瀏覽器緩存原理總結(jié)
一、瀏覽器緩存基本認(rèn)識(shí)
分為強(qiáng)緩存和協(xié)商緩存
- 瀏覽器在加載資源時(shí),先根據(jù)這個(gè)資源的一些http header判斷它是否***強(qiáng)緩存,強(qiáng)緩存如果***,瀏覽器直接從自己的緩存中讀取資源,不會(huì)發(fā)請(qǐng)求到服務(wù)器。比如某個(gè)css文件,如果瀏覽器在加載它所在的網(wǎng)頁(yè)時(shí),這個(gè)css文件的緩存配置***了強(qiáng)緩存,瀏覽器就直接從緩存中加載這個(gè)css,連請(qǐng)求都不會(huì)發(fā)送到網(wǎng)頁(yè)所在服務(wù)器
- 當(dāng)強(qiáng)緩存沒(méi)有***的時(shí)候,瀏覽器一定會(huì)發(fā)送一個(gè)請(qǐng)求到服務(wù)器,通過(guò)服務(wù)器端依據(jù)資源的另外一些http header驗(yàn)證這個(gè)資源是否***協(xié)商緩存,如果協(xié)商緩存***,服務(wù)器會(huì)將這個(gè)請(qǐng)求返回,但是不會(huì)返回這個(gè)資源的數(shù)據(jù),而是告訴客戶端可以直接從緩存中加載這個(gè)資源,于是瀏覽器就又會(huì)從自己的緩存中去加載這個(gè)資源
- 強(qiáng)緩存與協(xié)商緩存的共同點(diǎn)是:如果***,都是從客戶端緩存中加載資源,而不是從服務(wù)器加載資源數(shù)據(jù);區(qū)別是:強(qiáng)緩存不發(fā)請(qǐng)求到服務(wù)器,協(xié)商緩存會(huì)發(fā)請(qǐng)求到服務(wù)器
- 當(dāng)協(xié)商緩存也沒(méi)有***的時(shí)候,瀏覽器直接從服務(wù)器加載資源數(shù)據(jù)
二、強(qiáng)緩存的原理
2.1 介紹
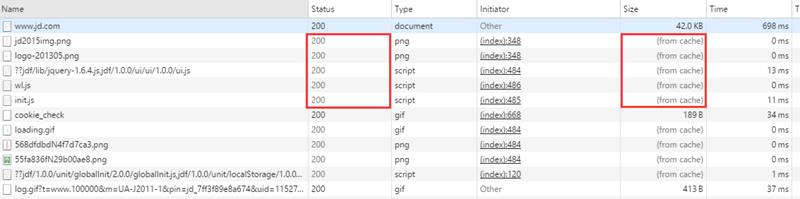
當(dāng)瀏覽器對(duì)某個(gè)資源的請(qǐng)求***了強(qiáng)緩存時(shí),返回的http狀態(tài)為200,在chrome的開(kāi)發(fā)者工具的network里面size會(huì)顯示為from cache,比如京東的首頁(yè)里就有很多靜態(tài)資源配置了強(qiáng)緩存,用chrome打開(kāi)幾次,再用f12查看network,可以看到有不少請(qǐng)求就是從緩存中加載的

