純 CSS 實現三角形的三種方式

CSS 提供了三種出色的方法可以實現基本的形狀。本文就來看看如何使用這些方法來實現一個三角形。三種方法如下:
- border。
- linear-gradient。
- clip-path。
1、border
使用 CSS 繪制三角形的第一種方法就是使用 「border」 屬性。
給定一個寬度和高度都為 0 的元素,其 border 的任何值都會直接相交,我們可以利用這個交點來創建三角形。也就是說,border屬性是三角形組成的,下面給每一邊都提供不同的邊框顏色:
.triangle {
width: 0;
height: 0;
border: 100px solid;
border-color: orangered skyblue gold yellowgreen;
}
將元素的長寬都設置為0,效果是這樣的:


可以看到,我們已經基本上實現了4個三角形形狀。所以可以根據border這個特性來繪制三角形。
如果想要一個指向下面的三角形,可以讓 border 的上邊可見,其他邊都設置為透明:
.triangle {
width: 0;
height: 0;
border-top: 50px solid skyblue;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}

 如果想要一個指向右面的三角形,可以讓 border 的左邊可見,其他邊都設置為透明:
如果想要一個指向右面的三角形,可以讓 border 的左邊可見,其他邊都設置為透明:
.triangle {
width: 0;
height: 0;
border-left: 50px solid skyblue;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}


上面的代碼也可以這樣寫:
.triangle {
border-style: solid;
border-color: transparent;
border-width: 50px 0 50px 50px;
border-left-color: skyblue;
}
我們還可以通過調整不同方向邊框的值來實現不同方向和大小的三角形:
.triangle {
width: 0;
height: 0;
border-top: 100px solid skyblue;
border-right: 100px solid transparent;
}

當然,實現一個等邊三角形也是可以的:
.triangle {
width: 0;
height: 0;
border-left: 69px solid transparent;
border-right: 69px solid transparent;
border-bottom: 120px solid skyblue;
}


2、linear-gradient
linear-gradient 需要結合 background-image 來實現三角形,下面就來逐步使用漸變實現一個三角形。
首先,我們先來畫一個長方形:
.triangle {
width: 80px;
height: 100px;
background-repeat: no-repeat;
outline: 1px solid skyblue;
}
效果如下:


接下來,添加一個漸變,這會使元素的一半呈現紅色:
background-image: linear-gradient(45deg, orangered 50%, rgba(255, 255, 255, 0) 50%);
效果如下:

我們的目標是創建一個與使用 border 方法時外觀相同的三角形。因此,需要調整 background-size 和 background-position 值:
background-size: 100% 50%;
效果如下:

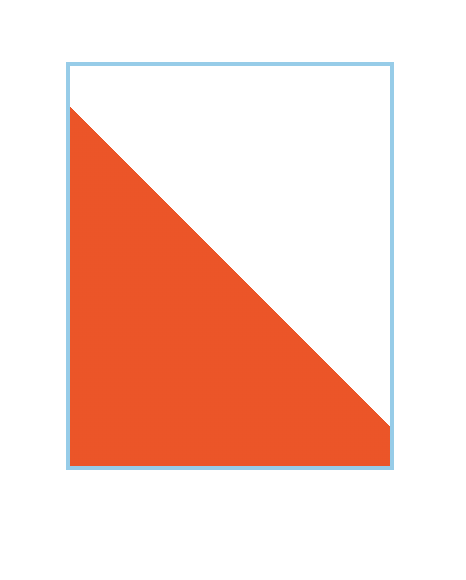
由于漸變設置了 45 度角,形狀看起來有些奇怪。需要調整角度,使三角形的頂邊是從左上角開始,直到右側的中間。可以使用瀏覽器開發者工具進行調試,直到預期的效果。將 linear-gradient 值更新為:
background-image: linear-gradient(32deg, orangered 50%, rgba(255, 255, 255, 0) 50%);
效果如下:


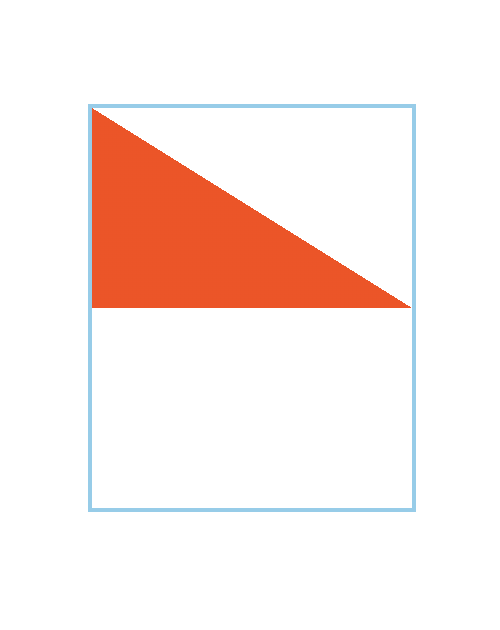
這其實已經是一個三角形了,但還不是我們想要的效果。對于線性漸變,我們需要添加多個背景來實現三角形。下面來添加一個它的鏡像效果:
background-image: linear-gradient(32deg, orangered 50%, rgba(255, 255, 255, 0) 50%), linear-gradient(148deg, orangered 50%, rgba(255, 255, 255, 0) 50%);
效果如下:

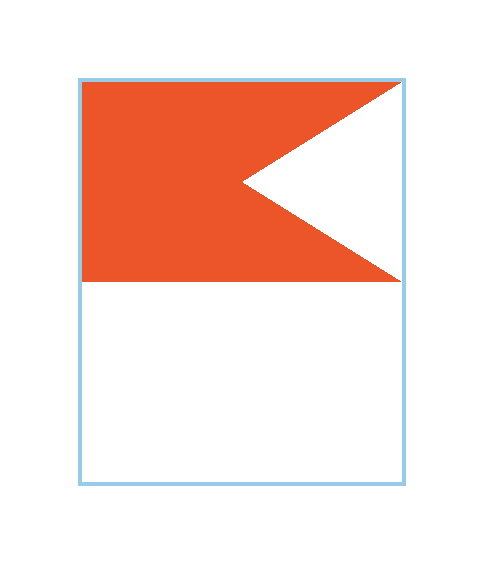
看似距離三角形還很遠,但是只需最后一步,只需調整兩個三角形的位置即可,這里使用 background-position 屬性來調整:
background-position: top left, bottom left;
效果如下:

這樣就實現了三角形的效果(去掉outline即可),最終的代碼如下:
.triangle {
width: 160px;
height: 200px;
outline: 2px solid skyblue;
background-repeat: no-repeat;
background-image: linear-gradient(32deg, orangered 50%, rgba(255, 255, 255, 0) 50%), linear-gradient(148deg, orangered 50%, rgba(255, 255, 255, 0) 50%);
background-size: 100% 50%;
background-position: top left, bottom left;
}
CSS 線性漸變可用于創建很多種形狀。不過它是有缺點的,就是需要調試出合適的漸變角度。
3、clip-path
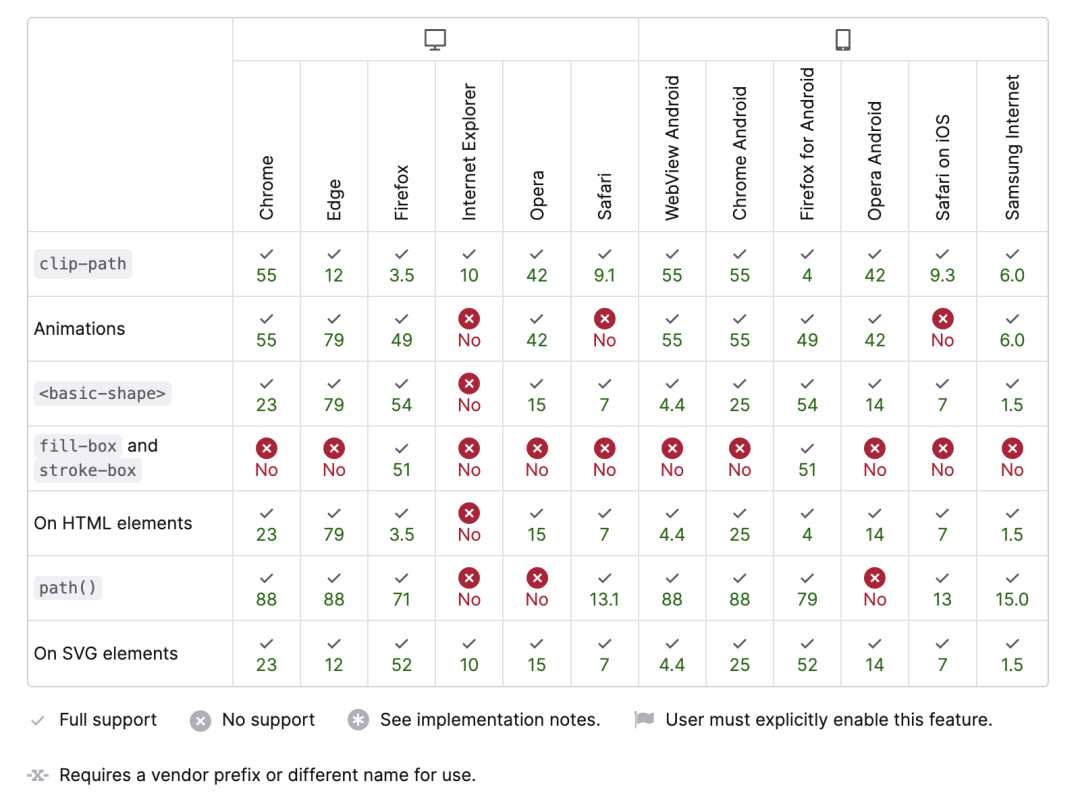
最后一種方法——clip-path,它是精簡的并且有擴展性的。不過目前其在瀏覽器兼容性不是很好,使用時要考慮瀏覽器是否支持。

下面先畫一個帶背景顏色的長方形:
.triangle {
width: 80px;
height: 100px;
background-color: skyblue;
}
效果如下:

clip-path 就是使用它來繪制多邊形(或圓形、橢圓形等)并將其定位在元素內。實際上,瀏覽器不會繪制 clip-path 之外的任何區域,因此我們看到的是 clip-path 的邊界。
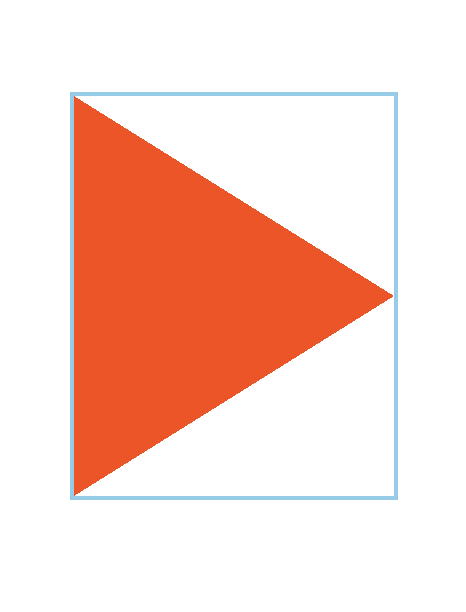
下面來繪制一個指向右側的三角形:
clip-path: polygon(0 0, 0% 100%, 100% 50%);
這個值是怎么來的呢?使用 clip-path 可以為沿路徑放置的每個點定義坐標。在這種情況下,就定義了三個點:top-left (0 0)、bottom-left (0% 100%)、right-center (100% 50%)。效果如下:

完整代碼如下:
.triangle{
margin: 100px;
width: 160px;
height: 200px;
background-color: skyblue;
clip-path: polygon(0 0, 0% 100%, 100% 50%);
}
可以使用在線工具來嘗試這個屬性,繪制不同的圖形:https://bennettfeely.com/clippy/。
本文到這里就結束了,你還知道哪些使用純 CSS 實現三角形的方法?




































