前端社區(qū)又吵起來了,React團(tuán)隊(duì)終于妥協(xié)!
React 團(tuán)隊(duì)近日正式宣布棄用 Create React App(CRA),為填補(bǔ) CRA 的空白,TanStack(以 React Query 聞名的前端工具集)迅速推出全新腳手架 create-tsrouter-app。本文就來看看 create-tsrouter-app 的亮點(diǎn)以及 React 棄用 Create React App 之后帶來的一些爭議和改變。
本文省流版:
React 團(tuán)隊(duì)棄用 Create React App 后,TanStack 迅速推出 create-tsrouter-app 腳手架,集成 Vite、React Query、TanStack Router等現(xiàn)代化技術(shù),為 SPA 開發(fā)提供最佳實(shí)踐。
React 官方對框架的執(zhí)著推薦引發(fā)了社區(qū)爭議,社區(qū)呼吁提供更多輕量級工具選擇(如 Vite)。Redux 核心維護(hù)者對文檔提出了PR,建議平衡使用框架與常用工具,目前 React 團(tuán)隊(duì)已采納大部分建議,并更新了官方文檔。
create-tsrouter-app
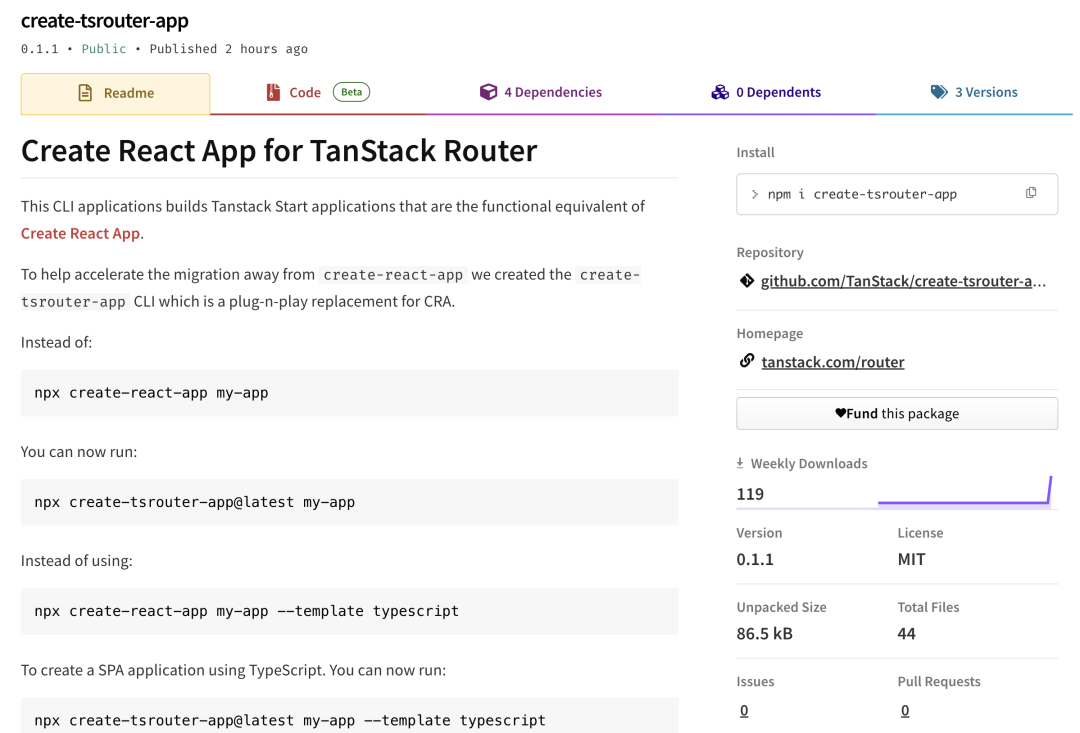
create-tsrouter-app 以 Vite 為核心,提供了 CRA 的所有功能,整合了包括 React Query、TanStack Router 在內(nèi)的多項(xiàng)現(xiàn)代化技術(shù),為 SPA 開發(fā)提供開箱即用的最佳實(shí)踐方案。
 圖片
圖片
可以使用以下命令來創(chuàng)建基于 TypeScript 的 SPA 應(yīng)用:
npx create-tsrouter-app@latest my-app --template typescript目前,該腳手架通過了多個(gè)參數(shù):