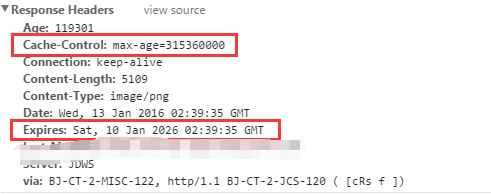
強(qiáng)緩存是利用Expires或者Cache-Control這兩個(gè)http response header實(shí)現(xiàn)的,它們都用來(lái)表示資源在客戶端緩存的有效期。
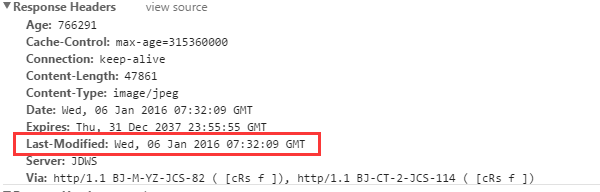
Expires是http1.0提出的一個(gè)表示資源過(guò)期時(shí)間的header,它描述的是一個(gè)絕對(duì)時(shí)間,由服務(wù)器返回,用GMT格式的字符串表示,如:Expires:Thu, 31 Dec 2037 23:55:55 GMT
2.2 Expires緩存原理
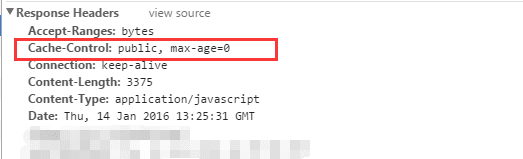
- 瀏覽器***次跟服務(wù)器請(qǐng)求一個(gè)資源,服務(wù)器在返回這個(gè)資源的同時(shí),在respone的header加上Expires,如

- 瀏覽器在接收到這個(gè)資源后,會(huì)把這個(gè)資源連同所有response header一起緩存下來(lái)(所以緩存***的請(qǐng)求返回的header并不是來(lái)自服務(wù)器,而是來(lái)自之前緩存的header)
- 瀏覽器再請(qǐng)求這個(gè)資源時(shí),先從緩存中尋找,找到這個(gè)資源后,拿出它的Expires跟當(dāng)前的請(qǐng)求時(shí)間比較,如果請(qǐng)求時(shí)間在Expires指定的時(shí)間之前,就能***緩存,否則就不行
- 如果緩存沒(méi)有***,瀏覽器直接從服務(wù)器加載資源時(shí),Expires Header在重新加載的時(shí)候會(huì)被更新
Expires是較老的強(qiáng)緩存管理header,由于它是服務(wù)器返回的一個(gè)絕對(duì)時(shí)間,在服務(wù)器時(shí)間與客戶端時(shí)間相差較大時(shí),緩存管理容易出現(xiàn)問(wèn)題,比如隨意修改下客戶端時(shí)間,就能影響緩存***的結(jié)果。所以在http1.1的時(shí)候,提出了一個(gè)新的header,就是Cache-Control,這是一個(gè)相對(duì)時(shí)間,在配置緩存的時(shí)候,以秒為單位,用數(shù)值表示,如:Cache-Control:max-age=315360000
2.3 Cache-Control緩存原理
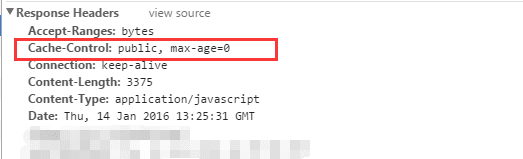
瀏覽器***次跟服務(wù)器請(qǐng)求一個(gè)資源,服務(wù)器在返回這個(gè)資源的同時(shí),在respone的header加上Cache-Control,如:

- 瀏覽器在接收到這個(gè)資源后,會(huì)把這個(gè)資源連同所有response header一起緩存下來(lái)
- 瀏覽器再請(qǐng)求這個(gè)資源時(shí),先從緩存中尋找,找到這個(gè)資源后,根據(jù)它***次的請(qǐng)求時(shí)間和Cache-Control設(shè)定的有效期,計(jì)算出一個(gè)資源過(guò)期時(shí)間,再拿這個(gè)過(guò)期時(shí)間跟當(dāng)前的請(qǐng)求時(shí)間比較,如果請(qǐng)求時(shí)間在過(guò)期時(shí)間之前,就能***緩存,否則就不行
- 如果緩存沒(méi)有***,瀏覽器直接從服務(wù)器加載資源時(shí),Cache-Control Header在重新加載的時(shí)候會(huì)被更新
Cache-Control描述的是一個(gè)相對(duì)時(shí)間,在進(jìn)行緩存***的時(shí)候,都是利用客戶端時(shí)間進(jìn)行判斷,所以相比較Expires,Cache-Control的緩存管理更有效,安全一些。
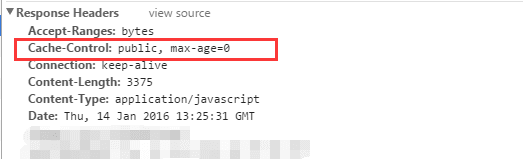
這兩個(gè)header可以只啟用一個(gè),也可以同時(shí)啟用,當(dāng)response header中,Expires和Cache-Control同時(shí)存在時(shí),Cache-Control優(yōu)先級(jí)高于Expires:

三、強(qiáng)緩存的管理
前面介紹的是強(qiáng)緩存的原理,在實(shí)際應(yīng)用中我們會(huì)碰到需要強(qiáng)緩存的場(chǎng)景和不需要強(qiáng)緩存的場(chǎng)景,通常有2種方式來(lái)設(shè)置是否啟用強(qiáng)緩存
- 通過(guò)代碼的方式,在web服務(wù)器返回的響應(yīng)中添加Expires和Cache-Control Header
- 通過(guò)配置web服務(wù)器的方式,讓web服務(wù)器在響應(yīng)資源的時(shí)候統(tǒng)一添加Expires和Cache-Control Header
比如在javaweb里面,我們可以使用類似下面的代碼設(shè)置強(qiáng)緩存
- java.util.Date date = new java.util.Date();
- response.setDateHeader("Expires",date.getTime()+20000); //Expires:過(guò)時(shí)期限值
- response.setHeader("Cache-Control", "public"); //Cache-Control來(lái)控制頁(yè)面的緩存與否,public:瀏覽器和緩存服務(wù)器都可以緩存頁(yè)面信息;
- response.setHeader("Pragma", "Pragma"); //Pragma:設(shè)置頁(yè)面是否緩存,為Pragma則緩存,no-cache則不緩存
還可以通過(guò)類似下面的java代碼設(shè)置不啟用強(qiáng)緩存
- response.setHeader( "Pragma", "no-cache" );
- response.setDateHeader("Expires", 0);
- response.addHeader( "Cache-Control", "no-cache" );//瀏覽器和緩存服務(wù)器都不應(yīng)該緩存頁(yè)面信息
nginx和apache作為專業(yè)的web服務(wù)器,都有專門的配置文件,可以配置expires和cache-control,這方面的知識(shí),如果你對(duì)運(yùn)維感興趣的話,可以在百度上搜索nginx 設(shè)置 expires cache-control或 apache 設(shè)置 expires cache-control 都能找到不少相關(guān)的文章。
由于在開(kāi)發(fā)的時(shí)候不會(huì)專門去配置強(qiáng)緩存,而瀏覽器又默認(rèn)會(huì)緩存圖片,css和js等靜態(tài)資源,所以開(kāi)發(fā)環(huán)境下經(jīng)常會(huì)因?yàn)閺?qiáng)緩存導(dǎo)致資源沒(méi)有及時(shí)更新而看不到***的效果,解決這個(gè)問(wèn)題的方法有很多,常用的有以下幾種
- 處理緩存帶來(lái)的問(wèn)題
- 直接ctrl+f5,這個(gè)辦法能解決頁(yè)面直接引用的資源更新的問(wèn)題
- 使用瀏覽器的隱私模式開(kāi)發(fā)
如果用的是chrome,可以f12在network那里把緩存給禁掉(這是個(gè)非常有效的方法)

在開(kāi)發(fā)階段,給資源加上一個(gè)動(dòng)態(tài)的參數(shù),如css/index.css?v=0.0001,由于每次資源的修改都要更新引用的位置,同時(shí)修改參數(shù)的值,所以操作起來(lái)不是很方便,除非你是在動(dòng)態(tài)頁(yè)面比如jsp里開(kāi)發(fā)就可以用服務(wù)器變量來(lái)解決(v=${sysRnd}),或者你能用一些前端的構(gòu)建工具來(lái)處理這個(gè)參數(shù)修改的問(wèn)題
如果資源引用的頁(yè)面,被嵌入到了一個(gè)iframe里面,可以在iframe的區(qū)域右鍵單擊重新加載該頁(yè)面,以chrome為例

