前端瀏覽器緩存知識梳理
在前端性能優(yōu)化的方式中,最重要的當(dāng)然是緩存了,使用好了緩存,對項(xiàng)目有很大的幫助。比如我們訪問網(wǎng)頁時(shí),使用網(wǎng)頁后退功能,會發(fā)現(xiàn)加載的非常快,體驗(yàn)感很好,這就是緩存的力量。
什么是緩存呢?
當(dāng)我們第一次訪問網(wǎng)站的時(shí)候,比如 juejin.cn,電腦會把網(wǎng)站上的圖片和數(shù)據(jù)下載到電腦上,當(dāng)我們再次訪問該網(wǎng)站的時(shí)候,網(wǎng)站就會從電腦中直接加載出來,這就是緩存。
緩存有哪些好處?
1. 緩解服務(wù)器壓力,不用每次都去請求某些數(shù)據(jù)了。
2.提升性能,打開本地資源肯定會比請求服務(wù)器來的快。
3.減少帶寬消耗,當(dāng)我們使用緩存時(shí),只會產(chǎn)生很小的網(wǎng)絡(luò)消耗,至于為什么打開本地資源也會產(chǎn)生網(wǎng)絡(luò)消耗,下面會有說明。
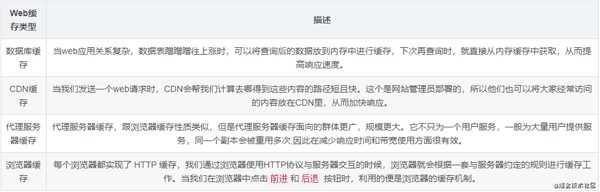
Web緩存種類: 數(shù)據(jù)庫緩存,CDN緩存,代理服務(wù)器緩存,瀏覽器緩存。
所謂瀏覽器緩存其實(shí)就是指在本地使用的計(jì)算機(jī)中開辟一個(gè)內(nèi)存區(qū),同時(shí)也開辟一個(gè)硬盤區(qū)作為數(shù)據(jù)傳輸?shù)木彌_區(qū),然后用這個(gè)緩沖區(qū)來暫時(shí)保存用戶以前訪問過的信息。
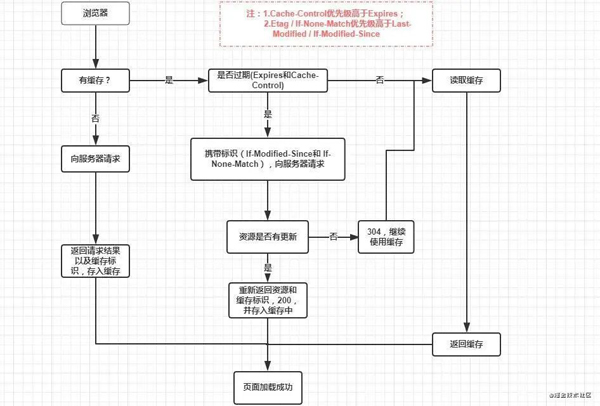
瀏覽器緩存過程: 強(qiáng)緩存,協(xié)商緩存。
瀏覽器緩存位置一般分為四類: Service Worker-->Memory Cache-->Disk Cache-->Push Cache。
1. 強(qiáng)緩存
強(qiáng)緩存是當(dāng)我們訪問URL的時(shí)候,不會向服務(wù)器發(fā)送請求,直接從緩存中讀取資源,但是會返回200的狀態(tài)碼。
如何設(shè)置強(qiáng)緩存?