- 如果想要 Tailwind,只需添加--tailwind
- 如果想要選擇包管理器(npm``bun``yarn``pnpm),只需添加--package-manager
- 如果需要基于文件的路由,只需添加 --template file-router
TanStack
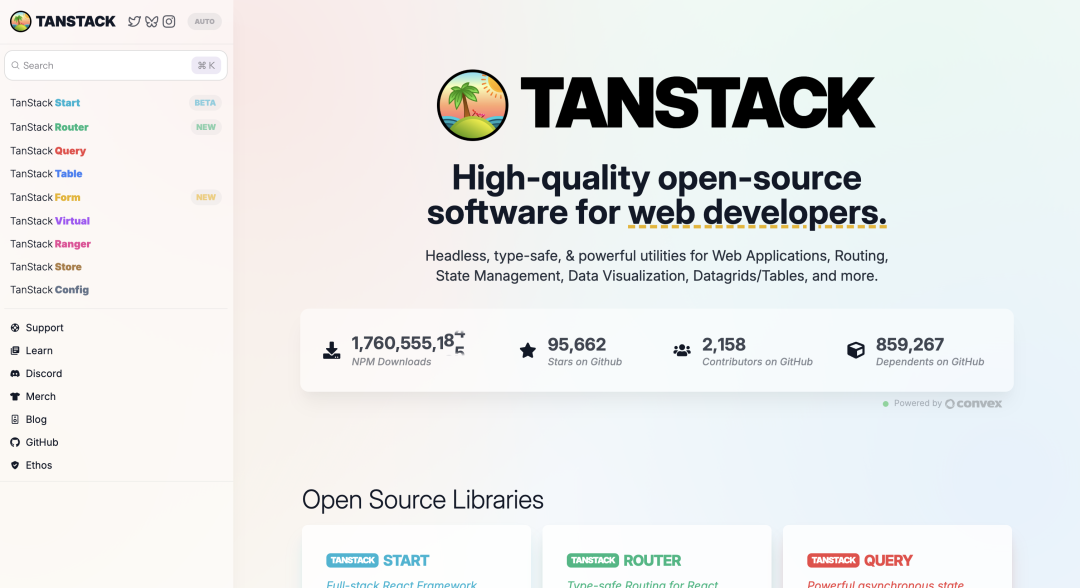
TanStack 作為一個(gè)使用廣泛的高質(zhì)量前端工具集,提供了包括狀態(tài)管理、路由、數(shù)據(jù)可視化在內(nèi)的多種庫和工具,其中 React Query 尤為知名。
 圖片
圖片
作為此腳手架的核心,TanStack Router 憑借以下特性成為 React Router 的理想替代品:
- 極致的類型安全
自動(dòng)推斷路由參數(shù)、查詢參數(shù)與導(dǎo)航狀態(tài),實(shí)現(xiàn)端到端的 TypeScript 支持。
