React Native 開發之IDE
個人暫時使用Atom和Nuclide,雖然有些不方便,不過喜歡界面以及安裝簡單哈哈,之后可能嘗試下別的。
譯注:React Native官方更推薦使用WebStorm或Sublime Text來編寫React Native應用。
1. Atom和Nuclide
1) Atom編輯器
Atom是一個開源版本的編輯器,有著非常強大以及完美的體驗,Atom最大的特色就是可以安裝很多的插件來完成我們的需求。
官網下載安裝:https://atom.io
Atom.png
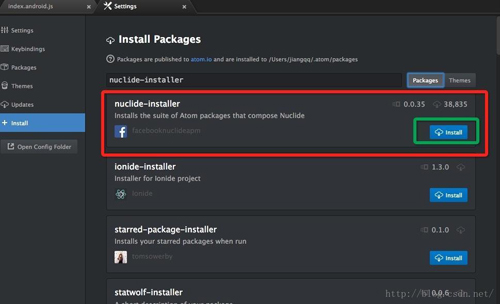
2) Nuclide插件
Nuclide(此鏈接需要科學上網)是由Facebook提供的基于atom的集成開發環境,可用于編寫、運行和 調試React Native應用。
點擊這里閱讀Nuclide的入門文檔。
直接打開Atom軟件,點擊Atom->Preferences打開Setting,然后點擊install,輸入nuclide-installer 搜索,進行下載即可,如下圖:
Nuclide插件.jpeg
兩者具體的下載安裝使用教程可參考:
http://blog.csdn.net/hello_hwc/article/details/51612139
2. WebStorm
相信做過Web前端的童鞋們,肯定對WebStorm IDE非常的熟悉WebStorm 是jetbrains公司旗下一款JavaScript開發工具。被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智能的JavaScript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
該IDE官網地址:https://www.jetbrains.com/webstorm/ 。該新版本已經支持了React了,所以在現如今的開發階段WebStrom已經算是支持性最好的IDE了,不過該是收費的,土豪忽略,至于破解版本看大家的了。
WebStorm.png
WebStorm.png界面.png
官方下載地址:https://www.jetbrains.com/webstorm/download/
看到有文章寫了個破解方法(未嘗試過):
安裝完webStorm之后,激活界面選擇第二個License server,下面輸入框輸入http://idea.lanyus.com, 確定即可
3. Sublime Text
Sublime Text 是一個代碼編輯器(Sublime Text 2是收費軟件,但可以無限期試用),也是HTML和散文先進的文本編輯器。
Sublime Text具有漂亮的用戶界面和強大的功能,例如代碼縮略圖,Python的插件,代碼段等。還可自定義鍵綁定,菜單和工具欄。Sublime Text 的主要功能包括:拼寫檢查,書簽,完整的 Python API , Goto 功能,即時項目切換,多選擇,多窗口等等。Sublime Text 是一個跨平臺的編輯器,同時支持Windows、Linux、Mac OS X等操作系統。
Sublime Text.png
下載以及與React Native相關的配置可參考以下兩篇文章:
http://www.jianshu.com/p/2ddfff095e90
