視覺還原小技巧!CSS 實現角標效果

最近在項目中碰到一個這樣的角標設計,如下:

設計稿
像這種可以文字可變化,自適應大小的布局,自然首選 CSS 了~下面看看如何實現的(兩分鐘讀完)
一、圓角矩形和三角形
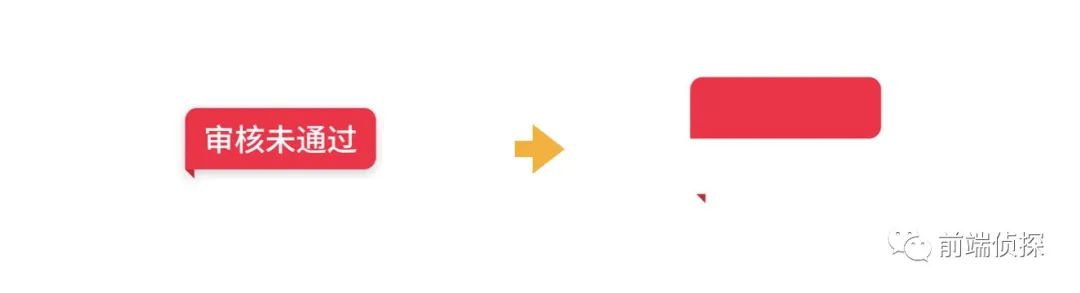
從設計上可以拆分成兩部分,一個圓角矩形和一個三角形

圓角矩形和三角形
假設 HTML 是這樣的。
<tag>審核為通過</tag>
圓角很好實現,border-radius就行,如下:
tag{
border-radius: 4px 4px 4px 0px;
color: #fff;
padding: 2px 6px;
font-size: 10px;
line-height: 16px;
background: #EA3447;
}
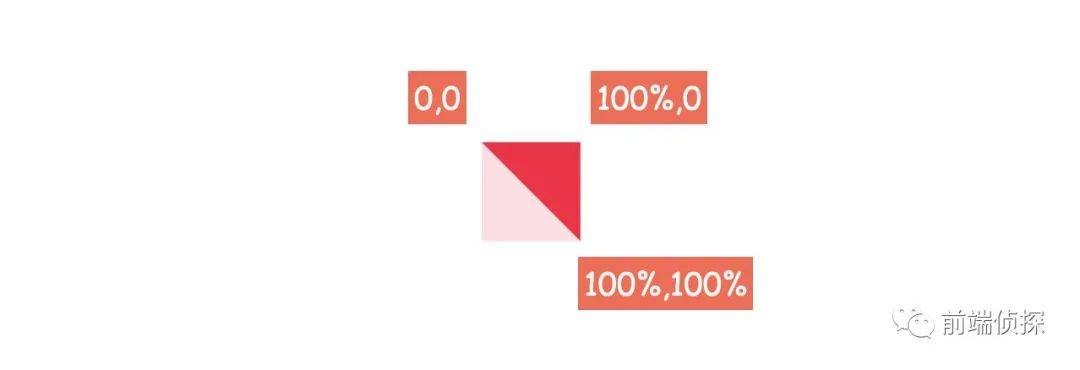
小三角可以用偽元素生成,關于三角形的實現方式有很多,如果對兼容性沒什么要求,建議采用??clip-path??實現,比較容易理解,確定三個坐標,直接裁剪就可以了。

 clip-path
clip-path
用 CSS 實現就是。
tag::before{
content: '';
position: absolute;
width: 3px;
height: 3px;
left: 0;
bottom: -3px;
background: #BB2A39;
clip-path: polygon(0 0, 100% 0, 100% 100%); /*三角*/
}
二、顏色稍暗的三角形
上面的實現中,圓角矩形和三角形用了兩個顏色,分別是#EA3447和#BB2A39。

