一起學 Pixijs(二):修改圖形屬性

大家好,我是前端西瓜哥。
我們做動畫、游戲、編輯器,需要根據(jù)用戶的交互等操作,去實時地改變圖形的屬性,比如位置,顏色等信息。今天西瓜哥帶大家來看看在 pixijs 怎么修改圖形的屬性。
因為 pixijs 的底層維護了圖形樹,所以我們可以直接修改圖形的屬性,讓 pixijs 重新計算并渲染出新的畫面。
首先我們先繪制一個矩形:
可以看到,畫布繪制出了一個矩形。

需要注意的是,graphics 對象其實是一個容器,雖然只裝了一個矩形,但你可以在它下面繪制更多的內容,比如圓形、線條等等。
所以 graphics 的位置默認是 (0, 0),而不是上面繪制矩形時設置的 (100, 100)。
圖形位移
順帶一提,上面的 x 和 y 其實用了 getter 和 setter 代理了 rect.position 對象。該對象屬于 PIXI.ObservablePoint 類,有不少好用的方法,比如判斷和另一個點是否相等、求和另一個點的點積等。
所以還可以這樣寫:
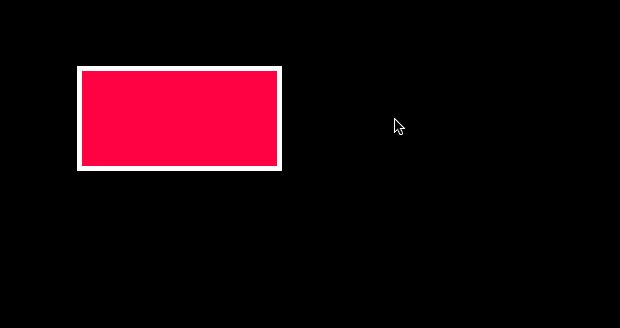
我寫了個 demo,給 app.view 加了個點擊事件,點擊后修改 x 和 y,效果如下:

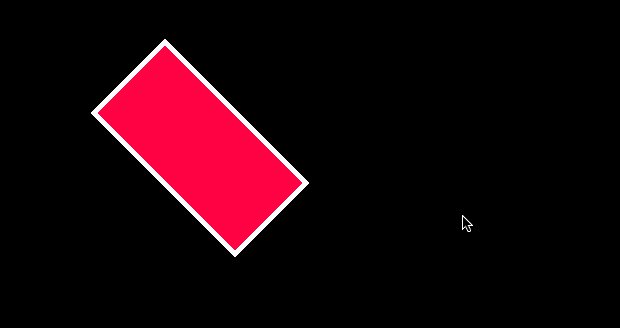
圖形旋轉
rotation 使用的值是弧度,學術上和很多 API 都是用弧度的,計算上更方便。
當然也可以用角度 angle,但底層也是做了代理:轉換成弧度值,然后賦值給 rotation 屬性。
然后很重要一點的是旋轉中心的設置。旋轉中心默認是 (0, 0)。可以通過 pivot 屬性來設置。
pivot 這個屬性比較抽象,它會影響 position 的效果,從表現(xiàn)上,它會將容器下的圖形往 (-cx, -cy) 方向移動,所以你還需要通過 rect.position.set(cx, cy) 將容器移動回原來的位置。
另一種做法是,在繪制矩形的時候,將將其中心點對上 (0, 0),就不用設置 pivot 了。

圖形縮放
用法類似圖形旋轉。
圖形斜切
圖形內容更新
前面這些都是物理位置和變形相關的,只需要在原來繪制出來的像素上做一些線性運算的到新的位置就可以了。
但如果你要做改變圖形的填充色、線寬等操作時,就不能簡單地設置一些屬性就可以了,而是需要先用 clear 方法清空內容,然后重新定義形狀。
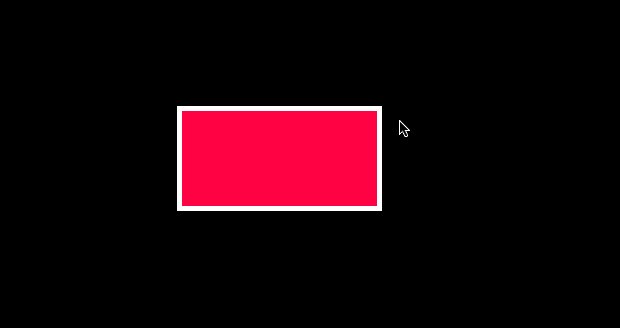
下面是修改矩形線寬的例子。其他繪制參數(shù)比如填充色照舊,但線寬設置了新值。
效果:

結尾
只是改變 graphics 的物理信息,或者說是變形(transform),只需要直接修改 position、rotation 屬性即可。但如果是內容的改變,就要用 clear 清空內容,然后重新繪制了。












































