HTTP協(xié)議定義下的瀏覽器緩存機(jī)制
瀏覽器緩存機(jī)制,其實(shí)主要就是HTTP協(xié)議定義的緩存機(jī)制(如: Expires; Cache-control等)。但是也有非HTTP協(xié)議定義的緩存機(jī)制,如使用HTML Meta 標(biāo)簽,Web開發(fā)者可以在HTML頁面的節(jié)點(diǎn)中加入 標(biāo)簽,代碼如下:
- html code
- <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代碼的作用是告訴瀏覽器當(dāng)前頁面不被緩存,每次訪問都需要去服務(wù)器拉取。使用上很簡單,但只有部分瀏覽器可以支持,而且所有緩存代理服務(wù)器都不支持,因?yàn)榇聿唤馕鯤TML內(nèi)容本身。
下面我主要介紹HTTP協(xié)議定義的緩存機(jī)制。
Expires策略
Expires是Web服務(wù)器響應(yīng)消息頭字段,在響應(yīng)http請求時(shí)告訴瀏覽器在過期時(shí)間前瀏覽器可以直接從瀏覽器緩存取數(shù)據(jù),而無需再次請求。
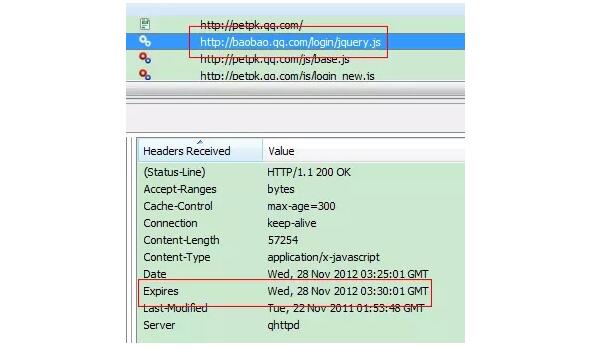
下面是寶寶PK項(xiàng)目中,瀏覽器拉取jquery.js web服務(wù)器的響應(yīng)頭:
注:Date頭域表示消息發(fā)送的時(shí)間,時(shí)間的描述格式由rfc822定義。例如,Date: Mon,31 Dec 2001 04:25:57GMT。
Web服務(wù)器告訴瀏覽器在2012-11-28 03:30:01這個(gè)時(shí)間點(diǎn)之前,可以使用緩存文件。發(fā)送請求的時(shí)間是2012-11-28 03:25:01,即緩存5分鐘。
不過Expires 是HTTP 1.0的東西,現(xiàn)在默認(rèn)瀏覽器均默認(rèn)使用HTTP 1.1,所以它的作用基本忽略。
Cache-control策略(重點(diǎn)關(guān)注)
Cache-Control與Expires的作用一致,都是指明當(dāng)前資源的有效期,控制瀏覽器是否直接從瀏覽器緩存取數(shù)據(jù)還是重新發(fā)請求到服務(wù)器取數(shù)據(jù)。只不過Cache-Control的選擇更多,設(shè)置更細(xì)致,如果同時(shí)設(shè)置的話,其優(yōu)先級(jí)高于Expires。
http協(xié)議頭Cache-Control :值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age
各個(gè)消息中的指令含義如下:
- Public指示響應(yīng)可被任何緩存區(qū)緩存。
- Private指示對于單個(gè)用戶的整個(gè)或部分響應(yīng)消息,不能被共享緩存處理。這允許服務(wù)器僅僅描述當(dāng)用戶的部分響應(yīng)消息,此響應(yīng)消息對于其他用戶的請求無效。
- no-cache指示請求或響應(yīng)消息不能緩存
- no-store用于防止重要的信息被無意的發(fā)布。在請求消息中發(fā)送將使得請求和響應(yīng)消息都不使用緩存。
- max-age指示客戶機(jī)可以接收生存期不大于指定時(shí)間(以秒為單位)的響應(yīng)。
- min-fresh指示客戶機(jī)可以接收響應(yīng)時(shí)間小于當(dāng)前時(shí)間加上指定時(shí)間的響應(yīng)。
- max-stale指示客戶機(jī)可以接收超出超時(shí)期間的響應(yīng)消息。如果指定max-stale消息的值,那么客戶機(jī)可以接收超出超時(shí)期指定值之內(nèi)的響應(yīng)消息。
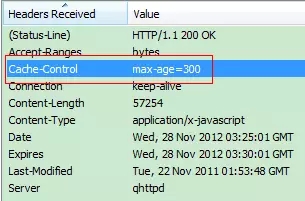
Last-Modified/If-Modified-Since 還是上面那個(gè)請求,web服務(wù)器返回的Cache-Control頭的值為max-age=300,即5分鐘(和上面的Expires時(shí)間一致,這個(gè)不是必須的)。
