一篇文章帶你了解CSS3 濾鏡(Filters)之一
CSS3濾鏡效果提供了一種將視覺效果應(yīng)用于圖像的簡(jiǎn)便方法。
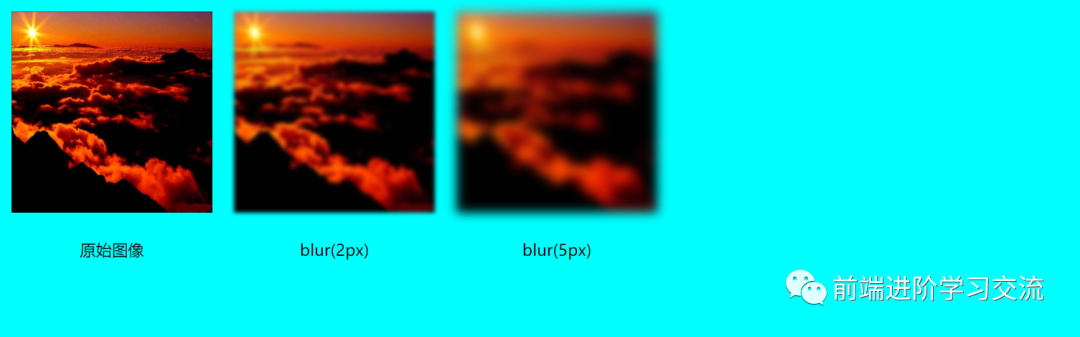
一、模糊效果
像高斯模糊效果這樣的Photoshop可以使用該blur()功能應(yīng)用于元素。此函數(shù)接受CSS長(zhǎng)度值作為定義模糊半徑的參數(shù)。較大的值將產(chǎn)生更多的模糊。如果未提供參數(shù),則使用值0。
例:
- img.blur {
- -webkit-filter: blur(2px); /* Chrome, Safari, Opera */
- filter: blur(2px);
- }
- img.extra-blur {
- -webkit-filter: blur(5px); /* Chrome, Safari, Opera */
- filter: blur(5px);
- }
- /* Some CSS to beautify this example */
- table td{
- padding: 10px;
- text-align: center;
- }
運(yùn)行結(jié)果:
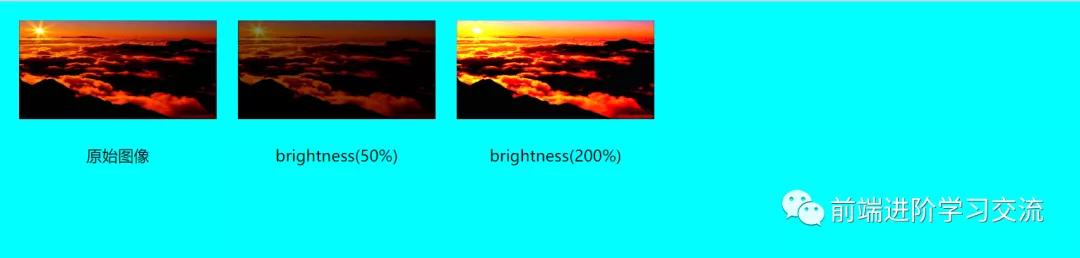
二、設(shè)置圖像亮度
brightness()功能可用于設(shè)置圖像的亮度。值為0%將創(chuàng)建全黑的圖像。而值100%或1使圖像不變。其他值是效果的線性乘數(shù)。
還可以將亮度設(shè)置為高于100%,這樣可以使圖像更亮。如果缺少數(shù)量參數(shù),則使用值1。不允許使用負(fù)值。
例:
- <style>
- img {
- width: 200px;
- height: 100px;
- }
- img.blur {
- -webkit-filter: blur(2px);
- /* Chrome, Safari, Opera */
- filter: blur(2px);
- }
- img.extra-blur {
- -webkit-filter: blur(5px);
- /* Chrome, Safari, Opera */
- filter: blur(5px);
- }
- /* Some CSS to beautify this example */
- table td {
- padding: 10px;
- text-align: center;
- }
- </style>
運(yùn)行結(jié)果:
注意:75%接受以百分號(hào)表示的值(例如)的過濾器函數(shù)也接受以十進(jìn)制表示的值(如0.75)。如果該值無效,該函數(shù)將返回none并且將不應(yīng)用任何濾鏡效果。
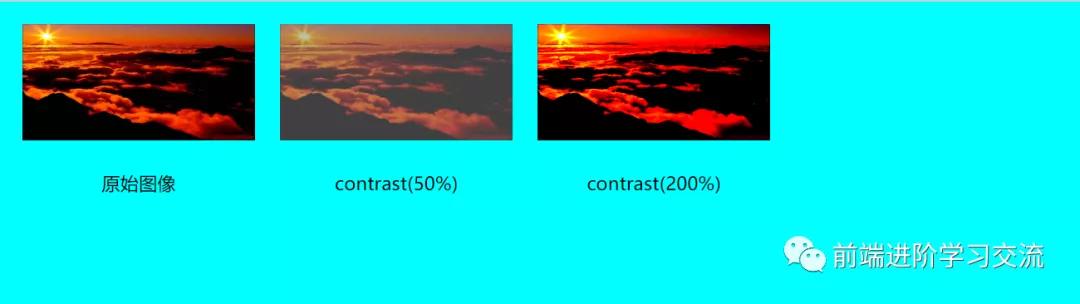
三、調(diào)整圖像對(duì)比度
contrast()功能用于調(diào)整圖像的對(duì)比度。的值0%將創(chuàng)建全黑的圖像。而值100%或1保持圖像不變。還允許超過100%的值,從而提供對(duì)比度較低的結(jié)果。如果數(shù)量參數(shù)缺失或省略,1則使用值。
例:
- <style>
- img {
