24個強(qiáng)大的HTML屬性,每個資深Web工程師都應(yīng)該掌握!
HTML 屬性非常多,除了基本的一些屬性外,還有很多很有用的功能性特別強(qiáng)大的屬性;
本文將介紹24個強(qiáng)大的HTML屬性,這些屬性可以讓你的網(wǎng)站更加動態(tài)和交互,讓用戶感到更加舒適和愉悅。
讓我們一起來探索這24個強(qiáng)大的HTML屬性吧!
1. Accept
Accept屬性是用于指定瀏覽器可以處理的MIME類型的列表。

Tips:
MIME類型是一種標(biāo)識文檔類型的標(biāo)準(zhǔn),
例如text/html表示HTML文檔,image/jpeg表示JPEG圖像等等。
通過在HTTP請求頭中包含Accept屬性,瀏覽器可以告訴服務(wù)器它可以接受哪些MIME類型的響應(yīng)。服務(wù)器可以根據(jù)這個信息來選擇最合適的響應(yīng)類型并返回給瀏覽器。Accept屬性的值是一個逗號分隔的MIME類型列表,可以使用通配符來表示一類MIME類型,例如text/*表示所有文本類型。
2. Autofocus
Autofocus屬性是用于在頁面加載時自動將焦點(diǎn)設(shè)置到指定的元素上。

Autofocus屬性可以應(yīng)用于多種HTML元素,例如文本框、按鈕、下拉列表等等。
Tips:
在HTML5中,Autofocus屬性可以省略屬性值,表示將焦點(diǎn)設(shè)置到第一個具有Autofocus屬性的元素上。
當(dāng)頁面加載完成后,如果存在Autofocus屬性的元素,瀏覽器會自動將光標(biāo)聚焦在該元素上,使用戶可以直接與該元素進(jìn)行交互,而無需手動點(diǎn)擊或使用Tab鍵切換焦點(diǎn)。
3. Inputmode
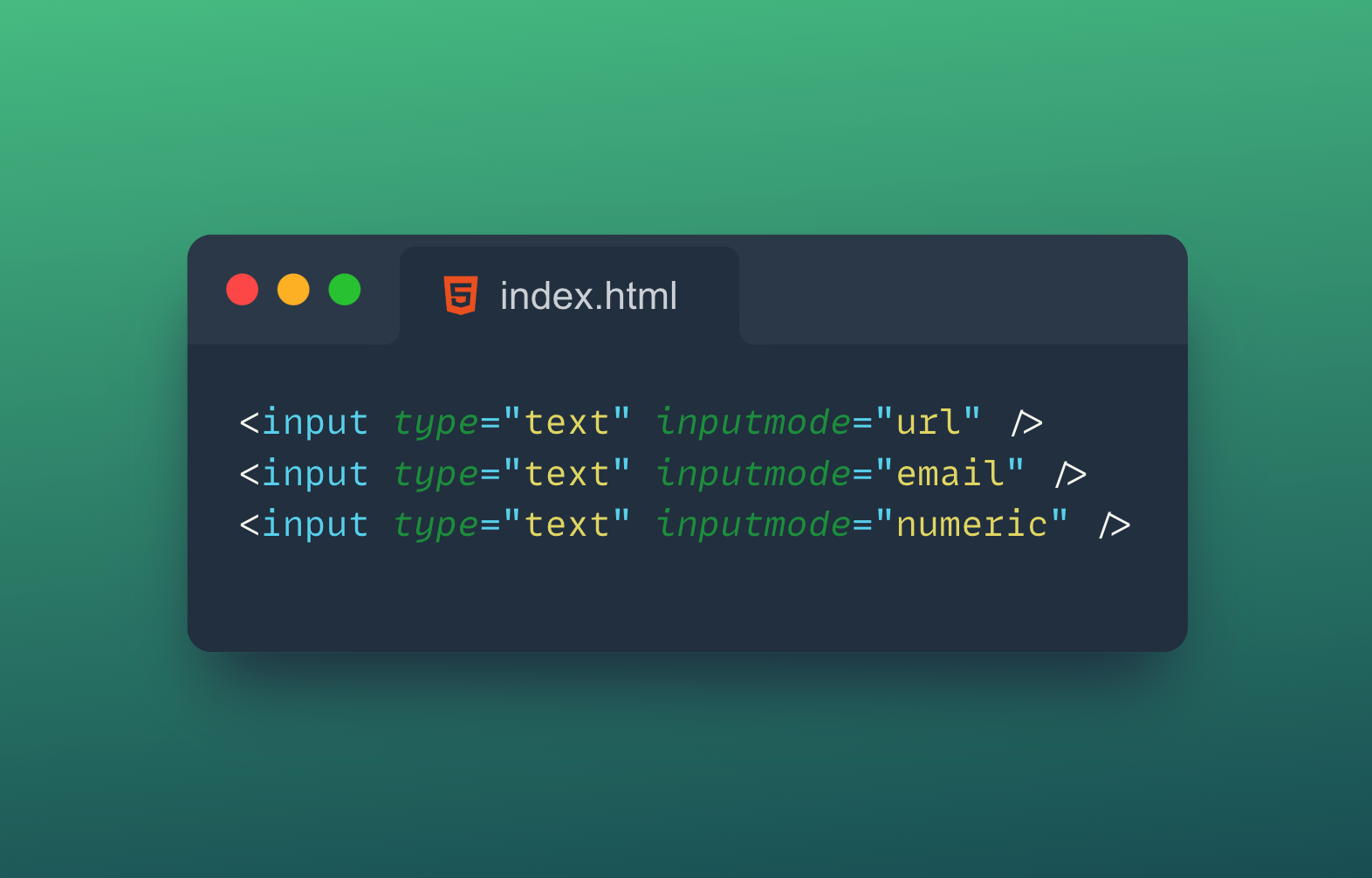
Inputmode屬性是用于指定文本框中輸入的內(nèi)容類型的屬性。

