一篇文章帶你了解JavaScript輸出
在某些情況下,您可能需要從JavaScript代碼生成輸出。例如,您可能想查看變量的值,或向瀏覽器控制臺寫一條消息,以幫助您調試正在運行的JavaScript代碼中的問題,等等。
一、JavaScript顯示能力
JavaScript可以使用不同的方法“顯示”數據。
寫入警報框, 使用 window.alert()。寫入HTML輸出 使用 document.write()。寫在HTML元素, 使用 innerHTML。寫入瀏覽器控制臺, 使用 console.log()。
二、分析方法
1. 使用 window.alert()
可以使用警報框來顯示數據。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <h1>我的第一個Web頁面</h1>
- <p>我的第一個段落.</p>
- <script>
- window.alert(5 + 6);
- </script>
- </body>
- </html>
顯示結果:
2. 使用 document.write()
出于測試目的,使用document.write()更方便 。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <h1>我的第一個Web頁面</h1>
- <p>我的第一個段落.</p>
- <script>
- document.write(5 + 6);
- </script>
- </body>
- </html>
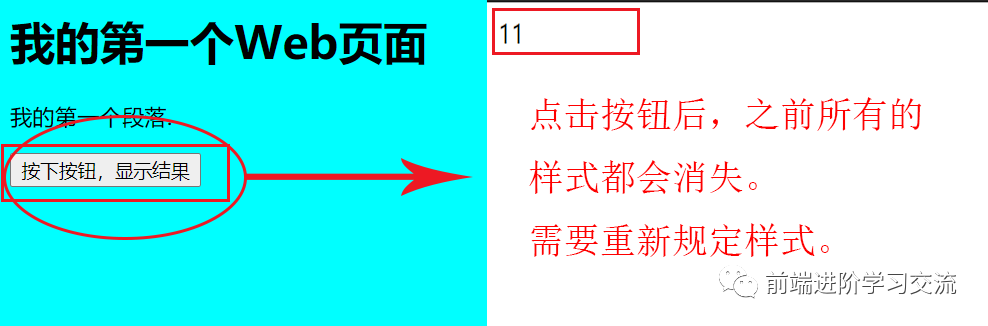
使用document.write()后, HTML文檔完全加載,將刪除所有現有的HTML。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <h1>我的第一個Web頁面</h1>
- <p>我的第一個段落</p>
- <button type="button" onclick="document.write(5 + 6)">試試</button>
- </body>
- </html>
圖片注:
document.write()方法只用于測試。
3. 使用 innerHTML
訪問一個HTML元素, JavaScript可以使用 document.getElementById(id) 方法。
id屬性定義HTML元素. innerHTML 屬性定義HTML內容。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <p>我的第二個段落.</p>
- <p id="demo">結果::</p>
- <script>
- document.getElementById("demo").innerHTML = 50 + 6;
- </script>
- </body>
- </html>
為了在HTML中"顯示數據", (多數情況下) 你可以設置 innerHTML 屬性。
4. 使用 console.log()
在你的瀏覽器,你可以使用console.log()方法顯示數據。
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=640, user-scalable=no">
- <title>項目</title>
- </head>
- <body style="background-color: aqua;">
- <p>我的第一個段落.</p>
- <p>
- 在你的瀏覽器中打開調試窗口,使用F12,然后選擇"Console"菜單項
- </p>
- <p>再點擊運行(run).</p>
- <script>
- console.log(5 + 6);
- </script>
- </body>
- </html>
要訪問Web瀏覽器的控制臺,請先按F12鍵盤上的鍵以打開開發人員工具,然后單擊控制臺選項卡。
三、總結
本文基于JavaScript,介紹了常見4種的輸出, “顯示的方法” 。對每一種在實際應用的時候,需要注意什么,應該怎么去運用,做了詳細的講解。用豐富的效果圖 能夠讓讀者更好的理解。更直觀,更明朗。
希望大家可以根據文章的內容,積極嘗試,有時候看到別人實現起來很簡單。但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
代碼很簡單,希望能夠幫助你。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流公眾號。