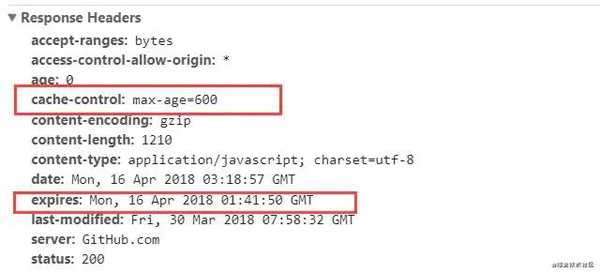
我們第一次進(jìn)入頁面,請求服務(wù)器,然后服務(wù)器進(jìn)行應(yīng)答,瀏覽器會根據(jù)response Header來判斷是否對資源進(jìn)行緩存,如果響應(yīng)頭中expires、pragma或者cache-control字段,代表這是強(qiáng)緩存,瀏覽器就會把資源緩存在memory cache 或 disk cache中。
第二次請求時(shí),瀏覽器判斷請求參數(shù),如果符合強(qiáng)緩存條件就直接返回狀態(tài)碼200,從本地緩存中拿數(shù)據(jù)。否則把響應(yīng)參數(shù)存在request header請求頭中,看是否符合協(xié)商緩存,符合則返回狀態(tài)碼304,不符合則服務(wù)器會返回全新資源。
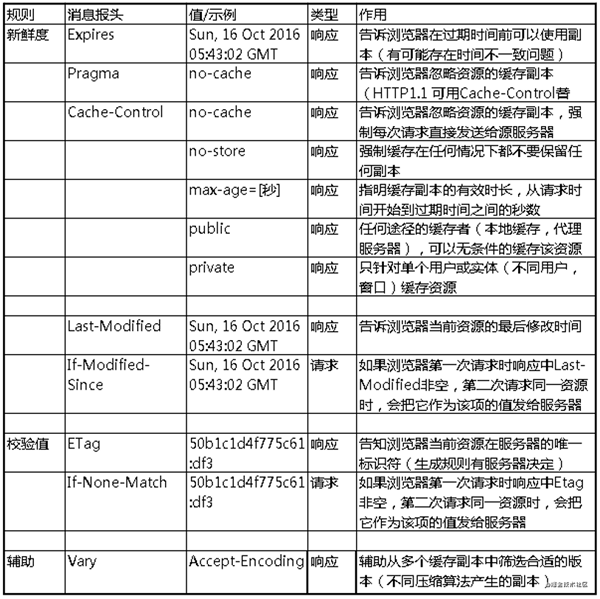
expires
是HTTP1.0控制網(wǎng)頁緩存的字段,值為一個(gè)時(shí)間戳,準(zhǔn)確來講是格林尼治時(shí)間,服務(wù)器返回該請求結(jié)果緩存的到期時(shí)間,意思是,再次發(fā)送請求時(shí),如果未超過過期時(shí)間,直接使用該緩存,如果過期了則重新請求。
有個(gè)缺點(diǎn),就是它判斷是否過期是用本地時(shí)間來判斷的,本地時(shí)間是可以自己修改的。
Cache-Control
是HTTP1.1中控制網(wǎng)頁緩存的字段,當(dāng)Cache-Control都存在時(shí),Cache-Control優(yōu)先級更高,主要取值為:
public:資源客戶端和服務(wù)器都可以緩存。
privite:資源只有客戶端可以緩存。
no-cache:客戶端緩存資源,但是是否緩存需要經(jīng)過協(xié)商緩存來驗(yàn)證。
no-store:不使用緩存。
max-age:緩存保質(zhì)期。
Cache-Control使用了max-age相對時(shí)間,解決了expires的問題。
pragma
這個(gè)是HTTP1.0中禁用網(wǎng)頁緩存的字段,其取值為no-cache,和Cache-Control的no-cache效果一樣。
2. 緩存位置
上面我們說,強(qiáng)緩存我們會把資源房放到memory cache 和 disk cache中,那什么資源放在memory cache,什么資源放在disk cache中?