編譯時(shí)校驗(yàn)路徑匹配,徹底消除路徑拼寫錯(cuò)誤和參數(shù)類型不匹配問題。
- 數(shù)據(jù)驅(qū)動(dòng)式路由設(shè)計(jì)
- 內(nèi)置 SWR 緩存策略的路由加載器,支持預(yù)加載與數(shù)據(jù)緩存。
- 深度兼容 React Query/SWR,天然適配客戶端數(shù)據(jù)緩存場景。
- 企業(yè)級路由架構(gòu)
- 文件系統(tǒng)路由生成:通過目錄結(jié)構(gòu)自動(dòng)映射路由,簡化維護(hù)成本(類似 Next.js)。
- 嵌套布局與異步路由:支持動(dòng)態(tài)加載組件與錯(cuò)誤邊界,優(yōu)化首屏性能。
- 中間件擴(kuò)展:可在路由匹配、加載階段插入權(quán)限校驗(yàn)、日志等邏輯。
- 高級狀態(tài)管理
- 類型安全的查詢參數(shù) API:支持復(fù)雜對象序列化與驗(yàn)證(如日期、枚舉)。
- 基于 JSON 的查詢參數(shù)管理:替代 URLSearchParams,避免手動(dòng)編解碼。
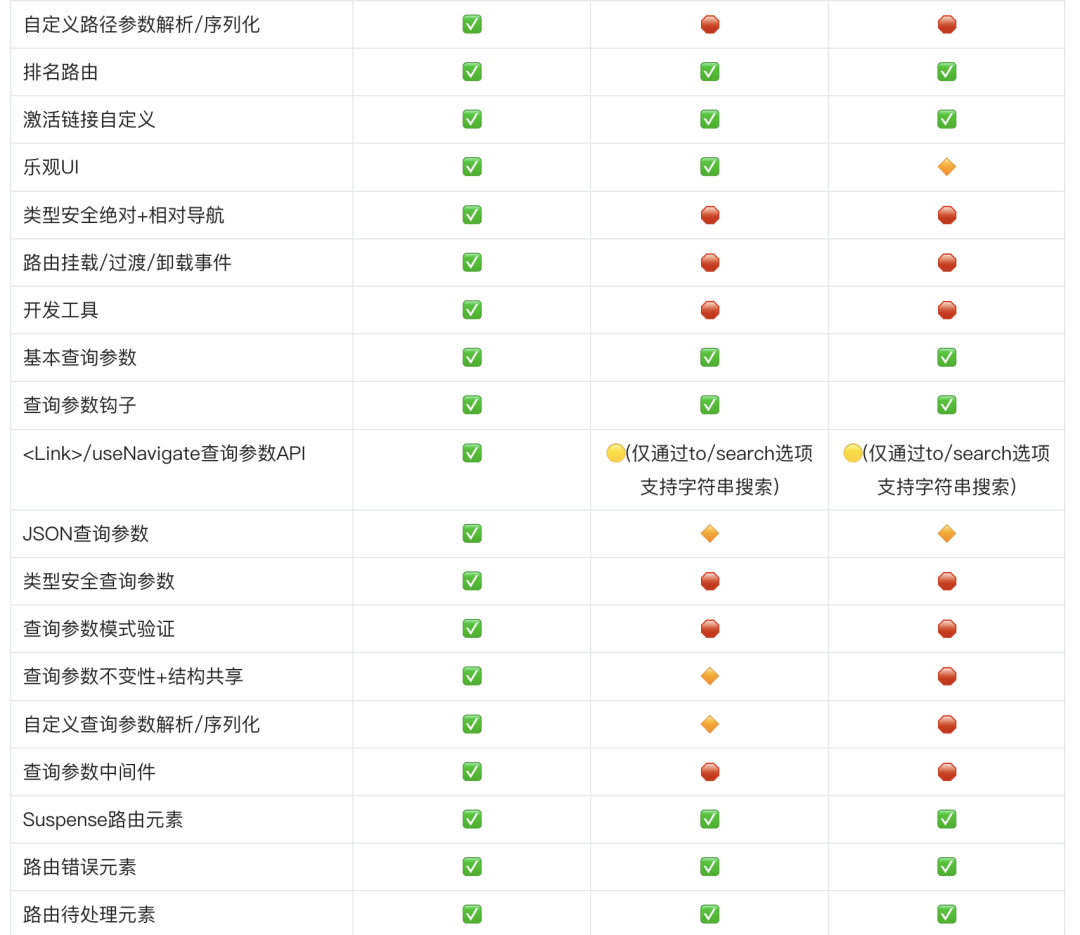
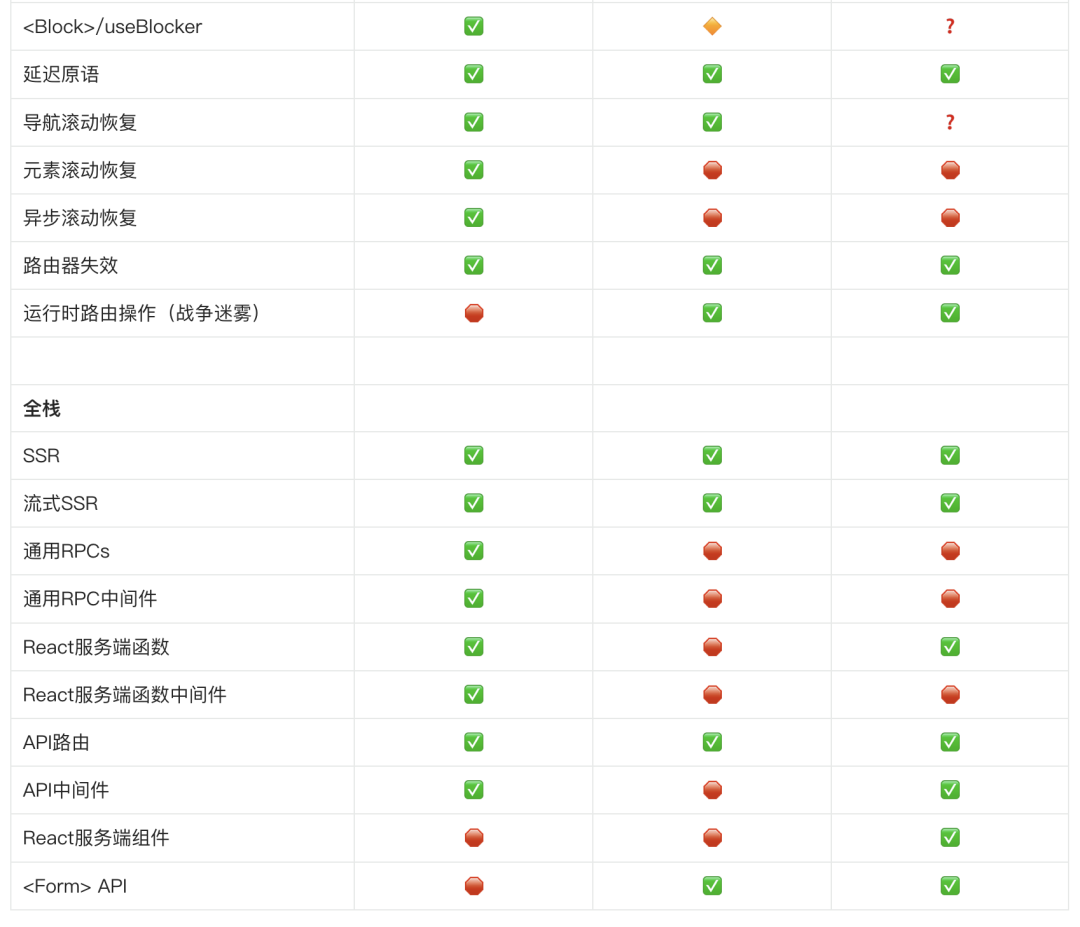
橫向?qū)Ρ龋篢anStack Router vs React Router vs Next.js:
 圖片
圖片
 圖片
圖片
 圖片
圖片
可以看到,TanStack Router 在很多方面都遠(yuǎn)遠(yuǎn)優(yōu)于 React Router,不管你用不用 create-tsrouter-app 來創(chuàng)建新項(xiàng)目,TanStack Router 都值的嘗試,以替代有點(diǎn) out 的 React Router。
 圖片
圖片
React 框架爭議
React 官方一直鼓勵(lì)使用 React 框架來創(chuàng)建新項(xiàng)目,但在實(shí)際開發(fā)中,對于許多單頁應(yīng)用(SPA)來說,使用 Vite 等輕量級工具可能更為合適。