如果緩存問(wèn)題出現(xiàn)在ajax請(qǐng)求中,最有效的解決辦法就是ajax的請(qǐng)求地址追加隨機(jī)數(shù)
還有一種情況就是動(dòng)態(tài)設(shè)置iframe的src時(shí),有可能也會(huì)因?yàn)榫彺鎲?wèn)題,導(dǎo)致看不到***的效果,這時(shí)候在要設(shè)置的src后面添加隨機(jī)數(shù)也能解決問(wèn)題
如果你用的是grunt和gulp、webpack這種前端工具開(kāi)發(fā),通過(guò)它們的插件比如grunt-contrib-connect來(lái)啟動(dòng)一個(gè)靜態(tài)服務(wù)器,則完全不用擔(dān)心開(kāi)發(fā)階段的資源更新問(wèn)題,因?yàn)樵谶@個(gè)靜態(tài)服務(wù)器下的所有資源返回的respone header中,cache-control始終被設(shè)置為不緩存

四、強(qiáng)緩存的應(yīng)用
強(qiáng)緩存是前端性能優(yōu)化最有力的工具,沒(méi)有之一,對(duì)于有大量靜態(tài)資源的網(wǎng)頁(yè),一定要利用強(qiáng)緩存,提高響應(yīng)速度。通常的做法是,為這些靜態(tài)資源全部配置一個(gè)超時(shí)時(shí)間超長(zhǎng)的Expires或Cache-Control,這樣用戶在訪問(wèn)網(wǎng)頁(yè)時(shí),只會(huì)在***次加載時(shí)從服務(wù)器請(qǐng)求靜態(tài)資源,其它時(shí)候只要緩存沒(méi)有失效并且用戶沒(méi)有強(qiáng)制刷新的條件下都會(huì)從自己的緩存中加載,比如前面提到過(guò)的京東首頁(yè)緩存的資源,它的緩存過(guò)期時(shí)間都設(shè)置到了2026年

然而這種緩存配置方式會(huì)帶來(lái)一個(gè)新的問(wèn)題,就是發(fā)布時(shí)資源更新的問(wèn)題,比如某一張圖片,在用戶訪問(wèn)***個(gè)版本的時(shí)候已經(jīng)緩存到了用戶的電腦上,當(dāng)網(wǎng)站發(fā)布新版本,替換了這個(gè)圖片時(shí),已經(jīng)訪問(wèn)過(guò)***個(gè)版本的用戶由于緩存的設(shè)置,導(dǎo)致在默認(rèn)的情況下不會(huì)請(qǐng)求服務(wù)器***的圖片資源,除非他清掉或禁用緩存或者強(qiáng)制刷新,否則就看不到***的圖片效果
這個(gè)問(wèn)題已經(jīng)有成熟的解決方案,具體內(nèi)容可閱讀知乎這篇文章詳細(xì)了解:http://www.zhihu.com/question/20790576
文章提到的東西都屬于理論上的解決方案,不過(guò)現(xiàn)在已經(jīng)有很多前端工具能夠?qū)嶋H地解決這個(gè)問(wèn)題,由于每個(gè)工具涉及到的內(nèi)容細(xì)節(jié)都有很多,本文沒(méi)有辦法一一深入介紹。有興趣的可以去了解下grunt gulp webpack fis 還有edp這幾個(gè)工具,基于這幾個(gè)工具都能解決這個(gè)問(wèn)題,尤其是fis和edp是百度推出的前端開(kāi)發(fā)平臺(tái),有現(xiàn)成的文檔可以參考:
- http://fis.baidu.com/fis3/api/index.html
- http://ecomfe.github.io/edp/doc/initialization/install/
強(qiáng)緩存還有一點(diǎn)需要注意的是,通常都是針對(duì)靜態(tài)資源使用,動(dòng)態(tài)資源需要慎用,除了服務(wù)端頁(yè)面可以看作動(dòng)態(tài)資源外,那些引用靜態(tài)資源的html也可以看作是動(dòng)態(tài)資源,如果這種html也被緩存,當(dāng)這些html更新之后,可能就沒(méi)有機(jī)制能夠通知瀏覽器這些html有更新,尤其是前后端分離的應(yīng)用里,頁(yè)面都是純html頁(yè)面,每個(gè)訪問(wèn)地址可能都是直接訪問(wèn)html頁(yè)面,這些頁(yè)面通常不加強(qiáng)緩存,以保證瀏覽器訪問(wèn)這些頁(yè)面時(shí)始終請(qǐng)求服務(wù)器***的資源
五、協(xié)商緩存的原理
5.1 介紹
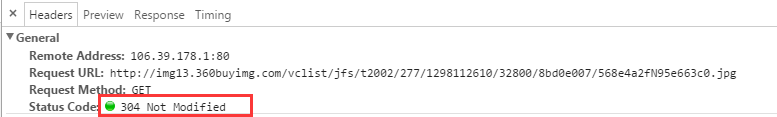
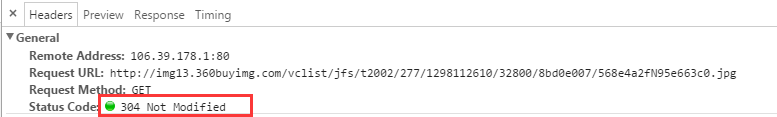
當(dāng)瀏覽器對(duì)某個(gè)資源的請(qǐng)求沒(méi)有***強(qiáng)緩存,就會(huì)發(fā)一個(gè)請(qǐng)求到服務(wù)器,驗(yàn)證協(xié)商緩存是否***,如果協(xié)商緩存***,請(qǐng)求響應(yīng)返回的http狀態(tài)為304并且會(huì)顯示一個(gè)Not Modified的字符串,比如你打開(kāi)京東的首頁(yè),按f12打開(kāi)開(kāi)發(fā)者工具,再按f5刷新頁(yè)面,查看network,可以看到有不少請(qǐng)求就是***了協(xié)商緩存的

