學會使用 CSS 自定義滾動條,能讓你做的產品更有用戶體驗!
自定義滾動條現在越來越流行,很值得研究一翻。為什么需要自定義滾動?瀏覽器的默認的滾動條讓UI在多個操作系統中看起來不一致,使用定義滾動我們可以統一風格。
我一直對如何在CSS中定制滾動條很感興趣,但一直沒有機會這樣做。今天,我就記錄一下自己的學習過程。
簡介
首先需要介紹一下滾動條的組成部分。滾動條包含 track 和 thumb,如下圖所示:
track是滾動條的基礎,其中的 thumb是用戶拖動支頁面或章節內的滾動。
還有一件重要的事情要記住,滾動條可以水平或垂直地工作,這取決于設計。另外,在一個多語言網站上工作時,這一點也會發生變化,該網站在從左到右(LTR)和從右到左(RTL)兩個方向上工作。
自定義滾動條設計
擁有一個自定義的滾動條曾經是webkit的專利,所以Firefox和IE被排除在游戲之外。我們有一種新的語法,只在Firefox中使用,當它被完全支持時,將使我們的工作更容易。我們先看一下舊的Webkit語法,然后再介紹新的語法。
舊的語法
滾動條的寬度
首先,我們需要定義滾動條的大小。這可以是垂直滾動條的寬度,也可以是水平滾動條的高度。
- .section::-webkit-scrollbar {
- width: 10px;
- }
有了這一設置,我們就可以設置滾動條本身的樣式。
滾動條 track
這代表了滾動條的基礎。我們可以通過添加background、shadows、border-radius和border來對它進行造型。
- .section::-webkit-scrollbar-track {
- background-color: darkgrey;
- }
滾動條 thumb
準備好了滾動條的基礎后,我們就需要對滾動條的thumb進行樣式設計。這很重要,因為用戶可能會拖動這個thumb與滾動條進行交互。
- .section::-webkit-scrollbar-thumb {
- box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
- }
至此,我們已經介紹了CSS中定制滾動條的老方法。讓我們探索一下新的語法。
新語法
Scrollbar Width
正如它所說的,這定義了滾動條的寬度,有兩個值auto 和 thin。不好的地方就是,我們不能像webkit的語法那樣定義一個具體的數字。
- .section {
- scrollbar-width: thin;
- }
Scrollbar Color
有了這個屬性,我們可以為滾動條 track和thumb定義成對值的顏色。
- .section {
- scrollbar-color: #6969dd #e0e0e0;
- scrollbar-width: thin;
- }
盡管這個新語法很簡單,但它是有限制的。我們只能添加顏色。我們不能添加shadows``、gradients、rounded`,或任何類似的東西,我們被允許定制的只是顏色。
指定自定義滾動條的范圍
要知道的一個重要問題是,在哪里定制滾動條。你希望樣式是通用的,對網站上的所有滾動條都有效嗎?還是你只想讓它用于特定的部分?
使用舊的語法,我們可以編寫選擇器,而不必將它們附加到元素上,它們將應用于所有可滾動的元素。
- ::-webkit-scrollbar {
- width: 10px;
- }
- ::-webkit-scrollbar-track {
- background-color: darkgrey;
- }
- ::-webkit-scrollbar-thumb {
- box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
- }
如果你想只適用于一個特定的部分,你需要在選擇器之前附加元素。
- .section::-webkit-scrollbar {
- width: 10px;
- }
- .section::-webkit-scrollbar-track {
- background-color: darkgrey;
- }
- .section::-webkit-scrollbar-thumb {
- box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
- }
對于新的語法,它幾乎是一樣的。我注意到的是,如果你想要一個通用的樣式,它應該被應用于元素,而不是。
- html {
- scrollbar-color: #6969dd #e0e0e0;
- scrollbar-width: thin;
