一起學 pixijs(三):Sprite

大家好,我是前端西瓜哥。今天來學習 pixijs 的 Sprite。
Sprite
pixijs 的 Sprite 類用于將一些紋理(Texture)渲染到屏幕上。
Sprite 直譯為 “精靈”,是游戲開發(fā)中常見的術語,就是將一個角色的多個動作放到一個圖片里,通過裁剪局部區(qū)域得到當前的角色狀態(tài)圖。
Sprite 的紋理通常為圖片。
創(chuàng)建 Sprite 不用 new 關鍵字,而是用 PIXI.Sprite.from(url) ,傳一個圖片地址字符串。
加載圖片是異步的,如果圖片較大,或網(wǎng)速不好,加載完成的時機就會比較晚了。
加載慢,其他不需要加載的普通圖形(比如矩形)才不會等你,會先繪制。然后等到圖片加載好后,再更新圖形樹繪制新的畫面。
模擬網(wǎng)速慢,導致圖片加載遲緩的效果:

一些屬性
tint
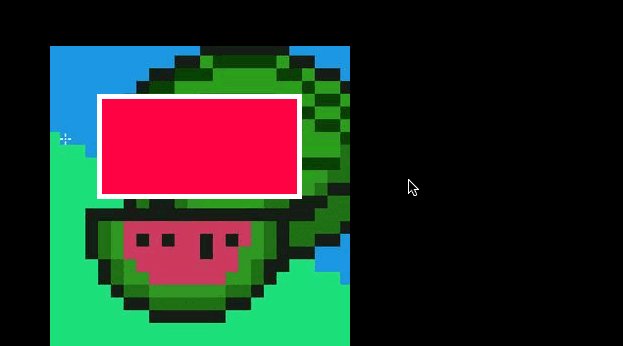
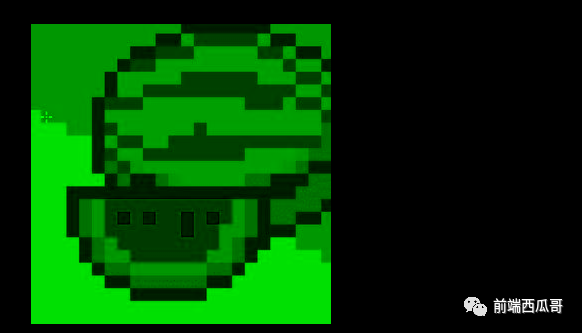
tint (大概是 “色相” 的意思)會給圖片著色:
可以看到,西瓜變得更綠了。

這在游戲中可以利用綠色的 tint 表示角色中毒,或者用灰色的 tint 表示天色已晚。
blendMode
然后是渲染模式 blendMode,目前只支持 4 種(基于 WebGL):
- NORMAL:正常,即沒有濾鏡效果。
- ADD:給下面的像素疊加 RGB 通道。
- MULTIPLY:正片疊底,效果是:像是很多張幻燈片疊在一起,因為密度大導致顏色加深。
- SCREEN:濾色,效果是發(fā)亮。
anchor
上一節(jié)講解 “修改圖形屬性” 時,我們提到了通過 pivot 修改變形(transform)的中心,但對于 Sprite 來說,額外提供了一個特殊的 anchor 屬性。
這個屬性的值范圍為 0~1,表示相對圖片寬高位置的百分比,比如設置為 (0.5, 0.5) 就是取寬高一半的位置作為旋轉中心,也就是圖片的中點。
SpriteSheet
SpriteSheet 是管理多個 Sprite 的類,就是前面說的將多個角色的狀態(tài)放在一起。
優(yōu)點是:
- 加快加載速度:因為多個 sprit 放在一個圖片上了。
- 提高批渲染效率:pixijs 快的秘訣是使用盡量少的 draw call(CPU 通知 GPU 繪制,比 GPU 繪制還耗時),將多個 sprite 放在一起有助于批渲染。












