稍暗的顏色
每次都要維護兩個顏色變量太麻煩了,有沒有辦法只用一個顏色呢?換句話說,如何將一個顏色變暗?這里有幾種方式。
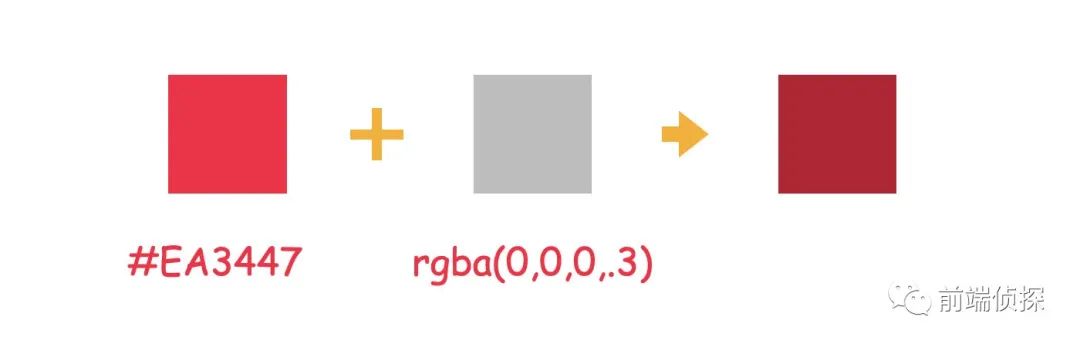
1、遮蓋一層半透明的黑色
這個其實比較容易理解,在原有的顏色,遮蓋一層半透明的黑色,原有顏色自然就變暗了

半透明黑色
具體實現就是用CSS背景繪制一層半透明漸變。
tag::before{
background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3));
background-color: inherit;
}
這里的background-color:inherit就表示背景顏色是繼承父級的。
2、通過濾鏡實現
CSS 濾鏡中有個brightness,可以設置圖像的亮度,亮度越高,圖像越白,無窮大時趨近于白色,亮度越低,圖像越黑,當為0時,圖像就完全成黑色,剛好適用于這種場景。

 CSS filter
CSS filter
具體實現就是:
tag::before{
filter: brightness(.7);
background-color: inherit;
}
像其他飽和度(saturate)、灰度(grayscale)濾鏡也能達到類似的效果,不過這里亮度更為合適。
3、未來的解決方式 color-mix
大家可能在一些 CSS 預處理中用過顏色的處理方案,比如要把一個顏色亮度降低 20%,在 less 中可能是這樣。
.el{
background: darken(@color, 20%);
}
不過這些是預處理的,變化并不是實時的,有時候可能并不能滿足實際需求。
現在,新的顏色方案已經要在 CSS 中實現了,那就是 color-mix,也就是顏色混合,目前已經在草案中了,如果未來全面支持了,那么要將一個顏色變暗,可以這樣來實現。
.el{
--accent: #EA3447;
background: hsl(from var(--accent) h s calc(l - 20%));
}
這里的 from 表示將原有顏色展開,然后重新計算成新的顏色。
更多關于color-mix的草案可以查看 https://www.w3.org/TR/css-color-5/#relative-HSL。
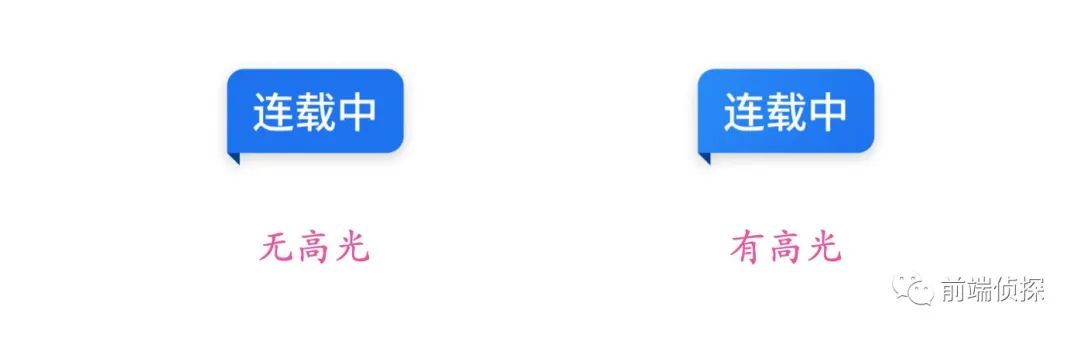
三、富有質感的高光
設計師為了突出一定的質感,在標簽上加了一層“微弱的高光”,上面的截圖可能不是特別清晰,可以看下面的放大對比圖

