裁剪的三種方式,CSS 如何隱藏移動(dòng)端的滾動(dòng)條?

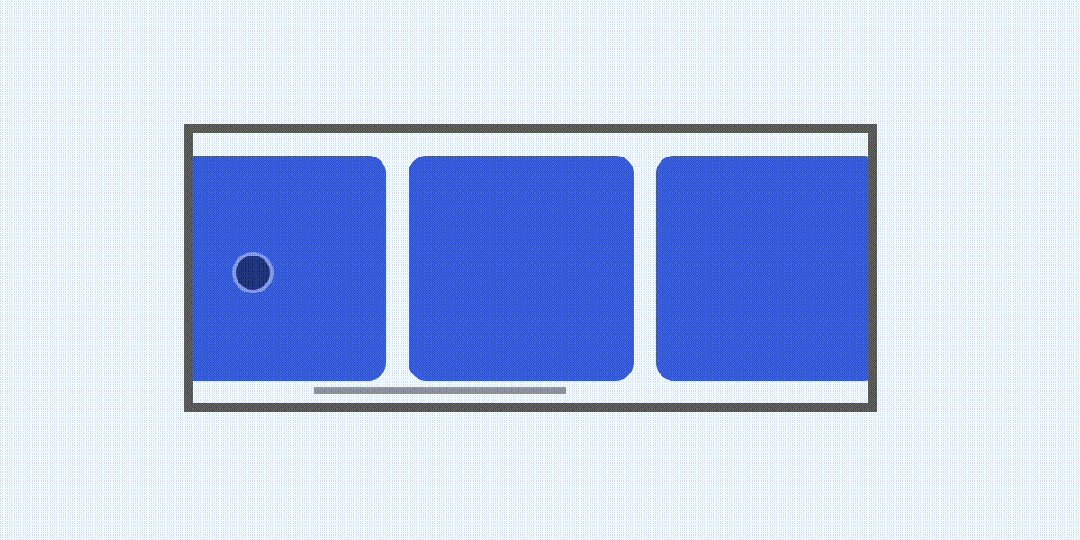
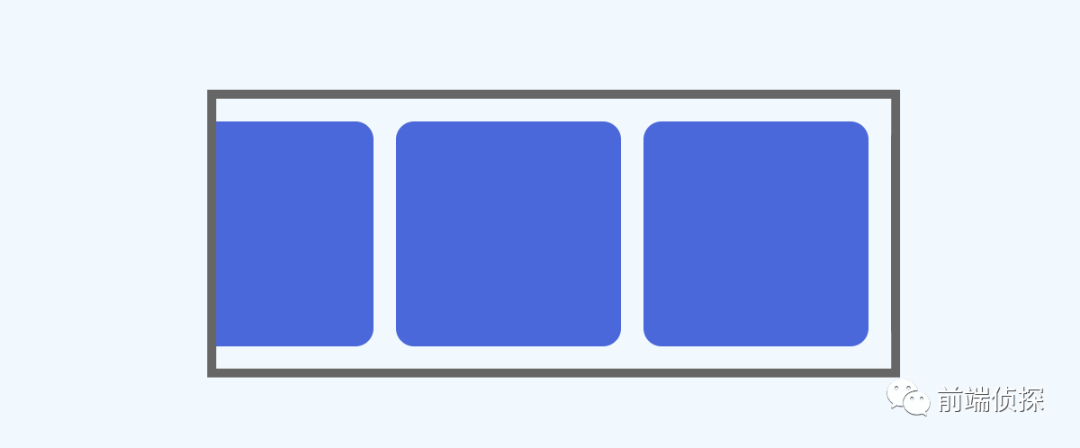
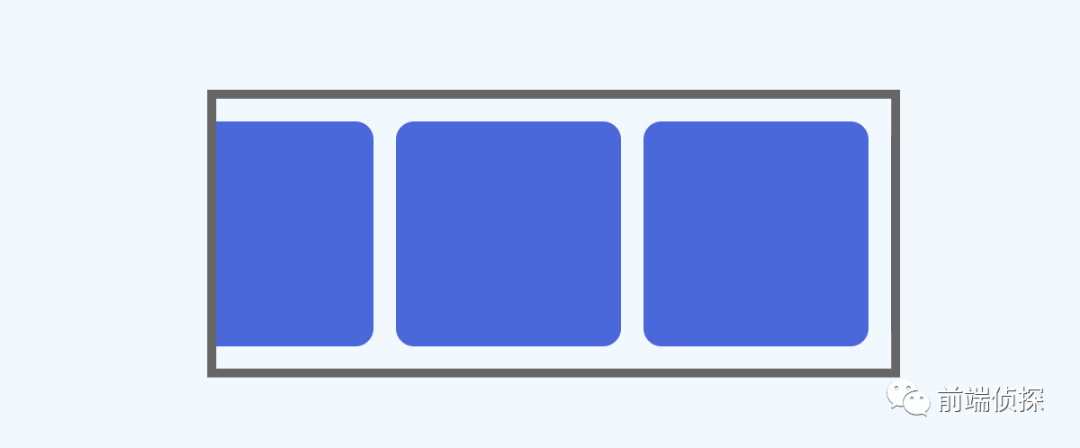
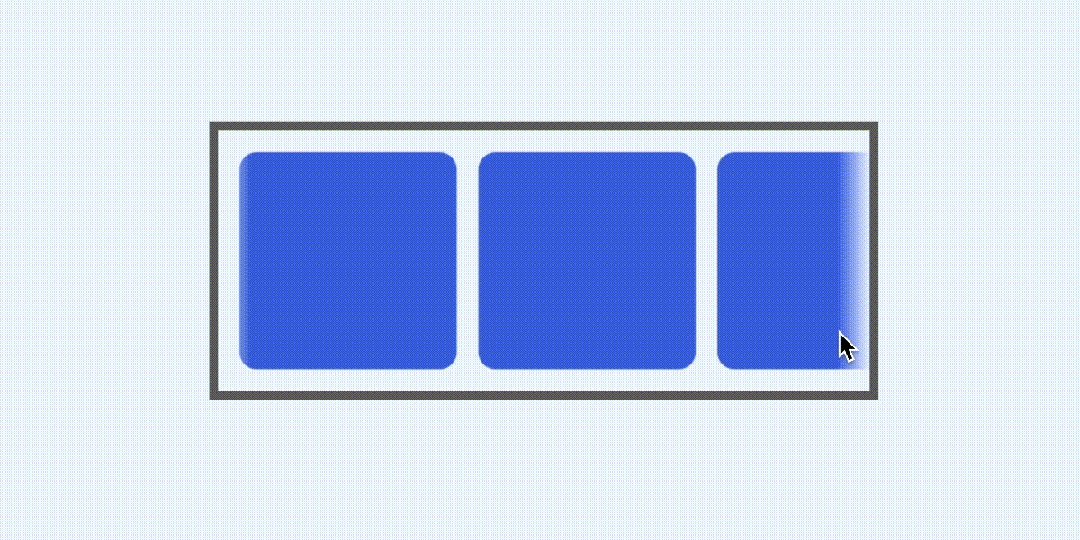
在移動(dòng)端開發(fā)中,經(jīng)常會(huì)碰到需要橫向滾動(dòng)的場(chǎng)景,例如這樣的

