每個高級前端工程師都應該知道的前端布局

1、響應式
一套適用于手機、iPad 和 PC 的代碼。每次加載不同的樣式時,它們都能在一個項目中兼容。這就是所謂的響應性。然后,我希望產品經理能多考慮一下。我不想做了設計工作,最后卻說它不好看,因為我不會做設計。
2、自適應
自適應是一套代碼,無論屏幕尺寸如何變化,改變的只是頁面的元素尺寸,而不會出現三欄變兩欄的表格變化。以前,領導和設計總讓我修改頁面,說是自適應窗口的變化。結果要求把三欄改成兩欄。為什么要把這個按鈕隱藏起來,那個按鈕改成外觀,怎么改呢?難道不需要設計一張圖片嗎?我是不是在幻想?
- 使用彈性布局
- 使用百分比
- 避免寫死寬度和高度
- 添加滾動條
- 使用 rem
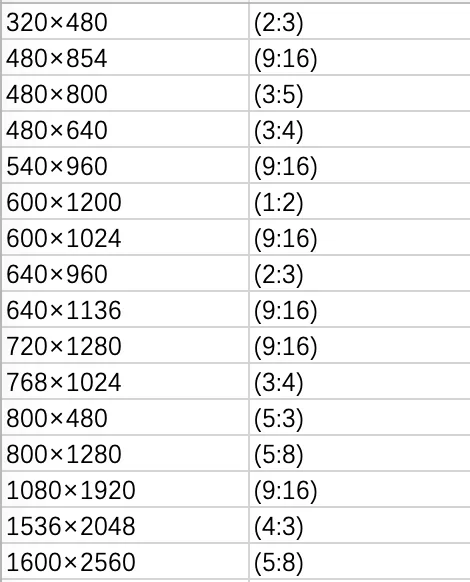
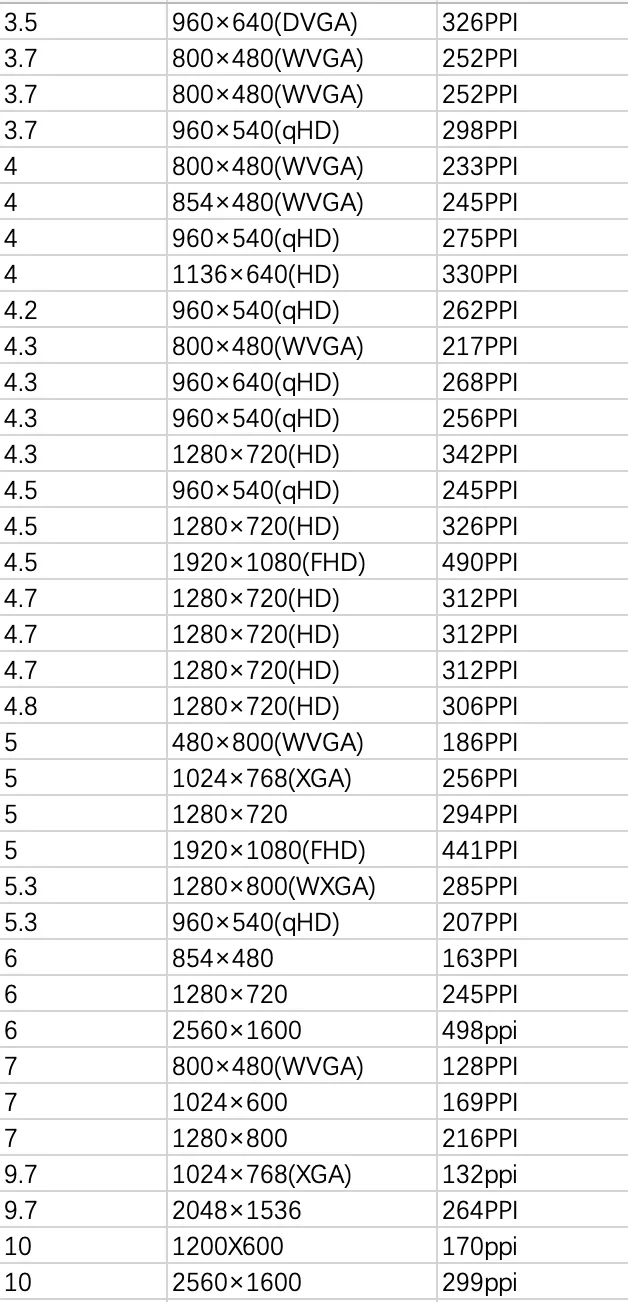
3、移動終端的常用寬度和高度