對于 React 官方對框架的執(zhí)著推薦,社區(qū)也出現(xiàn)很多不滿的聲音:
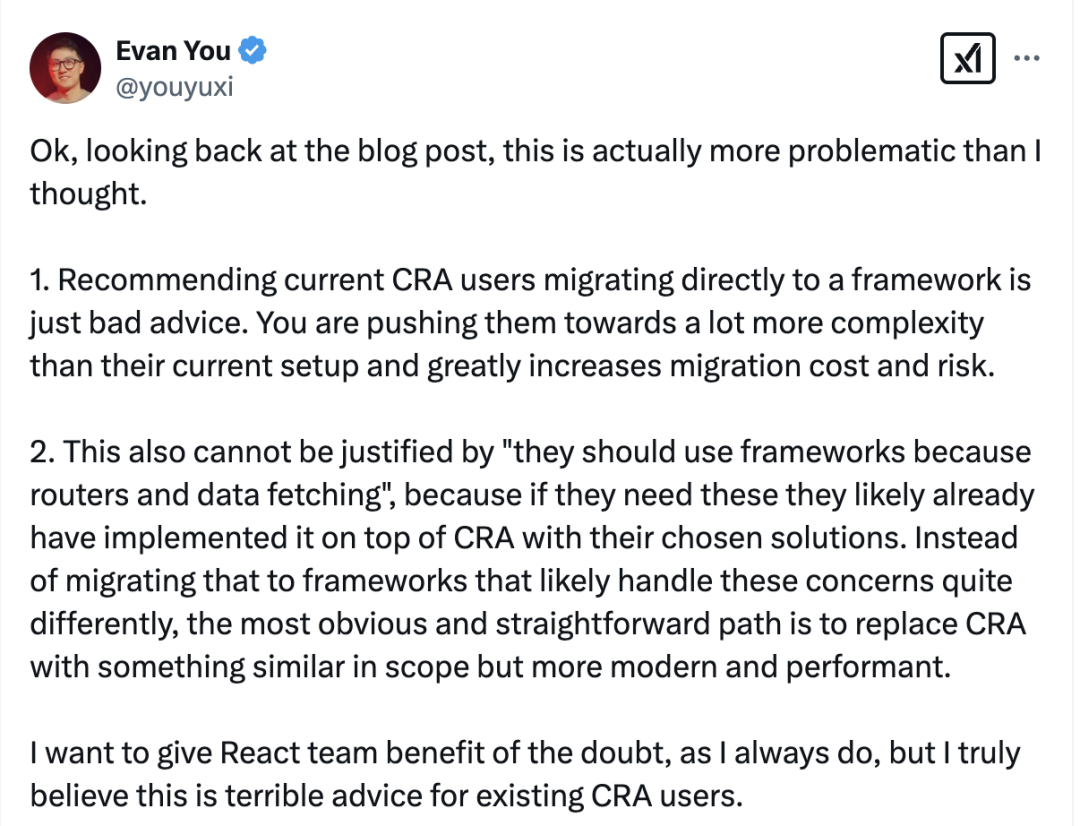
- 尤雨溪表示,官方的推薦很糟糕:
- 建議當(dāng)前的 CRA用戶直接遷移到框架是一個(gè)糟糕的建議。這會(huì)使他們面臨比當(dāng)前設(shè)置更加復(fù)雜的局面,并大大增加遷移的成本和風(fēng)險(xiǎn)。
- 也不能用“他們應(yīng)該使用框架,因?yàn)榭蚣馨酚珊蛿?shù)據(jù)獲取功能”來為這一建議辯解,因?yàn)槿绻麄冃枰@些功能,很可能已經(jīng)在使用CRA的基礎(chǔ)上,通過自己選擇的解決方案實(shí)現(xiàn)了這些功能。與其將這些功能遷移到可能以完全不同方式處理這些問題的框架中,最明顯且最直接的方法是,用類似但更現(xiàn)代、性能更好的工具來替換CRA。