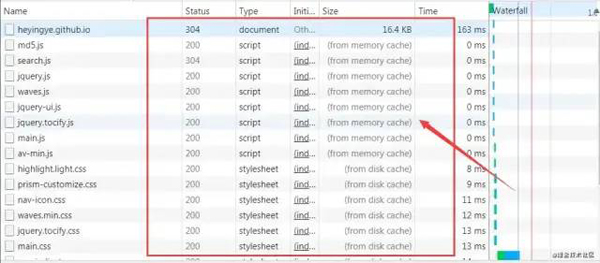
存存儲圖像和網(wǎng)頁等資源主要緩存在disk cache,操作系統(tǒng)緩存文件等資源大部分都會緩存在memory cache中。具體操作瀏覽器自動(dòng)分配,看誰的資源利用率不高就分給誰。
可以看到memory cache請求時(shí)間都是0ms,這個(gè)是不是太神奇了,這方面我來梳理下。
查找瀏覽器緩存時(shí)會按順序查找: Service Worker-->Memory Cache-->Disk Cache-->Push Cache。
1. Service Worker
是運(yùn)行在瀏覽器背后的獨(dú)立線程,一般可以用來實(shí)現(xiàn)緩存功能。使用 Service Worker的話,傳輸協(xié)議必須為 HTTPS。因?yàn)?Service Worker 中涉及到請求攔截,所以必須使用 HTTPS 協(xié)議來保障安全。Service Worker 的緩存與瀏覽器其他內(nèi)建的緩存機(jī)制不同,它可以讓我們自由控制緩存哪些文件、如何匹配緩存、如何讀取緩存,并且緩存是持續(xù)性的。
2. Memory Cache
內(nèi)存中的緩存,主要包含的是當(dāng)前中頁面中已經(jīng)抓取到的資源,例如頁面上已經(jīng)下載的樣式、腳本、圖片等。讀取內(nèi)存中的數(shù)據(jù)肯定比磁盤快,內(nèi)存緩存雖然讀取高效,可是緩存持續(xù)性很短,會隨著進(jìn)程的釋放而釋放。一旦我們關(guān)閉 Tab 頁面,內(nèi)存中的緩存也就被釋放了。
3. Disk Cache
存儲在硬盤中的緩存,讀取速度慢點(diǎn),但是什么都能存儲到磁盤中,比之 Memory Cache 勝在容量和存儲時(shí)效性上。
在所有瀏覽器緩存中,Disk Cache 覆蓋面基本是最大的。它會根據(jù) HTTP Herder 中的字段判斷哪些資源需要緩存,哪些資源可以不請求直接使用,哪些資源已經(jīng)過期需要重新請求。并且即使在跨站點(diǎn)的情況下,相同地址的資源一旦被硬盤緩存下來,就不會再次去請求數(shù)據(jù)。絕大部分的緩存都來自 Disk Cache。
memory cache 要比 disk cache 快的多。舉個(gè)例子:從遠(yuǎn)程 web 服務(wù)器直接提取訪問文件可能需要500毫秒(半秒),那么磁盤訪問可能需要10-20毫秒,而內(nèi)存訪問只需要100納秒,更高級的還有 L1緩存訪問(最快和最小的 CPU 緩存)只需要0.5納秒。
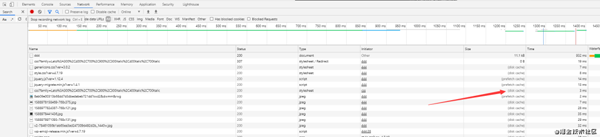
很神奇的,我們又看到了一個(gè)prefetch cache,這個(gè)又是什么呢?
prefetch cache(預(yù)取緩存)