富有質感的高光
能看出區別嗎?能體會到設計的良苦用心嗎?
看著有些類似一個是純色填充,一個是漸變填充。為了保證顏色變量的單一性,這里的高光可以用一層半透明的白色漸變來實現
tag{
background: linear-gradient(to right bottom, rgba(255, 255, 255, 0.4), transparent) rgba(20, 30, 41, 0.76));
}
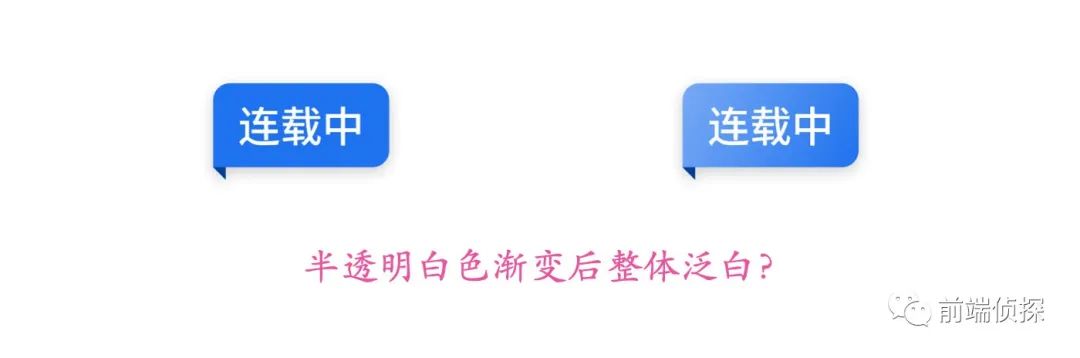
這里繪制了一個從左上角到右下角的半透明白色漸變,覆蓋在原本的顏色上,效果如下

泛白
由于只是簡單粗暴的疊加,導致整體偏白,有種飽和度不足的感覺,究其原因,還是由于疊加地不夠自然。那么如何疊加地更為自然呢?可以采用background-blend-mode,也就是背景混合模式。
為了讓疊加效果看起來更加柔和,這里可以用soft-light,如下:
tag{
background-blend-mode: soft-light
}
這樣效果就好多了,非常精致,可以看看對比效果。

背景混合對比
完整代碼如下:
tag{
border-radius: 4px 4px 4px 0px;
color: #fff;
padding: 2px 6px;
font-size: 10px;
line-height: 16px;
background: linear-gradient(to right bottom, rgba(255, 255, 255, 0.4), transparent) var(--bg, #EA3447);
background-blend-mode: soft-light;
}
tag::before{
content: '';
position: absolute;
width: 3px;
height: 3px;
left: 0;
bottom: -3px;
background-color: inherit;
filter: brightness(.7);
clip-path: polygon(0 0, 100% 0, 100% 100%);
}
四、總結一下
整體實現其實沒有太難的地方,如果設計師沒什么要求,其實到第一步就可以結束了。但是如果充分還原這些富有質感的設計,也能讓網站整體的視覺感受更上一層樓。下面總結一些實現要點:
- 自適應尺寸的盡量用 CSS 實現。
- 三角的實現推薦 clip-path,更容易理解。
- 充分考慮實現的可維護性,比如能用一個變量,就不要用兩個變量,CSS 同樣如此。
- 疊加一層半透明的黑色可以實現圖像變暗。
- 圖像變暗還可以通過 CSS 濾鏡 brightness 實現。
- 未來還可以通過顏色混合 color-mix 來實現,可以提前了解一下。
- 背景混合模式可以讓顏色疊加根據自然。

































