React Native 終于“妥協(xié)”了!
在今年的 React Conf 上,React Native 更新了其構(gòu)建應(yīng)用最佳實(shí)現(xiàn),開(kāi)始推薦使用框架來(lái)創(chuàng)建新的 React Native 應(yīng)用,這個(gè)被推薦的框架都是 Expo,本文就來(lái)簡(jiǎn)單看看 Expo 是什么,與原生 React Native 有什么區(qū)別。
 圖片
圖片
其實(shí)早在去年,React 官方文檔就開(kāi)始推薦使用框架來(lái)創(chuàng)建新的 React 項(xiàng)目,推薦的框架包括:Next.js、Remix、Gatsby、Expo。
 圖片
圖片
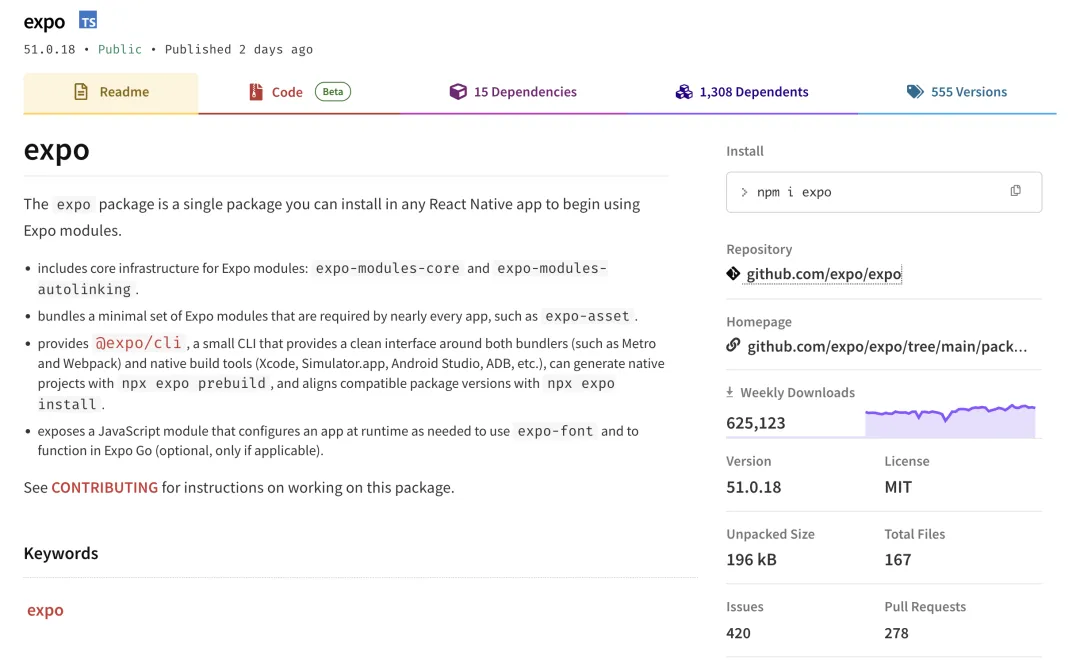
# Expo 是什么?
Expo是一個(gè)開(kāi)源的跨平臺(tái)開(kāi)發(fā)框架,專(zhuān)為構(gòu)建可以在Android、iOS和Web上運(yùn)行的統(tǒng)一原生應(yīng)用程序而設(shè)計(jì)。它基于React Native,但提供了更多的上層封裝和擴(kuò)展功能,使得開(kāi)發(fā)者能夠更輕松地構(gòu)建和擴(kuò)展跨平臺(tái)應(yīng)用。
框架定義:框架提供了一套完整的工具和API,使開(kāi)發(fā)者能夠構(gòu)建生產(chǎn)就緒的應(yīng)用,而不必從頭解決常見(jiàn)問(wèn)題。
簡(jiǎn)單來(lái)說(shuō),Expo 是建立在React Native之上的一個(gè)更高層次的框架,它提供了許多 React Native 所沒(méi)有的功能和便利,如簡(jiǎn)化的跨平臺(tái)開(kāi)發(fā)、豐富的庫(kù)和工具、以及便捷的調(diào)試和部署服務(wù)。
 圖片
圖片
Expo 的核心功能如下:
- 跨平臺(tái)支持:Expo允許開(kāi)發(fā)者使用React和JavaScript編寫(xiě)代碼,然后這些代碼可以在Android、iOS和Web平臺(tái)上原生運(yùn)行,實(shí)現(xiàn)“一次編寫(xiě),多平臺(tái)運(yùn)行”的目標(biāo)。
- 豐富的庫(kù)和工具:Expo SDK提供了各種功能模塊,如相機(jī)、地圖、推送通知等,這些都可以被開(kāi)發(fā)者直接引入到項(xiàng)目中,無(wú)需自己從零開(kāi)始編寫(xiě)。
- 統(tǒng)一運(yùn)行時(shí)環(huán)境:Expo提供了Universal Runtime,這是一個(gè)支持所有目標(biāo)平臺(tái)的共享運(yùn)行時(shí)環(huán)境,確保了應(yīng)用在不同平臺(tái)上的用戶(hù)體驗(yàn)一致性。
- 便捷的調(diào)試和預(yù)覽:通過(guò)Expo Go應(yīng)用,開(kāi)發(fā)者可以在手機(jī)上實(shí)時(shí)查看代碼更改的效果,無(wú)需構(gòu)建或安裝完整的應(yīng)用包。
實(shí)際上,Expo 相對(duì)于 React Native,就好比 Next.js 相對(duì)于 React,Nuxt.js 相對(duì)于 Vue,每個(gè)框架都在其底層技術(shù)(如React Native、React、Vue)的基礎(chǔ)上提供了額外的功能和便利,以簡(jiǎn)化開(kāi)發(fā)過(guò)程。