http://www.jianshu.com/p/bbb2e998a2e2
4. VSCode(正在嘗試,感覺自動補全比較好用)
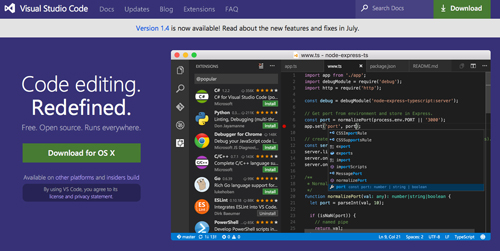
Visual Studio Code (簡稱 VS Code / VSC) 是一款免費開源的現代化輕量級代碼編輯器,支持幾乎所有主流的開發語言的語法高亮、智能代碼補全、自定義熱鍵、括號匹配、代碼片段、代碼對比 Diff、GIT 等特性,支持插件擴展,并針對網頁開發和云端應用開發做了優化。軟件跨平臺支持 Win、Mac 以及 Linux,運行流暢,可謂是微軟的良心之作……
官方下載地址:https://www.visualstudio.com/en-us/products/code-vs.aspx
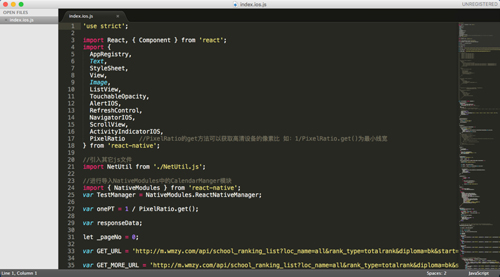
Visual Studio Code.png
插件React Native Tools:https://github.com/Microsoft/vscode-react-native
該擴展工具(React Native Tools)給React Native項目提供了一個開發環境。你可以調試你的代碼、通過命令面板終端快速的運行react-native命令、并且支持代碼智能補全,對象搜索瀏覽、方法、參數以及其他一些React Native API。
安裝React Native Tools:
1)調出擴展窗口
方式一:按f1,搜索ext,調出擴展窗口
調出擴展窗口@2x.png
方式二:若左側工具欄有擴展圖標,直接點擊進行擴展圖標調出擴展窗口
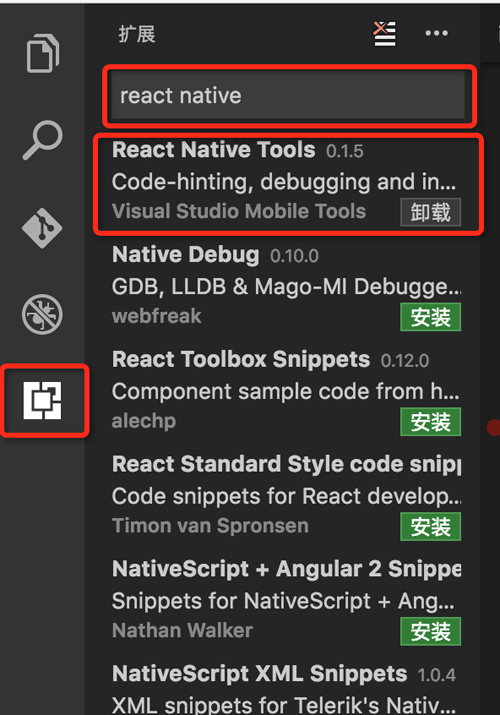
2)搜索并安裝React Native Tools插件,install后要enable:
QQ20160805-0@2x.png
3)重啟編輯器完成。
調試(Debugging)
1.安裝調試環境(Setup debug environment)
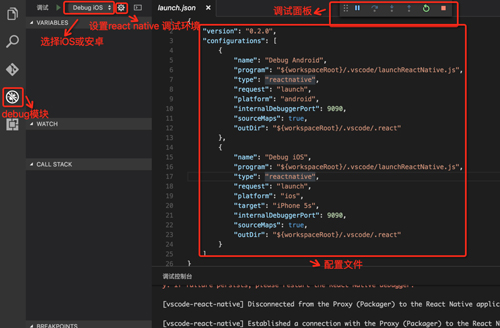
在菜單中點擊調試圖標 ,然后點擊configure齒輪樣子的"設置"圖標,選擇React Native(調試環境設置)。
VSCode會生成一個launch.json文件保存在項目,同時里面會有一些默認的數據配置,如下圖所示:
調試.png
上面的配置文件你可以修改這些配置信息,或者往列表中添加新的項。你也可以在這些配置信息中使用其他屬性。
例如:你可以修改target屬性來指定iOS調試的模擬器
2.開啟調試(Start debug session)
為了開始調試,通過配置下拉框選擇一個調試項,然后點擊運行箭頭或者F5按鍵.
你可以調試Android模擬器,Android設備或者iOS模擬器中的應用,當前插件提供iOS設備的支持。有關使用VS Code進行調試的更多詳細信息請點擊查看
3.使用iOS設備調試(Debugging on iOS Device)
采用iOS設備調試需要完成以下一些常規步驟:
①.在APP中改變jsCodeLocation IP,更多詳細的步驟請點擊查看
②.從調試配置下拉框選擇Debug iOS并且按F5按鍵
③.搖一搖設備,打開開發者菜單,并且選擇"Debug in Chrome"