每個前端開發者都應該知道的33個 JavaScript概念

首先,問大家一個問題,你對 JS 的熟練程度有多深?
今天,我們來介紹一下 JS 中的33個概念,這些概念中,你可能知道,也有可能不知道,甚至連聽都沒聽過。
這些概念是作為前端都應該需要知道的,那我們開始吧。
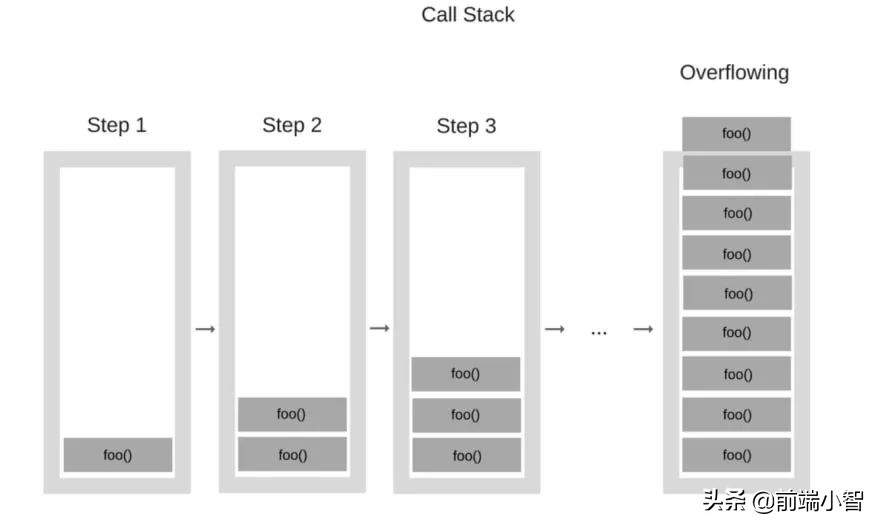
1、調用堆棧

調用堆棧是一種機制,用于解釋器(如網絡瀏覽器中的JavaScript解釋器)跟蹤其在調用多個函數的腳本中的位置--當前正在運行什么函數,以及從該函數中調用什么函數,等等。
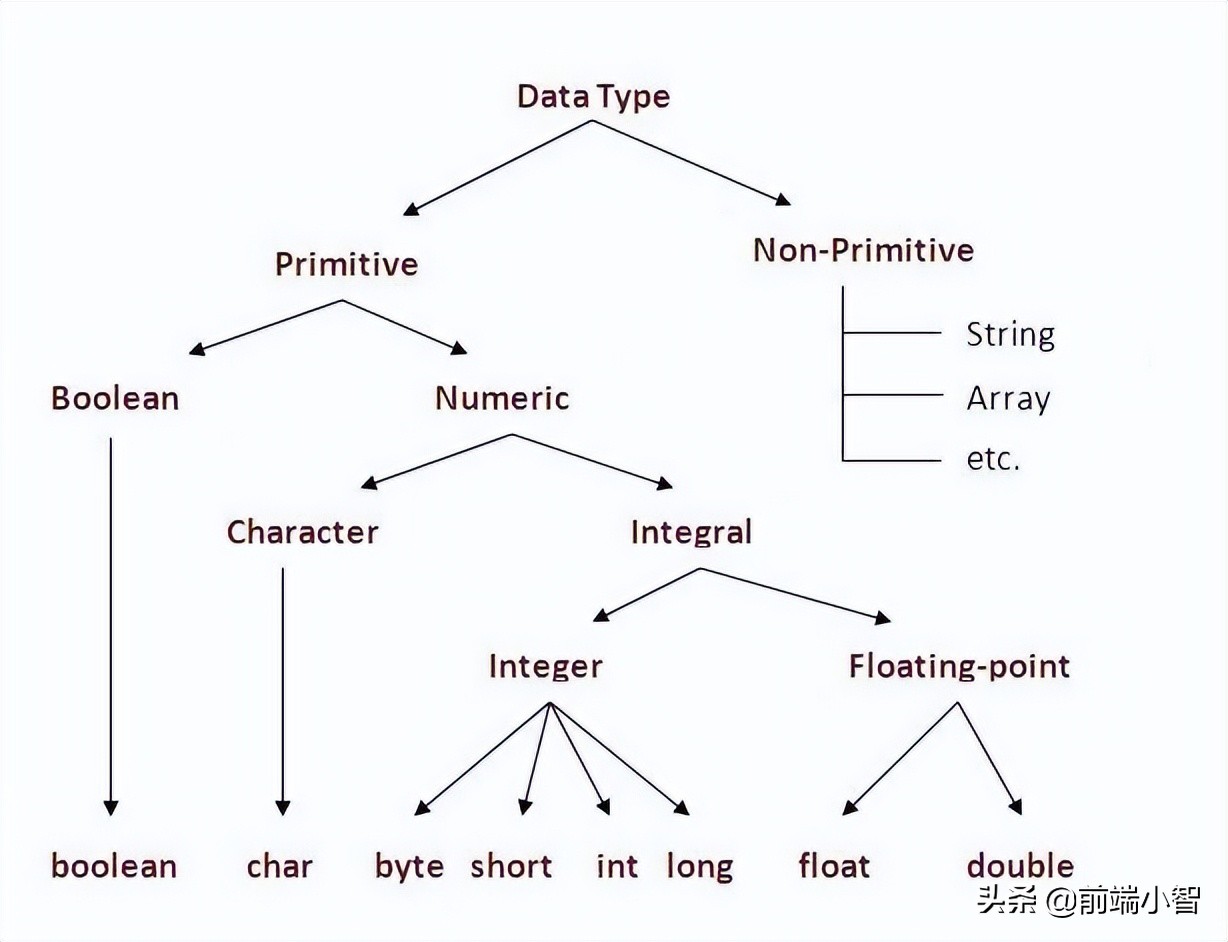
2、 原始類型

除了對象之外,所有的類型都定義了不可變的值(也就是說,不能改變的值)。例如(與C語言不同),字符串是不可變的。我們把這些類型的值稱為 "原始值"。
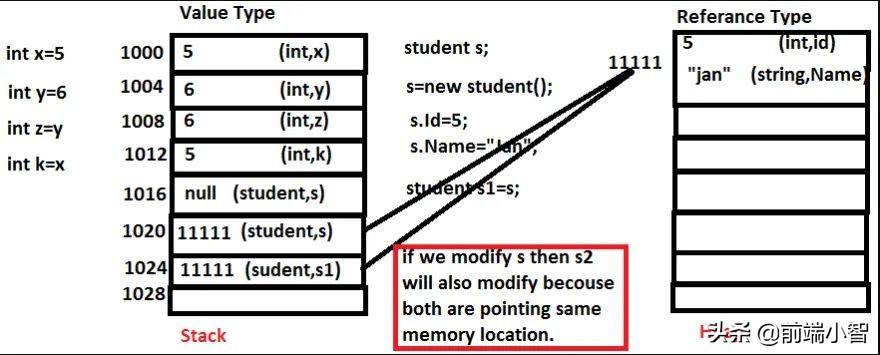
3、 值類型和引用類型

