使用 CSS Snap 優(yōu)化滾動,提升用戶體驗
你是否經(jīng)常希望有一個CSS特性可以輕松創(chuàng)建一個可滾動的容器? CSS scroll snap 可以做到這一點(diǎn)。在早期的前端開發(fā)中,我依靠 JS 插件來創(chuàng)建滑塊組件。有時,我們需要一種簡單的方法來快速將元素制作成可滾動的容器。現(xiàn)在,多虧了 CSSS scroll snap ,我們可以簡單做到這一點(diǎn)。
為什么要使用 CSS Scroll Snap
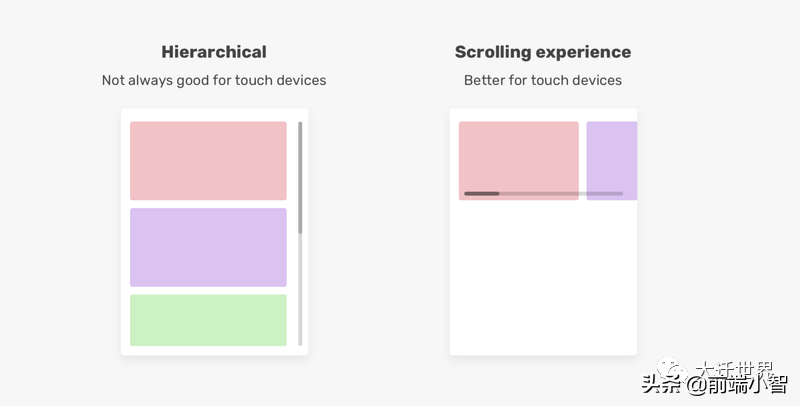
隨著移動設(shè)備和平板設(shè)備的興起,我們需要設(shè)計和構(gòu)建可以輕觸的組件。以圖庫組件為例。用戶可以輕松地向左或向右滑動以查看更多圖像,而不是分層結(jié)構(gòu)。

根據(jù)CSS規(guī)范,為開發(fā)者提供良好控制的滾動體驗是引入 CSS scroll snap的主要原因之一。它增強(qiáng)了用戶體驗,并使其更容易實現(xiàn)滾動體驗。
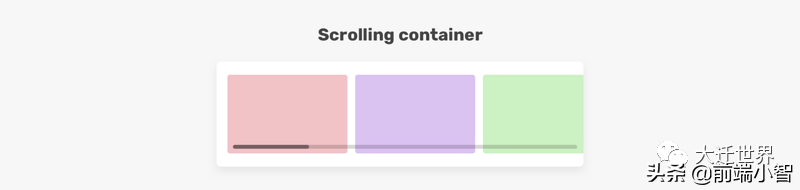
滾動容器的基礎(chǔ)知識
要創(chuàng)建一個滾動容器,以下是我們需要做的基本內(nèi)容
- 使用 overflow
- 一種將項目彼此相鄰顯示(內(nèi)聯(lián))的方法
舉個例子:
- <div class="section">
- <div class="section__item">Item 1</div>
- <div class="section__item">Item 2</div>
- <div class="section__item">Item 3</div>
- <div class="section__item">Item 4</div>
- <div class="section__item">Item 5</div>
- </div>
- .section {
- white-space: nowrap;
- overflow-x: auto;
- }
多年來,使用white-space: nowrap是一種流行的CSS解決方案,用于強(qiáng)制元素保持內(nèi)聯(lián)。不過,現(xiàn)在我們基本都使用 Flexbox :
- .section {
- display: flex;
- overflow-x: auto;
- }

這是創(chuàng)建滾動容器的基本方法。然而,這還不夠,這不是一個可用的滾動容器。
滾動容器有什么問題
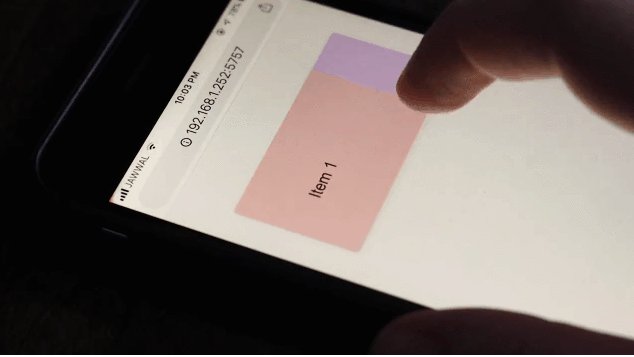
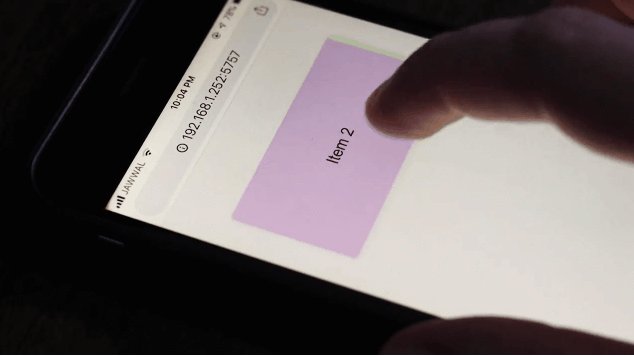
問題是,與滑動相比,它們并不能提供良好的體驗。在觸摸屏上滑動手勢的主要好處是,我們可以用一根手指水平或垂直滾動。

實際上需要將每個項目移動到它自己的位置。這并不是滑動,這是一種非常糟糕的體驗,通過使用CSS scroll snap,我們可以通過簡單地定義snap points來解決這個問題,它將使用戶更容易地水平或垂直滾動。
接著,我們來看看如何使用CSS scroll snap。
CSS Scroll Snap 簡介
要在容器上使用scroll snap,它的子項目應(yīng)該內(nèi)聯(lián)顯示,這可以用我上面解釋的方法之一來實現(xiàn)。我選擇CSS flexbox:
- <div class="section">
- <div class="section__item">Item 1</div>
- <div class="section__item">Item 2</div>
- <div class="section__item">Item 3</div>
- <div class="section__item">Item 4</div>
- <div class="section__item">Item 5</div>
- </div>
- .section {
- display: flex;
- overflow-x: auto;
- }
看了這個,我們需要添加另外兩個屬性來讓scroll snap工作。我們應(yīng)該在哪里添加它們?
首先,我們需要將scroll-snap-type添加到滾動容器中。在我們的示例中,是.section元素。然后,我們需要向子項(即.section__item)添加scrolln-snap-align。
- .section {
- display: flex;
- overflow-x: auto;
- scroll-snap-type: x mandatory;
- }
- .section__item {
- scroll-snap-align: start;
- }
這里你可能想知道x mandatory和start是干嘛用的。不用擔(dān)心,這是本文的核心,下面會對其進(jìn)行深入的講解。

