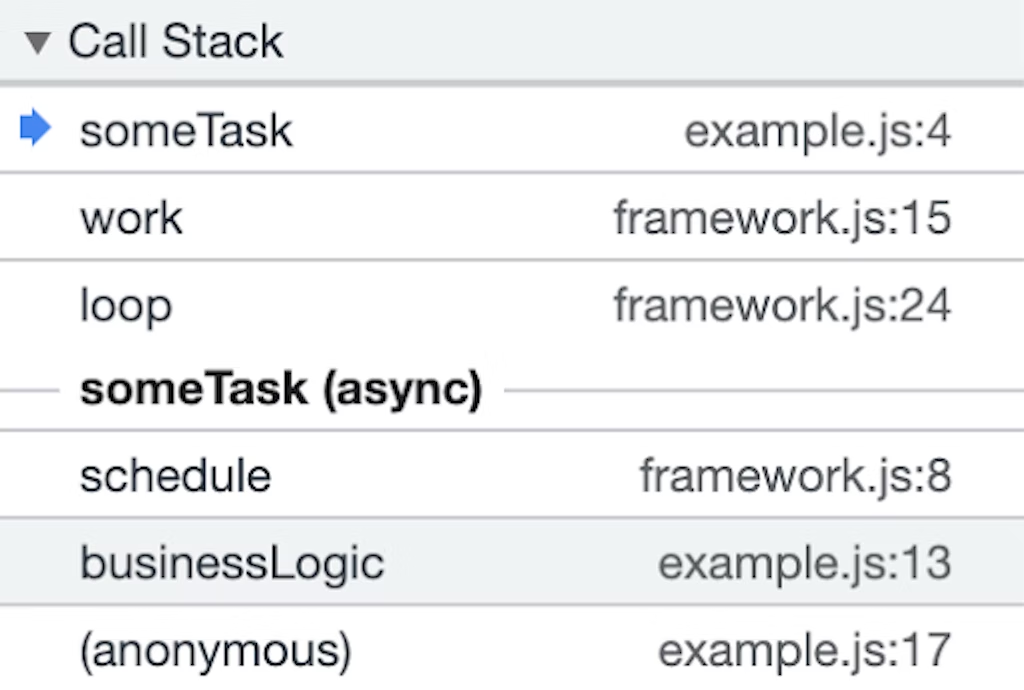
有了它,Chrome DevTools 現在能夠更好的顯示堆棧跟蹤:

注意,businessLogic()? 現在是如何包含在堆棧跟蹤中的。不僅如此,該任務的名稱為 someTask? 而不是像以前那樣通用的 requestAnimationFrame。
(2)友好的調用幀
在構建項目時,框架通常會從各種模板語言生成代碼,例如 Angular 或 JSX 模板,它們將看起來像 HTML 的代碼轉換為最終在瀏覽器中運行的純 JavaScript。有時,這些生成的函數被命名為不太友好的名稱——要么是壓縮后的單字母名稱,要么是一些晦澀或不熟悉的名稱。
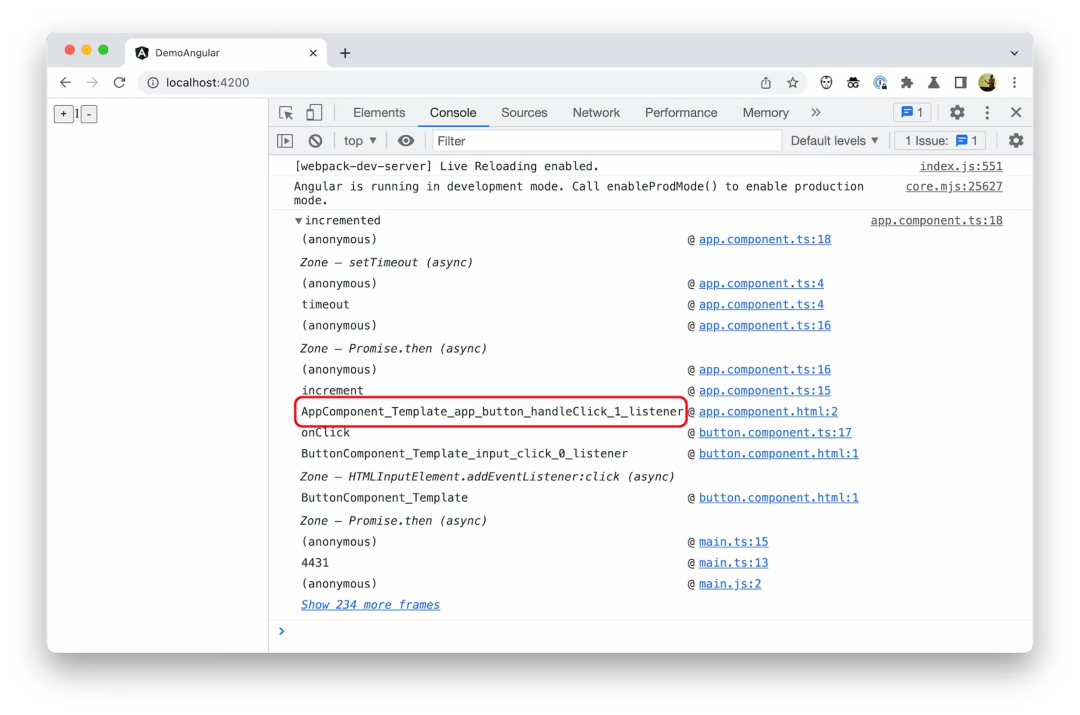
在示例項目中,包含一個名稱:AppComponent_Template_app_button_handleClick_1_listener,可以在堆棧跟蹤中看到它:

為了解決這個問題,Chrome DevTools 現在支持通過 source maps 重命名這些函數。作為開發者,我們無需執行任何操作即可啟用此功能,具體實施取決于框架。
通過本文列出來的新增功能,Chrome DevTools 可以為我們提供更好的調試體驗!Chrome 團隊還想探索更多領域,特別是如何改善 DevTools 中的分析體驗。期待 Chrome DevTools 未來可以帶來更友好的調試體驗!
參考:https://developer.chrome.com/en/blog/devtools-modern-web-debugging/