一篇文章帶你了解CSS Pseudo-classes(偽類(lèi) )
CSS偽類(lèi)選擇器根據(jù)其他條件匹配組件,而不一定由文檔樹(shù)定義。CSS 偽類(lèi) 是添加到選擇器的關(guān)鍵字,指定要選擇的元素的特殊狀態(tài)。
一、什么是偽類(lèi)?
CSS偽類(lèi)允許設(shè)置元素的動(dòng)態(tài)狀態(tài)的樣式,例如懸停,活動(dòng)狀態(tài)和焦點(diǎn)狀態(tài),以及文檔樹(shù)中現(xiàn)有但不能通過(guò)使用其他選擇器作為目標(biāo)的元素,而無(wú)需添加任何選擇器它們的ID或類(lèi)。
例如,針對(duì)第一個(gè)或最后一個(gè)子元素。
偽類(lèi)以冒號(hào)(:)開(kāi)頭。
語(yǔ)法
- /*選擇器:偽類(lèi){ 屬性:值 ; }*/
二、最常用的偽類(lèi)
錨偽類(lèi)
使用 錨 偽類(lèi)鏈接可以以不同的方式顯示。
這些偽類(lèi)使可以對(duì)未訪(fǎng)問(wèn)的鏈接進(jìn)行樣式化,而對(duì)訪(fǎng)問(wèn)的鏈接進(jìn)行樣式化。最常見(jiàn)的樣式設(shè)置技術(shù)是從訪(fǎng)問(wèn)的鏈接中刪除下劃線(xiàn)。
例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>錨偽類(lèi)的示例</title>
- <style>
- a:link {
- color: blue
- }
- a:visited {
- text-decoration: none;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p>Visit
- <a href="https://www.baidu.com" target="_blank">www.baidu.com</a></p>
- </body>
- </html>
一些錨點(diǎn)偽類(lèi)是動(dòng)態(tài)的,是由于用戶(hù)與文檔進(jìn)行交互(例如懸停或聚焦等)而應(yīng)用的。
例
- <style>
- a:hover {
- color: red;
- }
- a:active {
- color: gray;
- }
- a:focus {
- color: yellow;
- }
- </style>
這些偽類(lèi)更改了響應(yīng)用戶(hù)操作呈現(xiàn)鏈接的方式。
- hover 當(dāng)可被用于在用戶(hù)將鼠標(biāo)懸停在按鈕上時(shí)改變按鈕的顏色用。
- active 當(dāng)元素被激活或單擊時(shí)適用。
- focus 當(dāng)元素具有鍵盤(pán)焦點(diǎn)時(shí)適用。
注:為了使這些偽類(lèi)很好地工作,必須按正確的順序?qū)⑺鼈兌x - :link, :visited, :hover, :active, :focuss。
<1> : first-child偽類(lèi)
first-child偽類(lèi)匹配的是一些其他元素的第一個(gè)子元素的元素。ol li:first-child在下面的示例中,選擇器選擇一個(gè)有序列表的第一個(gè)列表項(xiàng),并從其頂部刪除邊框。
- <style>
- ol {
- padding: 0;
- list-style: none;
- }
- ol li {
- padding: 10px 0;
- border-top: 1px solid #000000;
- }
- li:first-child {
- border-top: none;
- }
- </style>
注意:
要 :first-child在Internet Explorer 8和更早版本中工作,必須在文檔頂部聲明a 。
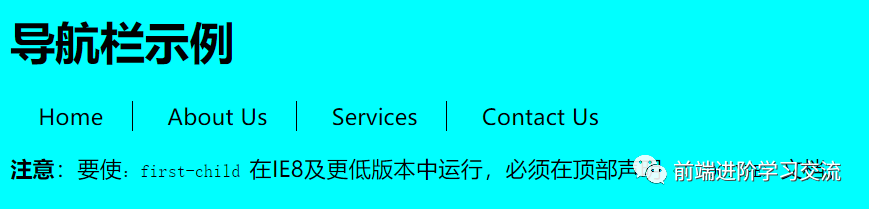
<2> : last-seudo偽類(lèi)
last-child偽類(lèi)匹配的是一些其他元素的最后一個(gè)子元素的元素。ul li:last-child例中的選擇器從無(wú)序列表中選擇最后一個(gè)列表項(xiàng),并從其中刪除右邊框。
- <style>
- ul{
- padding: 0;
- list-style: none;
- }
- ul li{
- display: inline;
- padding: 0 20px;
- border-right: 1px solid #000000;
- }