Last-Modified/If-Modified-Since要配合Cache-Control使用。
- Last-Modified:標(biāo)示這個(gè)響應(yīng)資源的***修改時(shí)間。web服務(wù)器在響應(yīng)請求時(shí),告訴瀏覽器資源的***修改時(shí)間。
- If-Modified-Since:當(dāng)資源過期時(shí)(使用Cache-Control標(biāo)識(shí)的max-age),發(fā)現(xiàn)資源具有Last-Modified聲明,則再次向web服務(wù)器請求時(shí)帶上頭 If-Modified-Since,表示請求時(shí)間。web服務(wù)器收到請求后發(fā)現(xiàn)有頭If-Modified-Since 則與被請求資源的***修改時(shí)間進(jìn)行比對。若***修改時(shí)間較新,說明資源又被改動(dòng)過,則響應(yīng)整片資源內(nèi)容(寫在響應(yīng)消息包體內(nèi)),HTTP 200;若***修改時(shí)間較舊,說明資源無新修改,則響應(yīng)HTTP 304 (無需包體,節(jié)省瀏覽),告知瀏覽器繼續(xù)使用所保存的cache。
Etag/If-None-Match也要配合Cache-Control使用。
- Etag:web服務(wù)器響應(yīng)請求時(shí),告訴瀏覽器當(dāng)前資源在服務(wù)器的唯一標(biāo)識(shí)(生成規(guī)則由服務(wù)器覺得)。Apache中,ETag的值,默認(rèn)是對文件的索引節(jié)(INode),大小(Size)和***修改時(shí)間(MTime)進(jìn)行Hash后得到的。
- If-None-Match:當(dāng)資源過期時(shí)(使用Cache-Control標(biāo)識(shí)的max-age),發(fā)現(xiàn)資源具有Etage聲明,則再次向web服務(wù)器請求時(shí)帶上頭If-None-Match (Etag的值)。web服務(wù)器收到請求后發(fā)現(xiàn)有頭If-None-Match 則與被請求資源的相應(yīng)校驗(yàn)串進(jìn)行比對,決定返回200或304。
既生Last-Modified何生Etag?
你可能會(huì)覺得使用Last-Modified已經(jīng)足以讓瀏覽器知道本地的緩存副本是否足夠新,為什么還需要Etag(實(shí)體標(biāo)識(shí))呢?HTTP1.1中Etag的出現(xiàn)主要是為了解決幾個(gè)Last-Modified比較難解決的問題:
- Last-Modified標(biāo)注的***修改只能精確到秒級(jí),如果某些文件在1秒鐘以內(nèi),被修改多次的話,它將不能準(zhǔn)確標(biāo)注文件的修改時(shí)間
- 如果某些文件會(huì)被定期生成,當(dāng)有時(shí)內(nèi)容并沒有任何變化,但Last-Modified卻改變了,導(dǎo)致文件沒法使用緩存
- 有可能存在服務(wù)器沒有準(zhǔn)確獲取文件修改時(shí)間,或者與代理服務(wù)器時(shí)間不一致等情形
- Etag是服務(wù)器自動(dòng)生成或者由開發(fā)者生成的對應(yīng)資源在服務(wù)器端的唯一標(biāo)識(shí)符,能夠更加準(zhǔn)確的控制緩存。Last-Modified與ETag是可以一起使用的,服務(wù)器會(huì)優(yōu)先驗(yàn)證ETag,一致的情況下,才會(huì)繼續(xù)比對Last-Modified,***才決定是否返回304。
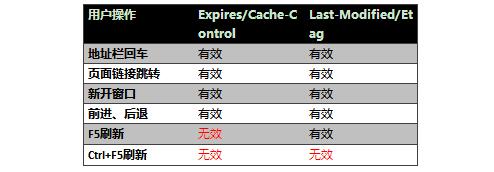
用戶行為與緩存
瀏覽器緩存行為還有用戶的行為有關(guān)!!!
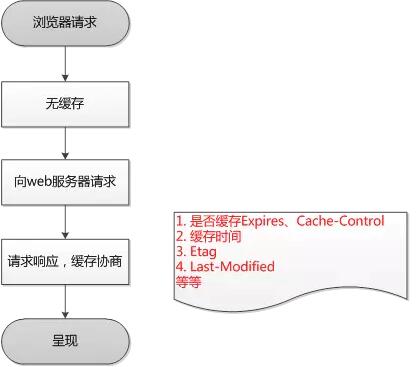
總結(jié)
瀏覽器***次請求:
瀏覽器再次請求時(shí):
【本文為51CTO專欄作者“謝軍”的原創(chuàng)稿件,轉(zhuǎn)載可通過作者微信公眾號(hào)(jingfeng18)獲取聯(lián)系】