一篇文章帶你了解JavaScript switch
Switch是與if ... else ...相同的條件語句,不同之處在于switch語句允許根據值列表測試變量是否相等。switch 語句用于根據不同的條件執行不同的操作。
一、Switch 語句
使用switch語句選擇要執行的多個代碼塊中的一個。
1. 語法
- switch(expression) {
- case n:
- code block
- break;
- case n:
- code block
- break;
- default:
- default code block
- }
2. 工作原理
switch 表達式求值一次。表達式的值與每個case的值進行比較。如果有匹配,則執行相關的代碼塊。
getDay() 方法返回一周0到6之間的數字。(Sunday=0, Monday=1, Tuesday=2 ..)。
3. 案例
使用的工作日數計算星期的名稱:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body>
- <p id="demo"></p>
- <script>
- var day;
- switch (new Date().getDay()) {
- case 0:
- day = "Sunday";
- break;
- case 1:
- day = "Monday";
- break;
- case 2:
- day = "Tuesday";
- break;
- case 3:
- day = "Wednesday";
- break;
- case 4:
- day = "Thursday";
- break;
- case 5:
- day = "Friday";
- break;
- case 6:
- day = "Saturday";
- }
- document.getElementById("demo").innerHTML = "今天是:" + day;
- </script>
- </body>
- </html>
二、關鍵字
1. break 關鍵字
原理:當找到一個匹配,工作完成后,它跳出。如果沒有,繼續進行更多的測試。
一個break可以節省大量的執行時間,因為它忽略了break開關塊中所有其他代碼都要執行。在最后一個case塊中沒有必要使用break,因為無論如何它都會退出。
- <script>
- function myFunc() {
- var num = Number(document.querySelector("input").value);
- var text;
- switch (num) {
- case 1:
- text = "您輸入的號碼是 1";
