一篇文章帶你了解JavaScript函數(shù)
一個(gè)JavaScript函數(shù)是一個(gè)為執(zhí)行特定任務(wù)而設(shè)計(jì)的代碼塊,JavaScript函數(shù)當(dāng)調(diào)用時(shí)被執(zhí)行。
一、函數(shù)語法
一個(gè)JavaScript函數(shù)使用function關(guān)鍵字定義,后面跟一個(gè)函數(shù)名稱,后面跟一對(duì)括號(hào)()。
函數(shù)名可以包含字母、數(shù)字、下劃線和美元符號(hào)(與變量相同的規(guī)則)。
圓括號(hào)可以包括參數(shù)名稱以逗號(hào)分隔: (parameter1, parameter2, ...)。
函數(shù)要執(zhí)行的代碼,被放置在括號(hào)內(nèi): {}。
語法:
- function name(parameter1, parameter2, parameter3) {
- code to be executed
- }
函數(shù)形式參數(shù)是函數(shù)定義中列出的名稱,實(shí)際參數(shù)是函數(shù)調(diào)用時(shí)接收的實(shí)際值。
在函數(shù)中,實(shí)際參數(shù)(形式參數(shù))表現(xiàn)為局部變量。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body>
- <h1>JavaScript 函數(shù)</h1>
- <p>調(diào)用函數(shù)完成計(jì)算,并返回結(jié)果:</p>
- <p id="demo"></p>
- <script>
- function myFunction(p1, p2) {
- return p1 * p2; /* 函數(shù)返回p1和p2的乘積*/
- }
- document.getElementById("demo").innerHTML = myFunction(4, 3);
- </script>
- </body>
- </html>
注:
在其他編程語言中,函數(shù)與過程或子程序非常相似。
1. 函數(shù)調(diào)用
當(dāng)某些情況下調(diào)用函數(shù)時(shí),函數(shù)內(nèi)的代碼將執(zhí)行。
- //當(dāng)事件發(fā)生(例如:當(dāng)用戶單擊按鈕)。
- //當(dāng)從JavaScript代碼中調(diào)用時(shí)。
- //自動(dòng)執(zhí)行 (自己調(diào)用)。
2. 函數(shù)返回
當(dāng)JavaScript達(dá)到一個(gè)return語句,函數(shù)將停止執(zhí)行。
如果從一個(gè)語句調(diào)用了函數(shù),JavaScript將“回歸”到調(diào)用語句后繼續(xù)執(zhí)行代碼。
函數(shù)通常計(jì)算返回值. 返回值返回給調(diào)用者。
例:
- var x = myFunction(4, 3); // 函數(shù)被調(diào)用,返回值賦值給x
- function myFunction(a, b) {
- return a * b; // 函數(shù)返回a和b的乘積
- }
完整代碼:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項(xiàng)目</title>
- </head>
- <body>
- <h1>JavaScript 函數(shù)</h1>
- <p>此示例調(diào)用一個(gè)函數(shù),該函數(shù)執(zhí)行計(jì)算并返回結(jié)果:</p>
- <p id="demo"></p>
- <script>
- function myFunction(a, b) {
- return a * b;
- }
- document.getElementById("demo").innerHTML = myFunction(4, 3);
- </script>
- </body>
- </html>
二、為什么使用函數(shù)?
您可以重用代碼:定義代碼一次,并多次使用它。
您可以使用同一代碼多次使用不同的參數(shù),產(chǎn)生不同的結(jié)果。
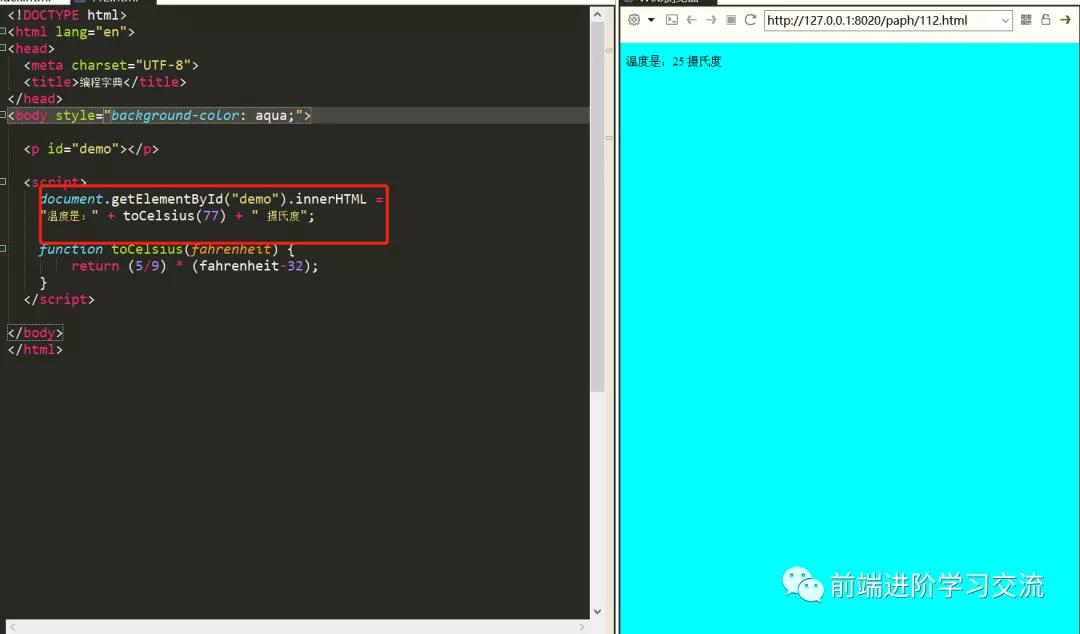
- function toCelsius(fahrenheit) {
- return (5/9) * (fahrenheit-32);
- }
- document.getElementById("demo").innerHTML = toCelsius(77);
1. 使用()操作符調(diào)用函數(shù)
使用上面的例子,toCelsius指函數(shù)對(duì)象,而toCelsius()指作用的結(jié)果。
- function toCelsius(fahrenheit) {
- return (5/9) * (fahrenheit-32);
- }
- document.getElementById("demo").innerHTML = toCelsius;
2. 用作變量值的函數(shù)
函數(shù)可以像變量一樣使用,在所有類型的公式、賦值和計(jì)算中都可以使用。
- var x = toCelsius(77);
- var text = "The temperature is " + x + " Celsius";
三、總結(jié)
文章主要從倆個(gè)方面介紹了JavaScript函數(shù)的應(yīng)用,從函數(shù)的語法,怎么去調(diào)用函數(shù),函數(shù)的返回值,以及在編程中為什么需要函數(shù)的加入等等,都做了詳細(xì)講解。通過實(shí)踐案例的操作,運(yùn)行效果的展示,能夠讓讀者更好的理解。
本文轉(zhuǎn)載自微信公眾號(hào)「前端進(jìn)階學(xué)習(xí)交流」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請(qǐng)聯(lián)系前端進(jìn)階學(xué)習(xí)交流公眾號(hào)。