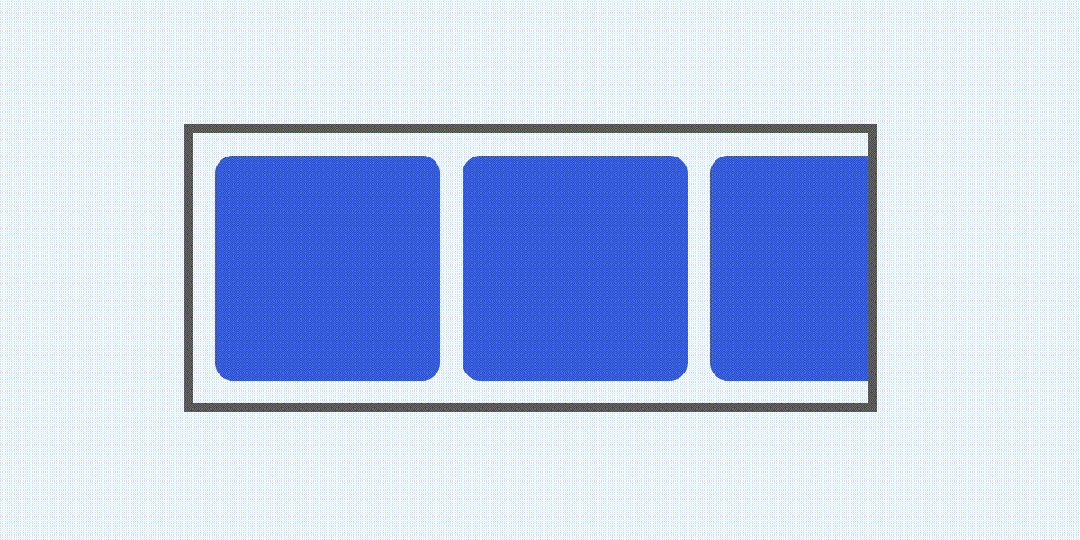
但很多時(shí)候是不需要展示這個(gè)滾動(dòng)條的,也就是這樣的效果,如下


你可能想到直接設(shè)置滾動(dòng)條樣式就可以了,就像這樣
::-webkit-scrollbar {
display: none;
}目前來(lái)看好像沒(méi)什么問(wèn)題,但在某些版本的 iOS 上卻無(wú)效(具體待測(cè)試),滾動(dòng)條仍然出現(xiàn)。
那有沒(méi)有其他方式可以解決這個(gè)問(wèn)題呢?下面介紹幾個(gè)方法。
一、通過(guò) overflow 隱藏
既然有時(shí)候修改滾動(dòng)條樣式無(wú)法解決,我們可以想辦法把它隱藏。
下面是一個(gè)橫向滾動(dòng)列表。
<div class="list">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>簡(jiǎn)單修飾一下,讓這個(gè)列表可以橫向滾動(dòng)。
.list{
display: flex;
overflow: auto;
gap: 10px;
padding: 10px;
}
.item{
width: 100px;
height: 100px;
background: royalblue;
border-radius: 8px;
flex-shrink: 0;
}效果如下:

通過(guò)「overflow」隱藏的方式很簡(jiǎn)單,我們需要一個(gè)父級(jí)。
<div class="wrap">
<div class="list">
</div>
</div>然后,將列表底部padding設(shè)置的稍微大一些,比如:
.list{
/**/
padding-bottom: 20px;
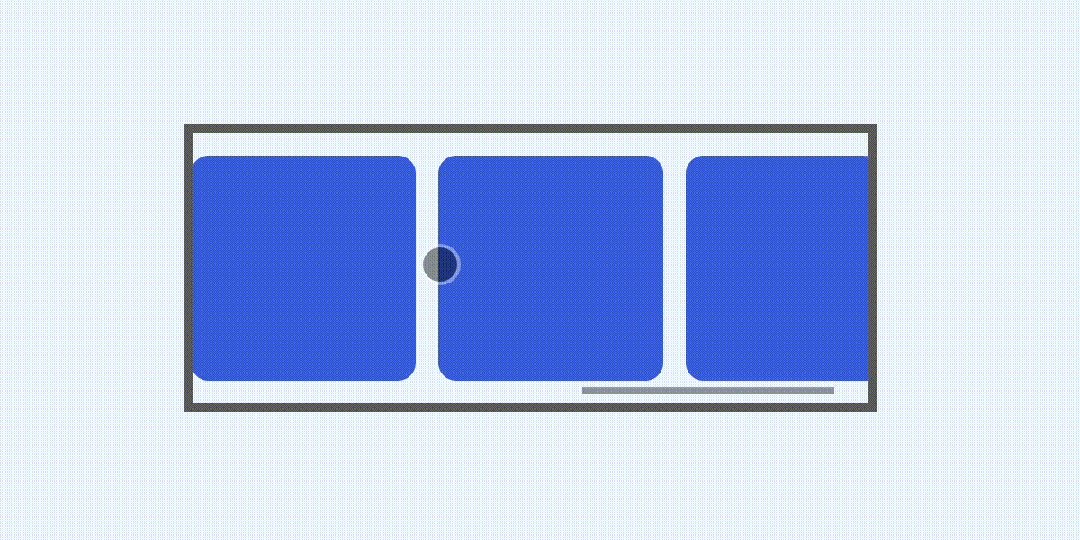
}可以看到列表下方的距離變大了,滾動(dòng)條也更靠下了,效果如下:


如何讓整體尺寸仍然保持原有呢?答案是借助負(fù)「margin」,比如之前底部「padding」是10,現(xiàn)在改成了20,所以需要-10的「margin」。
.list{
/**/
margin-bottom: -10px;
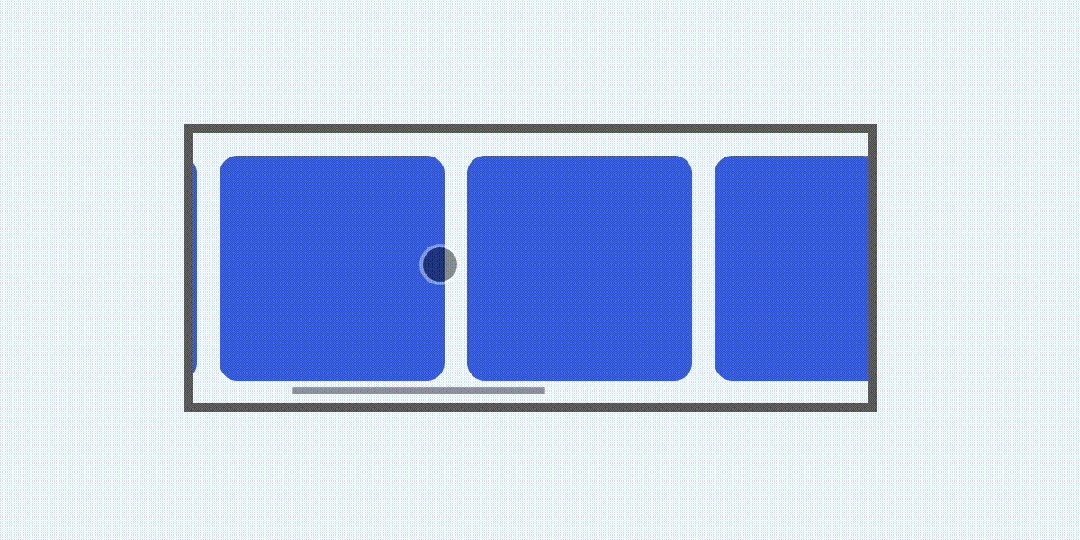
}這樣整體尺寸就正常了,不過(guò)滾動(dòng)條仍然是可見(jiàn)的,只是出去了。


最后只需要設(shè)置父級(jí)的 「overflow」為隱藏就可以了。
.wrap{
/**/
overflow: hidden;
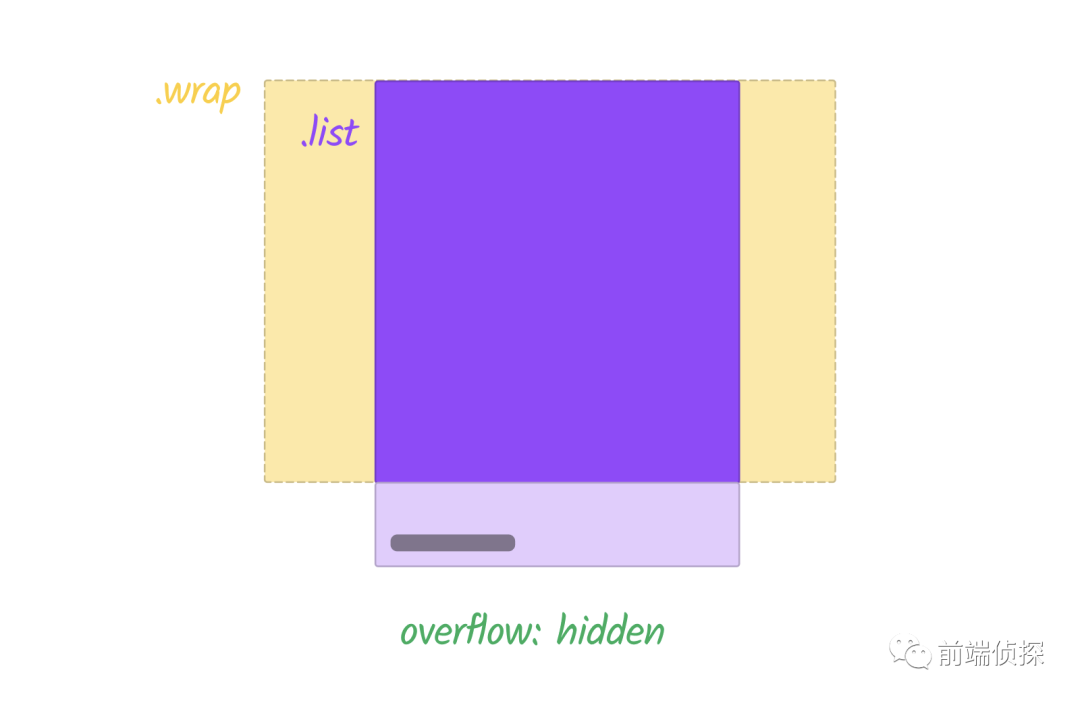
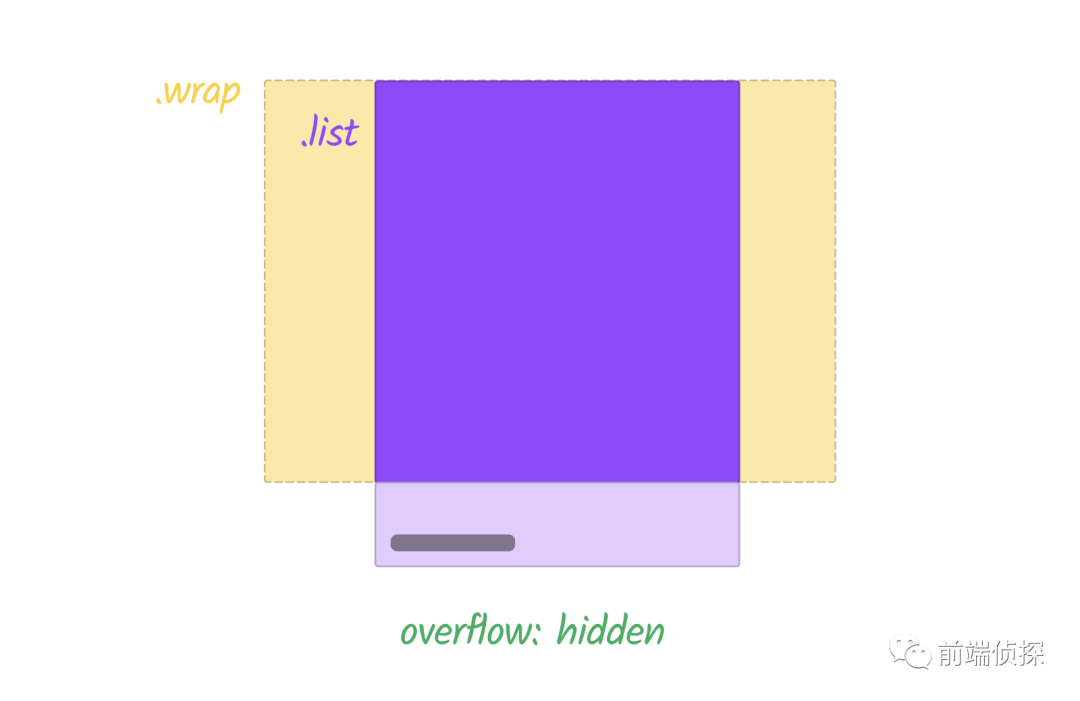
}原理示意如下:


這樣就完美隱藏了滾動(dòng)條。


當(dāng)然,不僅僅是 「overflow」,下面這種方式也可以實(shí)現(xiàn)超出隱藏。
.wrap{
/**/
contain: paint;
}這個(gè)屬性比較新,可以控制元素在容器內(nèi)的繪制規(guī)則,了解一下即可
https://developer.mozilla.org/zh-CN/docs/Web/CSS/contain。
二、通過(guò) clip 裁剪
第一種方式需要借助父級(jí)的超出隱藏,需要額外一層,好像有點(diǎn)麻煩,有沒(méi)有辦法自身也可以裁剪呢?
那就是 「clip-path」
https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path。
相信大家對(duì)這個(gè)屬性應(yīng)該很熟練了,非常直觀的裁剪屬性。
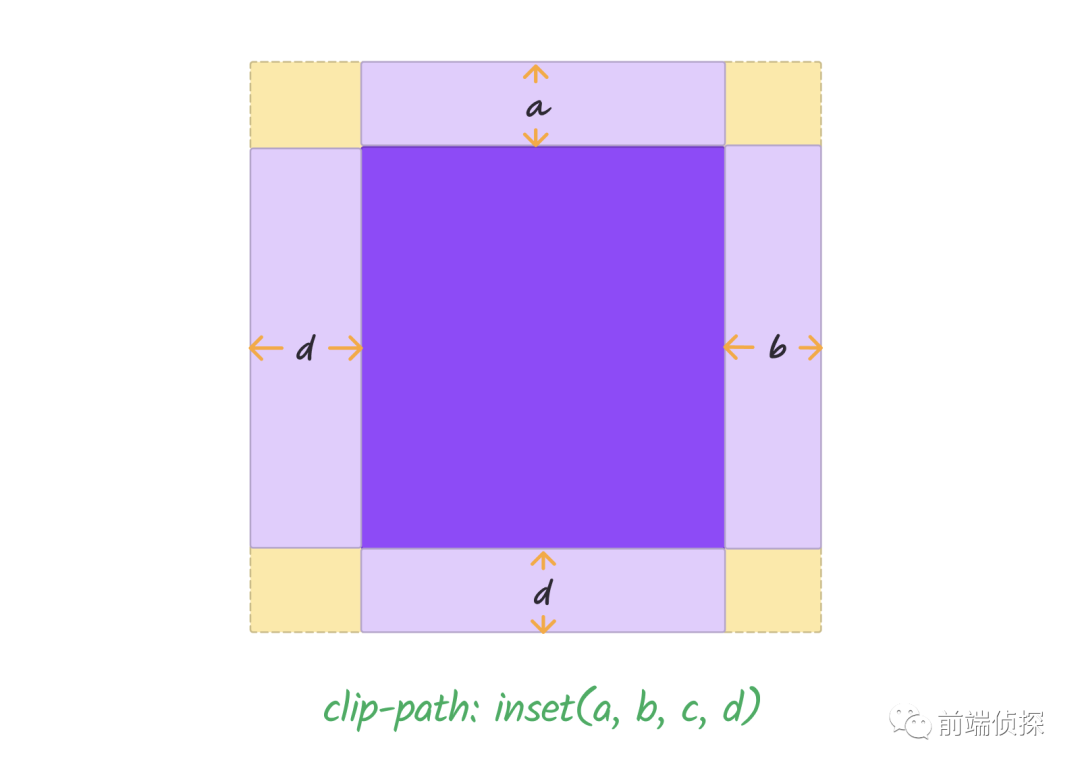
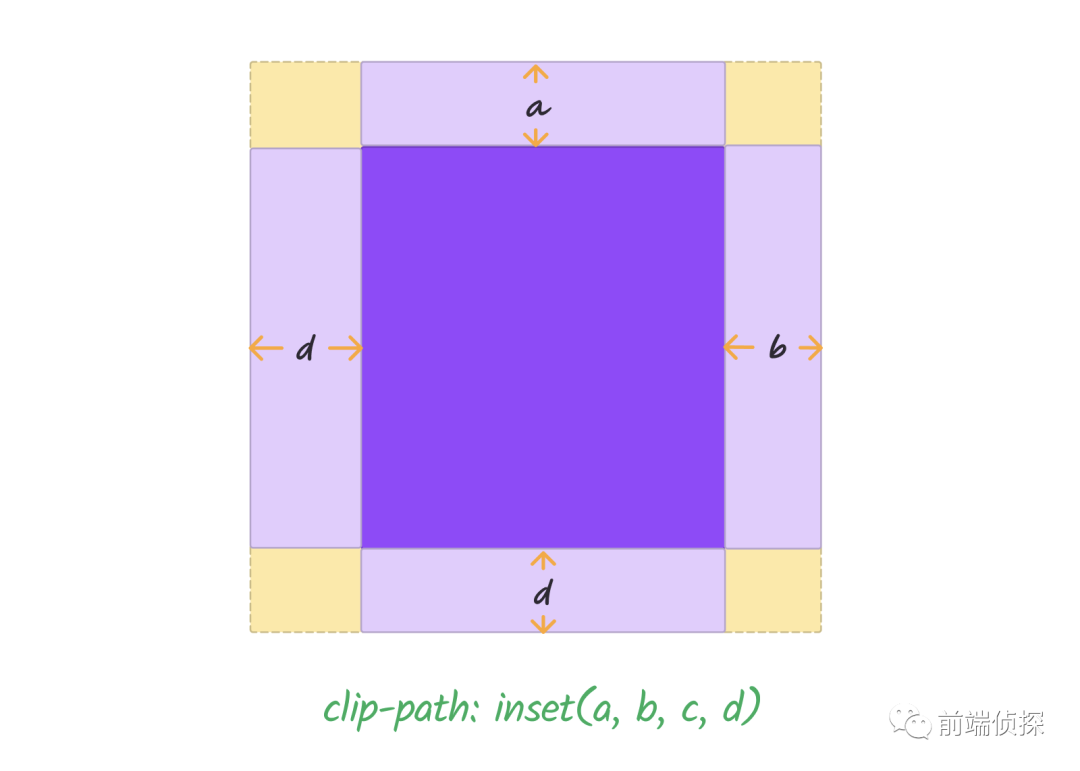
比如這種情況,只需要把滾動(dòng)條的那一部分裁剪掉就可以了,這里要用到clip-path的inset方法。
clip-path: inset()這里簡(jiǎn)單介紹一下。「inset」最多可以傳4個(gè)參數(shù),分別表示裁剪掉距離上、右、下、左的部分。

