一起學(xué) WebGL:圖元的類型

大家好,我是前端西瓜哥,今天來說說 WebGL 中的三種圖元。
在 WebGL 中,圖元有三種:點(diǎn)、線、以及三角形。
繪制的 API 為:
gl.drawArrays(mode, first, count)這里的 mode 就是要繪制的圖元類型。
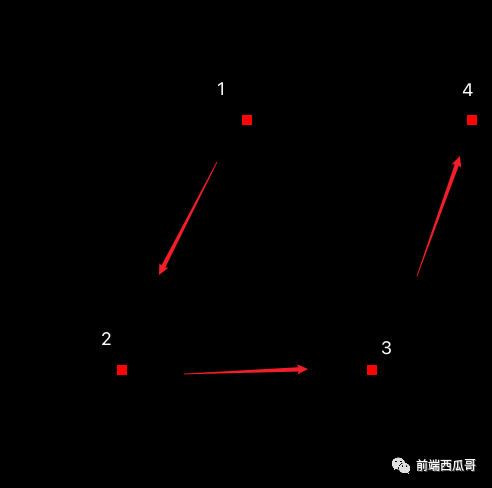
我們繪制 4 個(gè)點(diǎn),下面是示意圖,并按順序標(biāo)明繪制方向。

下面來看看這四個(gè)頂點(diǎn)在不同圖元類型下的效果。
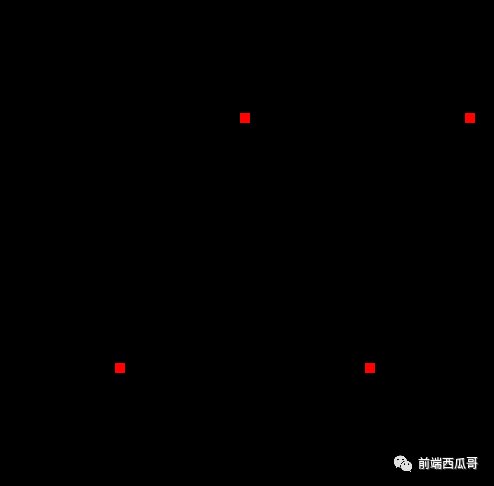
gl.POINTS
點(diǎn)
一個(gè)個(gè)繪制頂點(diǎn),各個(gè)頂點(diǎn)之間沒有聯(lián)系。
gl.drawArrays(gl.POINTS, 0, 4);
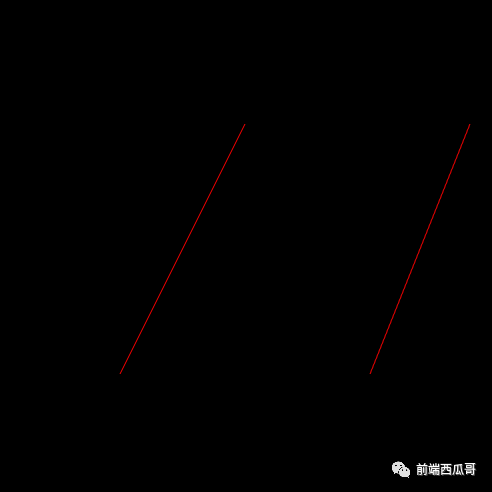
gl.LINES
線段
每?jī)蓚€(gè)點(diǎn)一組,繪制多條線段。
gl.drawArrays(gl.LINES, 0, 4);
gl.LINE_STRIP
線條(strip)
多個(gè)點(diǎn)按順序依次相連,形成一條多個(gè)線段組成的折線。
gl.drawArrays(gl.LINE_STRIP, 0, 4);
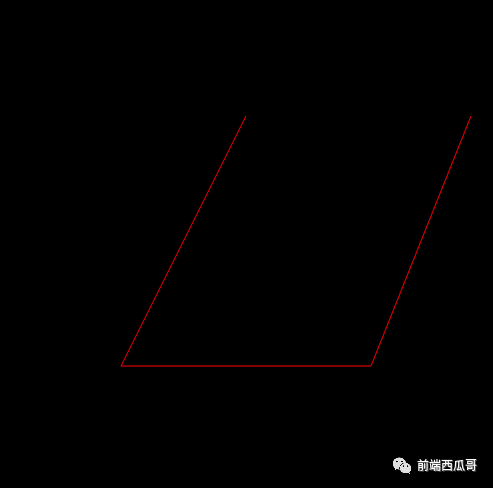
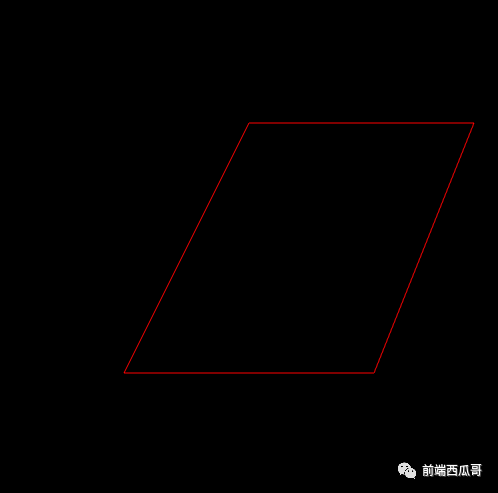
gl.LINE_LOOP
回路
類似 gl.LINE_STRIP,也是多個(gè)點(diǎn)順序相連,但多了一個(gè)頭尾頂點(diǎn)相連。
gl.drawArrays(gl.LINE_LOOP, 0, 4);
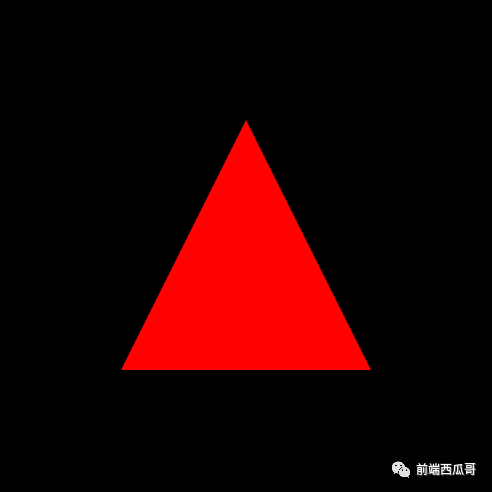
gl.TRIANGLES
三角形
