
大家好,我是前端西瓜哥,今天我們來學習 WebGL。
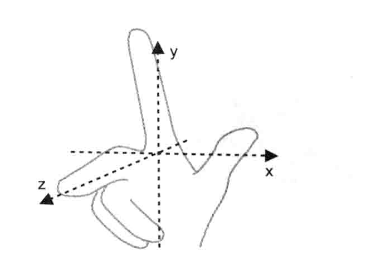
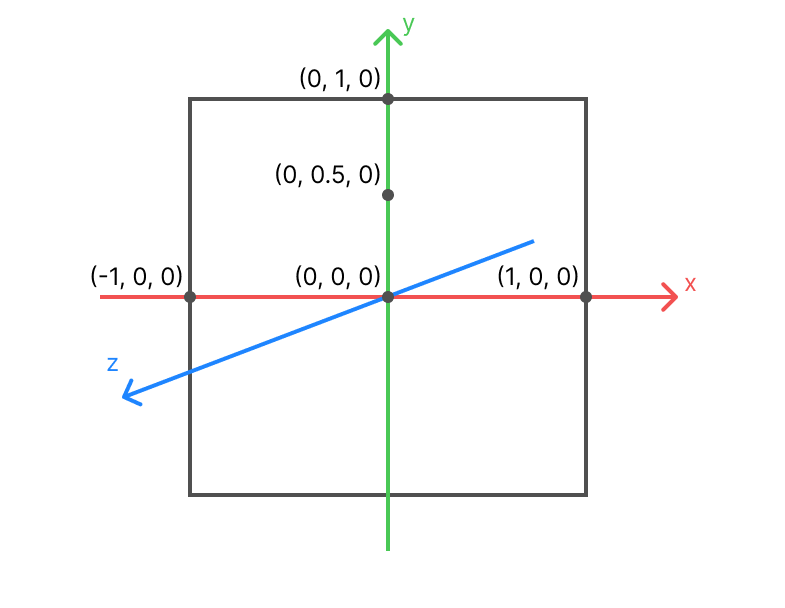
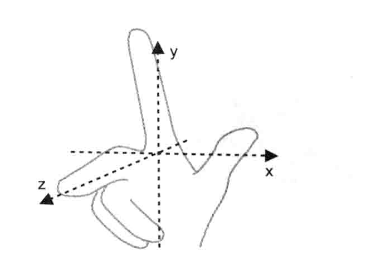
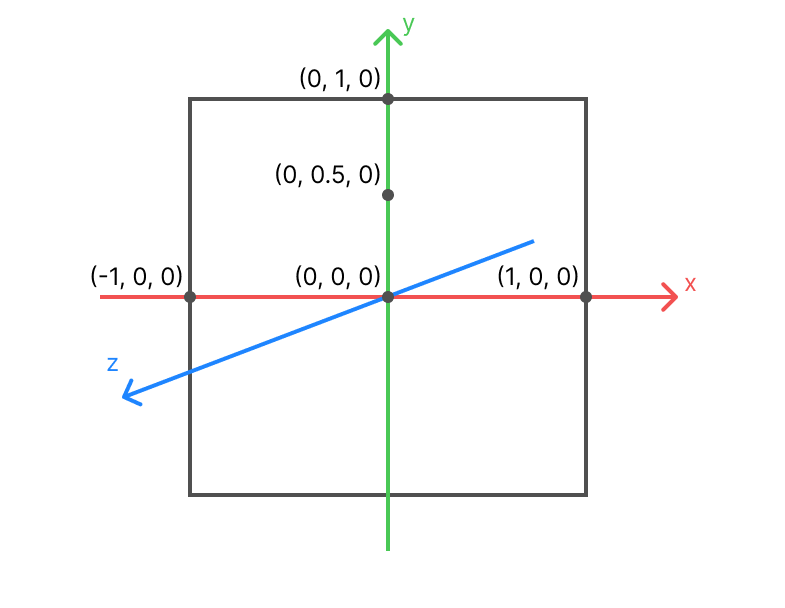
WebGL 的世界坐標系是三維的。默認使用笛卡爾坐標系的右手坐標系,滿足右手定則,即 x 軸向右,y 軸向上,z 軸向著觀察者,原點位于畫布中心。

然后是比較微妙的東西是坐標值,使用的是百分比。
比如對于 x 維度,取值范圍為 [-1, 1]。比如 -1 表示在屏幕的最左側,1 表示在屏幕的最右側,0 則是在原點,0.5 表示在 x 正半軸的 1/2 處。其他維度同理。

demo
下面提供繪制一個紅色點的 demo。
https://codesandbox.io/s/wloptf?file=/index.js
修改代碼開頭的 x、y、z 坐標值,體驗不同坐標的繪制效果。
/**
* wegbl 繪制一個點
*/
/** @type {HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const x = 0;
const y = 0;
const z = 0; // 因為沒有引入透視矩陣,所以設置 y 沒啥效果
const vertexShaderSrc = `
void main() {
gl_Position = vec4(${x.toFixed(1)}, ${y.toFixed(1)}, ${z.toFixed(1)}, 1.0);
gl_PointSize = 10.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成處理 ****/
// 創(chuàng)建頂點渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 創(chuàng)建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序對象
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 畫布繪制 **/
// 清空畫布,并指定顏色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 繪制點
gl.drawArrays(gl.POINTS, 0, 1);
效果是:

瀏覽器坐標轉 WebGL 坐標
瀏覽器上的點擊事件,其坐標位置(e.clientX 和 e.clientY)使用的坐標系系統和 WebGL 不同。該坐標系的原點位于左上角,x 向右,但 y 是向下的。
所以如果希望光標的位置,在視覺上能夠對應上 WebGL 的同一個地方,我們需要做一個坐標轉換(這里假設 Canvas 左上角和網頁左上角在一個位置)。
const newX = (x - canvas.height / 2) / (canvas.height / 2);
const newY = (canvas.width / 2 - y) / (canvas.width / 2);
思路是將坐標移動到畫布中心,如果軸向反了,取反,然后再除以畫布尺寸的一半,得到一個百分比值。
結尾
WebGL 的世界坐標系使用右手坐標系,當然坐標系可以通過矩陣計算進行轉換,理論上你可以使用任何你想要的坐標系。本文講了瀏覽器的坐標系,我們還有紋理坐標系,圖片坐標系等坐標系,繪制到 WebGL 畫布上需要做一層轉換,以后再講解。