所以,要把滾動(dòng)條隱藏就很簡(jiǎn)單了,只需要把下方的裁剪距離設(shè)置大于滾動(dòng)條尺寸的值就行了,這里就用10px。
.list{
clip-path: inset(0 0 10px)
}效果如下:

一行代碼輕松解決~
三、通過(guò) mask 遮罩
其實(shí)和 「clip」思路是一致的,只不過(guò)實(shí)現(xiàn)方式不一樣。
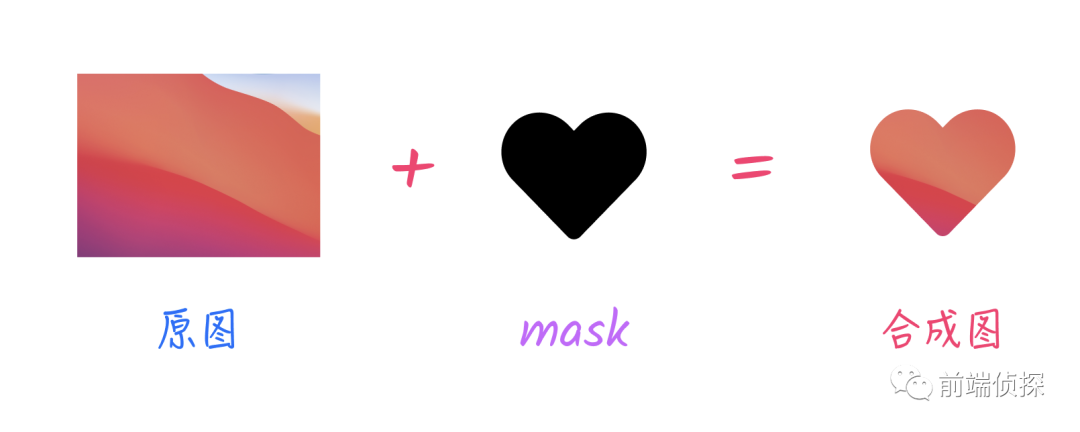
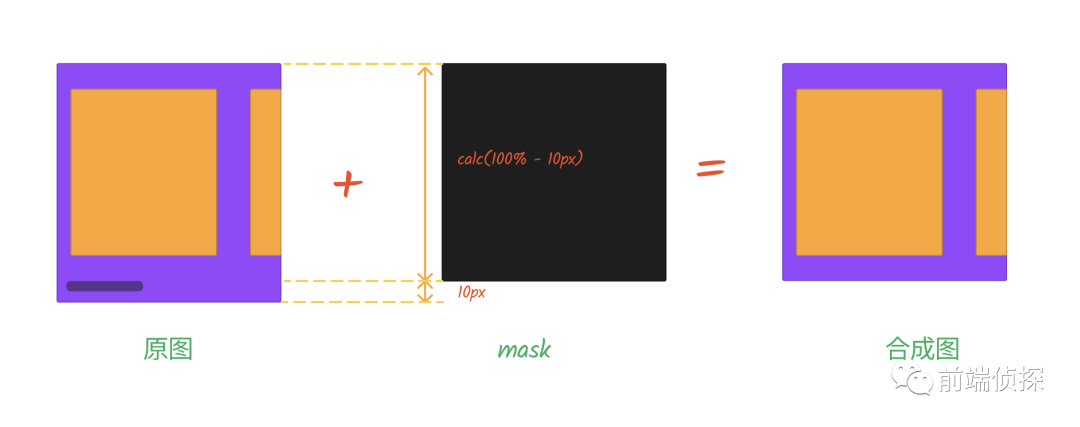
關(guān)于 mask 遮罩,之前在多篇文章中都有提到,非常實(shí)用的小技巧,主要原理是顯示遮罩圖片不透明的部分,透明的則會(huì)被裁剪,示意如下:


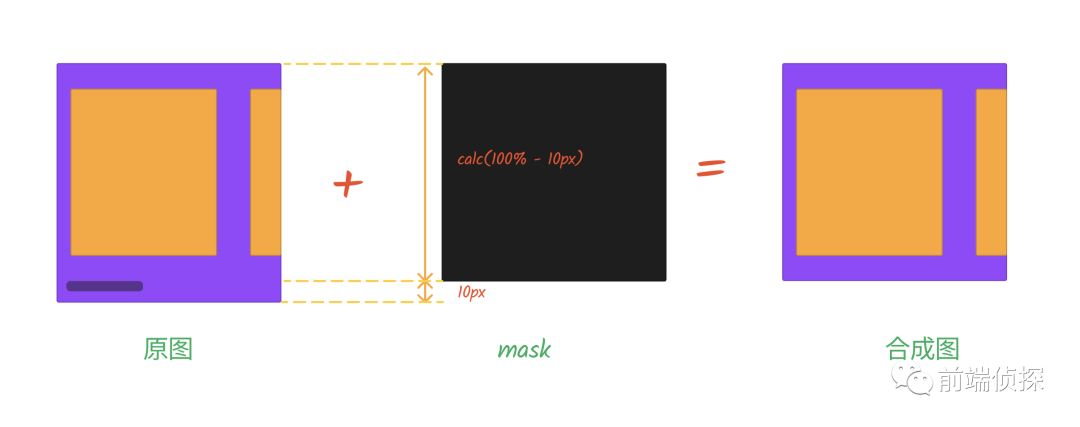
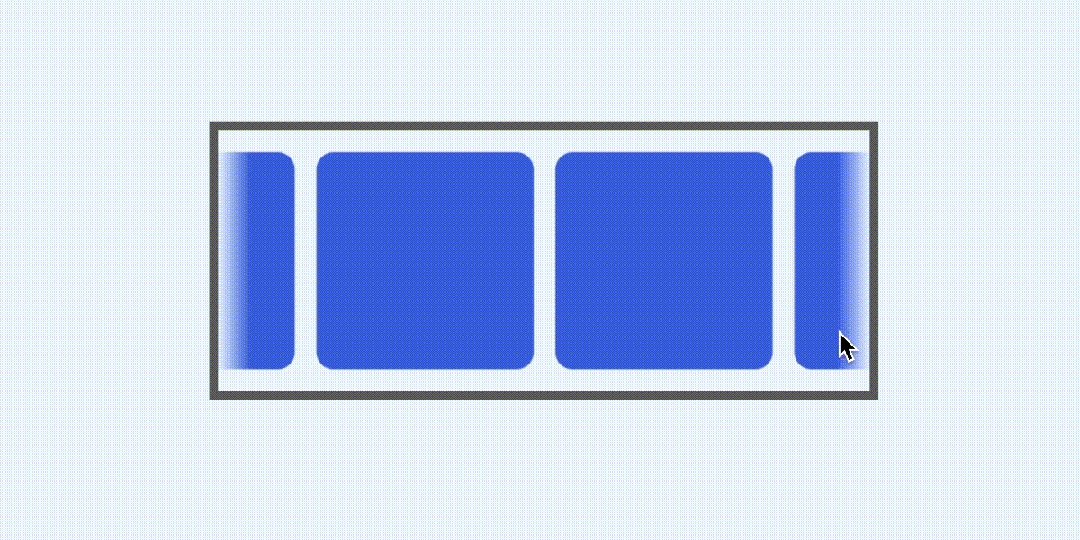
回到這里,我們只需要繪制一個(gè)不包含滾動(dòng)條部分的純色漸變就行了,可以直接繪制一個(gè)純色漸變,然后設(shè)置背景尺寸,如下:
.list{
-webkit-mask: linear-gradient(red, red) 0 0/100% calc(100% - 10px) no-repeat;
}原理示意如下:

也能很好的隱藏滾動(dòng)條。

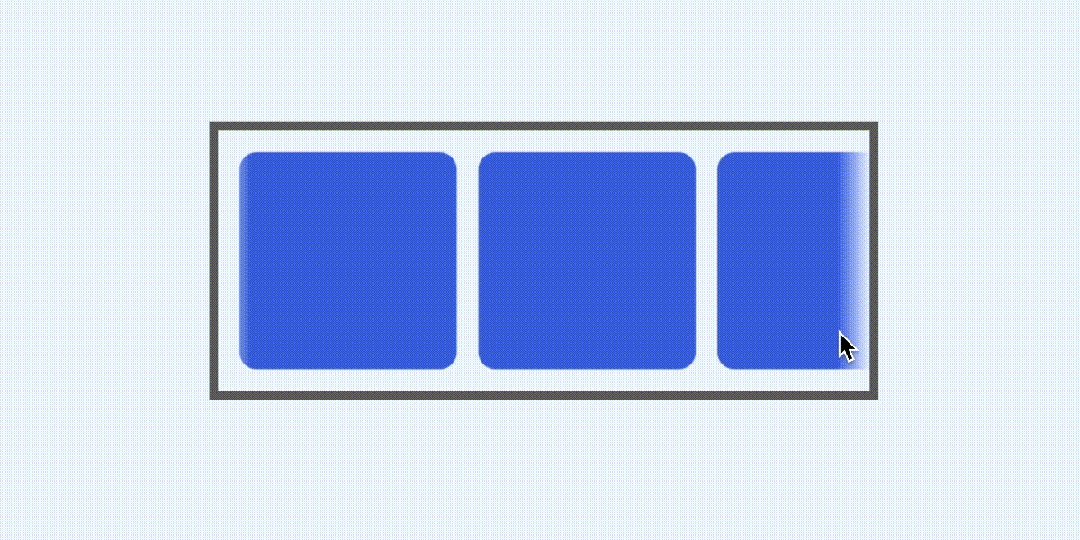
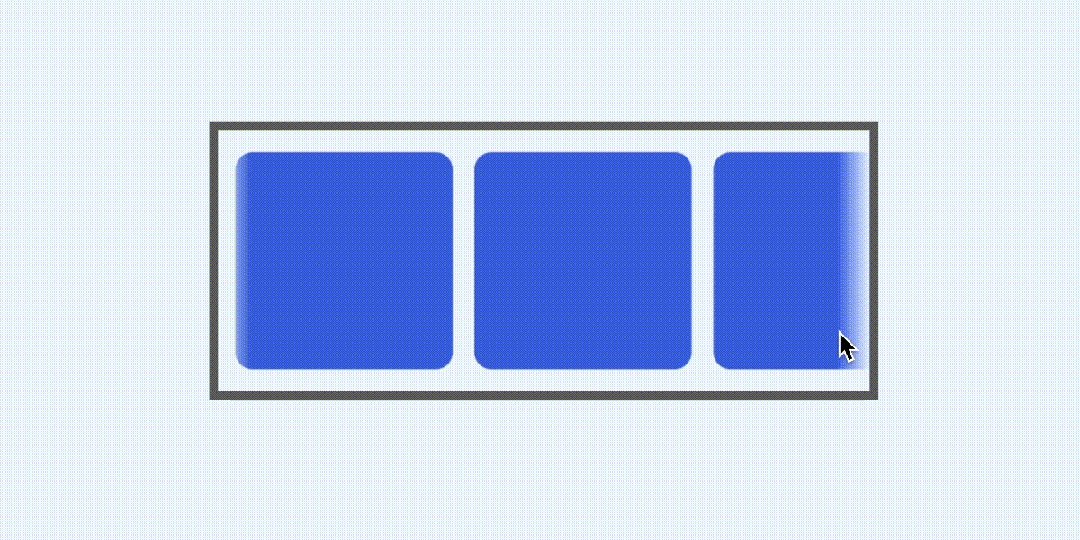
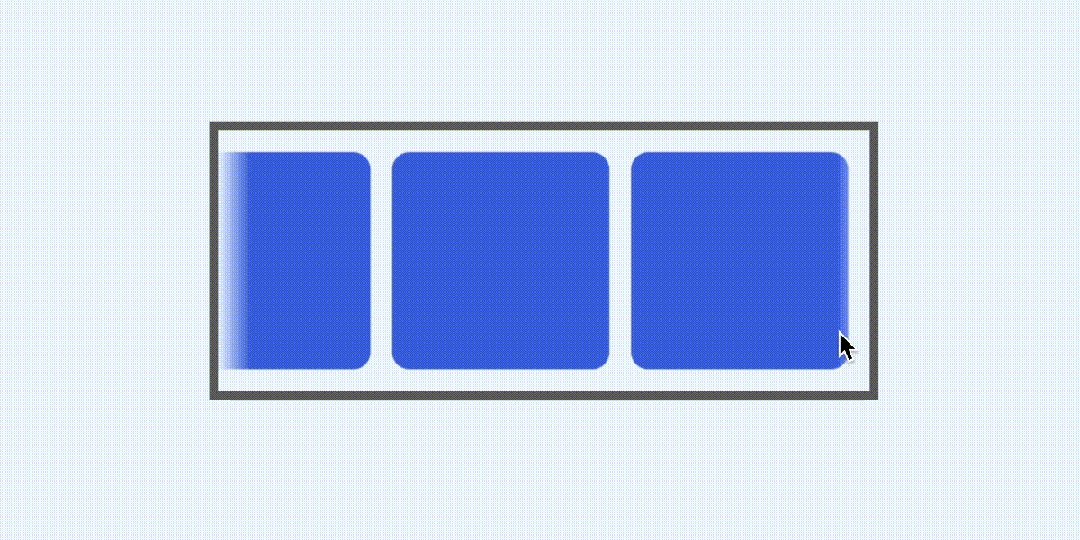
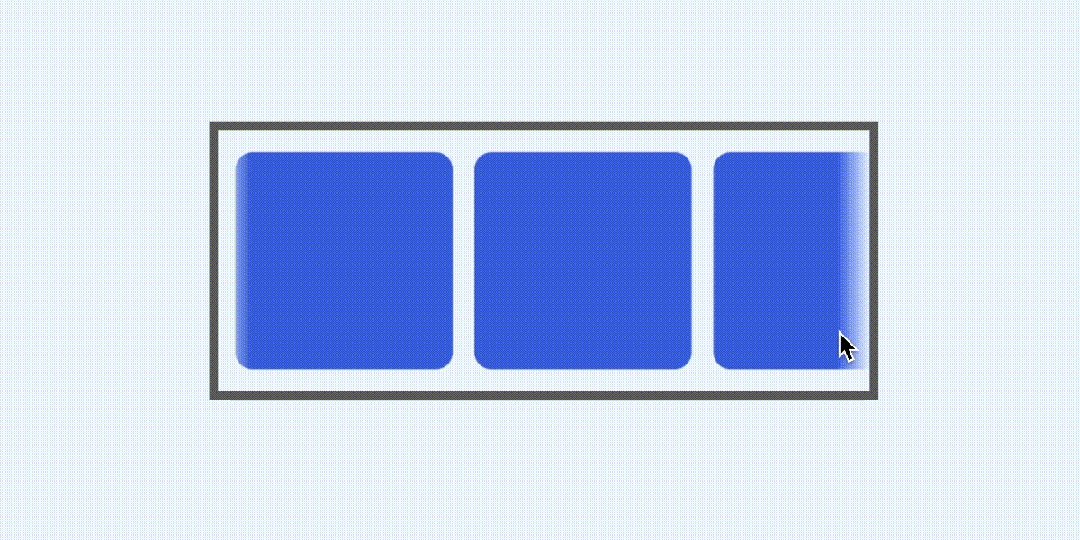
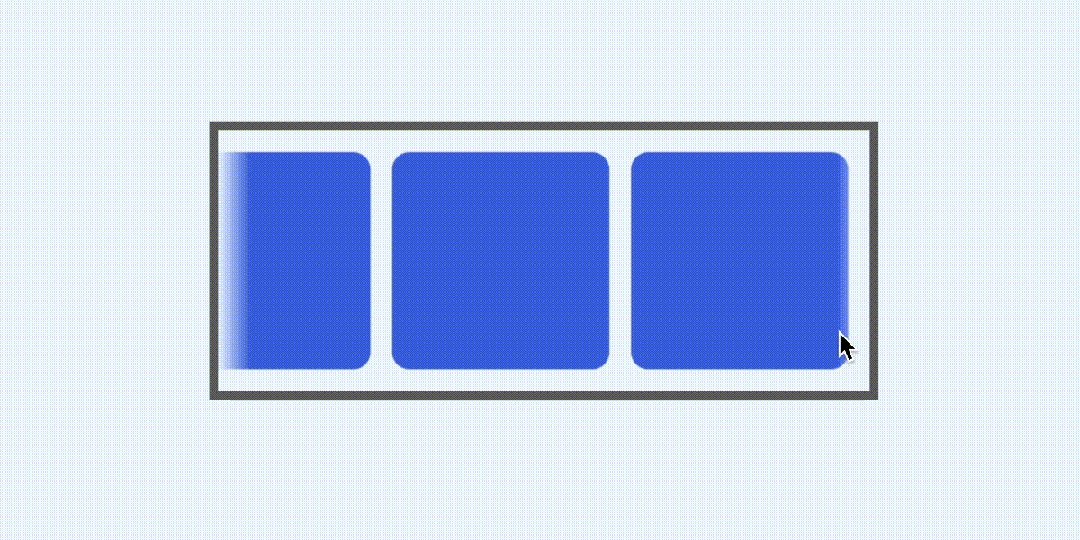
除此以外,mask 還可以很好的實(shí)現(xiàn)滾動(dòng)邊界漸隱的效果,只需要疊加一層從透明→純色→透明的漸變就行了。