 圖片
圖片
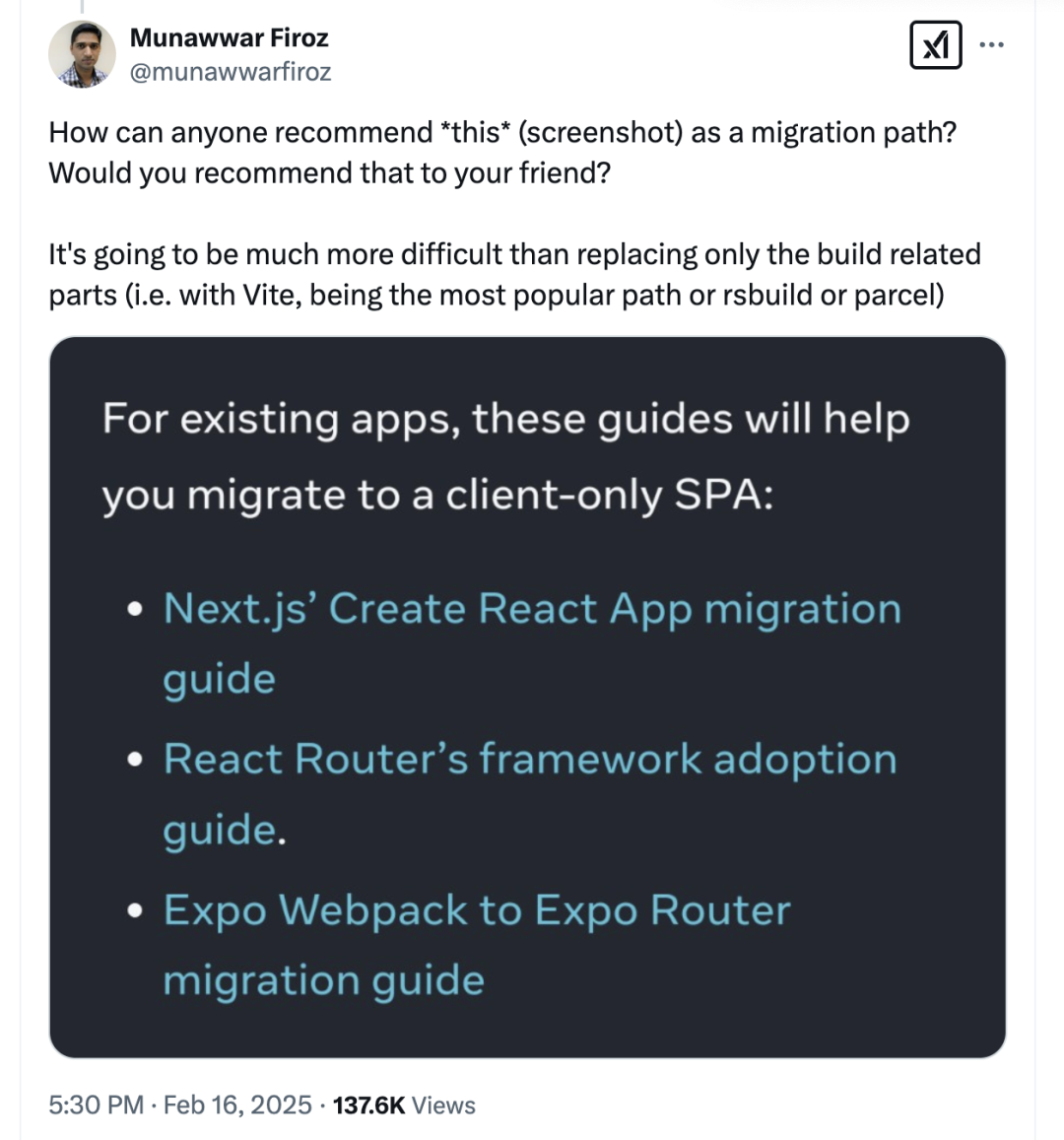
- Munawwar Firoz 表示,誰會(huì)推薦這些(截圖)作為遷移路徑呢?這可比僅僅替換構(gòu)建相關(guān)的部分(比如使用最受歡迎的 Vite,或者是rsbuild、parcel 等)要困難得多。
 圖片
圖片
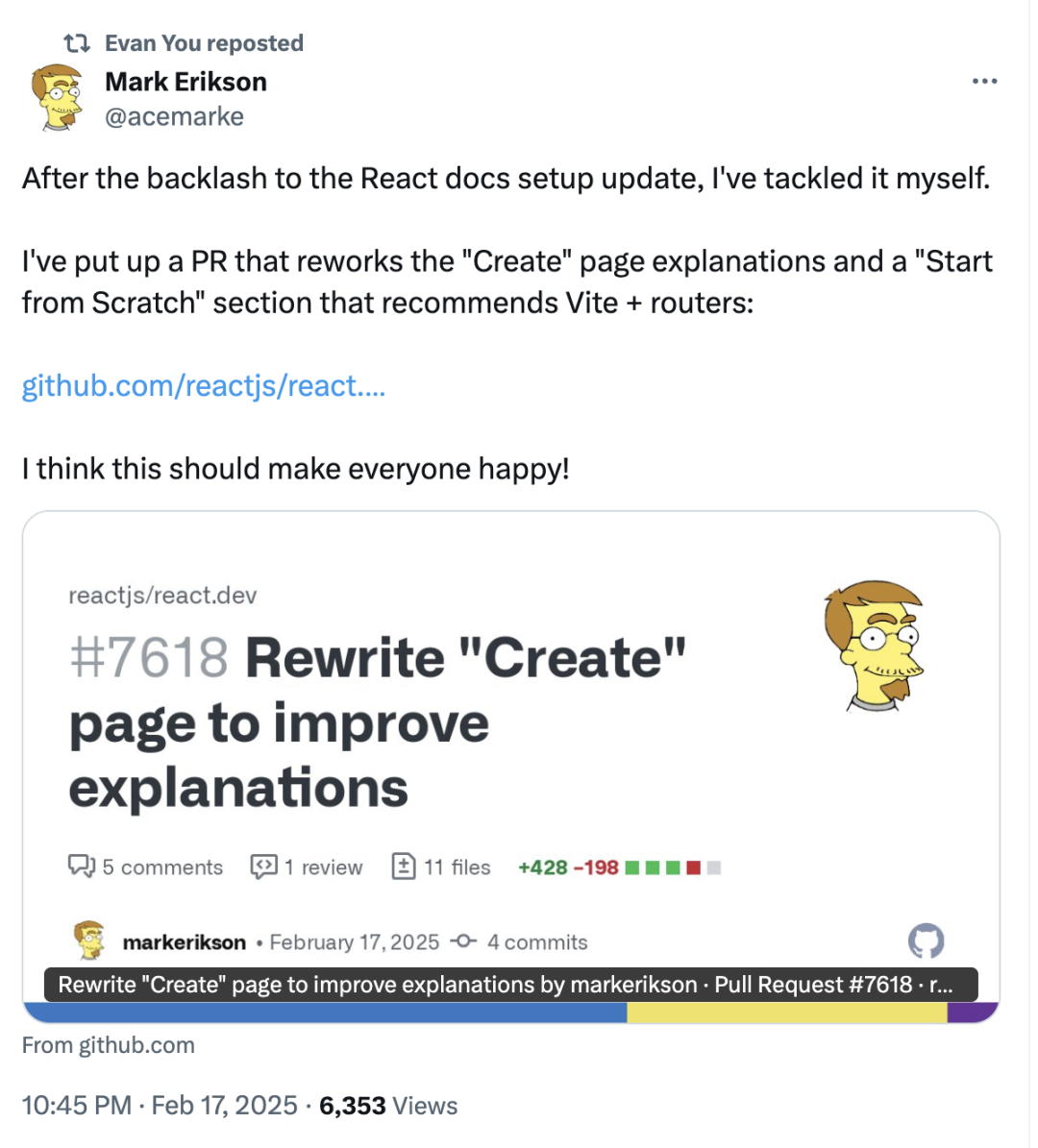
對此,Redux 的核心維護(hù)者 Mark Erikson 總結(jié)了社區(qū)上的意見,并重寫了官方文檔中 創(chuàng)建一個(gè) React 應(yīng)用 部分,已經(jīng)向 React 倉庫提了 PR:https://github.com/reactjs/react.dev/pull/7618。
 圖片
圖片
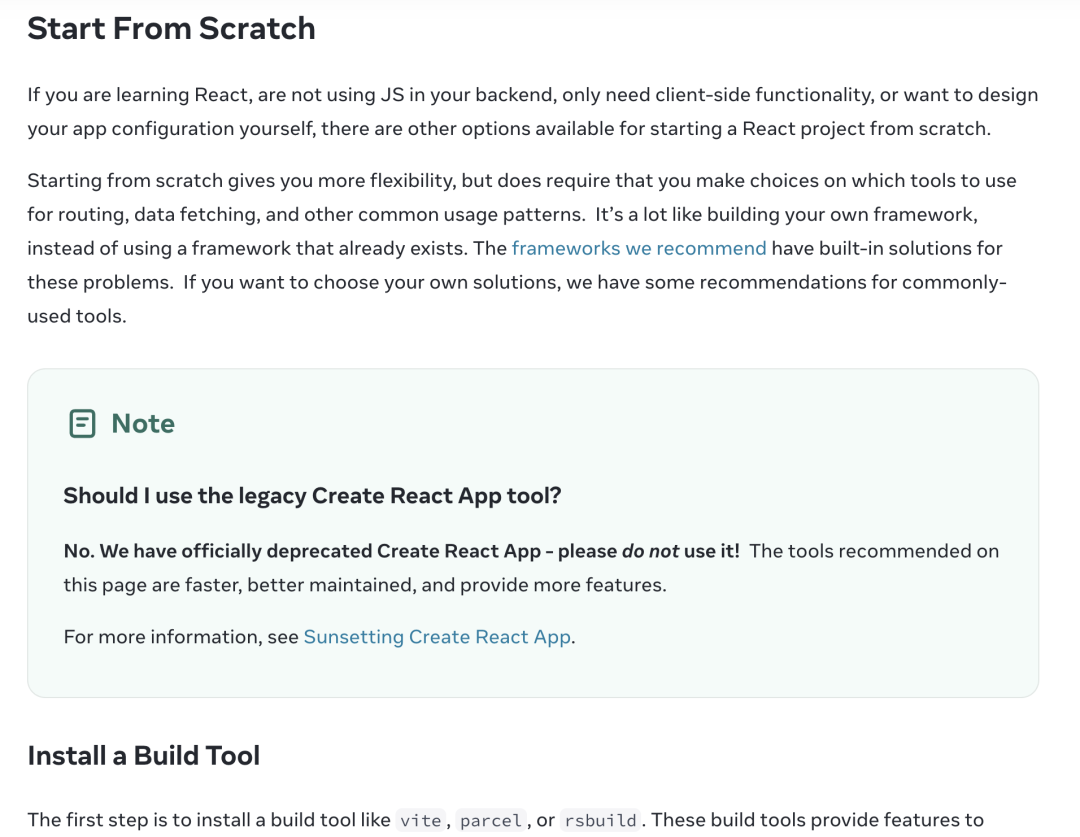