link標(biāo)簽上帶了prefetch,再次加載會出現(xiàn)。
prefetch是預(yù)加載的一種方式,被標(biāo)記為prefetch的資源,將會被瀏覽器在空閑時(shí)間加載。
4. Push Cache
Push Cache(推送緩存)是 HTTP/2 中的內(nèi)容,當(dāng)以上三種緩存都沒有命中時(shí),它才會被使用。它只在會話(Session)中存在,一旦會話結(jié)束就被釋放,并且緩存時(shí)間也很短暫,在Chrome瀏覽器中只有5分鐘左右,同時(shí)它也并非嚴(yán)格執(zhí)行HTTP頭中的緩存指令。
5. CPU、內(nèi)存、硬盤
這里提到了硬盤,內(nèi)存,可能有些小伙伴對硬盤,內(nèi)存沒什么直觀的概念。
CPU、內(nèi)存、硬盤都是計(jì)算機(jī)的主要組成部分。
CPU:中央處理單元(CntralPocessingUit)的縮寫,也叫處理器,是計(jì)算機(jī)的運(yùn)算核心和控制核心。電腦靠CPU來運(yùn)算、控制。讓電腦的各個(gè)部件順利工作,起到協(xié)調(diào)和控制作用。
硬盤:存儲資料和軟件等數(shù)據(jù)的設(shè)備,有容量大,斷電數(shù)據(jù)不丟失的特點(diǎn)。
內(nèi)存:負(fù)責(zé)硬盤等硬件上的數(shù)據(jù)與CPU之間數(shù)據(jù)交換處理。特點(diǎn)是體積小,速度快,有電可存,無電清空,即電腦在開機(jī)狀態(tài)時(shí)內(nèi)存中可存儲數(shù)據(jù),關(guān)機(jī)后將自動(dòng)清空其中的所有數(shù)據(jù)。
3. 協(xié)商緩存
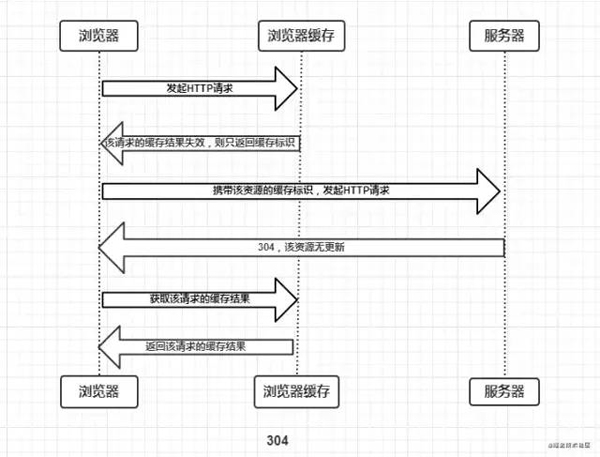
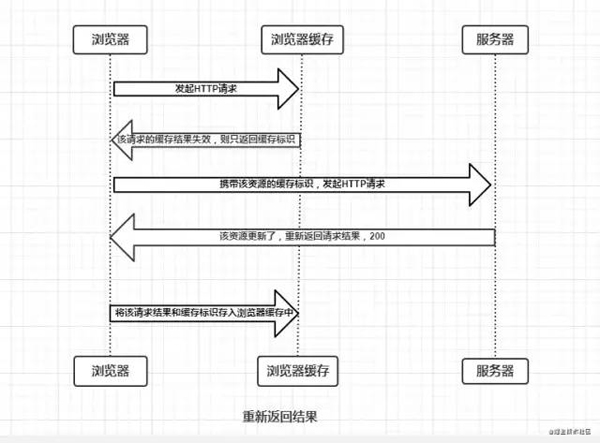
協(xié)商緩存就是強(qiáng)緩存失效后,瀏覽器攜帶緩存標(biāo)識向服務(wù)器發(fā)送請求,由服務(wù)器根據(jù)緩存標(biāo)識來決定是否使用緩存的過程。
主要有以下兩種情況:
協(xié)商緩存生效,返回304
協(xié)商緩存失效,返回200和請求結(jié)果
如何設(shè)置協(xié)商緩存?
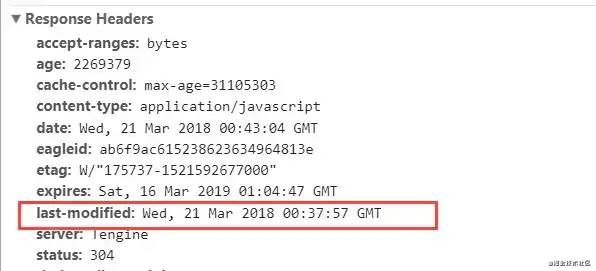
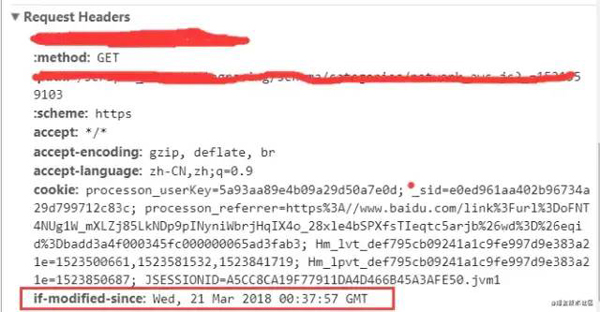
Last-Modified / If-Modified-Since
Last-Modified是服務(wù)器響應(yīng)請求時(shí),返回該資源文件在服務(wù)器最后被修改的時(shí)間。