.list{
-webkit-mask: linear-gradient(to right, transparent, red 15px calc(100% - 15px), transparent),
linear-gradient(red, red) 0 0/100% calc(100% - 10px) no-repeat;
-webkit-mask-composite: source-in;
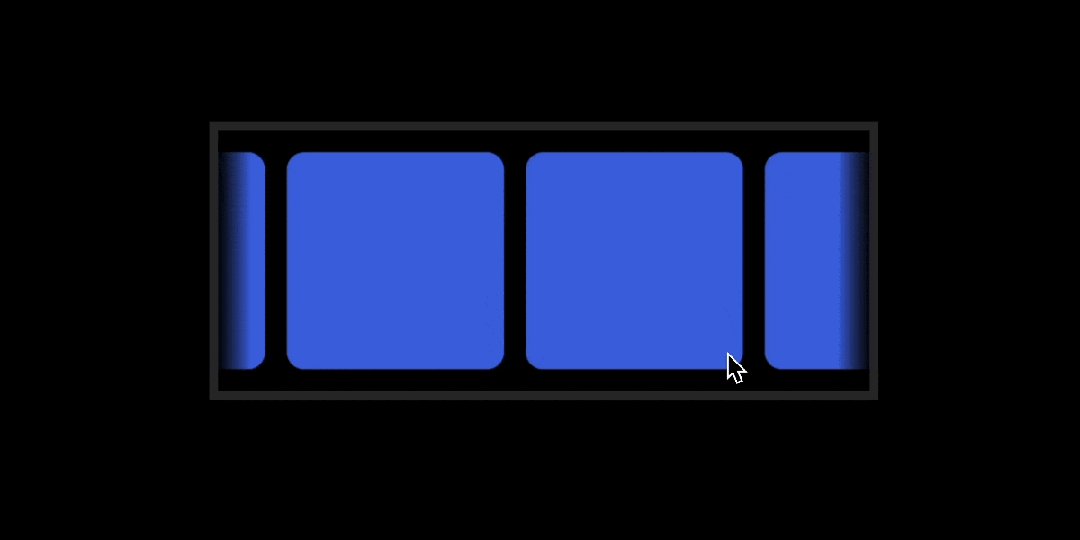
}就可以得到這樣的效果:

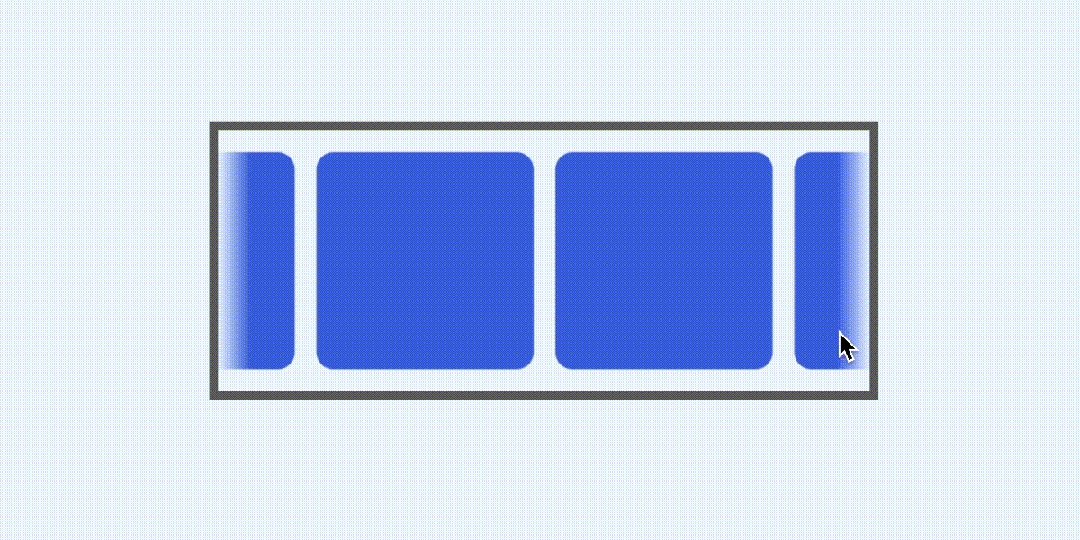
 由于是遮罩實(shí)現(xiàn),并不是簡(jiǎn)單的顏色覆蓋,所以換一種背景顏色也可以很好的融合。
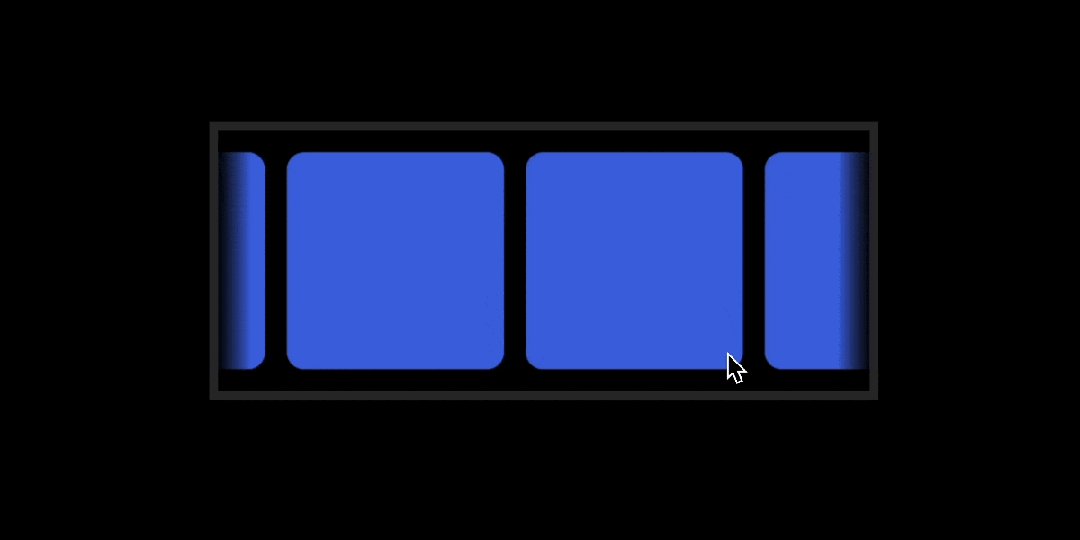
由于是遮罩實(shí)現(xiàn),并不是簡(jiǎn)單的顏色覆蓋,所以換一種背景顏色也可以很好的融合。

以上所有完整 demo 可以查看以下鏈接
- CSS scroll hidden (juejin.cn)[1]
- CSS scroll hidden (codepen.io)[2]
四、總結(jié)一下
以上共介紹了 3 種方式來(lái)隱藏滾動(dòng)條,各有千秋
- 「overflow」兼容性最好,也最直觀,符合大多數(shù)人思路,缺點(diǎn)是需要單獨(dú)嵌套一層父級(jí)。
- 「clip」實(shí)現(xiàn)最簡(jiǎn)潔,也比較好理解,在本案例中最為推薦。
- 「mask」思路和「clip」,實(shí)現(xiàn)起來(lái)稍微復(fù)雜一點(diǎn),還可以實(shí)現(xiàn)更為復(fù)雜的漸隱效果,能夠掌握更好。
當(dāng)然不僅僅只是本文的案例,很多場(chǎng)景都可以去嘗試用多種方式去實(shí)現(xiàn),更多的是發(fā)揮自己的想象,這樣的CSS不是更有趣嗎?
[1]CSS scroll hidden (juejin.cn): https://code.juejin.cn/pen/7276721196161302588。
[2]CSS scroll hidden (codepen.io): https://codepen.io/xboxyan/pen/GRPrzeO。