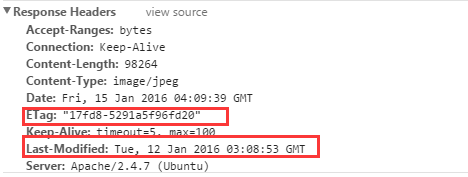
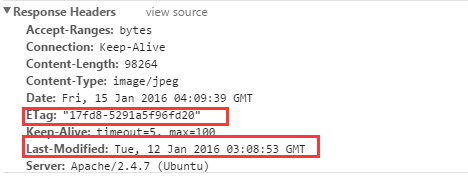
查看單個(gè)請(qǐng)求的Response Header,也能看到304的狀態(tài)碼和Not Modified的字符串,只要看到這個(gè)就可說(shuō)明這個(gè)資源是***了協(xié)商緩存,然后從客戶端緩存中加載的,而不是服務(wù)器***的資源

5.2 Last-Modified,If-Modified-Since控制協(xié)商緩存
瀏覽器***次跟服務(wù)器請(qǐng)求一個(gè)資源,服務(wù)器在返回這個(gè)資源的同時(shí),在respone的header加上Last-Modified的header,這個(gè)header表示這個(gè)資源在服務(wù)器上的***修改時(shí)間

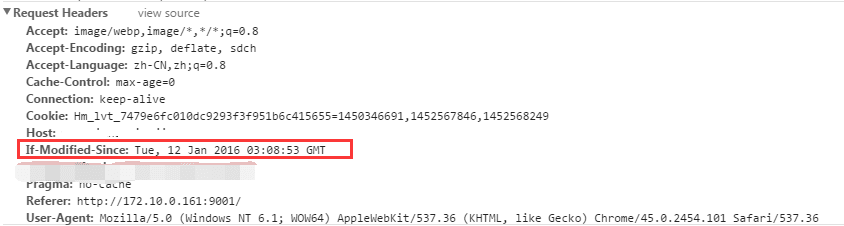
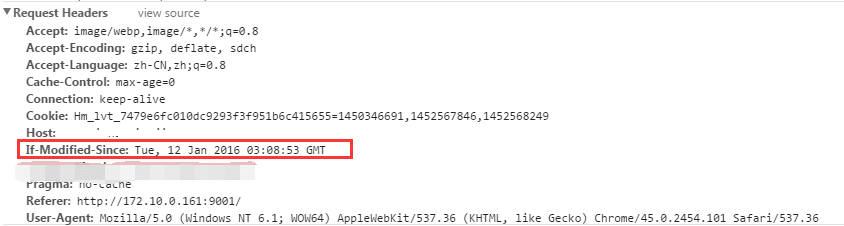
瀏覽器再次跟服務(wù)器請(qǐng)求這個(gè)資源時(shí),在request的header上加上If-Modified-Since的header,這個(gè)header的值就是上一次請(qǐng)求時(shí)返回的Last-Modified的值