If-Modified-Since則是客戶端再次發(fā)起該請求時(shí),攜帶上次請求返回的Last-Modified值,通過此字段值告訴服務(wù)器該資源上次請求返回的最后被修改時(shí)間。服務(wù)器收到該請求,發(fā)現(xiàn)請求頭含有If-Modified-Since字段,則會根據(jù)If-Modified-Since的字段值與該資源在服務(wù)器的最后被修改時(shí)間做對比,若服務(wù)器的資源最后被修改時(shí)間大于If-Modified-Since的字段值,則重新返回資源,狀態(tài)碼為200;否則則返回304,代表資源無更新,可繼續(xù)使用緩存文件。
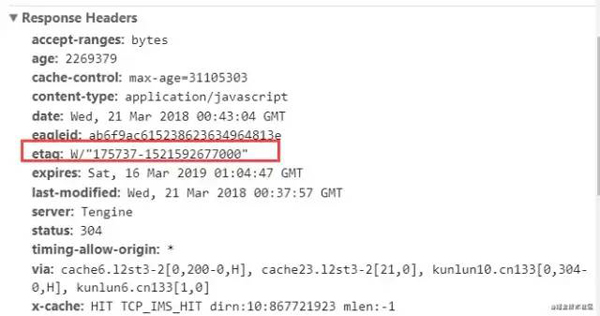
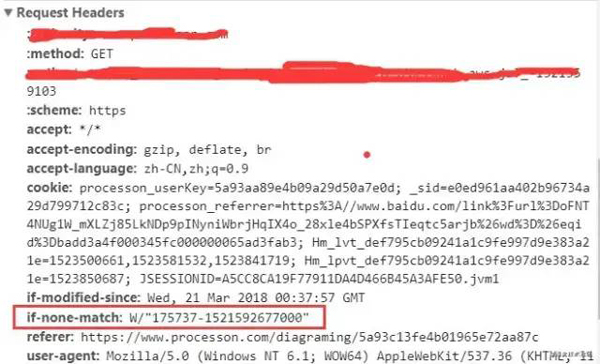
Etag / If-None-Match
Etag是服務(wù)器響應(yīng)請求時(shí),返回當(dāng)前資源文件的一個(gè)唯一標(biāo)識(由服務(wù)器生成)。
If-None-Match是客戶端再次發(fā)起該請求時(shí),攜帶上次請求返回的唯一標(biāo)識Etag值,通過此字段值告訴服務(wù)器該資源上次請求返回的唯一標(biāo)識值。服務(wù)器收到該請求后,發(fā)現(xiàn)該請求頭中含有If-None-Match,則會根據(jù)If-None-Match的字段值與該資源在服務(wù)器的Etag值做對比,一致則返回304,代表資源無更新,繼續(xù)使用緩存文件;不一致則重新返回資源文件,狀態(tài)碼為200。
Etag / If-None-Match優(yōu)先級高于Last-Modified / If-Modified-Since,同時(shí)存在則只有Etag / If-None-Match生效。
4. 緩存方案
目前的項(xiàng)目大多使用這種緩存方案的:
- HTML: 協(xié)商緩存;
- css、js、圖片:強(qiáng)緩存,文件名帶上hash。
5. 強(qiáng)緩存與協(xié)商緩存的區(qū)別
1. 強(qiáng)緩存不發(fā)請求到服務(wù)器,所以有時(shí)候資源更新了瀏覽器還不知道,但是協(xié)商緩存會發(fā)請求到服務(wù)器,所以資源是否更新,服務(wù)器肯定知道。
2. 大部分web服務(wù)器都默認(rèn)開啟協(xié)商緩存。
6. 刷新對于強(qiáng)緩存和協(xié)商緩存的影響
1. 當(dāng)ctrl+f5強(qiáng)制刷新網(wǎng)頁時(shí),直接從服務(wù)器加載,跳過強(qiáng)緩存和協(xié)商緩存。
2. 當(dāng)f5刷新網(wǎng)頁時(shí),跳過強(qiáng)緩存,但是會檢查協(xié)商緩存。
3. 瀏覽器地址欄中寫入U(xiǎn)RL,回車 瀏覽器發(fā)現(xiàn)緩存中有這個(gè)文件了,不用繼續(xù)請求了,直接去緩存拿。(最快)