這一刻,我對CSS scroll snap非常興奮,它使?jié)L動更加自然。現(xiàn)在,讓我們深入研究scroll snap 屬性。
Scroll Snap Type
根據(jù)CSS規(guī)范,**scroll-snap-type ** 屬性定義在滾動容器中的一個臨時點(diǎn)(snap point)如何被嚴(yán)格的執(zhí)行。
滾動容器的軸線
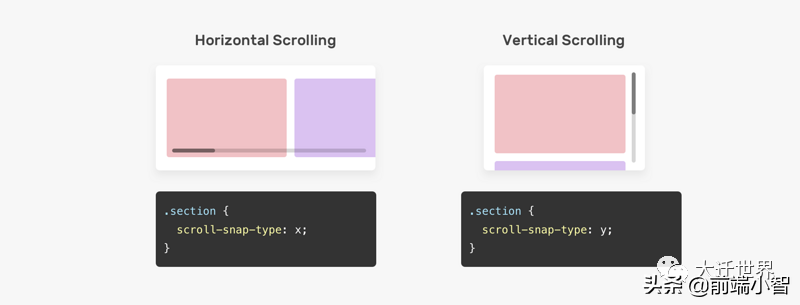
滾動容器的軸表示滾動方向,它可以是水平或垂直的,x值表示水平滾動,而y表示垂直滾動。
- /* 水平*/
- .section {
- display: flex;
- overflow-x: auto;
- scroll-snap-type: x;
- }
- /* 垂直*/
- .section {
- height: 250px;
- overflow-y: auto;
- scroll-snap-type: y;
- }