服務(wù)器再次收到資源請(qǐng)求時(shí),根據(jù)瀏覽器傳過(guò)來(lái)If-Modified-Since和資源在服務(wù)器上的***修改時(shí)間判斷資源是否有變化,如果沒(méi)有變化則返回304 Not Modified,但是不會(huì)返回資源內(nèi)容;如果有變化,就正常返回資源內(nèi)容。當(dāng)服務(wù)器返回304 Not Modified的響應(yīng)時(shí),response header中不會(huì)再添加Last-Modified的header,因?yàn)榧热毁Y源沒(méi)有變化,那么Last-Modified也就不會(huì)改變,這是服務(wù)器返回304時(shí)的response header

瀏覽器收到304的響應(yīng)后,就會(huì)從緩存中加載資源
如果協(xié)商緩存沒(méi)有***,瀏覽器直接從服務(wù)器加載資源時(shí),Last-Modified Header在重新加載的時(shí)候會(huì)被更新,下次請(qǐng)求時(shí),If-Modified-Since會(huì)啟用上次返回的Last-Modified值
【Last-Modified,If-Modified-Since】都是根據(jù)服務(wù)器時(shí)間返回的header,一般來(lái)說(shuō),在沒(méi)有調(diào)整服務(wù)器時(shí)間和篡改客戶端緩存的情況下,這兩個(gè)header配合起來(lái)管理協(xié)商緩存是非常可靠的,但是有時(shí)候也會(huì)服務(wù)器上資源其實(shí)有變化,但是***修改時(shí)間卻沒(méi)有變化的情況,而這種問(wèn)題又很不容易被定位出來(lái),而當(dāng)這種情況出現(xiàn)的時(shí)候,就會(huì)影響協(xié)商緩存的可靠性。所以就有了另外一對(duì)header來(lái)管理協(xié)商緩存,這對(duì)header就是【ETag、If-None-Match】。它們的緩存管理的方式是
5.3 ETag、If-None-Match控制協(xié)商緩存
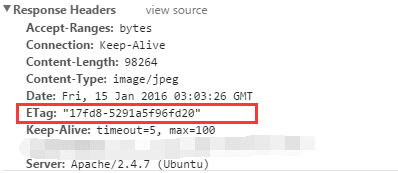
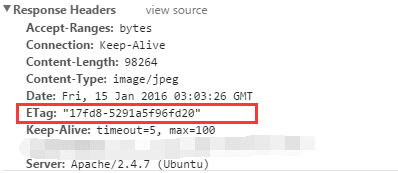
瀏覽器***次跟服務(wù)器請(qǐng)求一個(gè)資源,服務(wù)器在返回這個(gè)資源的同時(shí),在respone的header加上ETag的header,這個(gè)header是服務(wù)器根據(jù)當(dāng)前請(qǐng)求的資源生成的一個(gè)唯一標(biāo)識(shí),這個(gè)唯一標(biāo)識(shí)是一個(gè)字符串,只要資源有變化這個(gè)串就不同,跟***修改時(shí)間沒(méi)有關(guān)系,所以能很好的補(bǔ)充Last-Modified的問(wèn)題

瀏覽器再次跟服務(wù)器請(qǐng)求這個(gè)資源時(shí),在request的header上加上If-None-Match的header,這個(gè)header的值就是上一次請(qǐng)求時(shí)返回的ETag的值

