CSS animations與transitions在瀏覽器方面的性能研究
你也許早已在項目中使用上了Animations 或 Transitions(如果還沒有,可以閱讀CSS-Trick’s almanac 關于animations或transitions的相關文章)。你會發現你的一些運動表現流暢,而另一些卻不盡如人意,你想知道原因?
本文將闡述瀏覽器是怎樣處理CSS animations 與 transitions。以期在編寫代碼之前,你可以通過直覺判斷某一運動能否運行良好。通過這種直覺,你將能過做出瀏覽器親和且用戶體驗流暢的設計決策。
深入瀏覽器內部
讓我深入瀏覽器內部一探究竟。只有理解了它的工作用力,我們才能做的更好。
現代瀏覽器有兩個重要的執行線程。兩個線程共同協作來渲染web頁面。他們是:
- 主線程(The main thread)
- 排版線程(The compositor thread)
一般來說,主線程負責:
- 運行JS代碼
- 計算HTML元素的CSS樣式
- 布局頁面
- 將元素繪制成一副或多幅位圖
- 將位圖傳給排版線程
排版線程則負責:
- 通過GPU,將位圖繪制到屏幕上
- 對可見或即將可見的區域,詢問主線程是否進行位圖更新。
- 計算頁面的可見區域
- 當滾動屏幕時,計算出即將可見的區域
- 當滾動時移動頁面區域
主線程花費大量的時間忙于執行JS代碼與繪制大型元素。主線程正在處理任務時,他將無法響應用戶的輸入(注:這里是廣義的輸入,泛指交互)。
另一方面,排版線程保持著對用戶的輸入的響應。當頁面改變時,排版線程會進行每秒60次的重繪。甚至在頁面還不完整時。
例如,當用戶滾動頁面時,排版線程會詢問主線程是否為新的可見區域更新位圖。然而,當主線程的反饋不那么迅速時,排版線程并不會等待。他將對已有反饋的頁面進行繪制并使用空白代替未反饋的部分。
GPU
上文提到排版線程通過GPU將位圖繪制到屏幕上。讓我們聊一聊GPU。
GPU是現今大多數手機,平板,電腦的組成部分。它是一個相當專門化的部件,這意味著它只專注處理一些事務。
GPUs 能夠快速處理:
- 把圖形繪制到屏幕上
- 重復繪制位圖
- 在不同的區域繪制相同位圖或將位圖旋轉,縮放。
transition: height
現在我們對瀏覽網頁時,硬件與軟件的大致行為。讓我們來看看究竟瀏覽器的兩個線程是如何協同運作來完成一個CSS動畫的。
假設我們使用如下代碼,將一個元素從100px變為200px:
- div {
- height: 100px;
- transition: height 1s linear;
- }
- div:hover {
- height: 200px;
- }
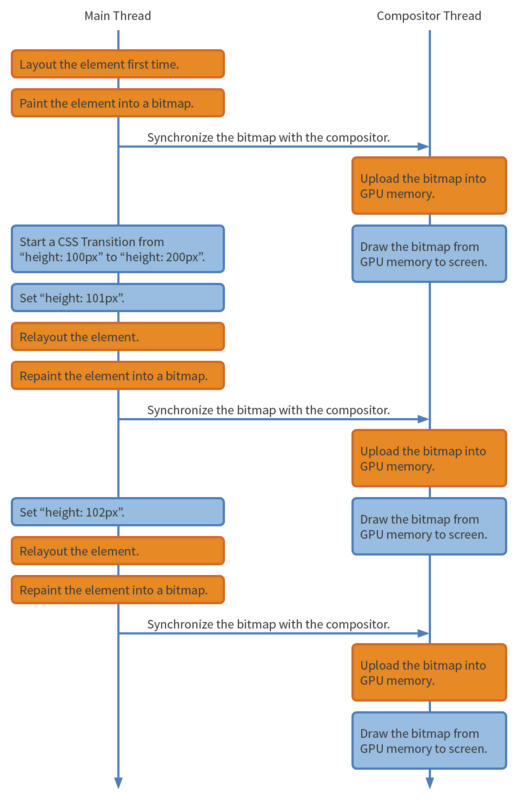
兩個線程將會按照下圖示意的操作執行。橙色框中的操作會消耗大量時間,而藍色框的操作運行迅速。
如圖,這一過程中有大量的黃色框,這意味著瀏覽器并不能流暢運行。過渡動畫將會卡頓。
在每一幀的過渡動畫,瀏覽器都將執行布局,繪制以及向GPC內存更新新的位圖的操作。如我們所知,向GPU內存加載位圖是一個相當緩慢的操作。
瀏覽器每一幀運行不流暢的原因在于元素的內容在持續變化。變化元素的高度意味著其子元素的形狀也跟著改變,因此瀏覽器要進行布局。布局后,主線程要為元素從新生成位圖。
transition: transform
因此,改變高度是一種高代價的過渡動畫。那么有什么的代價比較低廉?