Scroll Snap 容器的嚴(yán)格性
我們不僅可以定義Scroll Snap的方向,還可以定義它的嚴(yán)格程度。這可以通過使用scroll-snap-type值的andatory | proximity來實現(xiàn)。
- mandatory:如果它當(dāng)前沒有被滾動,這個滾動容器的可視視圖將靜止在臨時點(diǎn)上。意思是當(dāng)滾動動作結(jié)束,如果可能,它會臨時在那個點(diǎn)上。如果內(nèi)容被添加、移動、刪除或者重置大小,滾動偏移將被調(diào)整為保持靜止在臨時點(diǎn)上。
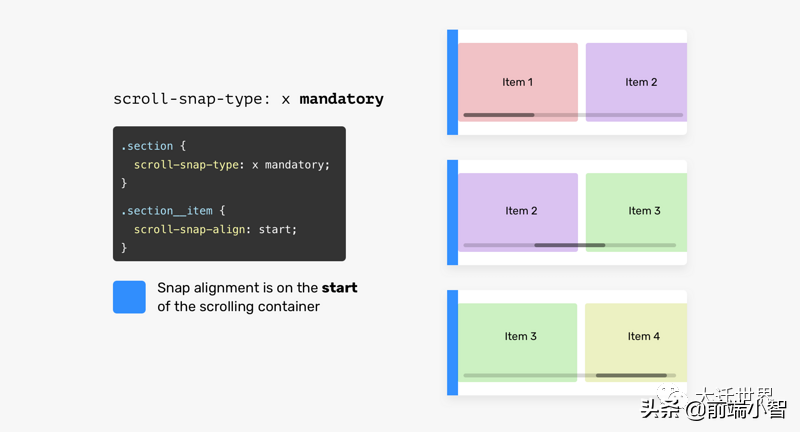
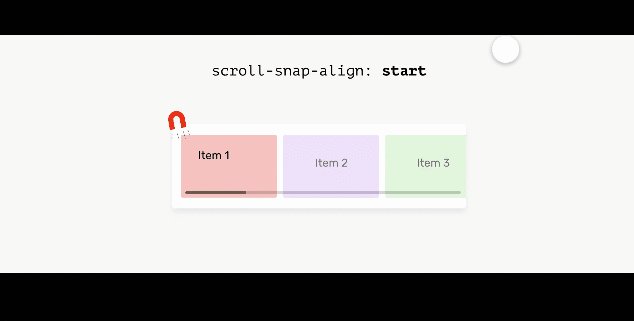
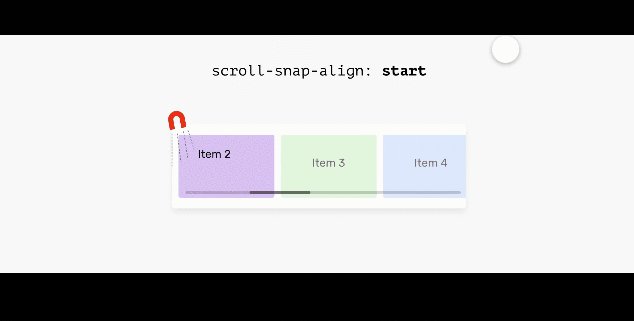
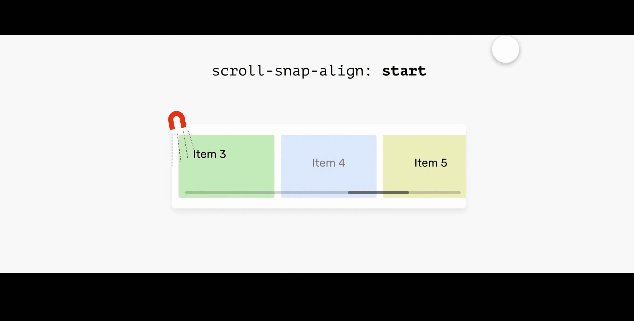
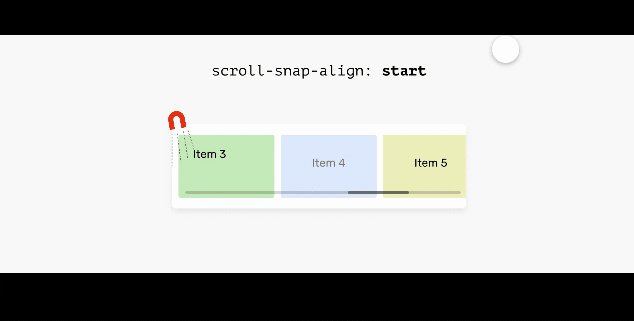
mandatory關(guān)鍵字意味著瀏覽器必須捕捉到每個滾動點(diǎn)。假設(shè)roll-snap-align屬性有一個start值。這意味著,滾動必須對齊到滾動容器的開始處。
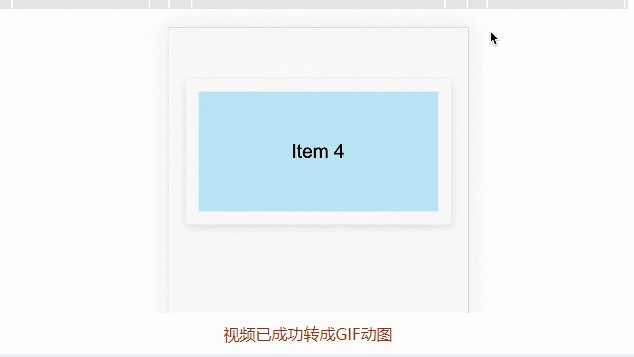
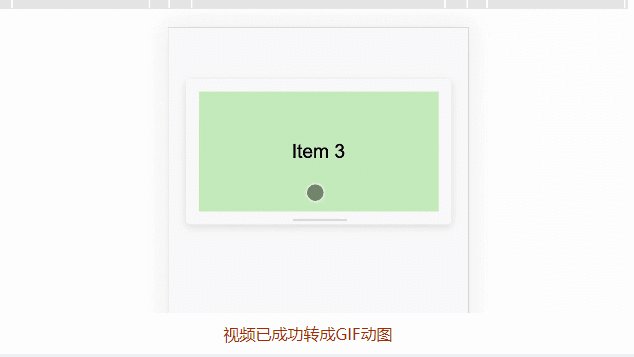
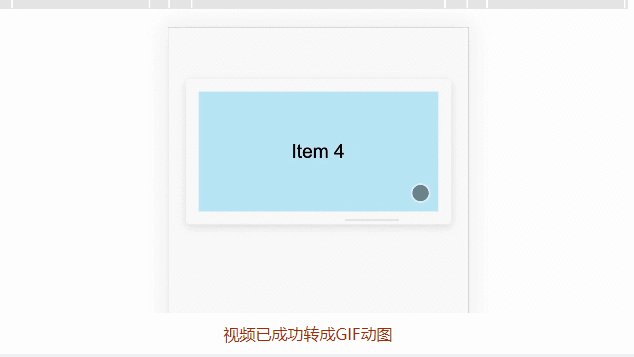
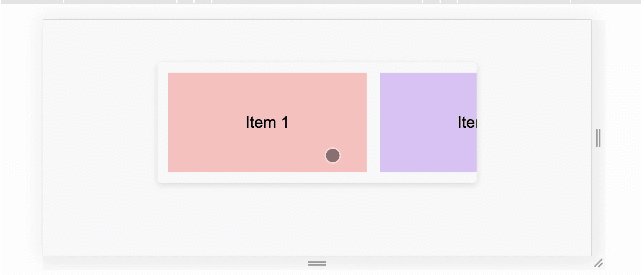
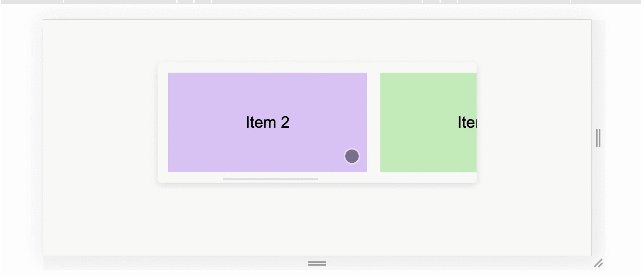
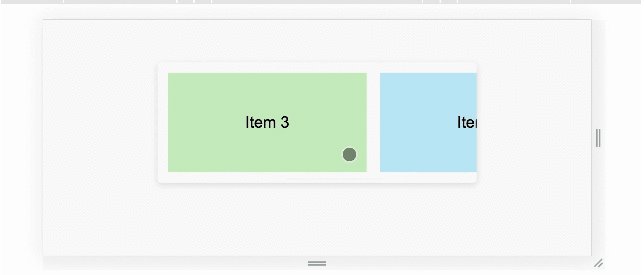
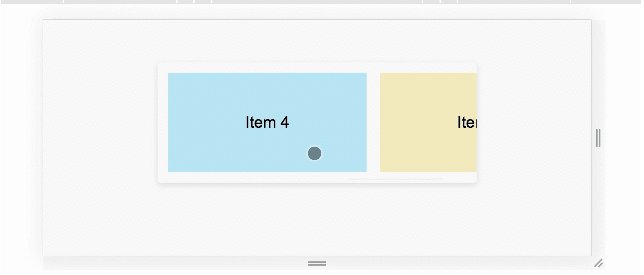
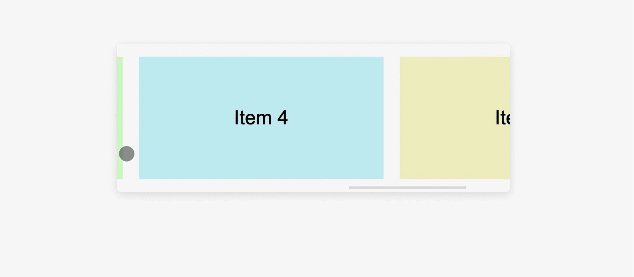
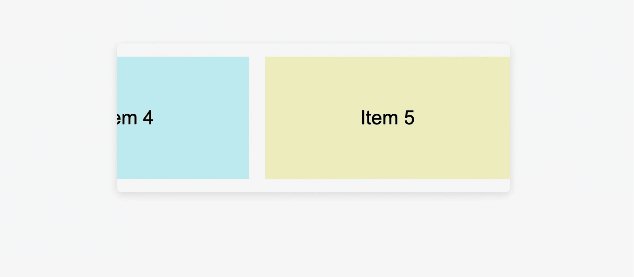
在下圖中,每次用戶向右滾動時,瀏覽器都會將項目捕捉到容器的開頭。