- case 2:
- text = "您輸入的號碼是 2";
- case 3:
- text = "您輸入的號碼是 3";
- case 4:
- text = "您輸入的號碼是 4";
- case 5:
- text = "您輸入的號碼是 5";
- braek;
- default:
- text = "執行默認語句";
- }
- document.getElementById('para').innerHTML = text;
- }
- </script>
2. default 關鍵字
default 關鍵字指定在沒有匹配的情況下運行的代碼:
getDay() 方法返回一周0到6之間的數字。
- switch (new Date().getDay()) {
- case 6:
- text = "星期六;
- break;
- case 0:
- text = "星期天";
- break;
- default: /*如果今天不是星期六(6),也不是星期日(0),寫一個default信息*/
- text = "其他星期";
- }
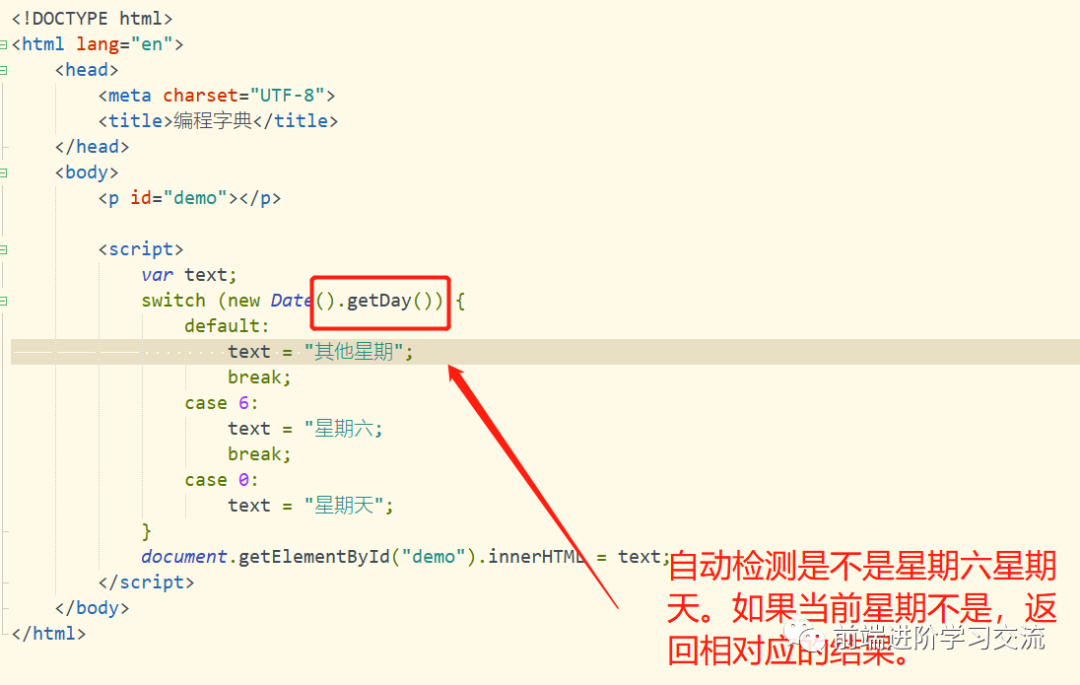
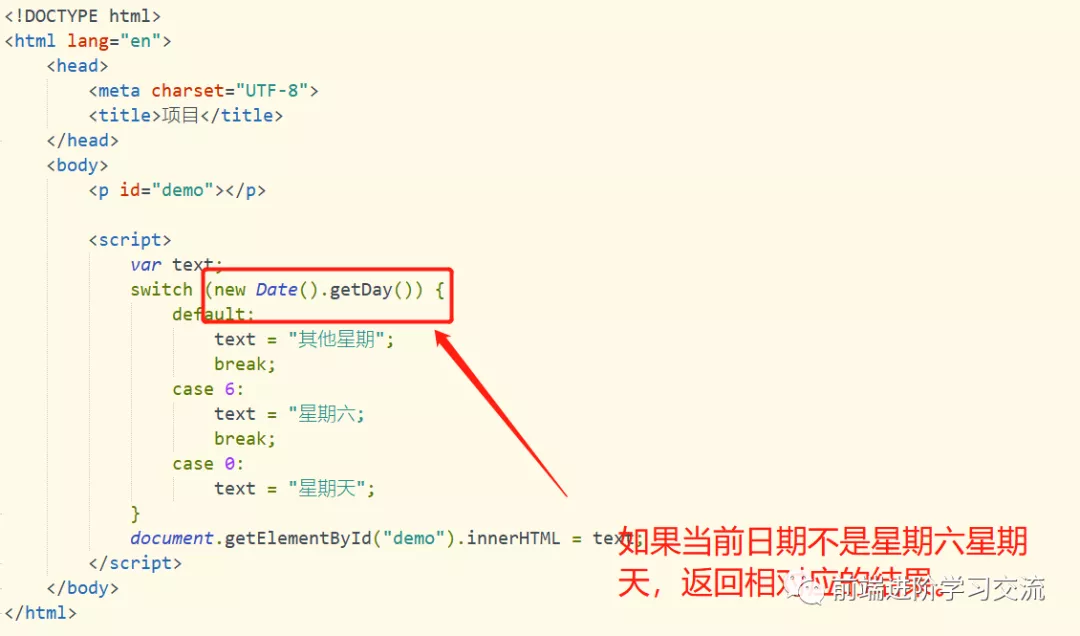
default 不一定放到最后一個語句塊:
- switch (new Date().getDay()) {
- default:
- text = "其他星期";
- break;
- case 6:
- text = "星期六;
- break;
- case 0:
- text = "星期天";
- }
測試時,是星期四,返回其他星期。
注:
如果default不是開關塊中的最后一個實例,請記住以break結束默認情況。
三、相同的代碼塊(優化)
有時你會希望不同的開關情況下使用相同的代碼。
在本例中,案例4和5共享相同的代碼塊,而0和6共享另一個代碼塊:
- <script>
- var text;
- switch (new Date().getDay()) {
- case 4:
- case 5:
- text = "很快是周末";
- break;
- case 0:
- case 6:
- text = "這是周末";
- break;
- default:
- text = "期待周末";
- }
- document.getElementById("demo").innerHTML = text;
- </script>
四、總結
本文基于JavaScript 基礎,介紹了switch語句的相關使用。通過工作原理的分析 案例的代碼的解析,對于關鍵字的難點都做了詳細的講解。同時對代碼進行了整合和優化。
代碼很簡單,希望能夠幫助你學習。