一篇文章帶你了解CSS clear both清除浮動
一、前言
CSS clear both清除產(chǎn)生浮動 ,使用了css float浮動會產(chǎn)生css浮動,這個時候就需要清理清除浮動,就用clear樣式屬性即可實現(xiàn)。
二、clear語法與結(jié)構
1. clear語法
- clear : none | left|right| both
2. clear參數(shù)值說明
3. clear解釋
該屬性的值指出了不允許有浮動對象的邊情況,對象左邊不允許有浮動、右邊不允許有浮動、不允許有浮動對象。
4. css結(jié)構
- div {
- clear: left
- }
- div {
- clear: right
- }
- div {
- clear: both
- }
三、div clear常用的情況
最常用是使用clear:both清除浮動。
比如一個大對象內(nèi)有2個小對象使用了css float樣式為了避免產(chǎn)生浮動,大對象背景或邊框不能正確顯示,這個時候就需要clear:both清除浮動。
四、案例
1. 案例說明
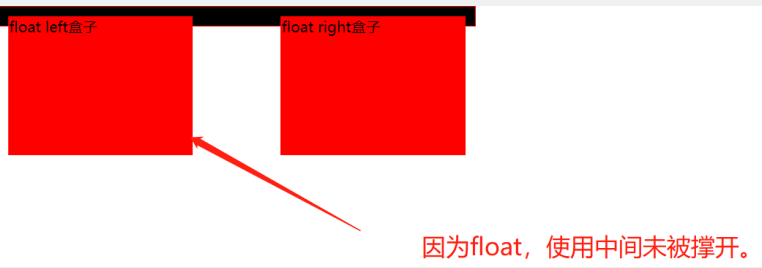
設置一個css寬度(css width)為500px; 盒子(div ),css邊框(css border)為紅色,css背景(css background)為黑色、css padding為10px盒子,里面包裹著2個小盒子,一個css 浮動靠右(float:right)、一個css float靠左(float:left),兩者邊框為白色,背景顏色為灰色,寬度為200px,css高度、css height為150px。
這樣來觀察案例效果,看浮動產(chǎn)生并使用clear清除浮動。
css代碼:
- .div css5 {
- width: 500px;
- background: #000;
- border: 1px solid #F00;
- padding: 10px
- }
- .div css5_left,
- .div css5_right {
- border: 1px solid #FFF;
- background: #999;
- width: 200px;
- height: 150px
- }
- /* css注釋:這里為了截圖分別,對css代碼換行 */
- .div css5_left {
- float: left
- }
- /* css注釋:設置浮動靠左 */
- .div css5_right {
- float: right
- }
- /* css注釋:設置浮動靠右 */
html代碼片:
- <div class="div css5">
- <div class="div css5_left">float left盒子</div >
- <div class="div css5_right">float right盒子</div >
- </div>
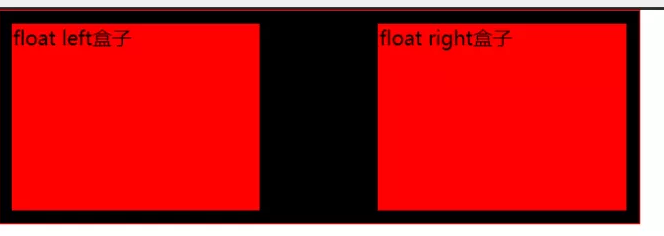
案例效果截圖

2. 清除浮動方法
在css代碼中加入CSS代碼:
- .clear{ clear:both}
Html代碼中“.div css5”盒子*結(jié)束標簽前加入代碼:
- <div class="clear"></div>

五、總結(jié)
本文基于Html基礎,介紹了在實際開發(fā)中,可以使用clear可以清除float產(chǎn)生的浮動。在使用clear樣式對象加入位置,只需要在此對象div標簽結(jié)束前,加入即可清除內(nèi)部小盒子產(chǎn)生浮動。而一般常用clear:both來清除浮動。采用代碼加截圖的方式,希望能夠更好的幫助你學習。