被分配了一個非原始值的變量被賦予了一個對該值的引用。該引用指向該對象在內存中的位置。變量實際上并不包含該值。
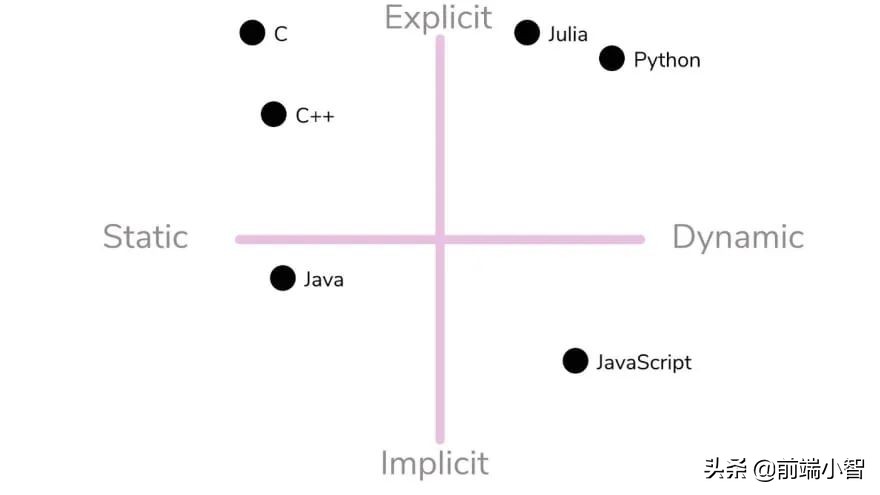
4、 Implicit, Explicit, Nominal, Structuring and Duck Typing

類型強制是指當運算符的操作數為不同類型時,其中一個操作數將被轉換為另一個操作數類型的 "等價 "值。
參考:https://stackoverflow.com/questions/19915688/what-exactly-is-type-coercion-in-javascript。
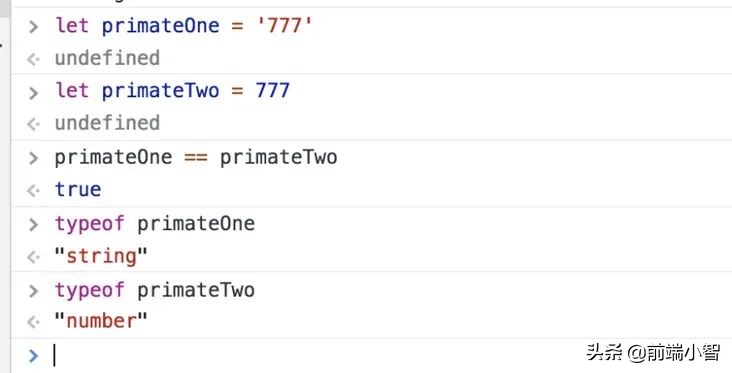
5、 == vs === vs typeof

JavaScript有兩種視覺上相似但又非常不同的方法來測試相等性。你可以用 == 或 == 來測試相等性。
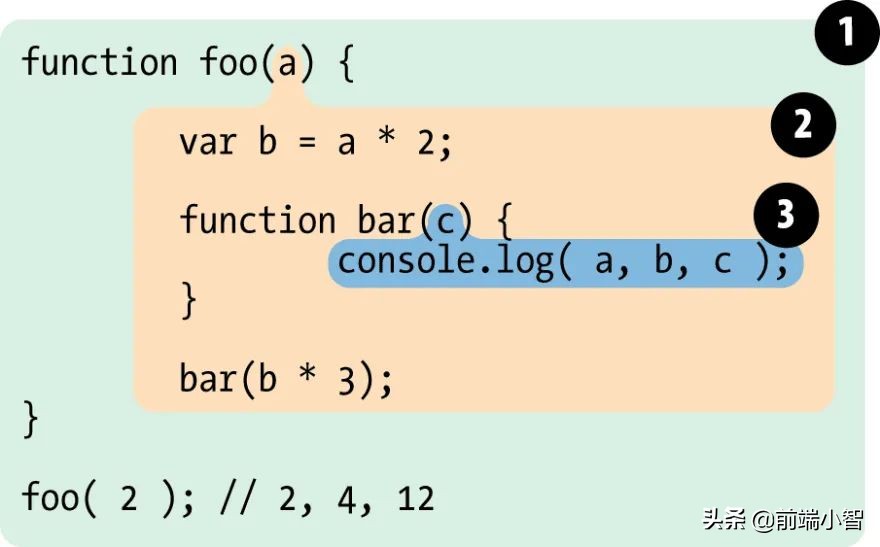
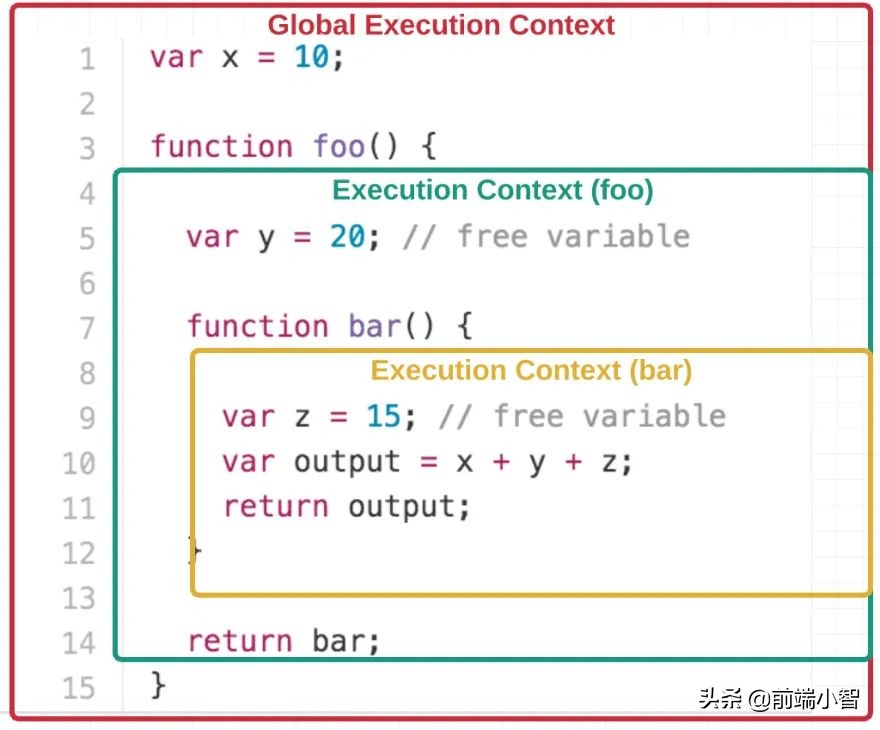
6、 函數作用域,塊作用域和詞法作用域