- li:last-child {
- border-right: none;
- }
- </style>
注意:
CSS :last-child選擇器在Internet Explorer 8和更早版本中不起作用。在Internet Explorer 9及更高版本中支持。
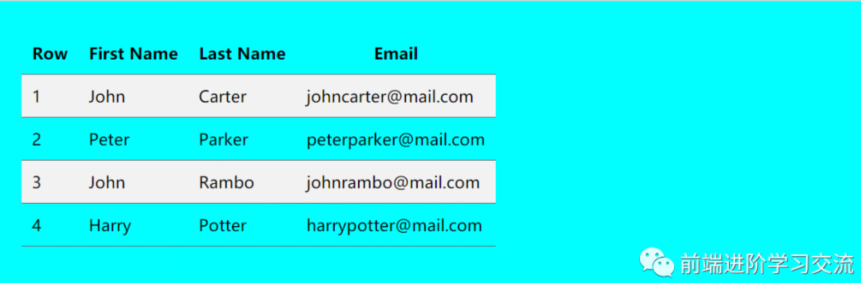
<3> : nth-child偽類(lèi)
CSS3引入了一個(gè)新的:nth-child偽類(lèi),使可以將給定父元素的一個(gè)或多個(gè)特定子對(duì)象作為目標(biāo)。
此選擇的基本語(yǔ)法可以與給予:nth-child(N),其中N是一個(gè)參數(shù),其可以是一個(gè)數(shù)字,一個(gè)關(guān)鍵字(even或odd),或形式的表達(dá)xn+y,其中x和y是整數(shù)(例如1n,2n,2n+1,...)。
例
- <style>
- table {
- margin: 30px;
- border-collapse: collapse;
- }
- table tr {
- border-bottom: 1px solid #666;
- }
- table tr th,
- table tr td {
- padding: 10px;
- }
- table tr:nth-child(2n) td {
- background: #f2f2f2;
- }
- </style>
- /*上面示例中的樣式規(guī)則僅突出顯示了代替表行,而沒(méi)有向元素添加任何ID或類(lèi)。*/
提示:
CSS :nth-child(N)選擇器在必須選擇以特定間隔或模式(例如在偶數(shù)或奇數(shù)位置等)出現(xiàn)在文檔樹(shù)內(nèi)的元素的情況下非常有用。
<4> : lang偽類(lèi)
語(yǔ)言偽類(lèi):lang允許根據(jù)特定標(biāo)記的語(yǔ)言設(shè)置來(lái)構(gòu)造選擇器。
lang以下示例中的偽類(lèi)為明確賦予語(yǔ)言值的元素定義了引號(hào)no。
例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>CSS:lang偽類(lèi)示例</title>
- <style>
- q:lang(no) {
- quotes: "~""~";
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p>某些文本<q lang=“ no”>段落中的引號(hào)</ q>一些文本。</ p>
- <p><strong>Note:</strong>Internet Explorer 8和更早版本不支持
- <code>:lang </ code>偽類(lèi)。IE8僅在以下情況下支持 <code>
- </code> is specified.</p>
- </body>
- </html>
- <!-- code snippet */Some text A quote in a paragraph Some text ></--HTML>
注:
Internet Explorer 7更早版本不支持:lang偽類(lèi)。IE8僅在指定a的情況下支持。
三、偽類(lèi)和CSS類(lèi)
偽類(lèi)可以與CSS類(lèi)結(jié)合使用。
在下面的示例中class="red",帶有的鏈接將顯示為紅色。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>使用帶有選擇器的CSS偽類(lèi)示例</title>
- <style>
- a.red:link {
- color: #ff0000;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p>
- <a href="#">Click me</a>
- <br>
- <a href="#" class="red">Click me</a>
- </p>
- </body>
- </html>
四、總結(jié)
本文基于CSS基礎(chǔ),介紹了CSS中的偽類(lèi),從什么是偽類(lèi),常見(jiàn)的偽類(lèi)的用法( first-child,: last-seudo,: nth-child,: lang)最后介紹了偽類(lèi)可以與CSS類(lèi)結(jié)合使用。通過(guò)項(xiàng)目的分析,代碼的展示 ,能夠讓讀者直觀的理解偽類(lèi)的含義。
希望能夠幫助讀者更好的學(xué)習(xí)。