三個(gè)點(diǎn)為一組,繪制一個(gè)三角形。如果最后一組湊不夠三個(gè)點(diǎn),會(huì)被丟棄不繪制。
gl.drawArrays(gl.TRIANGLES, 0, 4);
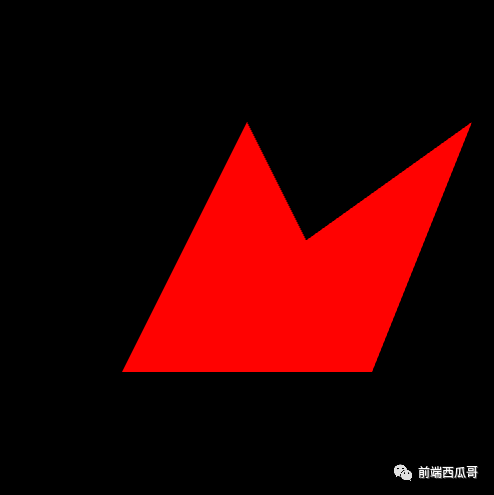
gl.TRIANGLE_STRIP
三角帶
有點(diǎn)像 gl.LINE_STRIP,從第二個(gè)點(diǎn)開始,會(huì)和前兩個(gè)點(diǎn)為一組繪制一個(gè)三角形,也就是一個(gè)點(diǎn)最多會(huì)被 3 個(gè)三角形共享。所以相比 gl.TRIANGLES,可以用更少的信息去繪制同樣的效果。
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);
可以看到,第 1、2 個(gè)頂點(diǎn)形成的邊被兩個(gè)三角形共用了。
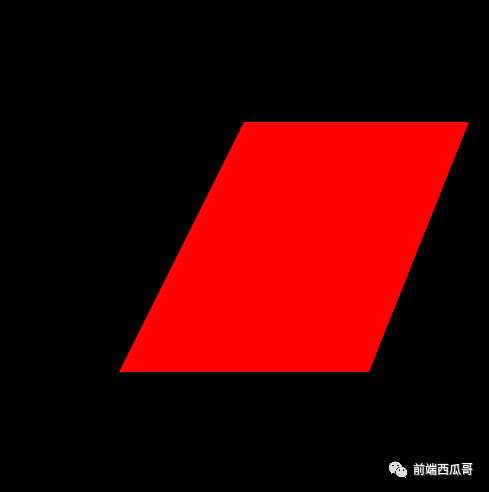
gl.TRIANGLE_FAN
三角扇
從第二個(gè)點(diǎn)開始,和它的上一個(gè)點(diǎn),以及第一個(gè)點(diǎn)組成一個(gè)三角形。
也就是第一個(gè)點(diǎn)會(huì)被所有三角形共用。
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
適合用來繪制多邊形。
動(dòng)手試試
demo 地址。
https://codesandbox.io/s/47120y?file=/index.js
修改最后一行代碼,改為上面的圖元模式,看看效果吧。
或者你可以追加一些頂點(diǎn)坐標(biāo)看看效果,記得不要忘記改 gl.drawArrays 方法的最后一個(gè)參數(shù),即使用的頂點(diǎn)的個(gè)數(shù)。












