1: 函數作用域 2:塊作用域 3:記法作用域。
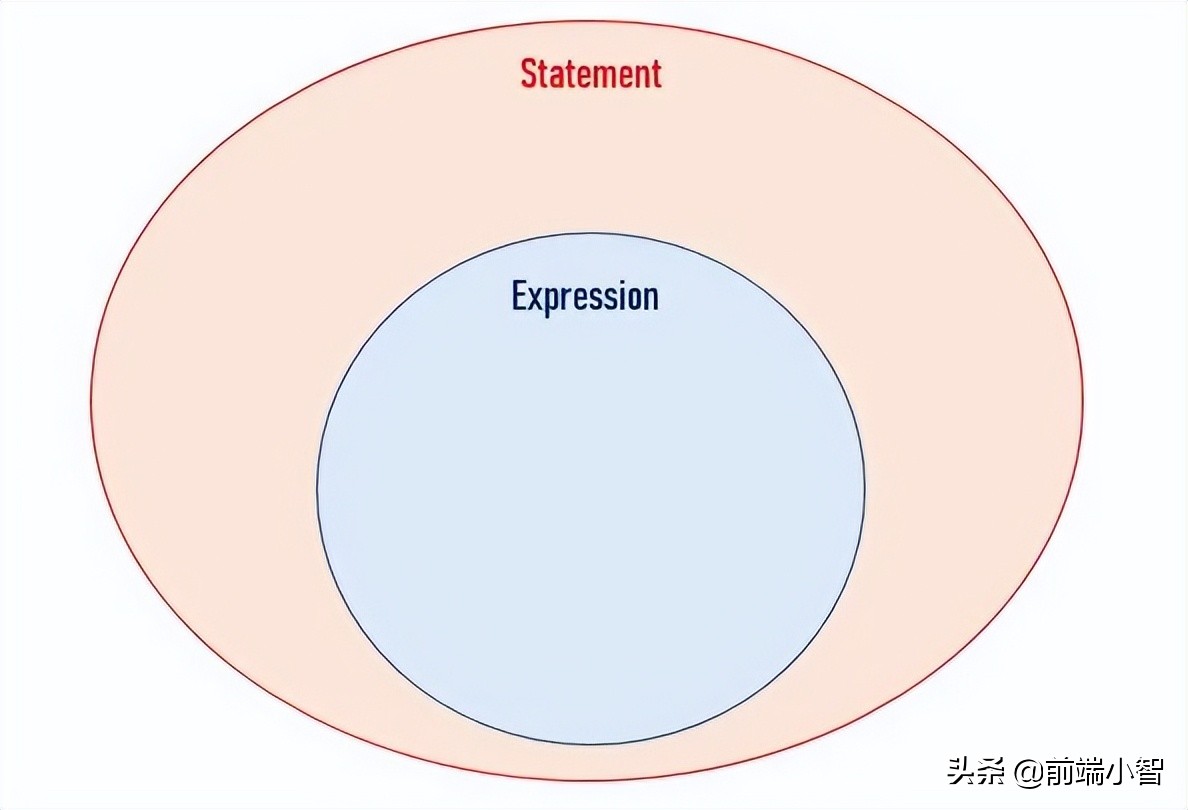
7、 表達式與聲明式

進行這種區分很重要,因為表達式可以像聲明式一樣行動,這就是為什么我們也有表達式語句。然而,另一方面,聲明式不能像表達式那樣行動。
8、 IIFE,模塊和命名空間

參考:https://vvkchandra.medium.com/essential-javascript-mastering-immediately-invoked-function-expressions-67791338ddc6。
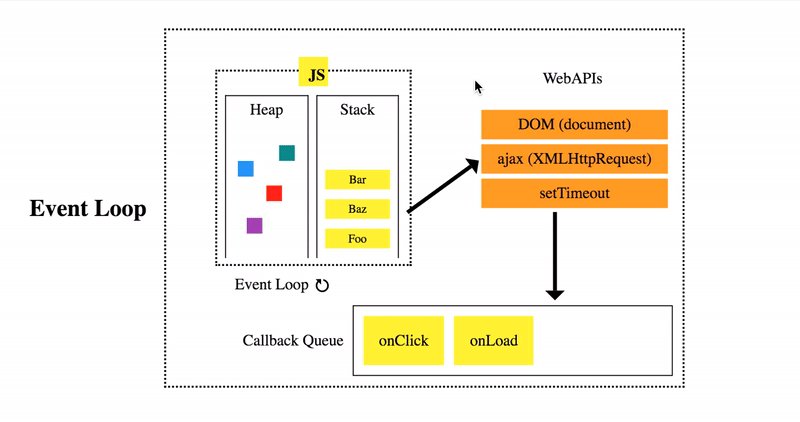
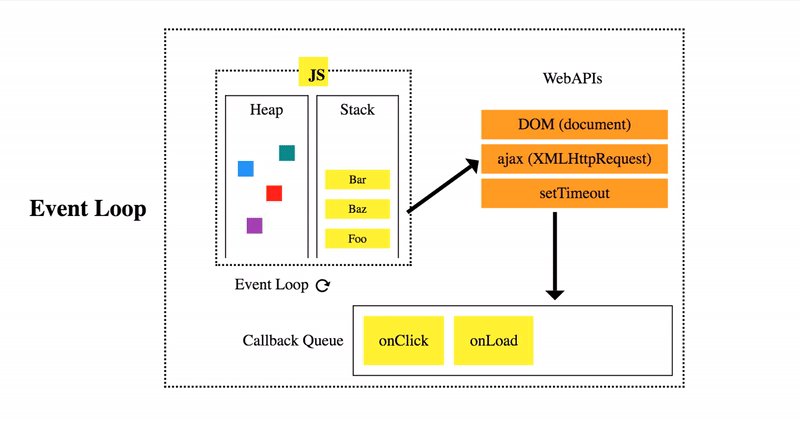
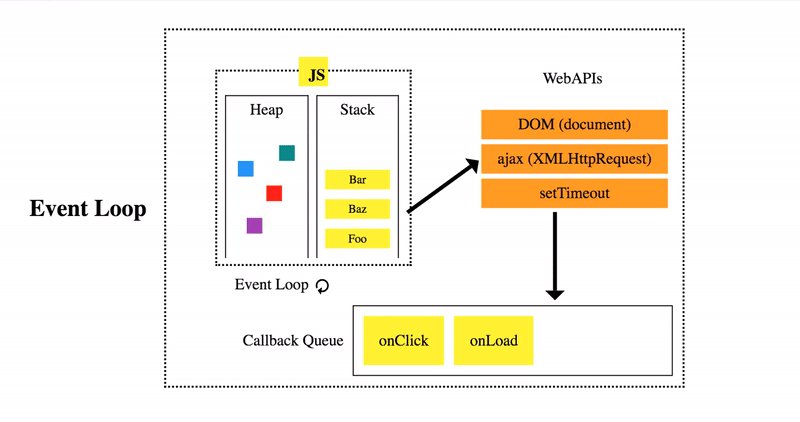
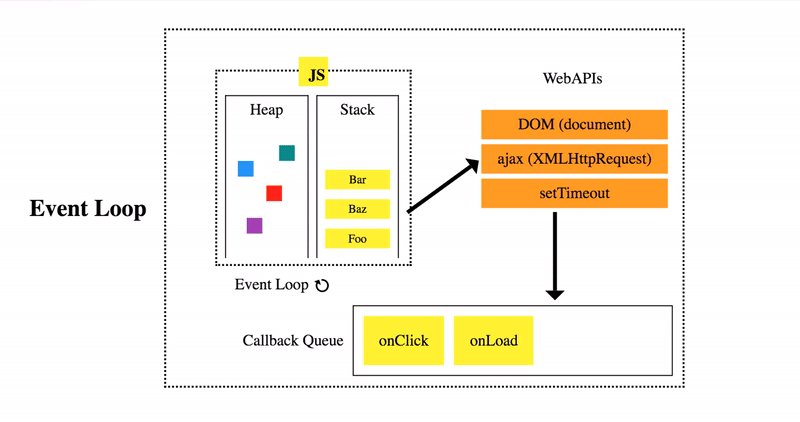
9、 消息隊列和事件循環

