一篇文章帶你了解CSS Pseudo-elements(偽元素)
CSS Pseudo-elements 偽元素是一個附加至選擇器末的關鍵詞,允許對被選擇元素的特定部分修改樣式。CSS偽元素是一種樣式化文檔元素的方法,這些元素沒有由文檔樹中的位置明確定義。
一、什么是偽元素?
CSS偽元素允許設置元素或元素部分的樣式,而無需向其添加任何ID或類。當只想為段落的第一個字母設置樣式以創建首字下沉效果,或者只想通過樣式表在元素之前或之后插入一些內容等情況下,這將非常有用。
CSS3 為偽元素引入了新的雙冒號(::)語法,以區分偽元素和偽類。
偽元素的新語法可以通過以下方式給出:
- /*選擇器::偽元素{ 屬性:值 ; }*/
二、::first-line 第一行偽元素
該::first-line偽元素應用特殊的樣式添加到文本的第一行。
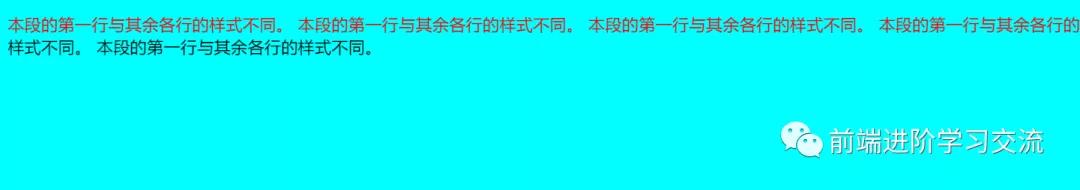
例:(規則設置了段落中第一行文本的格式。第一行的長度取決于瀏覽器窗口或包含元素的大小)。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>CSS ::first-line第一行偽元素示例</title>
- <style>
- p::first-line {
- color: #ff0000;
- font-variant: small-caps;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p>
- 本段的第一行與其余各行的樣式不同。
- 本段的第一行與其余各行的樣式不同。
- 本段的第一行與其余各行的樣式不同。
- 本段的第一行與其余各行的樣式不同。
- 本段的第一行與其余各行的樣式不同。
- </p>
- </body>
- </html>
注意:
可以應用于::first-line偽元素的CSS屬性是:font字體屬性, background背景屬性, color, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height。
三、:: first-letter偽元素
::first-letter偽元素用于將特殊的樣式添加到文本的第一行的第一個字母。
例:(規則設置文本段落的首字母格式,并創建類似首字下沉的效果)。
- p::first-letter {
- color: #ff0000;
- font-size: xx-large;
- }
注意:
可以應用于::first-letter偽元素的CSS屬性是:font 字體屬性, text-decoration, text-transform, letter-spacing, word-spacing, line-height, float, vertical-align ,color, margin 和 padding 屬性, border 邊框屬性, background 背景屬性。
如果沒有屬性float或 float屬性值為'none‘。
四、:: before和:: after偽元素
::before和::after偽元素可以用于之前或一個元素的內容之后插入生成的內容。
content CSS屬性與這些偽元素結合使用時,插入所生成的內容。
這對于進一步修飾內容豐富的元素非常有用,這些元素不應屬于頁面的實際標記。可以使用這些偽元素插入常規字符串或嵌入對象(例如圖像)和其他資源。
例:
- <style>
- h1::before {
- content: url("img/border.png");
- }
- h1::after {
- content: url("img/border.png");
- }
- </style>
五、偽元素和CSS類
通常,只需要使用這些偽元素設置文本的某個段落或其他塊級元素的樣式。在那里,向偽元素聲明一個類就起作用了。偽元素可以與CSS類組合以產生效果,特別是對于具有該類的元素。
例:(規則將顯示所有段落的第一個字母class="article",以綠色,大小為xx-large。)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>使用CSS偽元素與css類示例</title>
- <style>
- p.article::first-letter {
- color: #FF0000;
- font-size: xx-large;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p class="article">This a sample article.</p>
- <p>This a normal paragraph.</p>
- </body>
- </html>
六、總結
本文基于CSS基礎,主要介紹了什么是偽元素,::first-line, :: first-letter屬性在實際項目中的應用,以及介紹了偽元素可以與CSS類組合以產生效果。實現頁面的效果。
歡迎大家積極嘗試,有時候看到別人實現起來很簡單,但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流公眾號。