服務(wù)器再次收到資源請(qǐng)求時(shí),根據(jù)瀏覽器傳過(guò)來(lái)If-None-Match和然后再根據(jù)資源生成一個(gè)新的ETag,如果這兩個(gè)值相同就說(shuō)明資源沒(méi)有變化,否則就是有變化;如果沒(méi)有變化則返回304 Not Modified,但是不會(huì)返回資源內(nèi)容;如果有變化,就正常返回資源內(nèi)容。與Last-Modified不一樣的是,當(dāng)服務(wù)器返回304 Not Modified的響應(yīng)時(shí),由于ETag重新生成過(guò),response header中還會(huì)把這個(gè)ETag返回,即使這個(gè)ETag跟之前的沒(méi)有變化

瀏覽器收到304的響應(yīng)后,就會(huì)從緩存中加載資源。
六、協(xié)商緩存的管理
協(xié)商緩存跟強(qiáng)緩存不一樣,強(qiáng)緩存不發(fā)請(qǐng)求到服務(wù)器,所以有時(shí)候資源更新了瀏覽器還不知道,但是協(xié)商緩存會(huì)發(fā)請(qǐng)求到服務(wù)器,所以資源是否更新,服務(wù)器肯定知道。大部分web服務(wù)器都默認(rèn)開(kāi)啟協(xié)商緩存,而且是同時(shí)啟用【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】,比如apache:

如果沒(méi)有協(xié)商緩存,每個(gè)到服務(wù)器的請(qǐng)求,就都得返回資源內(nèi)容,這樣服務(wù)器的性能會(huì)極差。
【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】一般都是同時(shí)啟用,這是為了處理Last-Modified不可靠的情況。
有一種場(chǎng)景需要注意
- 分布式系統(tǒng)里多臺(tái)機(jī)器間文件的Last-Modified必須保持一致,以免負(fù)載均衡到不同機(jī)器導(dǎo)致比對(duì)失敗;
- 分布式系統(tǒng)盡量關(guān)閉掉ETag(每臺(tái)機(jī)器生成的ETag都會(huì)不一樣);
京東頁(yè)面的資源請(qǐng)求,返回的repsones header就只有Last-Modified,沒(méi)有ETag:

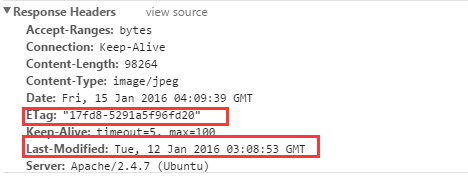
協(xié)商緩存需要配合強(qiáng)緩存使用,你看前面這個(gè)截圖中,除了Last-Modified這個(gè)header,還有強(qiáng)緩存的相關(guān)header,因?yàn)槿绻粏⒂脧?qiáng)緩存的話,協(xié)商緩存根本沒(méi)有意義
七、相關(guān)瀏覽器行為對(duì)緩存的影響
如果資源已經(jīng)被瀏覽器緩存下來(lái),在緩存失效之前,再次請(qǐng)求時(shí),默認(rèn)會(huì)先檢查是否***強(qiáng)緩存,如果強(qiáng)緩存***則直接讀取緩存,如果強(qiáng)緩存沒(méi)有***則發(fā)請(qǐng)求到服務(wù)器檢查是否***協(xié)商緩存,如果協(xié)商緩存***,則告訴瀏覽器還是可以從緩存讀取,否則才從服務(wù)器返回***的資源。這是默認(rèn)的處理方式,這個(gè)方式可能被瀏覽器的行為改變:
當(dāng)ctrl+f5強(qiáng)制刷新網(wǎng)頁(yè)時(shí),直接從服務(wù)器加載,跳過(guò)強(qiáng)緩存和協(xié)商緩存;
當(dāng)f5刷新網(wǎng)頁(yè)時(shí),跳過(guò)強(qiáng)緩存,但是會(huì)檢查協(xié)商緩存
