"JavaScript是如何做到異步和單線程的?" 簡短的回答是,JavaScript語言是單線程的,異步行為不是JavaScript語言本身的一部分,而是建立在瀏覽器(或編程環境)中的核心JavaScript語言之上,并通過瀏覽器的API訪問。
參考:https://medium.com/front-end-weekly/javascript-event-loop-explained-4cd26af121d4。
10、 setTimeout, setInterval 和 requestAnimationFrame

我們希望不要黎曼執行一個函數,而是在以后的某個時間執行。這就是所謂的 "調度調用"。
參考:https://javascript.info/settimeout-setinterval。
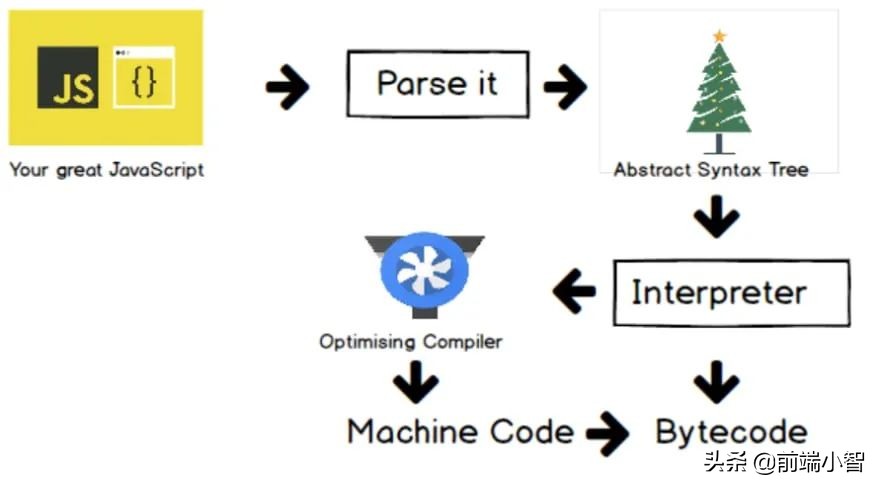
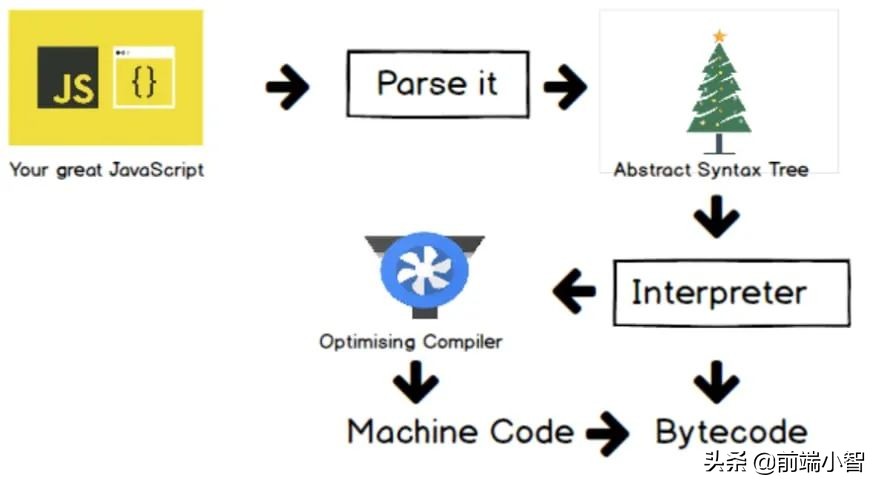
11、 JavaScript引擎

為Web編寫代碼有時感覺有點神奇,因為開發人員編寫了一系列字符,這些字符在瀏覽器中變成了具體的圖像、文字和動作。理解這項技術可以幫助開發人員更好地調整他們作為程序員的技能。
參考:http://www.softwaremag.com/javascript-engines/。
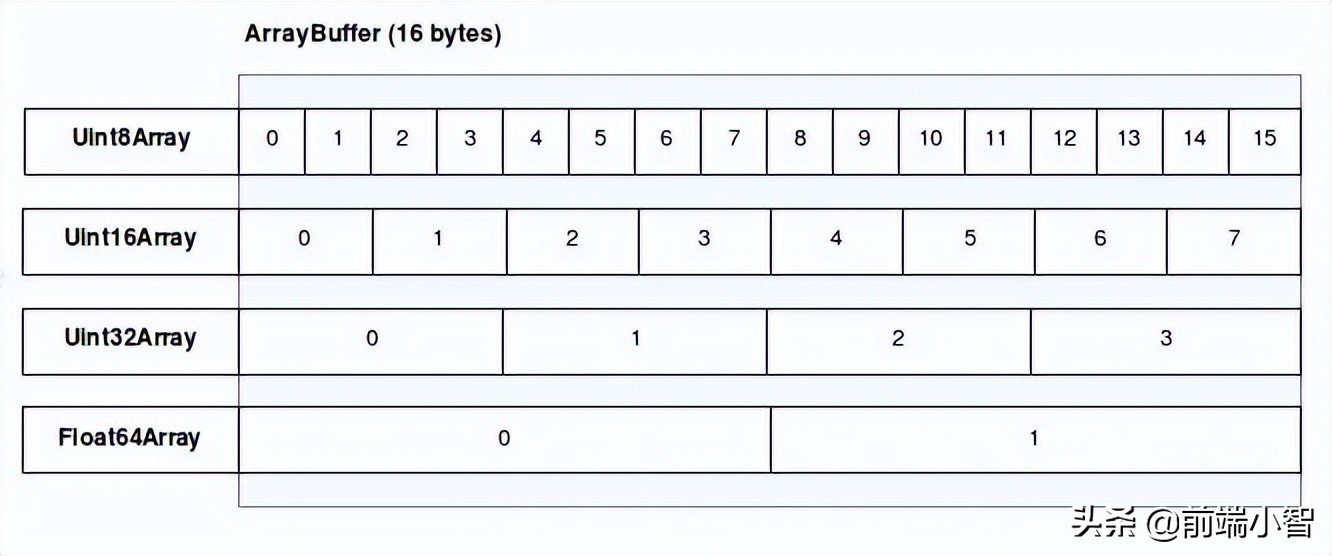
12、 按位運算符,類型數組和數組緩沖區