它可以幫助瀏覽器更好地優(yōu)化輸入體驗(yàn),例如在移動設(shè)備上自動彈出合適的虛擬鍵盤。
Tips:
Inputmode屬性的值可以是以下幾種類型:
- text:默認(rèn)值,表示輸入任意文本。
- none:表示不需要輸入任何內(nèi)容。
- tel:表示輸入電話號碼。
- url:表示輸入URL地址。
- email:表示輸入電子郵件地址。
- numeric:表示輸入數(shù)字。
- decimal:表示輸入帶小數(shù)點(diǎn)的數(shù)字。
- search:表示輸入搜索關(guān)鍵字。
在不同的瀏覽器中,Inputmode屬性的支持程度可能會有所不同。
因此,在使用Inputmode屬性時,需要進(jìn)行兼容性測試。
4. Pattern
Pattern屬性是用于指定文本框中輸入內(nèi)容的正則表達(dá)式模式。它可以幫助瀏覽器驗(yàn)證用戶輸入的內(nèi)容是否符合指定的格式要求。

如果用戶輸入的內(nèi)容不符合Pattern屬性指定的正則表達(dá)式模式,瀏覽器會顯示一個默認(rèn)的錯誤提示信息。
Tips:
- Pattern屬性的值必須是一個有效的正則表達(dá)式。
- Pattern屬性只能應(yīng)用于文本框、文本域和密碼框等可輸入文本的元素。
- Pattern屬性不會阻止用戶輸入非法字符,但會在提交表單時驗(yàn)證輸入內(nèi)容是否符合指定的格式要求。
- Pattern屬性的錯誤提示信息可以使用title屬性自定義。
Pattern屬性通常與required屬性一起使用,以確保用戶輸入的內(nèi)容符合指定的格式要求且不為空。例如,可以使用Pattern屬性來驗(yàn)證用戶輸入的郵政編碼、電話號碼、電子郵件地址等等。
5. Required
Required屬性是用于指定表單元素是否必填的屬性。

如果一個表單元素設(shè)置了Required屬性,那么在提交表單時,如果該元素的值為空,瀏覽器會阻止表單的提交,并提示用戶必須填寫該字段。
Tips:
- Required屬性只能應(yīng)用于表單元素,不能應(yīng)用于其他HTML元素。
- Required屬性不會驗(yàn)證用戶輸入的內(nèi)容是否符合指定的格式要求,只會驗(yàn)證該元素是否為空。
- Required屬性不會阻止用戶提交空格或空白字符,因此需要使用其他方式來驗(yàn)證用戶輸入的內(nèi)容是否有效。
- Required屬性可以與Pattern屬性一起使用,以驗(yàn)證用戶輸入的內(nèi)容是否符合指定的格式要求。
- Required屬性可以與Autofocus屬性一起使用,以確保用戶在進(jìn)入表單頁面時,焦點(diǎn)自動聚焦在必填字段上。
Required屬性通常與表單元素的type屬性一起使用,例如文本框、下拉列表、單選框、復(fù)選框等等。
6. Autocomplete
Autocomplete屬性是用于指定表單元素是否啟用自動完成功能的屬性。