- .section {
- display: flex;
- overflow-x: auto;
- scroll-snap-type: x mandatory;
- }
- .section__item {
- scroll-snap-align: start;
- }

試著在下面的演示中向右滾動。如果你使用的是手機(jī)或平板電腦,可以向右移動滾動條或使用觸摸。應(yīng)該能感受到每個項目是如何從其容器的開始抓取的。
演示地址:https://codepen.io/shadeed/pen/RwGaXKB
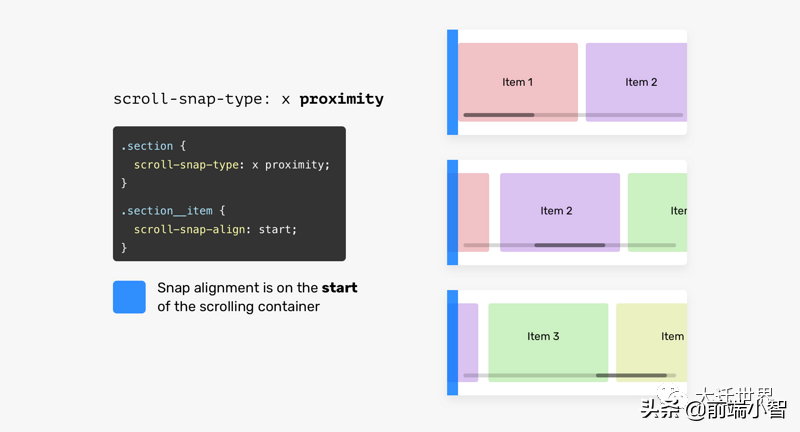
但是,如果該值是proximity,則瀏覽器將完成這項工作,它可能會吸附到定義的點(diǎn)(在我們的例子中start)。注意,proximity 是默認(rèn)值,但是為了清晰起見,我們這里還是聲明一下它。

- .section {
- display: flex;
- overflow-x: auto;
- /* proximity is the default value, I added it for clarity reasons */
- scroll-snap-type: x proximity;
- }

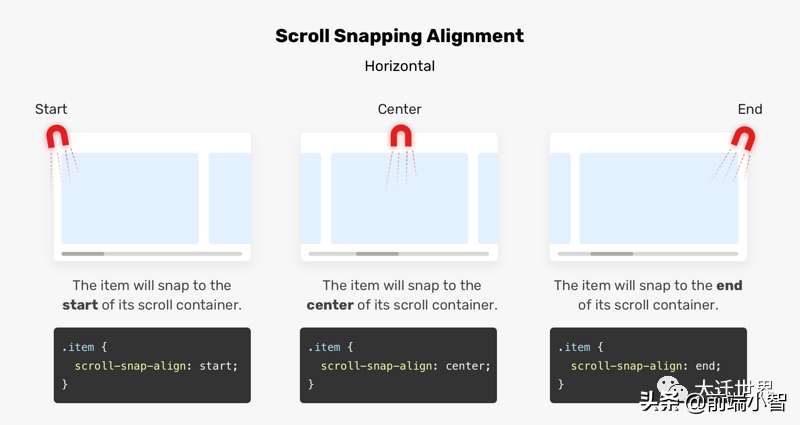
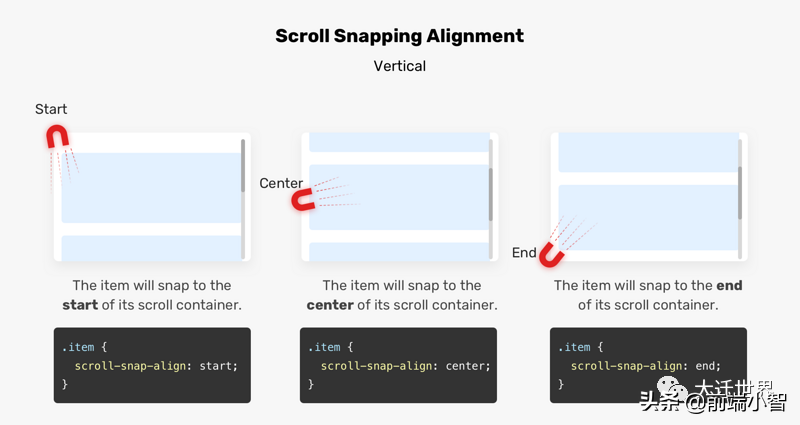
Scroll Snapping Alignment
滾動容器的子項目需要一個對齊點(diǎn),它們可以對齊到這個點(diǎn)。我們可以用start, center或end。
為了更容易理解,下面是它的工作原理。

假設(shè)我們在滾動容器上有一塊磁鐵,這將有助于我們控制捕捉點(diǎn)。如果scroll-snap-type是垂直的,則對齊對齊將是垂直的。參見下圖:

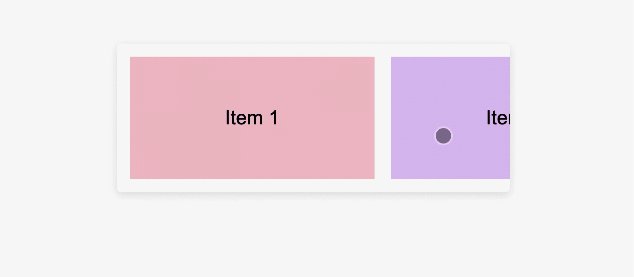
滾動容器的 start
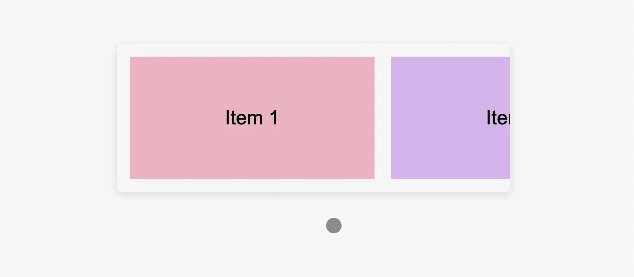
子項目將吸附到其水平滾動容器的開始處。

