前端必須要懂的瀏覽器緩存機制
1. 什么是瀏覽器緩存?
瀏覽器通常會將常用資源緩存在你的個人電腦的磁盤和內存中。如Chrome瀏覽器的緩存存放位置就在: \Users\Your_Account\AppData\Local\Google\Chrome\User Data\Default 中的 Cache文件夾和 Media Cache 文件夾中。
2. 什么是靜態資源服務器?
在一般的網站中,靜態資源使用頻率高,流量占用大。對于訪問量稍大的網站,都會把靜態資源放置到 CDN 服務器,不占用業務服務器的網絡帶寬,而達到更好的用戶體驗。
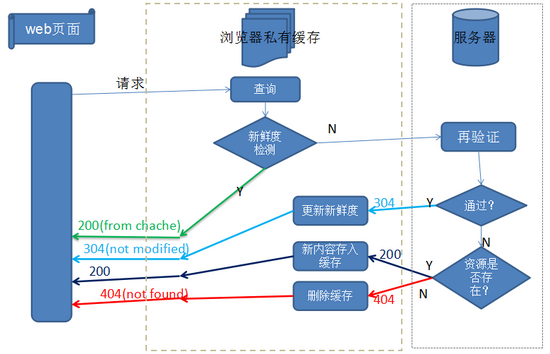
3. 瀏覽器請求靜態資源的流程

對于前端開發者來說,我們主要跟瀏覽器中的緩存打交道,上圖流程是簡化版的;事實上在實際應用中通常采用靜態資源服務器(CDN)。
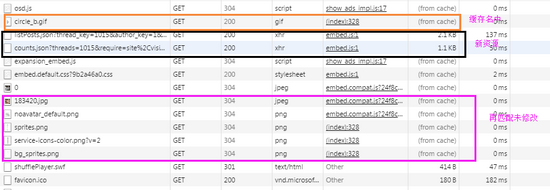
4. 瀏覽器端緩存的分類
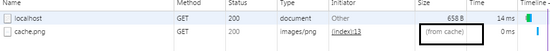
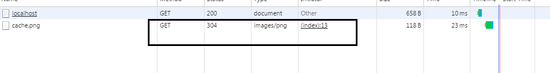
下面這張圖展示了某一網站,對不同資源的請求結果,其中可以看到有的資源直接從緩存中讀取,有的資源跟服務器進行了再驗證,有的資源重新從服務器端獲取。

- 200 from cache
- 304 not modified
注意,我們討論的所有關于緩存資源的問題,都僅僅針對 GET 請求。而對于 POST , DELETE , PUT 這類行為性操作通常不做任何緩存。
5. Cache-Control和Expires
- Cache-Control是HTTP1.1中新增的響應頭
- Expires是HTTP1.0中的響應頭
- Cache-Control使用的是相對時間
- Expires指定的是具體的過期日期而不是秒數。因為很多服務器跟客戶端存在時鐘不一致的情況,所以***還是使用Cache-Control.
- Cache-Control和Expires同時使用的話,Cache-Control會覆蓋Expires
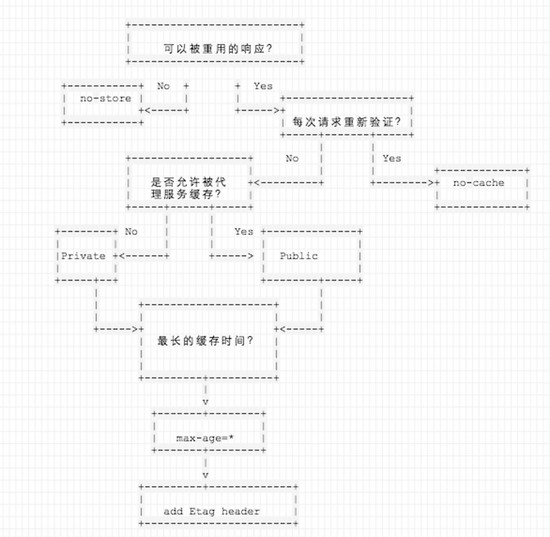
6. Cache-Control都可以設置哪些屬性
- max-age(單位為s)
指定設置緩存***的有效時間,定義的是時間長短。當瀏覽器向服務器發送請求后,在max-age這段時間里瀏覽器就不會再向服務器發送請求了。
- public
指定響應可以在代理緩存中被緩存,于是可以被多用戶共享。如果沒有明確指定private,則默認為public。
- private
響應只能在私有緩存中被緩存,不能放在代理緩存上。對一些用戶信息敏感的資源,通常需要設置為private。
- no-cache
表示必須先與服務器確認資源是否被更改過(依靠If-None-Match和Etag),然后再決定是否使用本地緩存。
- no-store
絕對禁止緩存任何資源,也就是說每次用戶請求資源時,都會向服務器發送一個請求,每次都會下載完整的資源。通常用于機密性資源。
關于Cache-Control的使用,見下面這張圖