自動完成功能可以幫助用戶更快地填寫表單,減少輸入錯誤的可能性。
Tips:
- on:默認(rèn)值,表示啟用自動完成功能。
- off:表示禁用自動完成功能。
- name:表示使用表單元素的name屬性作為自動完成的關(guān)鍵字。
- email:表示使用用戶最近輸入的電子郵件地址作為自動完成的關(guān)鍵字。
- username:表示使用用戶最近輸入的用戶名作為自動完成的關(guān)鍵字。
- current-password:表示使用用戶最近輸入的密碼作為自動完成的關(guān)鍵字。
- new-password:表示使用用戶最近輸入的新密碼作為自動完成的關(guān)鍵字。
- tel:表示使用用戶最近輸入的電話號碼作為自動完成的關(guān)鍵字。
- address-level1:表示使用用戶最近輸入的國家或地區(qū)名稱作為自動完成的關(guān)鍵字。
- address-level2:表示使用用戶最近輸入的省份或州名稱作為自動完成的關(guān)鍵字。
- address-level3:表示使用用戶最近輸入的城市或地區(qū)名稱作為自動完成的關(guān)鍵字。
- address-level4:表示使用用戶最近輸入的街道名稱作為自動完成的關(guān)鍵字。
- country:表示使用用戶最近輸入的國家名稱作為自動完成的關(guān)鍵字。
在不同的瀏覽器中,Autocomplete屬性的支持程度可能會有所不同。因此,在使用Autocomplete屬性時,需要進(jìn)行兼容性測試。
7. Multiple
Multiple屬性是用于指定表單元素是否允許多選的屬性。

Multiple屬性通常應(yīng)用于下拉列表、文件上傳和復(fù)選框等表單元素。
Tips:
- Multiple屬性只能應(yīng)用于下拉列表、文件上傳和復(fù)選框等表單元素,不能應(yīng)用于單選框和文本框等表單元素。
- Multiple屬性的值必須是布爾值,即true或false。
- Multiple屬性的默認(rèn)值為false,表示不允許多選。
- Multiple屬性的值為true時,下拉列表會顯示為可多選的列表框,復(fù)選框會顯示為可多選的復(fù)選框列表,文件上傳會允許用戶選擇多個文件。
- 在使用Multiple屬性時,需要在后臺程序中對多選的值進(jìn)行處理,例如使用數(shù)組來存儲多選的值。
如果一個表單元素設(shè)置了Multiple屬性,那么用戶可以選擇多個選項(xiàng),而不僅僅是單選。
8. Download
Download屬性是用于指定鏈接下載文件時的文件名的屬性。

如果一個鏈接設(shè)置了Download屬性,那么當(dāng)用戶點(diǎn)擊該鏈接下載文件時,瀏覽器會將文件保存到本地,并使用Download屬性指定的文件名來命名文件。
Tips:
- Download屬性的值可以是任意字符串,表示下載文件時使用的文件名。
- Download屬性只能應(yīng)用于<a>標(biāo)簽中,不能應(yīng)用于其他HTML元素。
- Download屬性不會改變文件的實(shí)際名稱,只會在下載時使用指定的文件名。
- Download屬性的值可以是動態(tài)生成的,例如使用JavaScript來生成文件名。
- 在使用Download屬性時,需要確保下載的文件是合法的,不侵犯他人的版權(quán)和隱私。
Download屬性通常應(yīng)用于<a>標(biāo)簽中,用于下載PDF、圖片、音頻、視頻等文件。
9. Contenteditable
HTML中的Contenteditable屬性是用于指定元素是否可編輯的屬性。

Tips:
- Contenteditable屬性的值可以是true、false或inherit。
- Contenteditable屬性的默認(rèn)值為false,表示元素不可編輯。
- Contenteditable屬性的值為true時,元素可編輯。
- Contenteditable屬性的值為inherit時,元素的可編輯性繼承自父元素。
- Contenteditable屬性不會改變元素的默認(rèn)行為,例如<a>標(biāo)簽仍然可以跳轉(zhuǎn)到其他頁面。
- 在使用Contenteditable屬性時,需要注意安全性問題,避免XSS攻擊和惡意腳本注入。
如果一個元素設(shè)置了Contenteditable屬性,那么用戶可以在該元素中輸入文本、插入圖片、修改樣式等等。Contenteditable屬性通常應(yīng)用于<div>、<p>、<span>等元素,用于實(shí)現(xiàn)富文本編輯器、可編輯的表格等功能。
10. Readonly
HTML中的Readonly屬性是用于指定表單元素是否只讀的屬性。

