大家好,我是前端西瓜哥。上一篇文章講解了如何繪制一個點。但這個點的信息是寫死在渲染器源碼中的,也就是硬編碼。
這是系列文章,如果你是初學(xué)者,你需要看上一篇文章才好理解這節(jié)課的內(nèi)容。
??《一起學(xué) WebGL:繪制一個點》??
如果我們要頻繁地改變點的位置去繪制,根據(jù)我們之前學(xué)到的知識點,那只能通過替換整個著色器代碼字符串,不斷地編譯的方式去修改了,非常不便。
這節(jié)課我們會通過 JavaScript 給著色器動態(tài)提供數(shù)據(jù),而不需要重新編譯著色器。
靜態(tài)繪制點
先貼上上篇文章的靜態(tài)寫法。
demo 地址:
https://codesandbox.io/s/webgl-hui-zhi-yi-ge-dian-2-bpwz8p。
/**
* wegbl 繪制一個點
*/
/** @type {HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const vertexShaderSrc = `
attrs
void main() {
gl_Position = vec4(0.0, 0.0, 0.0, 1.0);
gl_PointSize = 20.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成處理 ****/
// 創(chuàng)建頂點渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 創(chuàng)建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序?qū)ο?/span>
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 畫布繪制 **/
// 清空畫布,并指定顏色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 繪制點
gl.drawArrays(gl.POINTS, 0, 1);
渲染結(jié)果:

外部傳遞點的位置信息
下面我們希望頂點著色器的點的坐標(biāo)可以通過 JavaScript 動態(tài)地修改。
加入 attribute 變量
修改頂點著色器的代碼:
const vertexShaderSrc = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`;
這里西瓜哥我將原本的 vec4 類型的寫死的顏色值,換成了一個變量 a_Position。attribute 是存儲限定符,表示變量是 attribute 類型,它用于描述頂點數(shù)據(jù),值可以通過外部傳遞被修改。后面我們從外部拿到這個變量,傳入我們想要的值。
vec4 則是變量類型,表示一個有四個分量的矢量。
變量通常會用 a_ 作為前綴,表示該變量是 attribute 類型。
外部修改 attribute
然后是在 JavaScript 代碼中獲取這個 a_Position 變量,并傳一個值給它。
const a_Position = gl.getAttribLocation(gl.program, "a_Position");
gl.vertexAttrib3f(a_Position, 0, 0.5, 0);
第一行 gl.getAttribLocation 方法的作用,是從 gl.program 程序?qū)ο笾校〕鲆粋€名為 "a_Position" 的 attribute 變量的地址。如果找到,會返回一個大于等于 0 的值,找不到會返回 -1。
第二行,gl.vertexAttrib3f 就是根據(jù)地址給 a_Position 變量賦予值。a_Position 是 4 個浮點數(shù)組成的矢量類型,我們這里并沒有傳 4 個值,只傳了 3 個。最后一個值對坐標(biāo)系來說并無意義,但在矩陣變換時會用到,不提供會被自動填充為默認(rèn)的 1.0。
你也可以用 gl.vertexAttrib4f 提供完成的 4 個浮點數(shù),或者用 gl.vertexAttrib1f 或 gl.vertexAttrib2f 提供第一個或前兩個浮點數(shù)。缺少的 y、z 默認(rèn)會用 0.0,z 則使用 1.0。
這里我們給 y 設(shè)置了 0.5,渲染結(jié)果為:

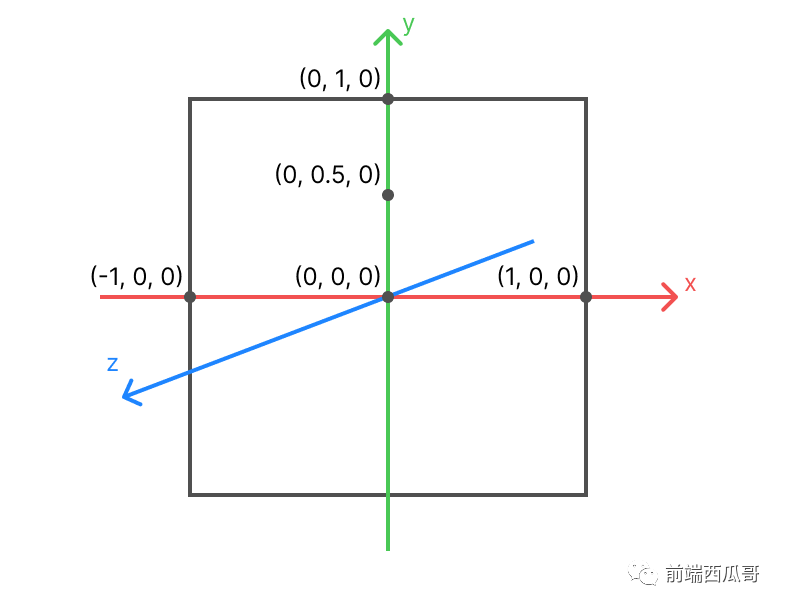
關(guān)于坐標(biāo)系的文章
《??一起學(xué) WebGL:坐標(biāo)系??》
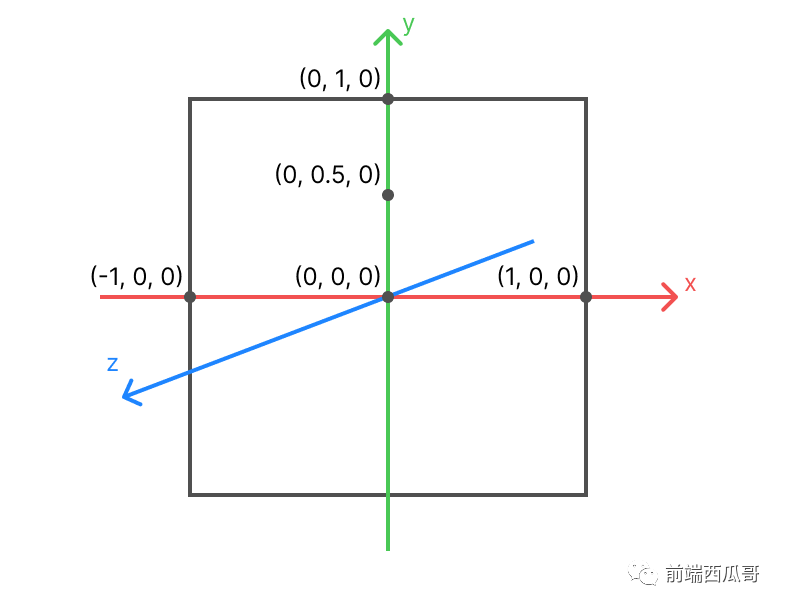
補充一下 WebGL 的坐標(biāo)系圖示:

完整代碼:
/**
* wegbl 繪制一個點
*/
/** @type {HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const vertexShaderSrc = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成處理 ****/
// 創(chuàng)建頂點渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 創(chuàng)建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序?qū)ο?/span>
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 修改著色器的 attribute */
const a_Position = gl.getAttribLocation(gl.program, "a_Position");
gl.vertexAttrib3f(a_Position, 0, 0.5, 0);
/** 畫布繪制 **/
// 清空畫布,并指定顏色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 繪制點
gl.drawArrays(gl.POINTS, 0, 1);
demo 地址:
https://codesandbox.io/s/webgl-dong-tai-hui-zhi-dian-5cdped?file=/index.js。
不斷修改位置信息
下面我們用一個定時器,不斷地修改點的位置。
代碼實現(xiàn):
/**
* webgl 動態(tài)繪制點 + 定時器
*/
/** @type {HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const vertexShaderSrc = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成處理 ****/
// 創(chuàng)建頂點渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 創(chuàng)建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序?qū)ο?/span>
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 修改著色器的 attribute */
const a_Position = gl.getAttribLocation(gl.program, "a_Position");
let x = -1;
let y = -1;
setInterval(() => {
gl.vertexAttrib3f(a_Position, x, y, 0);
x += 0.25;
if (x > 1) x = -1;
y += 0.25;
if (y > 1) y = -1;
/** 畫布繪制 **/
// 清空畫布,并指定顏色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 繪制點
gl.drawArrays(gl.POINTS, 0, 1);
}, 180);
在定時器中,我們不斷地修用 gl.vertexAttrib3f 修改點的位置,并重繪畫布。
demo 地址:
https://codesandbox.io/s/webgl-dong-tai-hui-zhi-dian-ding-shi-qi-gnjx3t。
渲染效果:

結(jié)尾
我是前端西瓜哥,歡迎關(guān)注我,學(xué)習(xí)更多前端知識。
這里布置一個小練習(xí):動態(tài)修改點的大小,這次要用 float 類型,并對應(yīng)使用 g1.vertexAttriblf 傳遞值。
答案在:https://codesandbox.io/s/g4ft9m
下一節(jié)我們將學(xué)習(xí)如何動態(tài)修改片元著色器中點的顏色。