7.新鮮度限值
HTTP通過緩存將服務器資源的副本保留一段時間,這段時間稱為新鮮度限值。這在一段時間內請求相同資源不會再通過服務器。HTTP協議中Cache-Control 和 Expires可以用來設置新鮮度的限值,前者是HTTP1.1中新增的響應頭,后者是HTTP1.0中的響應頭。二者所做的事時都是相同的,但由于Cache-Control使用的是相對時間,而Expires可能存在客戶端與服務器端時間不一樣的問題,所以我們更傾向于選擇Cache-Control。
html代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<title>Web Cache</title>
<link rel="shortcut icon" href="./shortcut.png">
<script>
</script>
</head>
<body class="claro">
<img src="./cache.png">
</body>
</html>
node服務端代碼
var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
if (req.url === '/' || req.url === '' || req.url === '/index.html') {
fs.readFile('./index.html', function(err, file) {
console.log(req.url)
//對主文檔設置緩存,無效果
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'text/html');
res.writeHead('200', "OK");
res.end(file);
});
}
if (req.url === '/cache.png') {
fs.readFile('./cache.png', function(err, file) {
res.setHeader('Cache-Control', "max-age=" + 5);//緩存五秒
res.setHeader('Content-Type', 'images/png');
res.writeHead('200', "Not Modified");
res.end(file);
});
}
}).listen(8888);
當在5秒內第二次訪問頁面時,瀏覽器會直接從緩存中取得資源

8.服務器再驗證
瀏覽器或代理緩存中緩存的資源過期了,并不意味著它和原始服務器上的資源有實際的差異,僅僅意味著到了要進行核對的時間了。這種情況被稱為服務器再驗證。
- 如果資源發生變化,則需要取得新的資源,并在緩存中替換舊資源。
- 如果資源沒有發生變化,緩存只需要獲取新的響應頭,和一個新的過期時間,對緩存中的資源過期時間進行更新即可。
HTTP1.1推薦使用的驗證方式是If-None-Match/Etag,在HTTP1.0中則使用If-Modified-Since/Last-Modified。
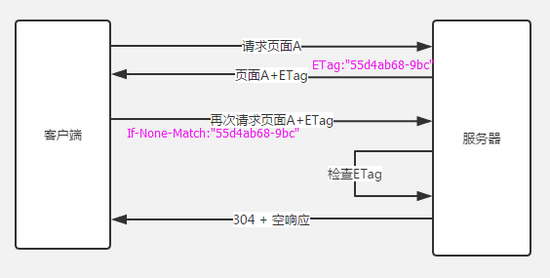
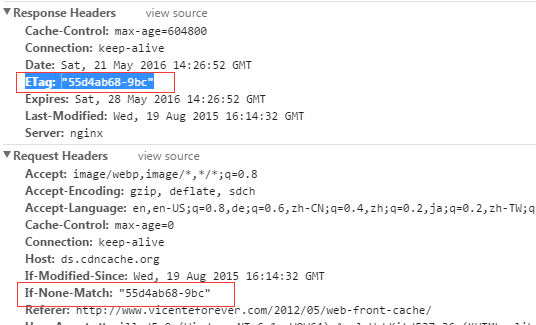
9.Etag與If-None-Match
Etag是指根據實體內容生成一段hash字符串,標識資源的狀態,由服務端產生。瀏覽器會將這串字符串傳回服務器,驗證資源是否已經修改,如果沒有修改,過程如下:


代碼示例
var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
if (req.url === '/' || req.url === '' || req.url === '/index.html') {
fs.readFile('./index.html', function(err, file) {
console.log(req.url)
//對主文檔設置緩存,無效果
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'text/html');
res.writeHead('200', "OK");
res.end(file);
});
}
if (req.url === '/shortcut.png') {
fs.readFile('./shortcut.png', function(err, file) {
console.log(req.url)
res.setHeader('Content-Type', 'images/png');
res.writeHead('200', "OK");
res.end(file);
})
}
if (req.url === '/cache.png') {
fs.readFile('./cache.png', function(err, file) {
console.log(req.headers);
console.log(req.url)
if (!req.headers['if-none-match']) {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
} else {
if (req.headers['if-none-match'] === 'ffff') {
res.writeHead('304', "Not Modified");
res.end();
} else {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
}
}
});
}
}).listen(8888)

10.如何計算Etag值
- ETag值通常由服務器端計算,并在響應客戶端請求時將它返回給客戶端
- 可以通過時間戳就可以最簡單的得到ETag頭信息;但不建議這么做,這么做和Last-Modified頭信息就沒什么兩樣了
- ETag值可以是唯一標識資源的任何東西,如持久化存儲中的某個資源關聯的版本、一個或者多個文件屬性,實體頭信息和校驗值、(CheckSum),也可以計算實體信息的散列值。
- 有時候,為了計算一個ETag值可能有比較大的代價,此時可以采用生成唯一值等方式(如常見的GUID)。
- Apache默認通過FileEtag中FileEtag INode Mtime Size的配置自動生成ETag(當然也可以通過用戶自定義的方式)。
- 由于Etag由服務器構造,所以在集群環境中一定要保證Etag的唯一性
11. If-Modified-Since與Last-Modified
這兩個是HTTP1.0中用來驗證資源是否過期的請求/響應頭,這兩個頭部都是日期,驗證過程與Etag類似,這里不詳細介紹。使用這兩個頭部來驗證資源是否更新時,存在以下問題:
- 有些文檔資源周期性的被重寫,但實際內容沒有改變。此時文件元數據中會顯示文件最近的修改日期與If-Modified-Since不相同,導致不必要的響應。
- 有些文檔資源被修改了,但修改內容并不重要,不需要所有的緩存都更新(比如代碼注釋)
12. 總結
- 瀏覽器端緩存分為200 from cache和304 not modified
- HTTP協議中Cache-Control 和 Expires可以用來設置新鮮度的限值,前者是HTTP1.1中新增的響應頭,后者是HTTP1.0中的響應頭。
- max-age(單位為s)而Expires指定的是具體的過期日期而不是秒數
- Cache-Control和Expires同時使用的話,Cache-Control會覆蓋Expires
- 客戶端不用關心ETag值如何產生,只要服務在資源狀態發生變更的情況下將ETag值發送給它就行
- Apache默認通過FileEtag中FileEtag INode Mtime Size的配置自動生成ETag(當然也可以通過用戶自定義的方式)。
- ETag常與If-None-Match或者If-Match一起,由客戶端通過HTTP頭信息(包括ETag值)發送給服務端處理。
- Last-Modified常與If-Modified-Since一起由客戶端將Last-Modified值包括在HTTP頭信息中發給服務端進行處理。
- 有些文檔資源周期性的被重寫,但實際內容沒有改變。此時文件元數據中會顯示文件最近的修改日期與If-Modified-Since不相同,導致不必要的響應。
13 demo
demo