Tips:
- Readonly屬性的值必須是布爾值,即true或false。
- Readonly屬性的默認(rèn)值為false,表示表單元素可編輯。
- Readonly屬性的值為true時,表單元素只讀。
- Readonly屬性不會阻止用戶通過JavaScript修改表單元素的值。
- Readonly屬性不同于Disabled屬性,Disabled屬性會禁用表單元素,使其無法提交數(shù)據(jù)。
- 在使用Readonly屬性時,需要在后臺程序中對只讀的值進(jìn)行處理,例如使用隱藏域來存儲只讀的值。
如果一個表單元素設(shè)置了Readonly屬性,那么用戶可以看到該元素的值,但無法修改該元素的值。Readonly屬性通常應(yīng)用于文本框、下拉列表、日期選擇器等表單元素,用于展示數(shù)據(jù)或防止用戶修改數(shù)據(jù)。
11. Hidden
Hidden屬性是用于指定元素是否隱藏的屬性。

Tips:
- Hidden屬性的值必須是布爾值,即true或false。
- Hidden屬性的默認(rèn)值為false,表示元素不隱藏。
- Hidden屬性的值為true時,元素隱藏。
- Hidden屬性不同于CSS的display:none屬性,display:none屬性會將元素從頁面中完全移除,無法通過JavaScript等方式訪問該元素。
- 在使用Hidden屬性時,需要在后臺程序中對隱藏的值進(jìn)行處理,例如使用隱藏域來存儲隱藏的值。
如果一個元素設(shè)置了Hidden屬性,那么該元素將不會在頁面中顯示,但仍然存在于頁面中,可以通過JavaScript等方式訪問該元素。Hidden屬性通常應(yīng)用于表單元素、按鈕、圖像等元素,用于在不影響頁面布局的情況下,傳遞數(shù)據(jù)或控制頁面行為。
12. Spellcheck
HTML中的Spellcheck屬性是用于指定元素是否啟用拼寫檢查的屬性。

Tips:
- Spellcheck屬性的值必須是布爾值,即true或false。
- Spellcheck屬性的默認(rèn)值為false,表示元素不啟用拼寫檢查。
- Spellcheck屬性的值為true時,元素啟用拼寫檢查。
- Spellcheck屬性的支持程度因?yàn)g覽器而異,不同瀏覽器可能會有不同的拼寫檢查算法和字典。
- 在使用Spellcheck屬性時,需要注意安全性問題,避免XSS攻擊和惡意腳本注入。
如果一個元素設(shè)置了Spellcheck屬性,那么用戶在該元素中輸入文本時,瀏覽器會自動檢查拼寫錯誤,并在錯誤單詞下方顯示紅色波浪線。Spellcheck屬性通常應(yīng)用于文本框、文本域等元素,用于提高用戶輸入的準(zhǔn)確性。
13. Translate
HTML中的Translate屬性是用于指定元素是否應(yīng)該被翻譯的屬性。

Tips:
- Translate屬性的值必須是布爾值,即yes或no。
- Translate屬性的默認(rèn)值為yes,表示元素需要翻譯。
- Translate屬性的值為no時,元素不需要翻譯。
- Translate屬性的支持程度因?yàn)g覽器而異,不同瀏覽器可能會有不同的翻譯算法和字典。
- 在使用Translate屬性時,需要注意安全性問題,避免XSS攻擊和惡意腳本注入。
如果一個元素設(shè)置了Translate屬性,那么瀏覽器會根據(jù)該屬性的值來決定是否翻譯該元素的內(nèi)容。Translate屬性通常應(yīng)用于網(wǎng)站的多語言版本中,用于控制哪些元素需要翻譯,哪些元素不需要翻譯。
14. Loading
HTML中的`loading`屬性是一個新的屬性,它可以用于指定瀏覽器在加載資源時的優(yōu)先級。