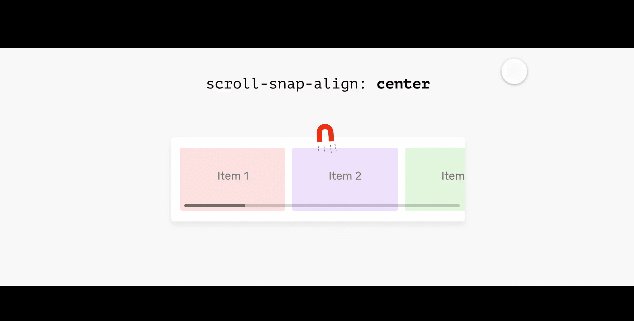
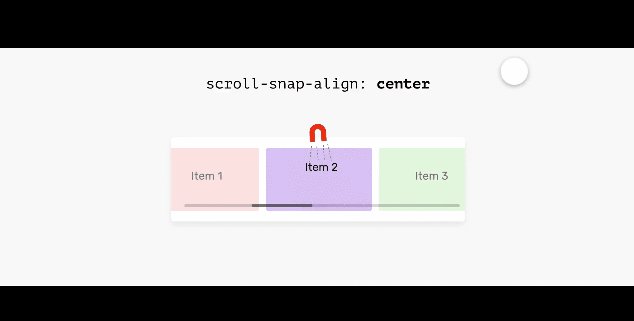
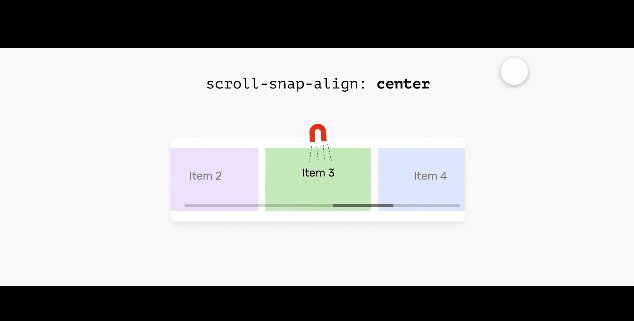
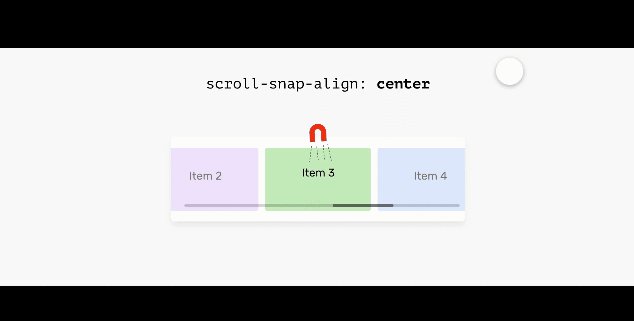
滾動容器的 center
子項目將吸附到其滾動容器的中心。

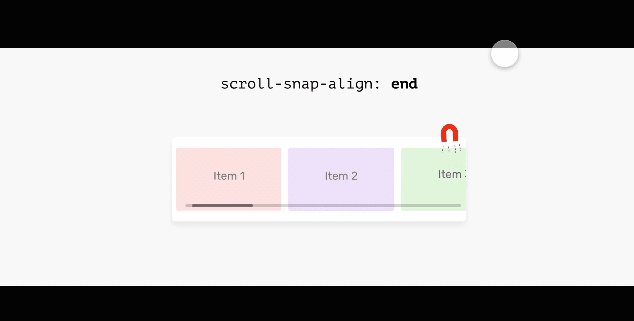
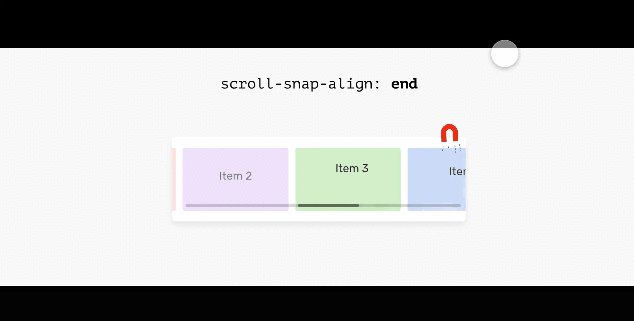
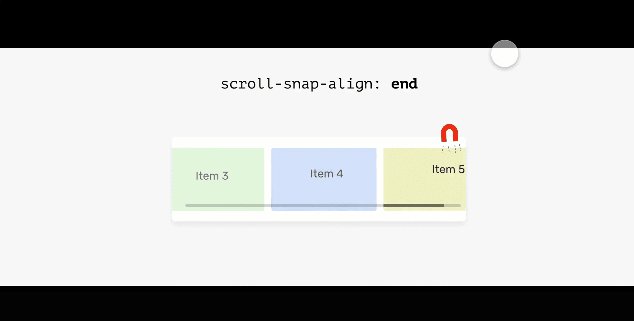
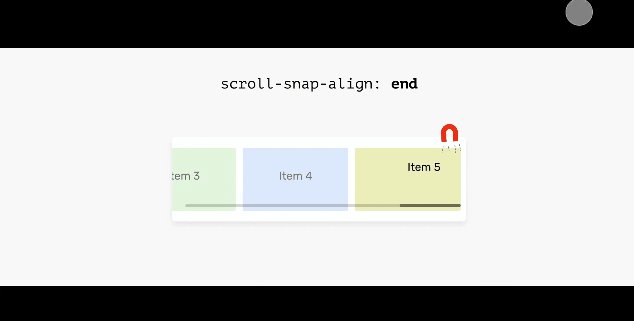
滾動容器的 end
子項將對齊到其滾動容器的末尾。

