如何利用CSS實現三角形、扇形、聊天氣泡框
思路
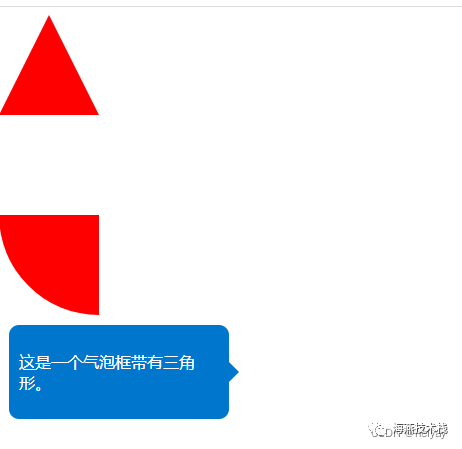
三角形
實現三角形的關鍵思路是使用 CSS 的 border 屬性來創建一個透明的矩形塊,并利用邊框的透明部分來形成三角形。下面是創建三角形的一般思路:
- 創建一個 HTML 元素,通常是一個 <div> 元素,用于容納三角形。
- 為該元素設置一個適當的寬度和高度,以決定三角形的大小。
- 使用 border 屬性為該元素設置透明的邊框。邊框的寬度和顏色可以根據需要進行調整。
- 使用 border 的不同邊框屬性來確定三角形的形狀。通常,可以使用 border-width 控制邊框的寬度,border-style 控制邊框的樣式,和 border-color 控制邊框的顏色。
- 使用透明邊框的特性,通過控制邊框的不透明部分來形成所需的三角形形狀。通常,通過設置一個邊框為透明,而將另一條邊框的顏色設置為所需的顏色來實現這一點。
- 可以使用 position 屬性將三角形定位到所需的位置,或者使用其他樣式屬性來調整其外觀,如 margin、transform、top、left 等。
扇形
創建扇形的方法與創建三角形類似,也是利用 CSS 的 border 屬性來實現。以下是創建一個紅色扇形的一般思路:
- 創建一個 HTML 元素,通常是一個 <div> 元素,用于容納扇形。
- 為該元素設置一個適當的寬度和高度,以決定扇形的大小。
- 使用 border 屬性為該元素設置透明的邊框。邊框的寬度和顏色可以根據需要進行調整。
- 使用 border 的不同邊框屬性來確定扇形的形狀。通常,可以使用 border-width 控制邊框的寬度,border-style 控制邊框的樣式,和 border-color 控制邊框的顏色。
- 利用 border-radius 屬性為扇形的邊框添加圓角,以使其呈現扇形的形狀。
- 使用透明邊框的特性,通過控制邊框的不透明部分來形成所需的扇形形狀。
氣泡
這樣設置的原因是為了創建一個類似于聊天應用中常見的聊天氣泡效果,其中三角形指向用戶頭像或消息發送者的頭像。讓我解釋一下為何要這樣設置:
- 容器樣式 .bubble-container:
position: relative;:將容器設置為相對定位,以便在其中絕對定位三角形。
max-width: 200px;:限制氣泡框的最大寬度,以確保文本內容不會太寬,適應屏幕大小。
background-color: #0077cc;:設置氣泡框的背景顏色為藍色,使其與聊天應用中常見的氣泡顏色相似。
color: #fff;:設置文字顏色為白色,以使文字在藍色背景上清晰可見。
border-radius: 10px;:給氣泡框添加圓角邊框,使其看起來更加友好和現代。
padding: 10px;:添加內邊距,以增加文本與邊框之間的空間,提高可讀性。
margin: 10px;:添加外邊距,以在多個聊天氣泡之間創建間距,使其看起來更整潔。
- 三角形樣式 .triangle:
position: absolute;:將三角形設置為絕對定位,以便精確控制其位置。
border 屬性:使用 border 屬性創建一個透明的三角形,其中 border-bottom 用于繪制三角形的底邊,顏色與氣泡框的背景顏色相同。
top: -10px;:將三角形定位到氣泡框的頂部,通過負的 top 值來上移三角形,使其看起來與氣泡框連接。
left: 50%; 和 transform: translateX(-50%);:將三角形水平居中定位在氣泡框的頂部,確保它與氣泡框的中間對齊。
實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent; /* 左邊透明 */
border-right: 50px solid transparent; /* 右邊透明 */
border-bottom: 100px solid #f00; /* 底邊為紅色 */
}
.sector {
width: 0;
height: 0;
border: 100px solid transparent; /* 邊框寬度和顏色可以調整 */
border-bottom-color: #f00; /* 底邊的顏色,這里是紅色 */
border-radius: 50%; /* 將邊框變為圓形 */
transform: rotate(45deg); /* 旋轉45度,可根據需要調整角度 */
}
.bubble-container {
position: relative;
max-width: 200px; /* 氣泡框最大寬度 */
background-color: #0077cc; /* 氣泡框背景顏色 */
color: #fff; /* 文字顏色 */
border-radius: 10px; /* 圓角邊框 */
padding: 10px; /* 內邊距 */
margin: 10px; /* 外邊距,可根據需要調整 */
}
.triangle1 {
position: absolute;
width: 0;
height: 0;
border-top: 10px solid transparent; /* 左邊透明 */
border-bottom: 10px solid transparent; /* 右邊透明 */
border-left: 10px solid #0077cc; /* 底邊為氣泡框背景色 */
right: -10px; /* 位于氣泡框頂部 */
top: 50%; /* 居中 */
transform: translateY(-50%); /* 水平居中 */
}
</style>
</head>
<body>
<!-- 三角形 -->
<div class="triangle"></div>
<!-- 扇形 -->
<div class="sector"></div>
<!-- 氣泡框 -->
<div class="bubble-container">
<p>這是一個氣泡框帶有三角形。</p>
<div class="triangle1"></div>
</div>
</body>
</html>