推薦理由:React Native框架,如 Expo,提供了一套完整的工具和 API,簡(jiǎn)化了構(gòu)建生產(chǎn)級(jí)應(yīng)用的過(guò)程,使開(kāi)發(fā)者能夠?qū)W⒂趹?yīng)用功能而非技術(shù)問(wèn)題。Expo 因其優(yōu)秀的開(kāi)發(fā)者體驗(yàn)而成為目前社區(qū)推薦的框架。
# Expo vs React Native
- 入門(mén)難度:
Expo:提供了一個(gè)簡(jiǎn)化的開(kāi)發(fā)環(huán)境,使得設(shè)置過(guò)程非常簡(jiǎn)單。Expo CLI 可以快速初始化項(xiàng)目,無(wú)需手動(dòng)配置原生開(kāi)發(fā)環(huán)境。
React Native:設(shè)置起來(lái)相對(duì)復(fù)雜,需要手動(dòng)安裝和配置原生開(kāi)發(fā)工具,如 Android Studio 和 Xcode。
- 開(kāi)發(fā)環(huán)境:
- Expo:提供了一個(gè)受管理的環(huán)境,自動(dòng)處理許多原生開(kāi)發(fā)任務(wù),如依賴(lài)管理和環(huán)境配置。
- React Native:提供了一個(gè)未受管理的環(huán)境,開(kāi)發(fā)者需要自己處理原生代碼和配置。
- 組件和庫(kù):
- Expo:提供了一個(gè)精選的預(yù)先構(gòu)建和測(cè)試過(guò)的 React Native 組件和模塊庫(kù),這些組件和模塊經(jīng)過(guò)優(yōu)化,易于在 Expo 項(xiàng)目中使用。
- React Native:提供了更廣泛的組件和模塊選擇,但可能需要更多的配置和設(shè)置。
- OTA 更新:
- Expo:開(kāi)箱即用地支持 OTA 更新,允許開(kāi)發(fā)者無(wú)需應(yīng)用商店審核即可向用戶(hù)推送應(yīng)用更新。
- React Native:不支持開(kāi)箱即用的 OTA 更新,需要使用第三方服務(wù)或自行實(shí)現(xiàn)。
- 原生模塊支持:
- Expo:對(duì)原生模塊的支持有限,雖然提供了一些內(nèi)置模塊,但可能不支持所有第三方原生模塊。
- React Native:提供完全的原生模塊支持,允許開(kāi)發(fā)者使用任何針對(duì)特定平臺(tái)的原生模塊。
- 靈活性和控制:
- Expo:提供了較少的靈活性,因?yàn)樵S多底層細(xì)節(jié)被抽象化,但這也使得它更易于使用。
- React Native:提供了更高的靈活性和對(duì)應(yīng)用原生方面的完全控制,但使用起來(lái)更復(fù)雜。
- 性能優(yōu)化:
- Expo:可能會(huì)因?yàn)榘麄€(gè) Expo 框架而增加應(yīng)用的大小,這可能影響啟動(dòng)時(shí)間和性能。
- React Native:允許進(jìn)行更細(xì)致的性能優(yōu)化,適合需要高性能的應(yīng)用。
- 適用場(chǎng)景:
- Expo:適合快速原型開(kāi)發(fā)、初學(xué)者友好的項(xiàng)目、沒(méi)有特殊原生要求的標(biāo)準(zhǔn)應(yīng)用程序、以及有限的原生開(kāi)發(fā)資源訪(fǎng)問(wèn)權(quán)限。
- React Native:適合需要深度定制、直接訪(fǎng)問(wèn)原生 API、高性能和復(fù)雜 UI 的應(yīng)用、大型企業(yè)級(jí)應(yīng)用、以及完全控制開(kāi)發(fā)環(huán)境的場(chǎng)景。



































