一篇文章帶你了解CSS定位知識
大家好,我是IT共享者,人稱皮皮。這篇我們來講講CSS定位。
一、Position(定位)
CSS定位屬性允許你為一個元素定位。它也可以將一個元素放在另一個元素后面,并指定一個元素的內容太大時,應該發生什么。
元素可以使用的頂部,底部,左側和右側屬性定位。然而,這些屬性無法工作,除非是先設定position屬性。他們也有不同的工作方式,這取決于定位方法。
二、屬性
1. Static 定位(默認效果)
HTML元素的默認值,即沒有定位,元素出現在正常的流中。
靜態定位的元素不會受到top, bottom, left, right影響。
2. Fixed 定位
元素的位置相對于瀏覽器窗口是固定位置。
即使窗口是滾動的它也不會移動:
- <!DOCTYPE html>
- <html>
- <meta charset="utf-8">
- <meta name="viewport" content="width=640, user-scalable=no">
- <head>
- <style>
- p.pos_fixed {
- position: fixed;
- top: 30px;
- right: 5px;
- }
- </style>
- </head>
- <body>
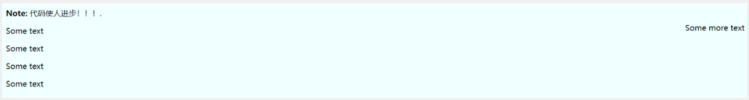
- <p class="pos_fixed">Some more text</p>
- <p><b>Note:</b> 代碼使人進步!!!.</p>
- <p>Some text</p>
- <p>Some text</p>
- <p>Some text</p>
- <p>Some text</p>
- </body>
- </html>
注意:
Fixed定位使元素的位置與文檔流無關,因此不占據空間。
Fixed定位的元素和其他元素重疊。
3. Relative 定位
相對定位元素的定位是相對其正常位置。
- <!DOCTYPE html>
- <html>
- <meta charset="utf-8">
- <meta name="viewport" content="width=640, user-scalable=no">
- <title> 定位</title>
- <head>
- <style>
- h2.pos_left {
- position: relative;
- left: -20px;
- }
- h2.pos_right {
- position: relative;
- left: 20px;
- }
- </style>
- </head>
- <body style="background-color:azure;">
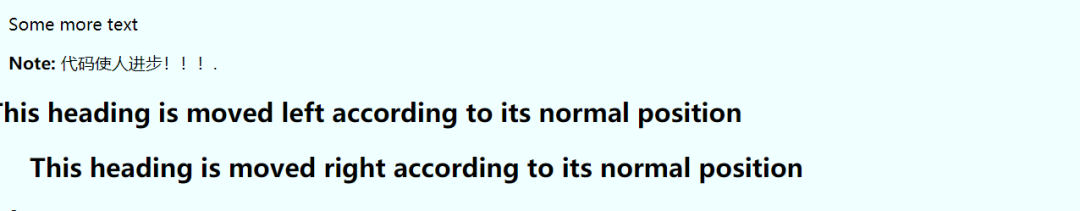
- <p>Some more text</p>
- <p><b>Note:</b> 代碼使人進步!!!.</p>
- <h2 class="pos_left">This heading is moved left according to its normal position</h2>
- <h2 class="pos_right">This heading is moved right according to its normal position</h2>
- </body>
- </html>
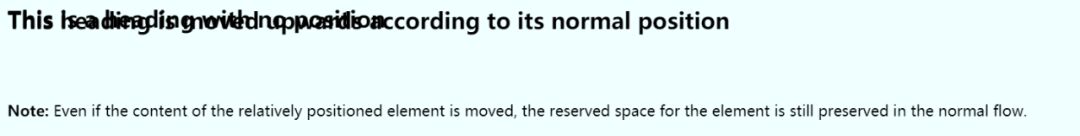
可以移動的相對定位元素的內容和相互重疊的元素,它原本所占的空間不會改變。
- h2.pos_top{
- position:relative;
- top:-50px;
- }
相對定位元素經常被用來作為絕對定位元素的容器塊。
4. Absolute 定位
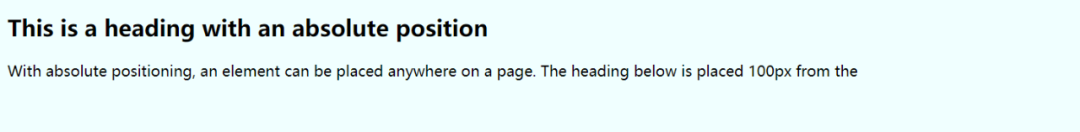
絕對定位的元素的位置相對于最近的已定位父元素,如果元素沒有已定位的父元素,那么它的位置相對于<html>:
- h2{
- position:absolute;
- left:100px;
- top:150px;
- }
Absolutely定位使元素的位置與文檔流無關,因此不占據空間。
Absolutely定位的元素和其他元素重疊。
三、重疊的元素
元素的定位與文檔流無關,所以它們可以覆蓋頁面上的其它元素
z-index屬性指定了一個元素的堆疊順序(哪個元素應該放在前面,或后面)
一個元素可以有正數或負數的堆疊順序:
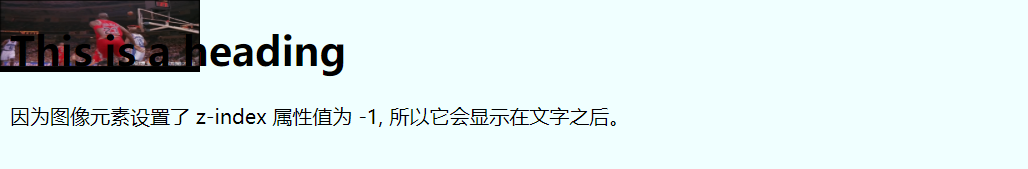
- img{
- position:absolute;
- left:0px;
- top:0px;
- z-index:-1;
- }
具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面。
注意: 如果兩個定位元素重疊,沒有指定z - index,最后定位在HTML代碼中的元素將被顯示在最前面。
四、總結
本文基于Html基礎,主要介紹了CSS中四種定位的方式。對于四種的定位表現形式,用豐富的案例 ,代碼效果圖的展示,幫助大家更好理解 。
最后,希望可以幫助大家更好的學習CSS3。