從技術上來說,對于計算機來說,所有東西都是1和0。它不使用數字、字符或字符串,它只使用二進制數字(位)。簡單解釋主濁,所有東西都以二進制形式存儲。然后計算機使用諸如UTF-8之類的編碼將保存的位組合映射到字符、數字或不同的符號(ELI5版本)。
參考:https://hackernoon.com/programming-with-js-bitwise-operations-393eb0745dc4。
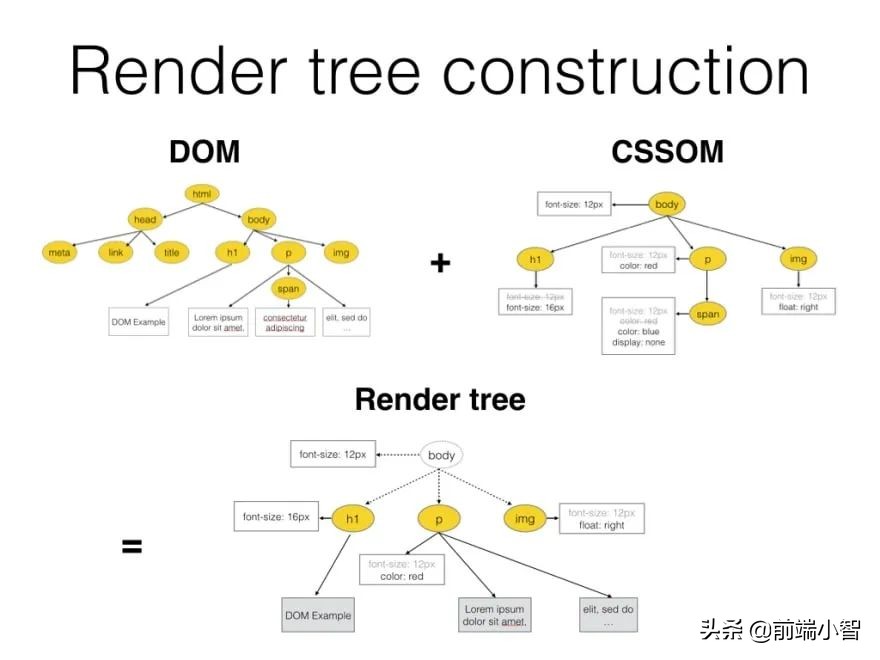
13、 DOM和布局樹

文檔對象模型(Document Object Model),通常被稱為DOM,是使網站具有交互性的重要組成部分。它是一種允許編程語言操作網站內容、結構和風格的界面。JavaScript是連接到互聯網瀏覽器中的DOM的客戶端腳本語言。
參考:https://www.digitalocean.com/community/tutorials/introduction-to-the-dom。
14、 工廠和類

JavaScript是一種基于原型的語言,意味著對象的屬性和方法可以通過具有克隆和擴展能力的通用對象來共享。這被稱為原型繼承,與類繼承不同。
參考:https://www.digitalocean.com/community/tutorials/understanding-prototypes-and-inheritance-in-javascript。
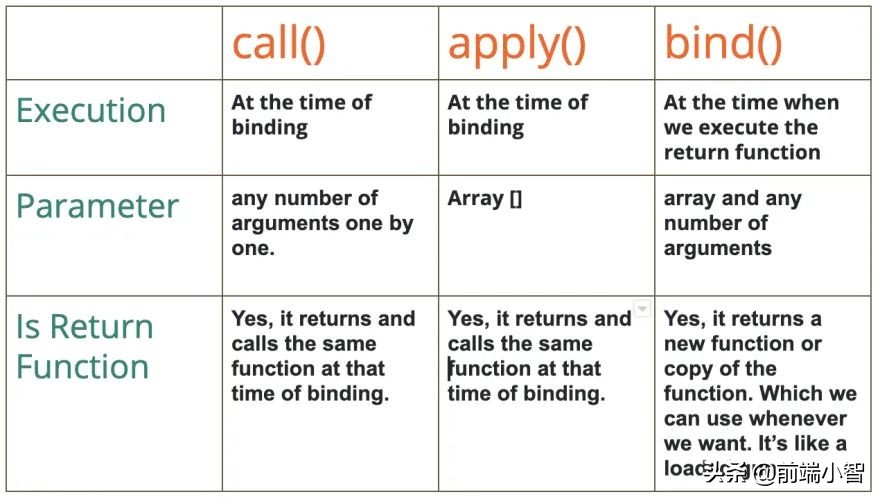
15、 this, call, apply 和 bind

這些函數對每個JavaScript開發者來說都非常重要,幾乎每個JavaScript庫或框架都會用到。
參考:https://levelup.gitconnected.com/grokking-call-apply-and-bind-methods-in-javascript-392351a4be8b。
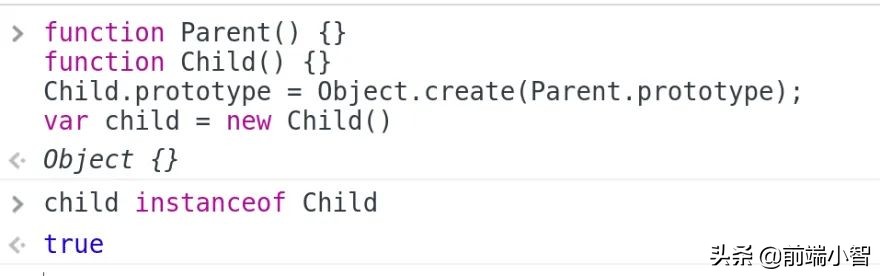
16、 new, Constructor, instanceof 和 Instances