假設我們將一個元素的尺寸從一半還原會正常尺寸。同時,假設使用CSS transform 屬性去縮放,采用過渡完成動畫,代碼如下:
- div {
- transform: scale(0.5);
- transition: transform 1s linear;
- }
- div:hover {
- transform: scale(1.0);
- }
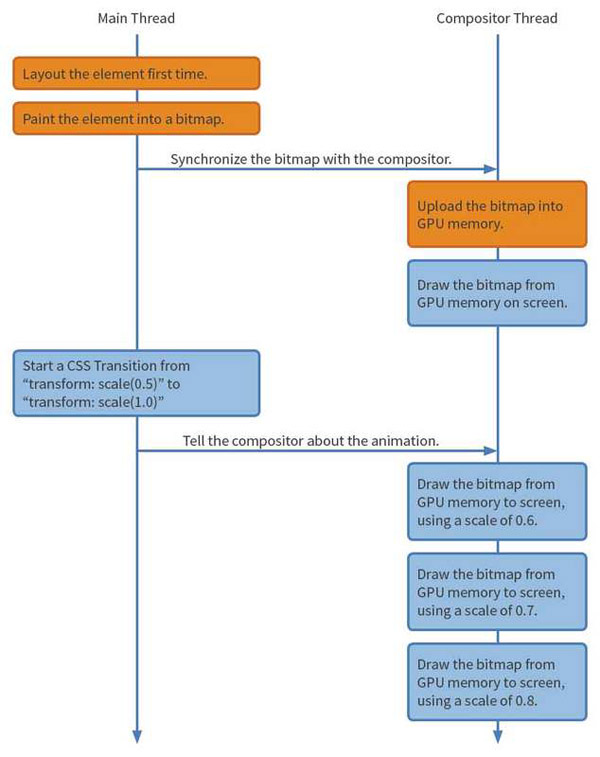
讓我們看看這個過程的示意圖:
這次橙色框明顯減少,這意味著動畫更加流暢。元素transform 變化與高度變化的動畫究竟區別在哪?
通過定義,CSS transform 屬性并沒有改變元素與相鄰元素的布局,僅僅只影響了作為一個整體的元素自身(縮放,旋轉整個元素或移動整個元素)。
這對于瀏覽器來說是個好消息。瀏覽器僅需要產生元素的位圖,并在動畫開始時向GPU更新位圖。之后,瀏覽器不用再做更多的布局,繪制和位圖更新操作。取而代之的是,仰仗GPU專業的能力在不同的區域繪制相同的位圖,或使之旋轉,縮放。
設計決策
如此,是否意味著不應進行元素高度的動畫?不,有時這仰賴你的設計,運動同樣能運行的足夠快。也許你的元素是獨立的,并不會造成其它部分的重排。也許你的元素只是簡單的重繪,瀏覽器可以快速地執行。也許你的元素很小,瀏覽器只要向GPU更新一個小的位圖。
當然,如果你的動畫使用像CSS transform一樣的“廉價”屬性替代像CSS height的更“昂貴”的屬性,并且這不影響你的設計理念,那就這樣做吧。例如,當你的設計需要一個按鈕在點擊時顯示菜單,你需要嘗試元素的transform屬性來顯示菜單而不是通過使用top或height屬性來實現相同或相似的效果。
下面列出一些能實現快速動畫的CSS屬性:
- CSS transform
- CSS opacity
- CSS filter (取決于filter的復雜程度與瀏覽器性能)
這個列表現在看來可能很有限,但隨著瀏覽器的進步,越來越多的屬性會運動地更快。同時,只是用這個列表上的屬性,你也會驚嘆于僅僅通過使用這些屬性的組合就能創造出大量豐富的效果。