一篇文章帶你了解CSS 邊框(Border)
一、CSS邊框?qū)傩?/span>
CSS邊框?qū)傩栽试S您定義框的邊框區(qū)域。邊框可以是預(yù)定義的樣式,例如實(shí)線(xiàn),雙線(xiàn),虛線(xiàn)等,[也可以是圖像],定義邊框的樣式(border-style),顏色(border-color)和厚度(border-width)。
1. 邊框?qū)挾葘傩?border-width)
border-width屬性指定邊框區(qū)域的寬度。用于同時(shí)設(shè)置元素邊框的所有四個(gè)邊的厚度。
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>項(xiàng)目</title>
- <style>
- p.one {
- border-style: solid;
- border-width: 5px;
- border-color: red;
- }
- p.two {
- border-style: solid;
- border-width: 5px 10px;
- border-color: red;
- }
- p.three {
- border-style: solid;
- border-width: 5px 10px 15px;
- border-color: red;
- }
- p.four {
- border-style: solid;
- border-width: medium 10px thick 15px;
- border-color: red;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p class="one">
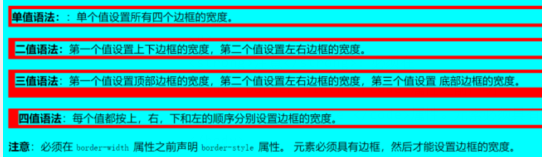
- <strong>單值語(yǔ)法:</strong>:?jiǎn)蝹€(gè)值設(shè)置所有四個(gè)邊框的寬度。</p>
- <p class="two">
- <strong>二值語(yǔ)法:</strong>第一個(gè)值設(shè)置上下邊框的寬度,第二個(gè)值設(shè)置左右邊框的寬度。</p>
- <p class="three">
- <strong>三值語(yǔ)法</strong>:第一個(gè)值設(shè)置頂部邊框的寬度,第二個(gè)值設(shè)置左右邊框的寬度,第三個(gè)值設(shè)置 底部邊框的寬度。</p>
- <p class="four">
- <strong>四值語(yǔ)法</strong>:每個(gè)值都按上,右,下和左的順序分別設(shè)置邊框的寬度。</p>
- <p>
- <strong>注意</strong>:必須在
- <code> border-width </code>屬性之前聲明
- <code> border-style </code>屬性。元素必須具有邊框,然后才能設(shè)置邊框的寬度。</p>
- </body>
- </html>
注:如果border-width缺少或未指定屬性值,border-width則將使用的默認(rèn)值(medium)。
2. 邊框樣式屬性 (border-style)
該border-style屬性設(shè)置框邊框的樣式。它是用于設(shè)置元素邊框所有四個(gè)側(cè)面的線(xiàn)型的簡(jiǎn)寫(xiě)速記屬性。
該border-style屬性可采取以下值之一:none,hidden,dashed,dotted,double,groove,inset,outset,ridge和solid 。
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>項(xiàng)目</title>
- <style>
- p {
- border-width: 3px;
- }
- p.none {
- border-style: none;
- }
- p.dotted {
- border-style: dotted;
- }
- p.dashed {
- border-style: dashed;
- }
- p.solid {
- border-style: solid;
- }
- p.double {
- border-style: double;
- }
- p.groove {
- border-style: groove;
- }
- p.ridge {
- border-style: ridge;
- }
- p.inset {
- border-style: inset;
- }
- p.outset {