- width: 200px;
- height: 100px;
- }
- img.bright {
- -webkit-filter: contrast(200%);
- /* Chrome, Safari, Opera */
- filter: contrast(200%);
- }
- img.dim {
- -webkit-filter: contrast(50%);
- /* Chrome, Safari, Opera */
- filter: contrast(50%);
- }
- /* Some CSS to beautify this example */
- table td {
- padding: 10px;
- text-align: center;
- }
- </style>
運(yùn)行結(jié)果:
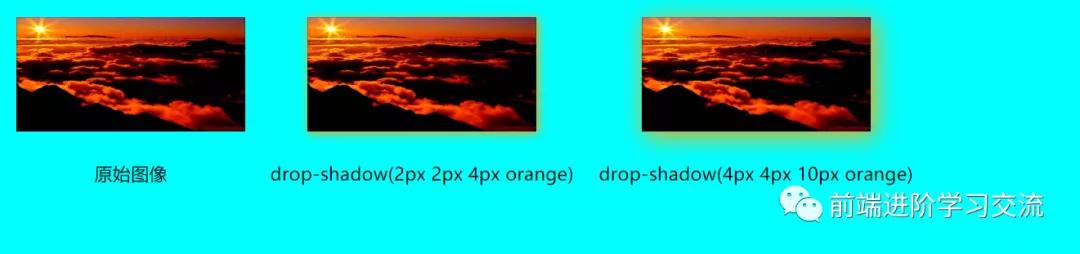
四、向圖像添加陰影
可以使用該drop-shadow()功能將陰影效果應(yīng)用于Photoshop等圖像。
此功能類似于該box-shadow屬性。
例:
- <style>
- img {
- width: 200px;
- height: 100px;
- }
- img.shadow {
- -webkit-filter: drop-shadow(2px 2px 4px orange);
- /* Chrome, Safari, Opera */
- filter: drop-shadow(2px 2px 4px orange);
- }
- img.shadow-large {
- -webkit-filter: drop-shadow(4px 4px 10px orange);
- /* Chrome, Safari, Opera */
- filter: drop-shadow(4px 4px 10px orange);
- }
- /* Some CSS to beautify this example */
- table td {
- padding: 10px;
- text-align: center;
- }
- </style>
運(yùn)行結(jié)果:
注意:drop-shadow()函數(shù)的第一個(gè)和第二個(gè)參數(shù)分別指定陰影的水平和垂直偏移,而第三個(gè)參數(shù)指定模糊半徑,最后一個(gè)參數(shù)指定陰影顏色,就像該box-shadow屬性一樣,但有一個(gè)例外,' inset'不允許使用關(guān)鍵字。
總結(jié)
本文基于CSS基礎(chǔ),通過案例,詳細(xì)的講解了CSS3濾鏡效果的模糊效果、設(shè)置圖像高度、調(diào)整圖像對(duì)比度、向圖像添加陰影等知識(shí)。這幾個(gè)方面通過運(yùn)行后效果圖的展示,讓讀者更直觀,更簡(jiǎn)單易動(dòng)。
代碼很簡(jiǎn)單,希望文章的內(nèi)容能夠幫助更好的學(xué)習(xí)。
本文轉(zhuǎn)載自微信公眾號(hào)「前端進(jìn)階學(xué)習(xí)交流」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請(qǐng)聯(lián)系前端進(jìn)階學(xué)習(xí)交流公眾號(hào)。