- }
我嘗試為添加上面的內容,但它沒有像預期的那樣工作。
現在我們知道了新舊語法的工作原理,接著,我們開始定制一些滾動條設計。
自定義滾動條設計
例1
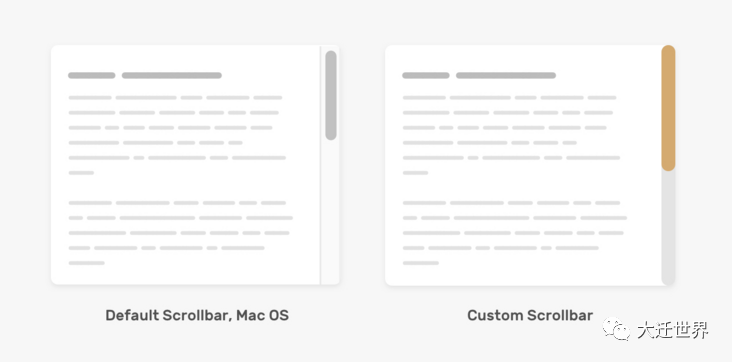
在研究定制滾動條之前,值得討論一下Mac OS中的默認樣式。下面是它的外觀。
- 滾動條track 的左右兩邊都有邊框,背景色為純色。
- 滾動條thumb是圓形的,左右兩邊都有空間。
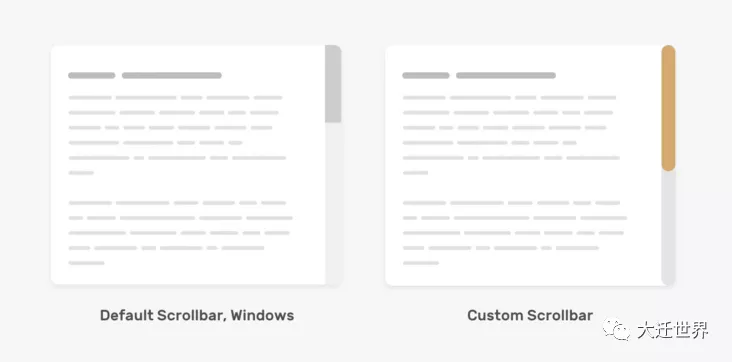
對于Windows,它有點不同。
下面是我們根據上面的模擬圖來定制滾動條。
- .section::-webkit-scrollbar {
- width: 16px;
- }
- .section::-webkit-scrollbar-track {
- background-color: #e4e4e4;
- border-radius: 100px;
- }
- .section::-webkit-scrollbar-thumb {
- background-color: #d4aa70;
- border-radius: 100px;
- }
為 track 和thumb添加border-radius是必要的,因為它在::webkit-scrollbar上不起作用。
在新的語法中,我們不能調整滾動條的寬度,唯一能做的的是改變 track 和thumb的背景顏色。
- .section {
- scrollbar-color: #D4AA70 #e4e4e4;
- }
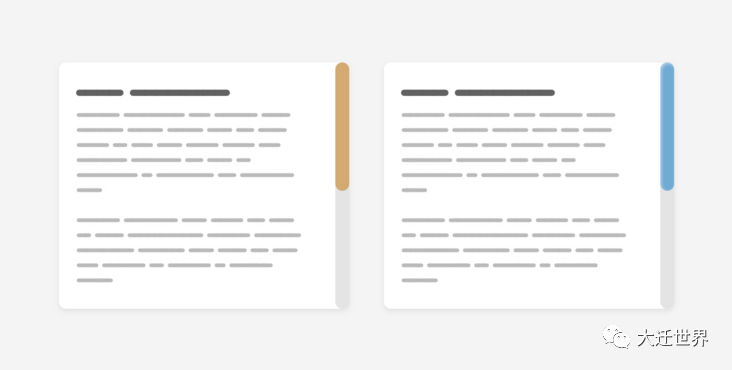
例2
對于這個例子,設計有點重,因為它包含漸變和陰影。我們可以應用內部陰影和漸變來模仿這種效果。來看看怎么做!
- .section::-webkit-scrollbar-thumb {
- background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
- box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
- border-radius: 100px;
- }
示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我們還可以為 thumb 和track添加邊框,這可以幫助我們處理一些棘手的設計。
- .section::-webkit-scrollbar-thumb {
- border-radius: 100px;
- background: #8070D4;
- border: 6px solid rgba(0,0,0,0.2);
- }
基于同樣的例子,我們可以重置頂部和底部邊界為零,這樣thumb獲得一個有趣的效果。注意thumb頂部和底部的那些小元素。
示例地址:https://codepen.io/shadeed/pen/qBrGvOx
可以添加懸停效果嗎?
我們可以為新舊語法的滾動條thumb添加懸停效果。
- /* 舊語法 */
- .section::-webkit-scrollbar-thumb:hover {
- background-color: #5749d2;
- }
- /* 新語法 */
- .section {
- scrollbar-color: #d4aa70 #e4e4e4;
- transition: scrollbar-color 0.3s ease-out;
- }
- .section:hover {
- scrollbar-color: #5749d2;
- }
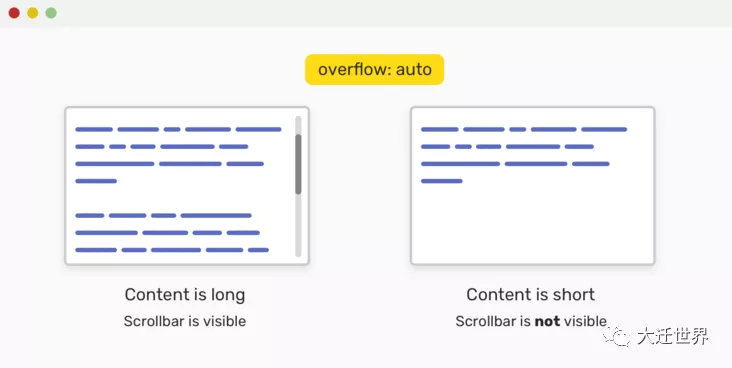
需要時顯示滾動條
創建一個可滾動的元素是可以通過給overflow屬性添加一個除visible以外的值。建議使用auto關鍵字,因為它只在內容超過其容器時才會顯示滾動條。
- .section {
- overflow-y: auto;
- }
可訪問性問題
在定制滾動條設計時,請記住在 thumb 和 track之間要有良好的對比,這樣它就容易被用戶注意。
考慮一下下面這個自定義滾動條的 "壞 "例子。
thumb 的顏色幾乎看不出來。這對用戶來說不是好事,因為如果他們習慣于通過thumb 滾動,這將增加他們的難度。
作者:ishadeed
譯者:前端小智 來源:ishadeed
原文:https://ishadeed.com/article/custom-scrollbars-css/