- 垂直屏幕的常見寬高比:1:2, 2:3, 3:4, 3:5, 5:8, 9:16
- 橫向屏幕的常見寬高比:4:3, 5:3
智能手機屏幕尺寸和分辨率列表

4、常見布局
(1)百分比布局
- 當改變窗口的高度和寬度時,通過給出 height, width, padding, border, 和 margin 等屬性,它們都依賴于父組件的寬度和高度(margin 和 padding 都可以使用百分比值的形式,但這與通常的想法有點不同,不同之處在于 margin-top, margin-bottom, padding-top, and padding-bottom 的百分比值不是指容器的高度,而是指父容器的寬度)。
- 如果為子元素的頂部和底部設置了百分比,它將相對于父元素的高度,并直接進行非靜態定位(默認定位)。同樣,如果為子元素的左側和右側設置了百分比,它將與父元素寬度的直接非靜態定位(默認定位)相對應。
- 如果子元素的 padding 和 margin 設置為百分比,無論是垂直還是水平,它們都是相對于直接父元素的寬度而言的,與父元素的高度無關。 border-radius 是一個百分比,是相對于其寬度而言的.
缺點計算困難。如果我們要根據設計草案定義元素的寬度和高度,必須將其轉換為百分比單位。
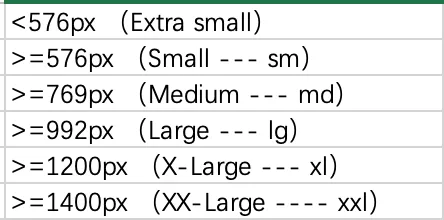
(2)媒體查詢布局
使用 @media 媒體查詢,我們可以針對不同的屏幕尺寸編寫不同的樣式,從而實現響應式布局。
響應式的缺點:如果有太多的樣式需要在瀏覽器尺寸發生變化時進行更改,那么多套樣式代碼將非常麻煩。
@media mediatype and not only (media feature) { css-code; }
<link rel="stylesheet" media="mediatype and not only (media feature)" href"mystylesheet.css"
<link rel="stylesheet" href="styleB.css" media="screen and (max-width: 800px)">
@media screen and (max-device-width:960px){
body{background:red;}
}常用響應斷點閾值設置。

(3)Rem responsive 布局
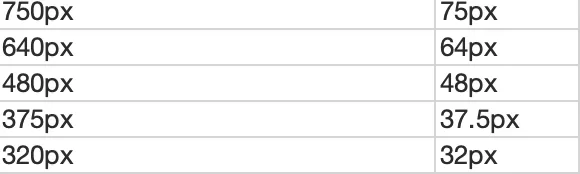
rem 通常用于適應移動終端,頁面根據視口分為 10 個部分。
例如,現在有 5 個大小相同的屏幕(750 640 480 375 320),所有屏幕的總寬度被劃分為 10rem.
然后,我們需要獲取與這些不同屏幕相對應的 html 根元素的字體大小。

flexible.js 插件還可以解決以下問題。
em 和 rem 與之類似,它們都根據 font-size 來縮放頁面布局,但 em 主要取決于直接父級標簽 font-size 的大小,并且只會查找最近的父級標簽,而不會直接依賴于整個 html 根標簽。
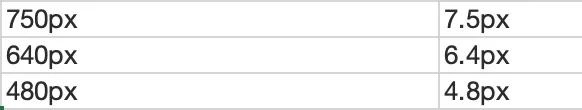
(4)VW、VH 響應式布局
因為 100vw = 100 視圖窗口寬度,100vh = 100 視圖窗口高度,那么根據 750 的設計草案,100vw 就是 750。那么 1vw 就是 7.5px

(5)Flex 彈性布局
flex-direction, flex-wrap, justify-content, align-items
align-content: order, flex-grow, flex-shrink, flex-basis, align-self(6)雙翼布局
左右兩列的寬度是恒定的,中間一列的寬度則根據瀏覽器窗口的大小自適應調整。
(7)圣杯布局
與雙飛翼布局一樣,左右兩欄的寬度是恒定的,中間一欄的寬度根據瀏覽器窗口的大小自適應,但它更加完整。