使用 Scroll-Snap-Stop
有時,我們可能需要一種方法來防止用戶在滾動時意外跳過一些重要的項。如果用戶滾動太快,就有可能跳過某些項。
- .section__item {
- scroll-snap-align: start;
- scroll-snap-stop: normal;
- }
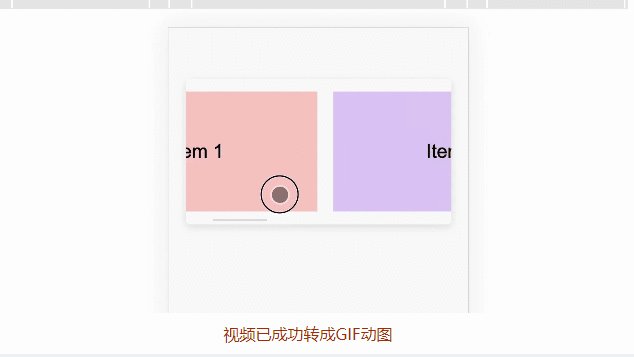
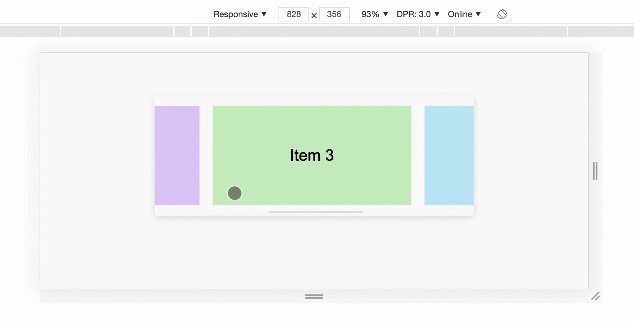
無法動太快可能會跳過三個或四個項目,如下所示:

scroll-snap-stop的默認(rèn)值是normal,要強(qiáng)制滾動捕捉到每個可能的點(diǎn),應(yīng)使用always。
- .section__item {
- scroll-snap-align: start;
- scroll-snap-stop: always;
- }
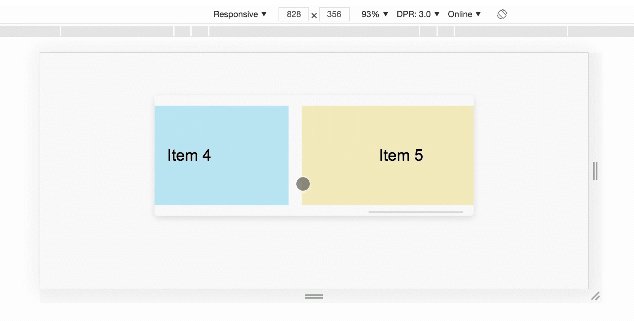
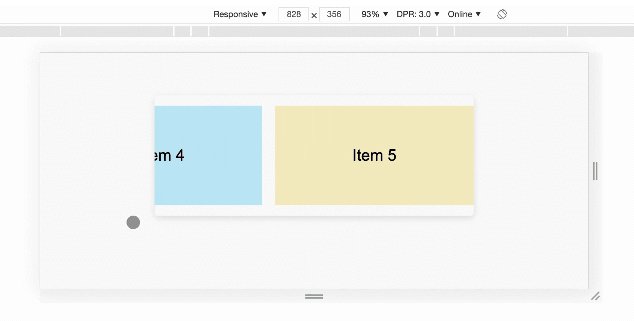
這樣,用戶可以一次滾動到一個捕捉點(diǎn),這種方式有助于避免跳過重要內(nèi)容。想象每個停止點(diǎn)都有一個停止標(biāo)志,參見下面的動畫:
演示地址:https://codepen.io/shadeed/pen/JjRbXza
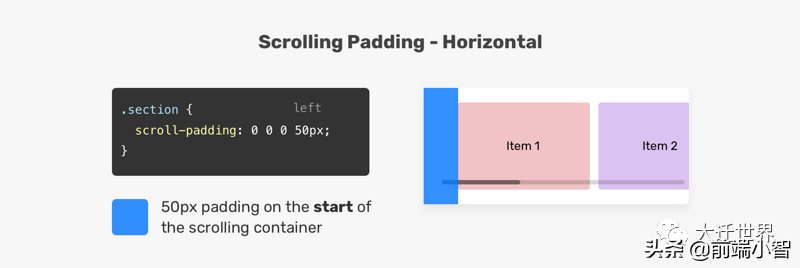
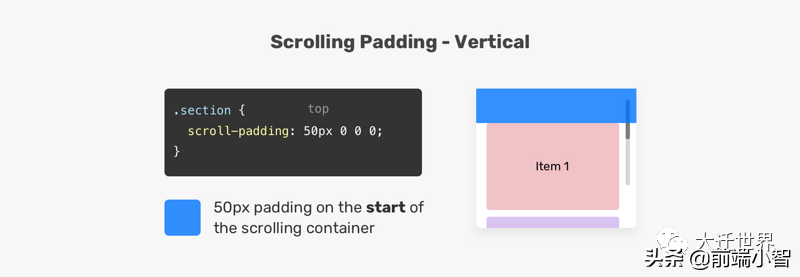
Scroll Snap Padding
scroll-padding設(shè)置所有側(cè)面的滾動邊距,類似于padding屬性的工作方式。在下圖中,滾動容器的左側(cè)有50px的內(nèi)邊距。結(jié)果,子元素將從左側(cè)邊緣捕捉到50px

直滾動也是如此。參見下面的示例:
- .section {
- overflow-y: auto;
- scroll-snap-type: y mandatory;
- scroll-padding: 50px 0 0 0;
- }

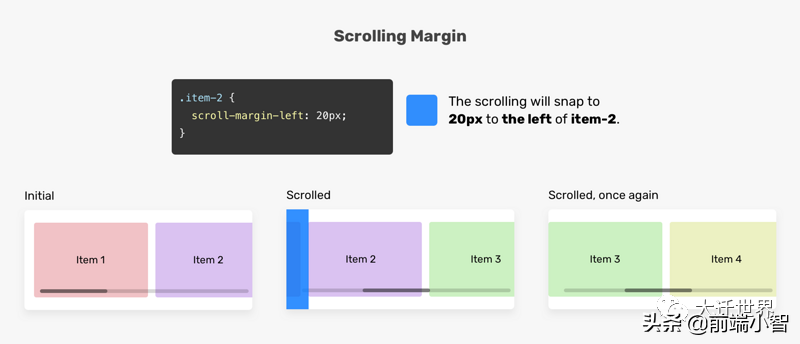
Scroll Snap Margin
scroll-margin設(shè)置滾動容器的子項之間的間距。在向元素添加邊距時,滾動將根據(jù)邊距對齊。參見下圖:

.item-2具有scroll-margin-left: 20px。結(jié)果,滾動容器將在該項目之前對齊到20px。請注意,當(dāng)用戶再次向右滾動時,.item-3會捕捉到滾動容器的開頭,這意味著僅具有邊距的元素將受到影響。
CSS Scroll Snap 用例
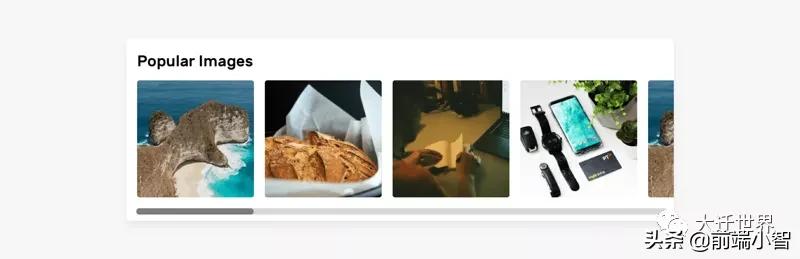
圖片列表
scroll snap 的一個很好的用例是圖像列表,使用 scroll snap 提供更好的滾動體驗。

- .images-list {
- display: flex;
- overflow-x: auto;
- scroll-snap-type: x;
- gap: 1rem;
- -webkit-overflow-scrolling: touch; /* Important for iOS devices */
- }
- .images-list img {
- scroll-snap-align: start;
- }
注意,我使用x作為scroll-snap-type的值。
事例地址:https://codepen.io/shadeed/pen/jOMrxYO
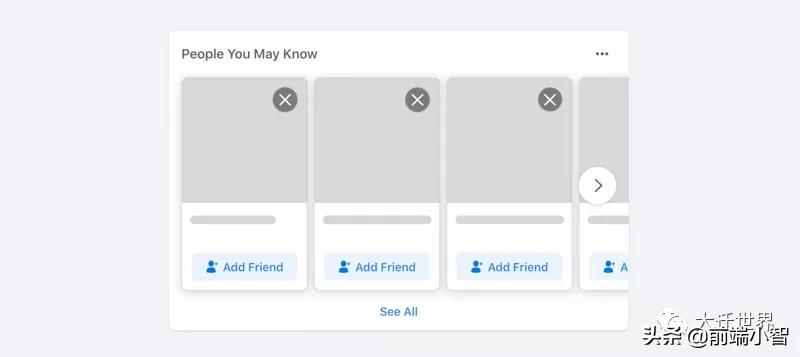
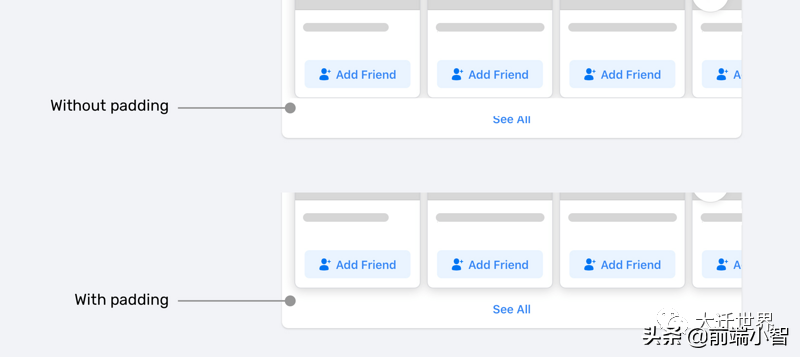
好友清單
滾動捕捉的另一個很好的用例是朋友列表。下面的示例摘自Facebook(一個真實的示例)。

- .list {
- display: flex;
- overflow-x: auto;
- scroll-snap-type: x mandatory;
- gap: 1rem;
- scroll-padding: 48px;
- padding-bottom: 32px;
- -webkit-overflow-scrolling: touch;
- }
- .list-item {
- scroll-snap-align: start;
- }
請注意,滾動容器的padding-bottom:32px。這樣做的目的是提供額外的空間,以便box-shadow可以按預(yù)期顯示。

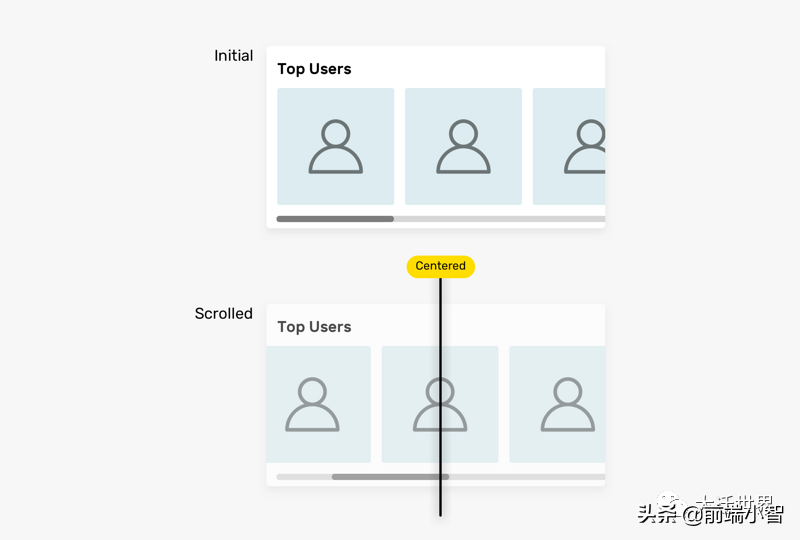
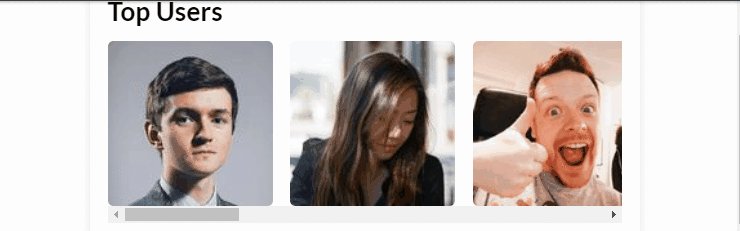
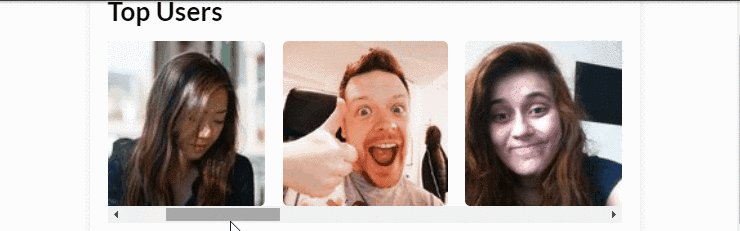
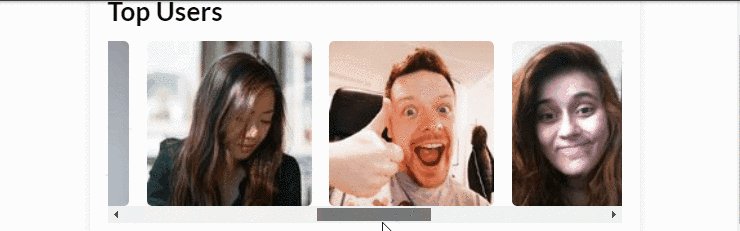
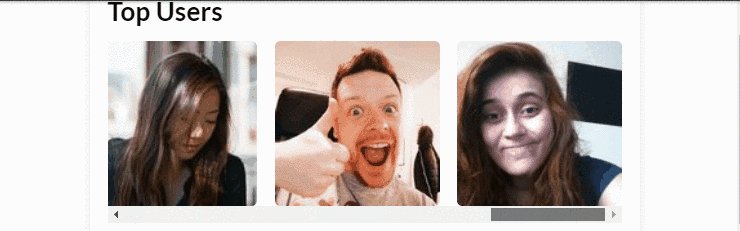
頭像列表
對于此用例,我感興趣的是將center作為scroll-snap-align的值。