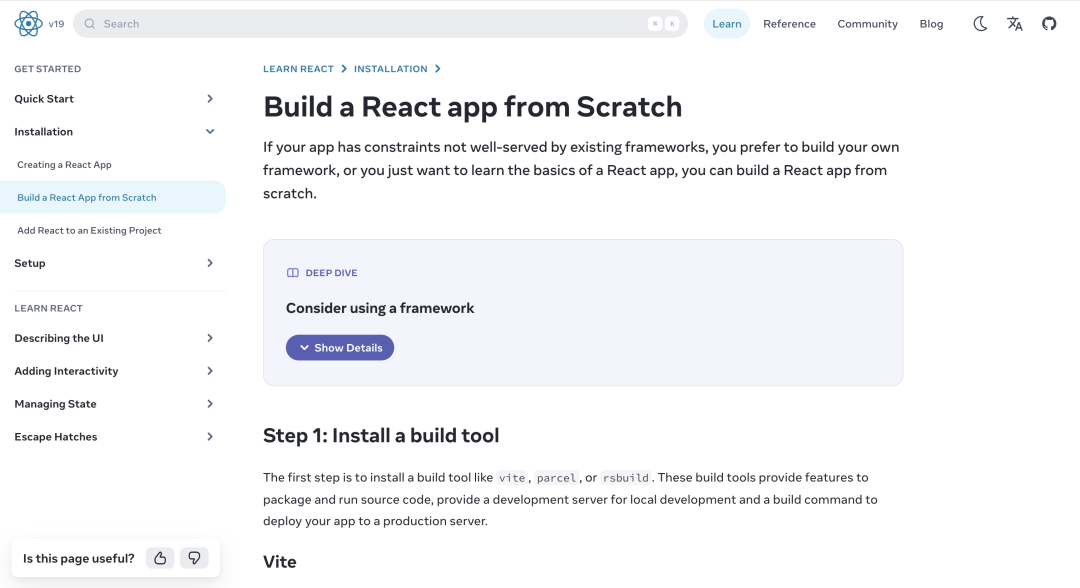
在新文檔中,不僅對推薦 React 框架部分進(jìn)行了更詳細(xì)的解釋,還新增了從頭開始 部分,推薦使用 Vite、Rsbuild、Parcel 來作為構(gòu)建工具,使用 React Router、TanStack Router 作為路由工具,使用 React Query、SWR、RTK Query 作為數(shù)據(jù)獲取工具。
 圖片
圖片
這才是一個(gè)更好的平衡:
- 仍然建議將框架作為默認(rèn)設(shè)置,并解釋具體原因。
- 為學(xué)習(xí)者或想要更簡單設(shè)置的開發(fā)者提供指導(dǎo),并推薦常用工具 。
目前,React 團(tuán)隊(duì)已經(jīng)采用了這個(gè) PR 的大部分建議,并在文檔中新增了一頁“從頭開始構(gòu)建React應(yīng)用”。
 圖片
圖片







