- border-style: outset;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
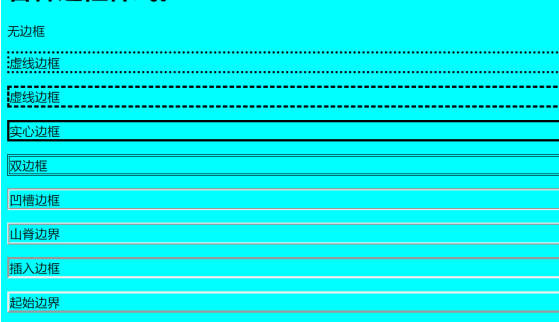
- <h1>各種邊框樣式。</h1>
- <p class="none">無(wú)邊框</p>
- <p class="dotted ">虛線(xiàn)邊框</p>
- <p class="dashed ">虛線(xiàn)邊框</p>
- <p class="solid">實(shí)心邊框</p>
- <p class="double">雙邊框</p>
- <p class="groove">凹槽邊框</p>
- <p class="ridge">山脊邊界</p>
- <p class="inset">插入邊框</p>
- <p class="outset ">起始邊界</p>
- </body>
- </html>
3. 邊框顏色屬性 (border-color)
該border-color屬性指定color框的邊框。這也是用于設(shè)置元素邊框所有四個(gè)側(cè)面的顏色的簡(jiǎn)寫(xiě)屬性。
例:
- <style>
- p.one {
- border-style: solid;
- border-color: #ff0000;
- }
- p.two {
- border-style: solid;
- border-color: #ff0000 #00ff00;
- }
- p.three {
- border-style: solid;
- border-color: #ff0000 #00ff00 #0000ff;
- }
- p.four {
- border-style: solid;
- border-color: #ff0000 #00ff00 #0000ff #ff00ff;
- }
- </style>
注意:
border-color如果單獨(dú)使用該屬性,則該屬性將不起作用。
使用border-style屬性首先設(shè)置邊框。
二、邊框簡(jiǎn)寫(xiě)速記屬性
該border CSS屬性是設(shè)置一個(gè)或多個(gè)單獨(dú)的邊框?qū)傩缘乃儆泴傩詁order-style,border-width和border-color在一個(gè)單一的規(guī)則。
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>CSS邊框速記屬性</title>
- <style>
- p {
- border: 5px solid #ff4500;
- }
- </style>
- </head>
- <body style="background-color: aqua;">
- <p>這是一個(gè)段落.</p>
- </body>
- </html>
如果在設(shè)置border速記屬性時(shí)忽略或未指定單個(gè)border屬性的值,則將使用該屬性的默認(rèn)值(如果有)。
注:
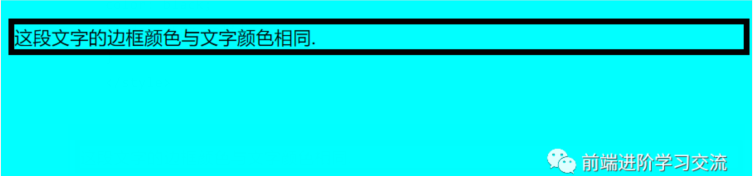
border-color在設(shè)置元素的邊框時(shí),如果缺少屬性值或未指定屬性值(例如border: 5px solid;),則該元素的color屬性將用作的值border-color。
在此例中,邊框?qū)⑹菍挾葹?px的黑色實(shí)線(xiàn)。
例:
- <style>
- p {
- color: black;
- border: 5px solid;
- }
- </style>
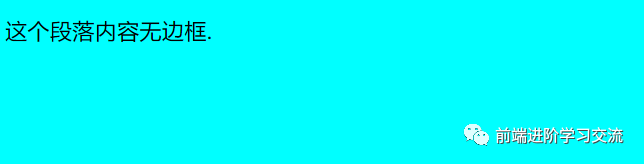
但是,在有border-style屬性的情況下,省略該值將不會(huì)顯示任何邊框,因?yàn)檫@個(gè)時(shí)候border-style屬性 的默認(rèn)值為none。
在下面的例子中,將沒(méi)有邊框:
- <style>
- p {
- border: 5px #00ff00;
- }
- </style>
三、總結(jié)
本文基于CSS基礎(chǔ),介紹了關(guān)于邊框的相關(guān)屬性,定義邊框的寬度,邊框的顏色,邊框的樣式。對(duì)每一種屬性通過(guò)案例詳細(xì)的講解。
歡迎大家積極嘗試,有時(shí)候看到別人實(shí)現(xiàn)起來(lái)很簡(jiǎn)單,但是到自己動(dòng)手實(shí)現(xiàn)的時(shí)候,總會(huì)有各種各樣的問(wèn)題,切勿眼高手低,勤動(dòng)手,才可以理解的更加深刻。