- .list {
- display: flex;
- overflow-x: auto;
- scroll-snap-type: x mandatory;
- -webkit-overflow-scrolling: touch;
- }
- .list-item {
- scroll-snap-align: center;
- }
這在一個角色列表中是很有用的,角色在滾動容器的中間是很重要的

演示地址:https://codepen.io/shadeed/pen/KKgMJWa
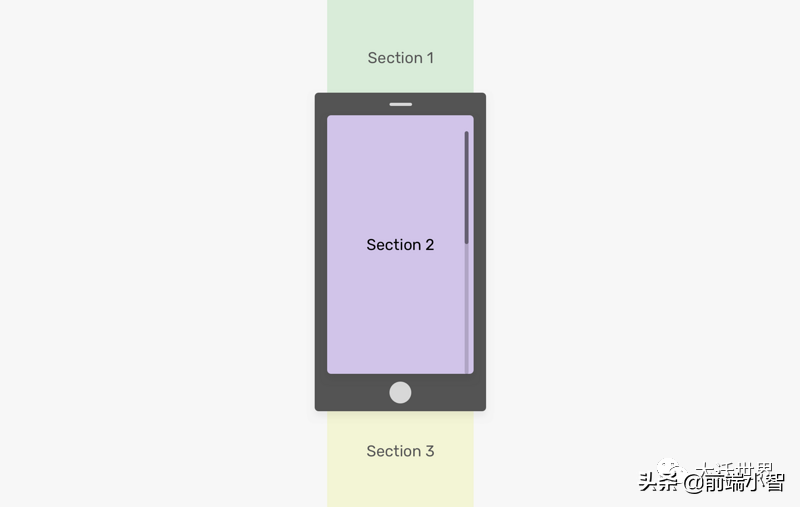
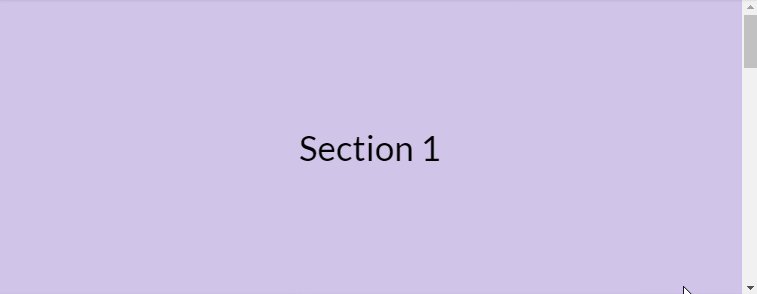
全屏展示
使用scroll snap也可以用于垂直滾動,全屏展示就是一個很好的例子。

- <main>
- <section class="section section-1"></section>
- <section class="section section-2"></section>
- <section class="section section-3"></section>
- <section class="section section-4"></section>
- <section class="section section-5"></section>
- </main>
- main {
- height: 100vh;
- overflow-y: auto;
- scroll-snap-type: y mandatory;
- -webkit-overflow-scrolling: touch;
- }
- .section {
- height: 100vh;
- scroll-snap-align: start;
- }

塊和內(nèi)聯(lián)
值得一提的是,對于scroll-snap-type,可以使用inline和block邏輯值。參見下面的示例
- main {
- scroll-snap-type: inline mandatory;
- }
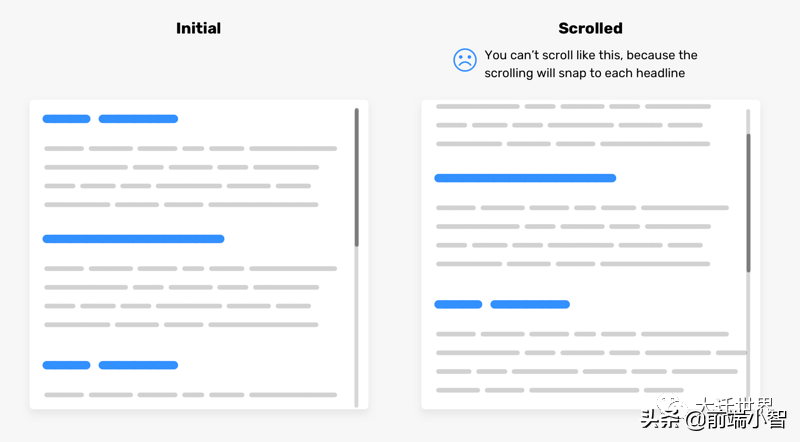
可讀性
使用 CSS scroll snap時,請確保可訪問性。這是滾動對齊的一種不好用法,它阻止用戶自由滾動內(nèi)容以讀取內(nèi)容。
- .wrapper {
- scroll-snap-type: y mandatory;
- }
- h2 {
- scroll-snap-align: start;
- }


請務(wù)必不要這樣做。
總結(jié)
這是我剛剛學(xué)到的一個新的CSS特性的長篇文章。我希望它對你有用。






























