巧用 CSS 實現炫彩三角邊框動畫
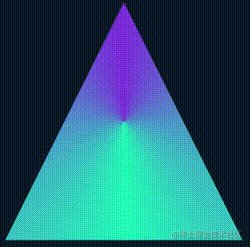
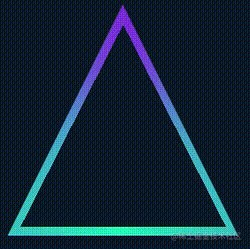
最近有個小伙伴問我,在某個網站[1]看到一個使用 SVG 實現的炫彩三角邊框動畫,問能否使用 CSS 實現:

很有意思的一個動畫效果,立馬讓我想起了我在 CSS 奇思妙想邊框動畫[2]
一文中介紹的邊框動畫,非常的類似:

其核心就是利用了角向漸變(conic-gradient),然后將圖案的中心區域通過覆蓋遮罩一個小號的圖形實現。
然而,這個三角形動畫里有兩個難點:
1.整個圖形是個三角形
在 CSS 中,我們可比較輕松的實現矩形與圓形,但是三角形這里無疑會棘手很多。
2.整個邊框還附帶陰影,并且陰影還是在邊框的兩側
這里看似不復雜,實則困難重重,如果采用上述的方法,將圖案的中心區域通過覆蓋遮罩一個小號的圖形實現鏤空,那么另外一側的陰影如何產生?即便使用 drop-shadow,也會被覆蓋的內側圖形給遮擋住。
當然,CSS 還是可以實現這個圖形的,本文就將講解如何使用 CSS 實現上述炫彩三角邊框動畫。
通過角向漸變實現主體動畫
首先,我們還是需要借助角向漸變 conic-gradient 實現整個動畫的主體。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
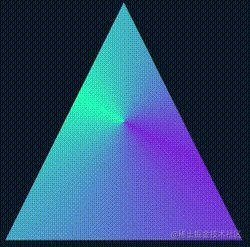
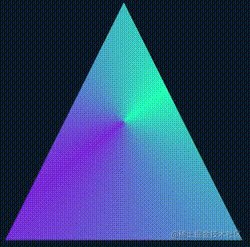
核心就僅僅只是一個角向漸變圖案,配合 CSS @Property,讓整個效果旋轉起來:

當然,如果這里覺得 CSS @Property 不好理解或者擔心兼容性問題,可以替換成利用偽元素實現同樣的圖形,然后進行 transform: rotate() 旋轉,效果一樣。
基于矩形圖形得到三角形
OK,接下來,我們需要基于矩形圖形得到三角形圖形,對于外圈的三角形,我們可以通過 clip-path 切割得到,也非常的簡單:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
}
即可得到如下效果:

這樣,我們就得到了一個實心的三角形。接下來需要先辦法把內部給掏空。
最簡單的思路就是,通過疊加一個小一號的圖形在中間,顏色和背景色一致即可:

完整的代碼你可以戳這里 -- CodePen Demo -- Pure CSS Linear Triangle[3]
但是,這樣做有兩個致命問題:
- 如果背景色不是實色而是漸變色,這個方法就失效了
- 這個方法實現的三角形邊框內側無法添加陰影效果
這兩個缺陷都是不可接受的,所以我們必須尋找真正能夠鏤空中間的方式,鏤空完成后,它的中心得是透明的。
因此,這里我們得使用 mask。
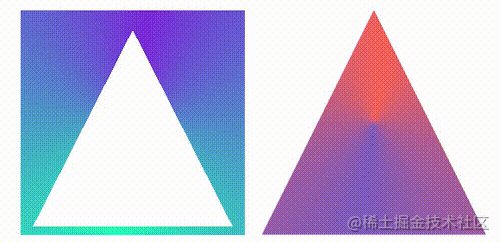
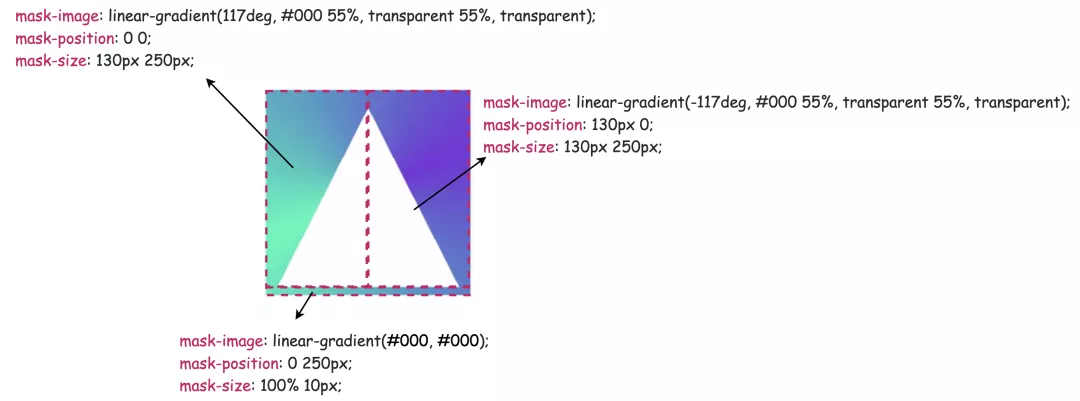
不過使用 mask 基于這樣一個圖形再實現一個小一號的三角形是比較麻煩的,我們相當于要實現這樣一個鏤空三角形圖形,示意圖如下:

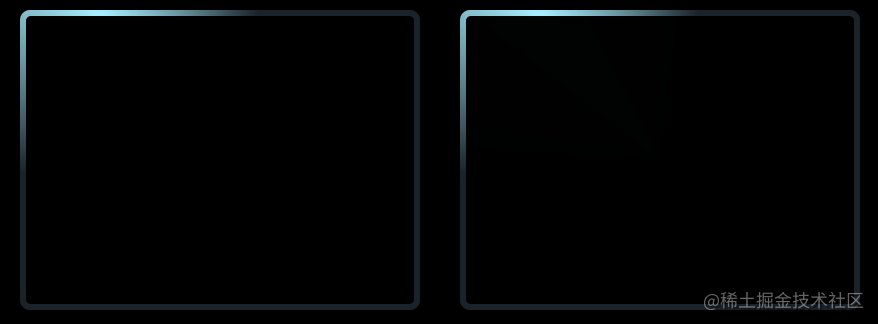
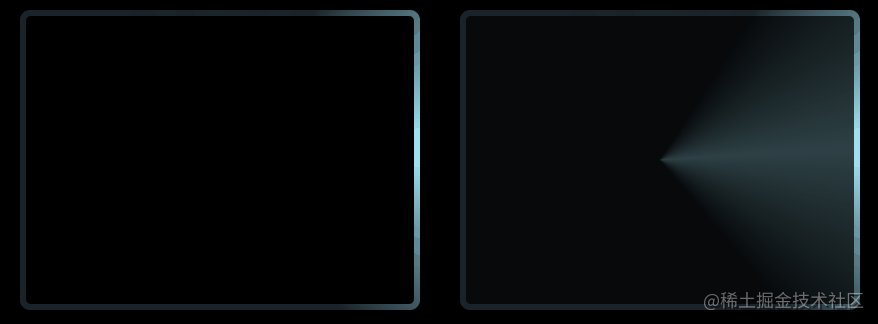
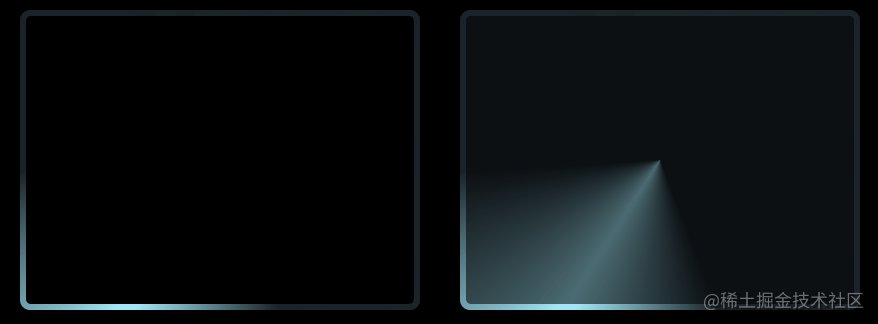
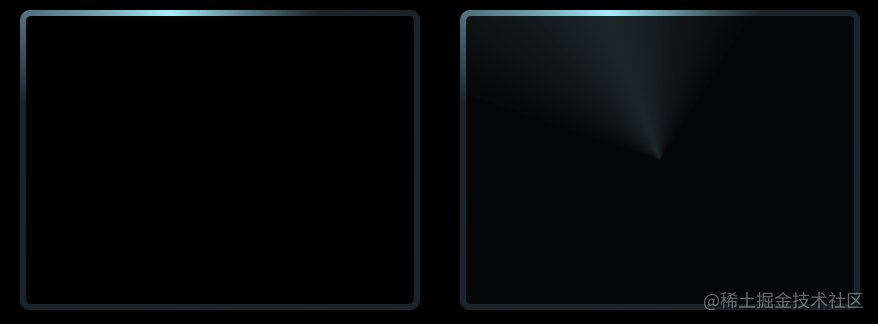
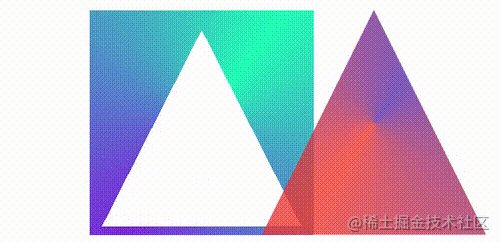
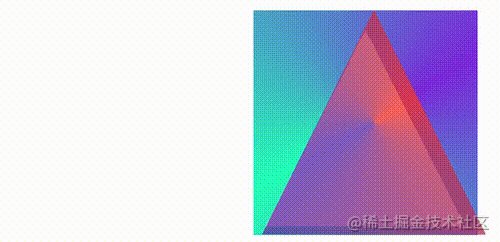
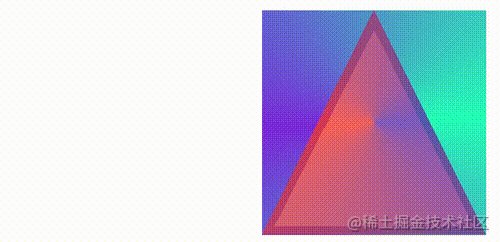
這樣一個圖形,配合 clip-path,就能得到一個三角形邊框圖形,啥意思呢,我這里制作了一個動圖示意:

左邊是利用 mask 實現遮罩后的圖形,右邊是利用 clip-path 切割后的圖形,它們的效果疊加在一起,就能實現一個邊框三角形。
當然,這里需要對 mask 掌握的比較深入,要使用 mask 切割一個內部鏤空的三角形示意圖如下:

OK,完整的代碼是這樣:
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
我們就得到了一個內部鏤空的三角形邊框了:

利用 drop-shadow 添加上光影
最后一步就比較簡單了,由于上述三角形已經是一個鏤空圖形,這里直接使用 drop-shadow 給元素加上一層光影效果即可,不過由于使用了 clip-path,直接在原元素上添加的 drop-shadow 無法展示,這個好解決,我們只需要多套一層結構,將 drop-shadow 添加到父元素上即可:
<div class="g-container">
<div class="g-triangle"></div>
</div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
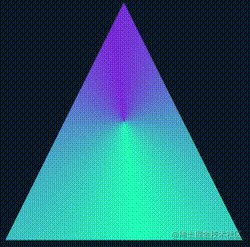
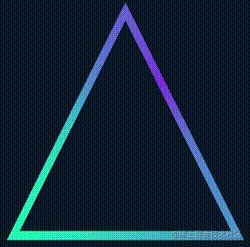
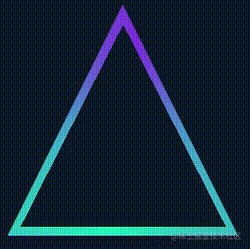
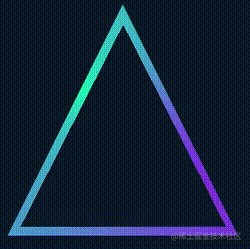
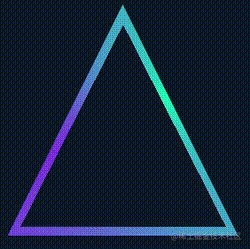
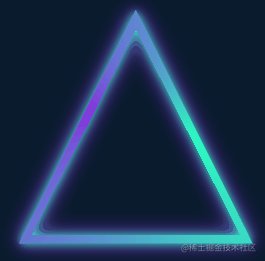
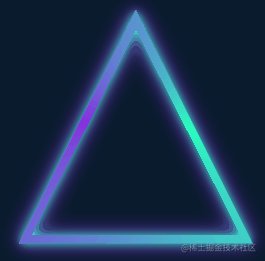
這里又是一個小技巧,drop-shadow 是可以重復添加多個的,這里添加的兩個陰影顏色就是 conic-gradient() 里設置的顏色,最終,我們就得到了題圖所示效果:

完整的代碼你可以戳這里 -- CodePen Demo -- Pure CSS Glowing Triangle[4]
了解上述完整代碼,你可能還需要補齊一些基礎 CSS 知識,可以按需點進去了解:
- clip-path:奇妙的 CSS shapes(CSS圖形)[5]
- CSS @property 自定義屬性:CSS @property,讓不可能變可能[6]
- 利用 drop-shadow 生成不規則圖形的光源及邊框: 妙用 drop-shadow 實現線條光影效果[7]
最后
好了,本文到此結束,希望本文對你有所幫助 :)
參考資料
[1]某個網站: https://fffuel.co/nnneon/
[2]CSS 奇思妙想邊框動畫: https://github.com/chokcoco/iCSS/issues/92
[3]CodePen Demo -- Pure CSS Linear Triangle: https://codepen.io/Chokcoco/pen/jOaLqjQ
[4]CodePen Demo -- Pure CSS Glowing Triangle: https://codepen.io/Chokcoco/pen/OJOjXVv
[5]奇妙的 CSS shapes(CSS圖形): https://github.com/chokcoco/iCSS/issues/18
[6]CSS @property,讓不可能變可能: https://github.com/chokcoco/iCSS/issues/109
[7]妙用 drop-shadow 實現線條光影效果: https://github.com/chokcoco/iCSS/issues/142
[8]Github -- iCSS: https://github.com/chokcoco/iCSS



