每個JavaScript對象都有一個原型。JavaScript中的所有對象都從其原型繼承其方法和屬性。
參考:https://codeburst.io/javascript-for-beginners-the-new-operator-cee35beb669e。
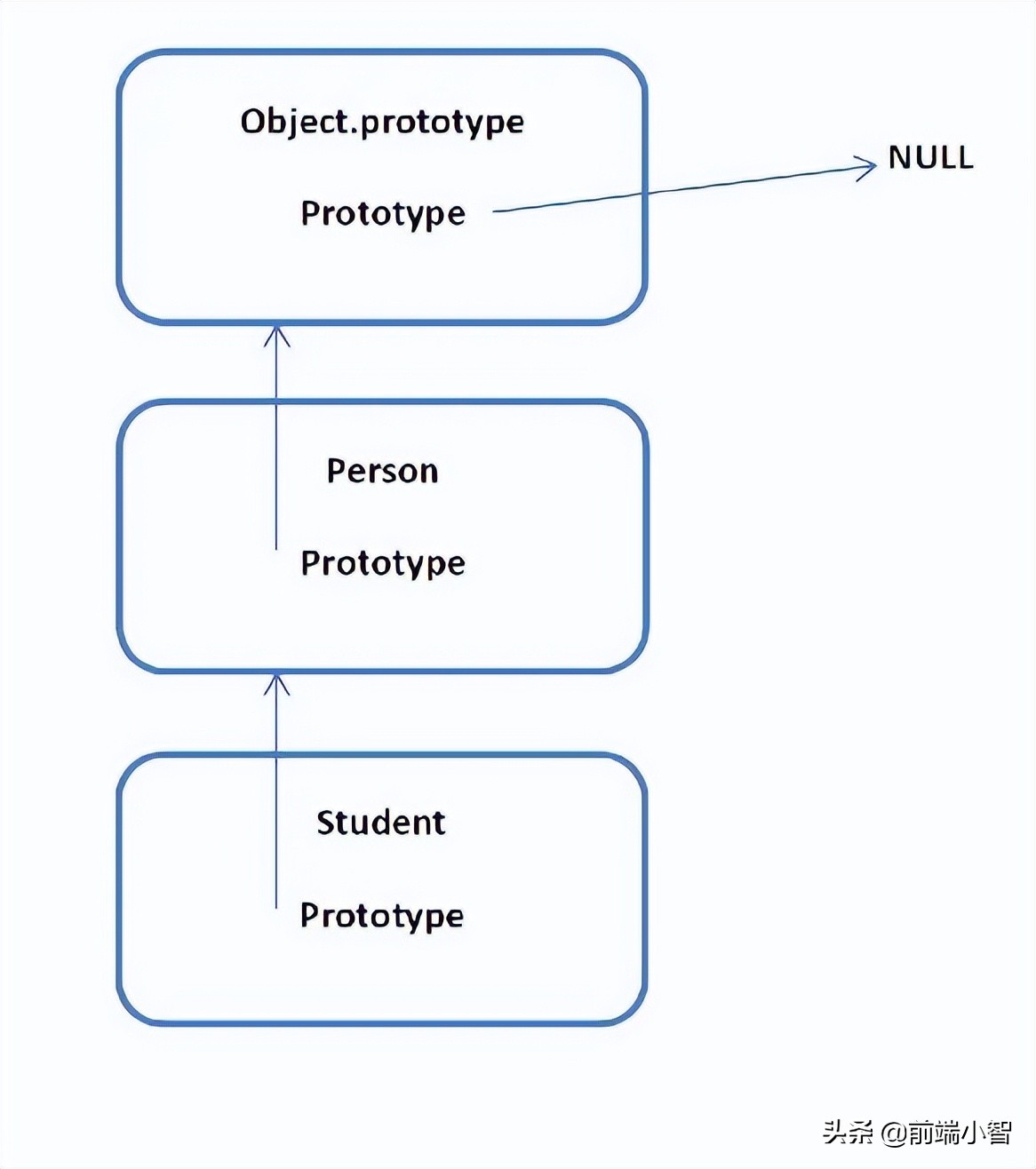
17、 原型繼承和原型鏈

對于有基于類的語言(如Java或C++)經驗的開發者來說,JavaScript有點令人困惑,因為它是動態的,本身不提供類的實現(ES2015中引入了 class的關鍵字,但只是語法糖,JavaScript仍然是基于原型的)。
參考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Inheritance_and_the_prototype_chain。
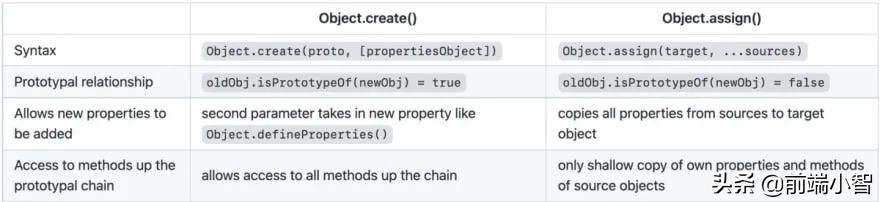
18、 Object.create 和 Object.assign

Object.create 方法是在JavaScript中創建一個新對象的方法之一。
參考:https://medium.com/@happymishra66/object-create-in-javascript-fa8674df6ed2。
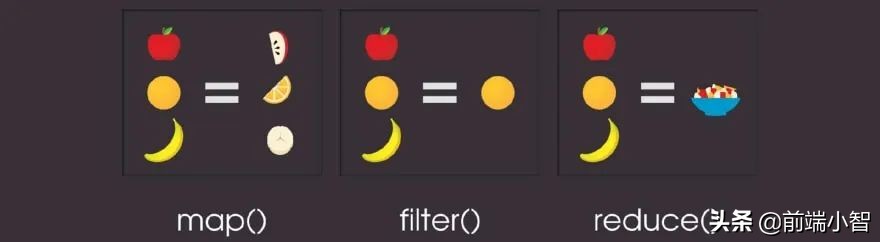
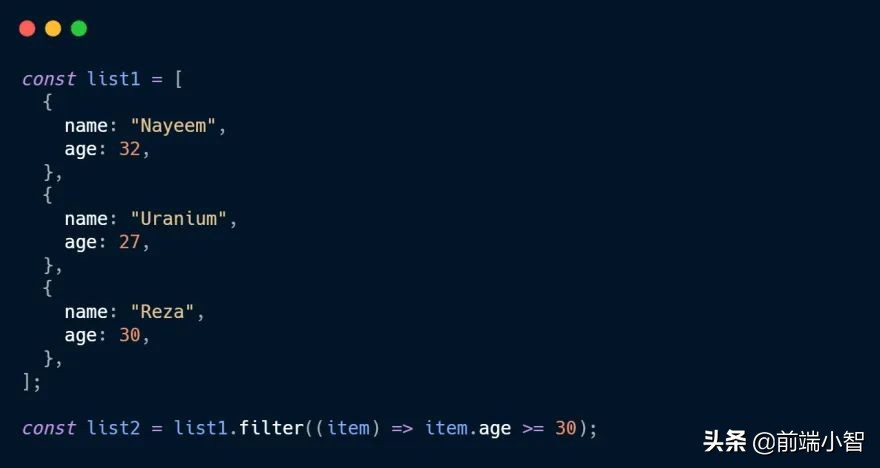
19、 map, reduce, filter

即使你不知道函數式編程是什么,你也可能一直在使用map、filter和reduce,因為它們非常有用,可以讓你寫出更整潔的邏輯,從而讓你的代碼不那么糟糕。
參考:https://medium.com/@bojangbusiness/javascript-functional-programming-map-filter-and-reduce-846ff9ba492d。
20、純函數、副作用、狀態突變和事件傳播

