React Native 簡介與入門
一、簡介
ReactNative.png
React Native 是Facebook發布的,可以讓我們廣大開發者使用JavaScript和React開發我們的應用,該提倡組件化開發,也就是說React Native給我們提供一個個封裝好的組件讓開發者來進行使用,甚至我們可以相關嵌套形成新的組件。
使用React Native我們可以維護多種平臺(Web,Android和IOS)的同一份業務邏輯核心代碼來創建原生應用。
現階段Web APP的的體驗還是無法達到Native APP的體驗,所以這邊fackbook更加強調的是“learn once, write everywhere”,應用前端我們使用js和React來開發不同平臺的UI,下層核心模塊編寫復用的業務邏輯代碼,提供應用開發效率。
React Native的設計理念:既擁有Native的用戶體驗、又保留React的開發效率。
React Native項目成員Tom Occhino發表的React Native: Bringing modern web techniques to mobile詳細描述了React Native的設計理念。
Occhino認為盡管Native開發成本更高,但現階段Native仍然是必須的,因為Web的用戶體驗仍無法超越Native:
- Native的原生控件有更好的體驗;
- Native有更好的手勢識別;
- Native有更合適的線程模型,盡管Web Worker可以解決一部分問題,但如圖像解碼、文本渲染仍無法多線程渲染,這影響了Web的流暢性。
注意:
目前react native在ios上僅支持ios7以上,Android僅支持Android4.1以上。
二、框架簡單描述
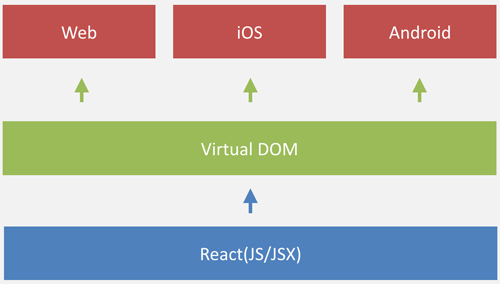
reactnative超簡框架.png
- React:不同平臺上編寫基于React的代碼,“Learn once, write anywhere”。
- Virtual DOM:相對Browser環境下的DOM(文檔對象模型)而言,Virtual DOM是DOM在內存中的一種輕量級表達方式(原話是lightweight representation of the document),可以通過不同的渲染引擎生成不同平臺下的UI,JS和Native之間通過Bridge通信。
- Web/iOS/Android。(現在均已實現)
三、什么是React和Native
1.React
React是Facebook開發的一款JS庫.
React是實際上就是一個JavaScript框架,用于構建“可預期的”和“聲明式的”Web用戶界面,它已經使Facebook更快地開發Web應用。
更詳細簡介可以參考文章:http://www.jianshu.com/p/ae482813b791
React入門可參考文章:http://www.ruanyifeng.com/blog/2015/03/react.html
2.Native
這里的理解,ReactNative里的Native值的是Native應用。
Native App是一種基于智能手機本地操作系統如iOS、Android、WP并使用原生程式編寫運行的第三方應用程序,也叫本地app。
四、個人的學習路線
1. 環境的搭建,初始化工程
2. 對flex布局、css樣式進行簡單的學習和運用(原本沒基礎)
3. es6語法(本人純iOS開發,無JavaScript基礎,只能簡單了解下,再邊運用邊學習)
4. 組件的簡單編寫,頁面刷新
5. 集成到原生項目,與原生交互
6. 網絡層、model層及數據處理
五、推薦學習參考的網站/文章
ReactNative 中文網:http://reactnative.cn/docs
江清清的React Native專題:http://www.lcode.org/react-native/
ES6入門:http://es6.ruanyifeng.com/#docs/class
Flex布局入門:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
這是邁出的***步。。。望支持