我們的許多bug都源于與IO相關的、數據突變的、產生副作用的代碼。這些問題在我們的代碼庫中隨處可見--從接受用戶輸入、通過http調用接收一個意外的響應,或向文件系統寫入等。是一個殘酷的現實,所以我們也要正確的對待并解決它。
參考:https://hackernoon.com/javascript-and-functional-programming-pt-3-pure-functions-d572bb52e21c。
21、閉包

閉包是將函數與對其周圍狀態(詞法環境)的引用捆綁在一起的組合。換句話說,閉包允許我們從內部函數訪問外部函數的作用域。在JavaScript中,閉包在每次創建函數時創建。
參考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures。
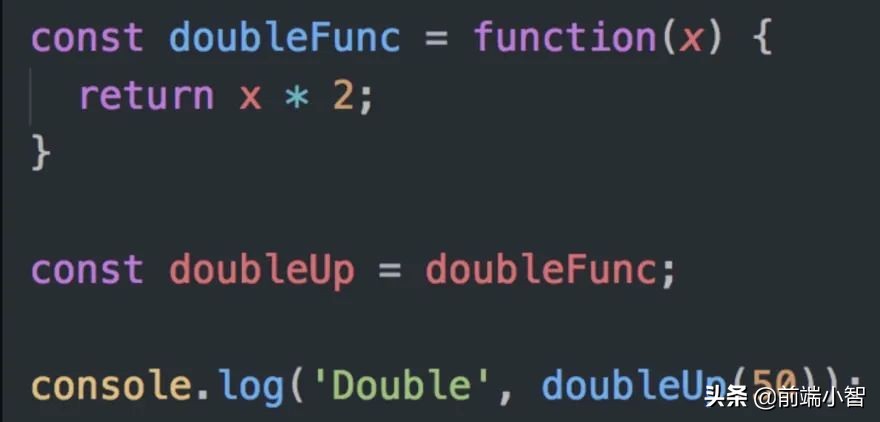
22、高階函數

JavaScript可以接受高階函數。這種處理高階函數的能力,以及其他特點,使JavaScript成為非常適合函數式編程的編程語言之一。
參考:https://www.sitepoint.com/higher-order-functions-javascript/。
23、 遞歸

參考:https://www.freecodecamp.org/news/recursion-in-javascript-1608032c7a1f。
24、 收集器和生成器

生成器對象是由生成器函數返回的,它同時符合可迭代協議和迭代器協議。
參考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Generator。
25、 Promise

Promise對象表示一個異步操作的最終完成(或失敗)及其結果值。
參考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise。
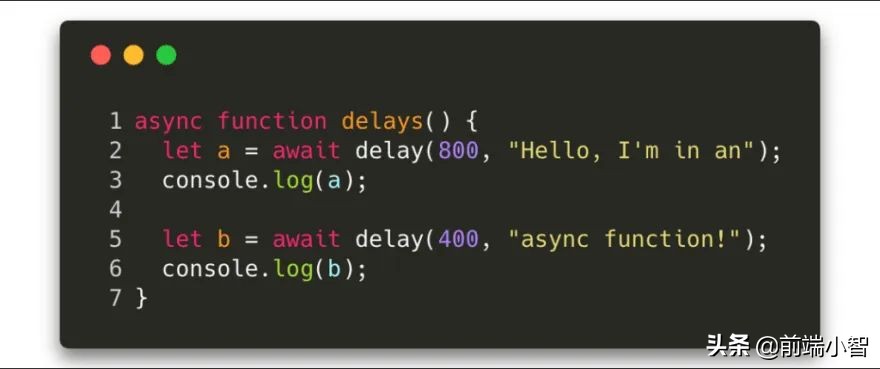
26、 async/await

參考:https://javascript.info/async-await。
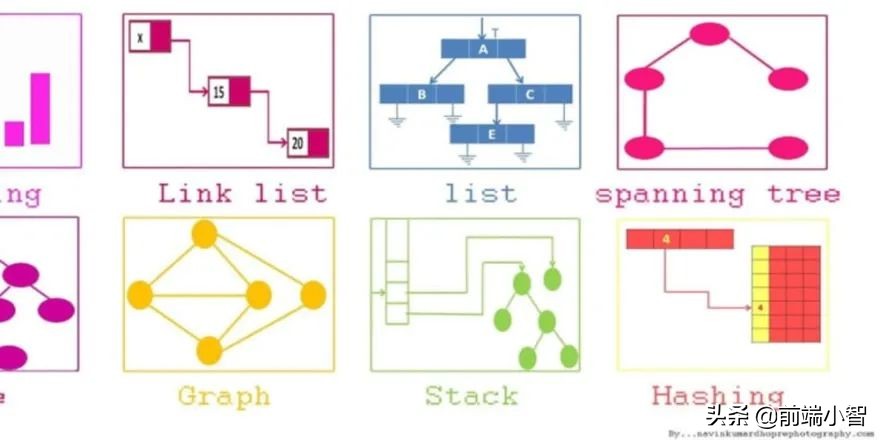
27、 數據結構

Javascript每天都在不斷發展。隨著React、Angular、Vue、NodeJS、Electron、React Native等框架和平臺的迅速發展,在大規模應用中使用javascript已經變得相當普遍。
參考:https://blog.cloudboost.io/playing-with-data-structures-in-javascript-stack-a55ebe50f29d。
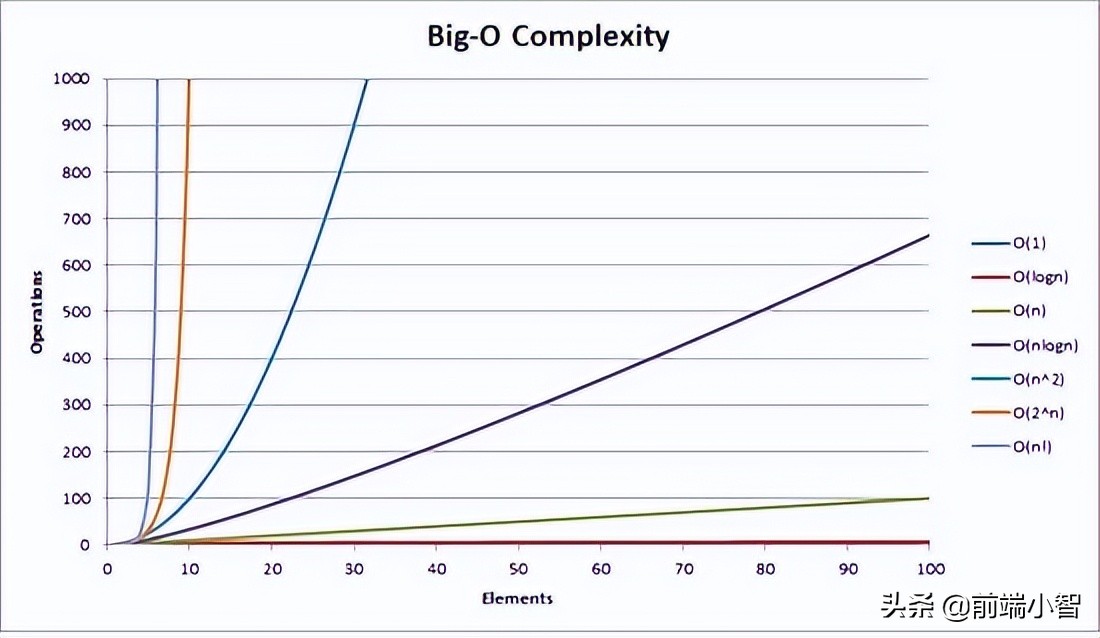
28、 昂貴的運算和大O符號

"什么是大O符號?"這是一個非常常見的開發人員的工作面試問題。簡而言之,它是一種數學表達方式,即根據輸入的時間長短,一個算法需要運行多長時間,通常說的是最壞情況。
參考:https://medium.com/cesars-tech-insights/big-o-notation-javascript-25c79f50b19b。
29、 算法

在數學和計算機科學中,算法是一個定義明確的指令的有限序列,通常用于解決一類特定問題或進行計算。
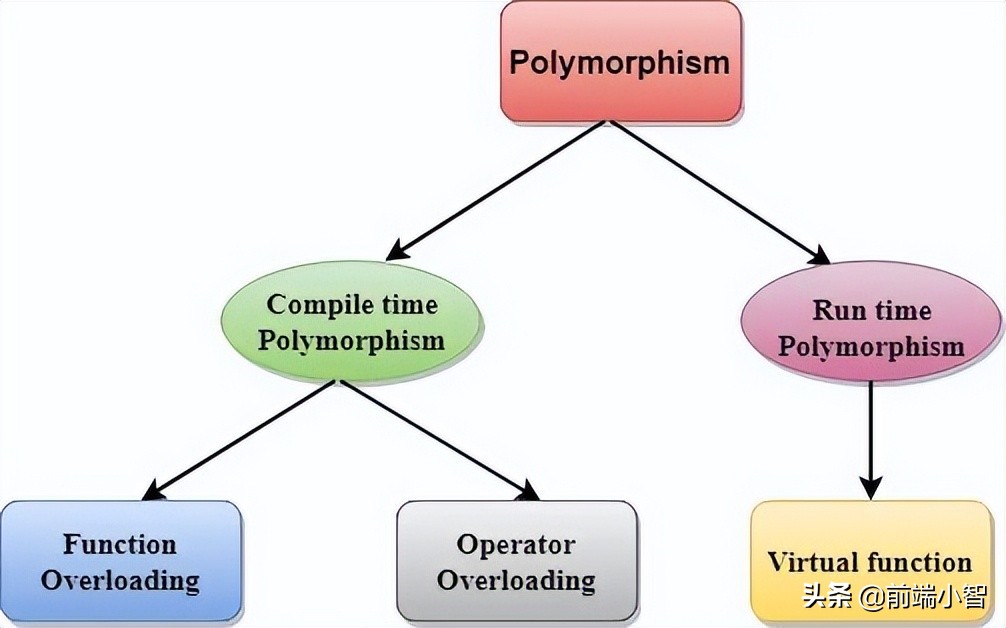
30、 繼承、多態性和代碼重用

類的繼承是一個類擴展另一個類的方式,因此我們可以在現有的基礎上創建新的功能。
參考:https://javascript.info/class-inheritance。
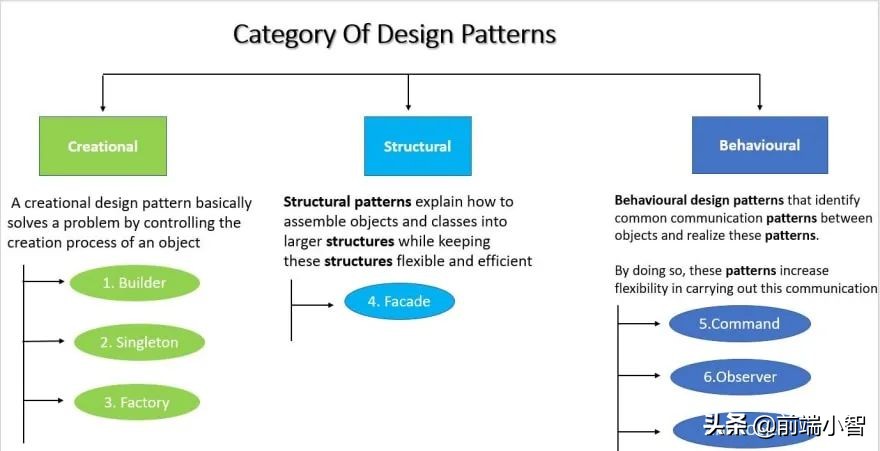
31、 設計模式

每個開發人員都在努力編寫可維護、可閱讀和可重用的代碼。當應用程序變得越來越大時,代碼的結構化變得更加重要。設計模式被證明是解決這一挑戰的關鍵--為特定情況下的共同問題提供一個組織結構。
參考:https://www.digitalocean.com/community/tutorial_series/javascript-design-patterns。
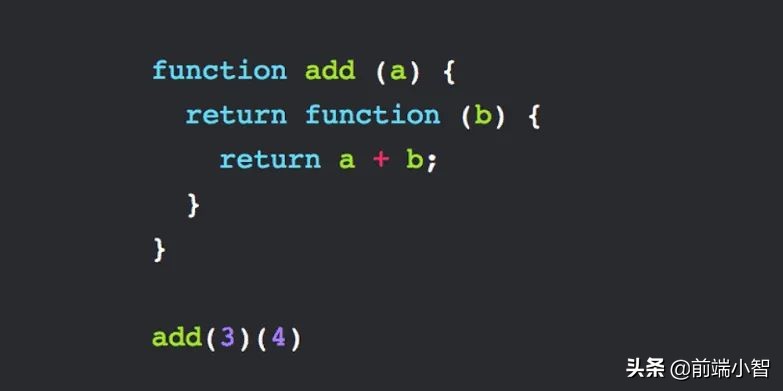
32、 局部應用、柯里化、組成和管道

函數組合是一種將多個簡單的函數組合起來以建立一個更復雜的函數的機制。
參考:https://www.codementor.io/@michelre/use-function-composition-in-javascript-gkmxos5mj。
33、 簡潔代碼

編寫干凈的、可理解的、可維護的代碼是每個開發者都要掌握的一項技能。
參考:https://www.freecodecamp.org/news/clean-coding-for-beginners/。
如果你覺得這份清單很有用,別忘了把它收藏起來,并關注我以獲得更多類似的內容。
作者:Ahmad Shadeed 譯者:前端小智 。來源:dev https://dev.to/eludadev/33-javascript-concepts-every-beginner-should-know-with-tutorials-4kao。







