該屬性可以應(yīng)用于`<img>`、`<iframe>`、`<script>`、`<link>`和`<audio>`等標(biāo)簽上。
Tips:
- `lazy`:表示資源應(yīng)該在頁面加載后延遲加載。這是默認(rèn)值。
- `eager`:表示資源應(yīng)該在頁面加載時立即加載。
- `auto`:表示瀏覽器應(yīng)該自行決定何時加載資源。
`loading`屬性并不是所有瀏覽器都支持的,因此在使用時需要進(jìn)行兼容性檢查。
15. Onerror
`onerror`是一個JavaScript事件處理程序, JavaScript錯誤時觸發(fā)。

可以將`onerror`事件處理程序添加到`window`對象上,以便在全局范圍內(nèi)捕獲JavaScript錯誤。
Tips:
- `message`:錯誤消息。
- `source`:發(fā)生錯誤的腳本URL。
- `lineno`:發(fā)生錯誤的行號。
- `colno`:發(fā)生錯誤的列號。
- `error`:包含有關(guān)錯誤的詳細(xì)信息的Error對象。
`onerror`事件處理程序只能捕獲未被其他錯誤處理程序捕獲的JavaScript錯誤。
最好在代碼中使用try-catch語句來捕獲和處理JavaScript錯誤。
16. Poster
`poster`是HTML5中`<video>`標(biāo)簽的一個屬性,用于指定在視頻加載之前和播放之前顯示的圖像。

Tips:
`poster`屬性只適用于`<video>`標(biāo)簽,而不適用于`<audio>`標(biāo)簽。
它通常用于提供視頻的預(yù)覽圖像或縮略圖。
17. Controls
`controls`是HTML5中`<video>`和`<audio>`標(biāo)簽的一個屬性,用于指定是否顯示媒體播放器的控件。

如果將`controls`屬性設(shè)置為`controls`,則會在媒體播放器上顯示控件,例如播放/暫停按鈕、音量控制、進(jìn)度條等。
`controls`屬性只適用于支持HTML5的瀏覽器。如果瀏覽器不支持HTML5,則不會顯示控件。
18. Autoplay
`autoplay`是HTML5中`<video>`和`<audio>`標(biāo)簽的一個屬性,用于指定媒體是否應(yīng)在頁面加載時自動播放。

如果將`autoplay`屬性設(shè)置為`autoplay`,則媒體將在頁面加載時自動播放。
自動播放可能會對用戶體驗(yàn)產(chǎn)生負(fù)面影響,因此在使用`autoplay`屬性時需要慎重考慮。在某些情況下,瀏覽器可能會阻止自動播放,例如在移動設(shè)備上,用戶必須首先與頁面進(jìn)行交互,才能允許自動播放。
19. Loop
`loop`是HTML5中`<video>`和`<audio>`標(biāo)簽的一個屬性,用于指定媒體是否應(yīng)在播放結(jié)束后循環(huán)播放。

如果將`loop`屬性設(shè)置為`loop`,則媒體將在播放結(jié)束后循環(huán)播放。
循環(huán)播放可能會對用戶體驗(yàn)產(chǎn)生負(fù)面影響,因此在使用`loop`屬性時需要慎重考慮。
20. Cite
`cite`是HTML中的一個全局屬性,可以用于指定引用的來源。

`cite`屬性的值應(yīng)該是一個URL,指向引用的來源。
Tips:
`cite`屬性可以應(yīng)用于`<blockquote>`、`<q>`、`<del>`、`<ins>`等標(biāo)簽上。
如果引用的來源不是一個URL,可以將`cite`屬性的值設(shè)置為一個描述引用的字符串。
`cite`屬性并不會自動創(chuàng)建鏈接,因此如果需要創(chuàng)建鏈接,需要使用`<a>`標(biāo)簽,并將`href`屬性設(shè)置為`cite`屬性的值。
21. Datetime
`datetime`是HTML中`<time>`標(biāo)簽的一個屬性,用于指定日期和時間。

`datetime`屬性的值應(yīng)該是一個有效的日期和時間格式,例如`YYYY-MM-DDThh:mm:ss`。
`datetime`屬性并不會自動格式化日期和時間,因此需要使用JavaScript或其他工具來格式化日期和時間。
22. Async
`async`是HTML中`<script>`標(biāo)簽的一個屬性,用于指定腳本是否應(yīng)該異步加載。

如果將`async`屬性設(shè)置為`async`,則腳本將異步加載,不會阻止頁面的解析和渲染。
異步加載的腳本可能會在頁面的其他部分加載之前執(zhí)行,因此需要謹(jǐn)慎使用。如果腳本依賴于頁面的其他部分,可能會導(dǎo)致錯誤。
23. Defer
`defer`是HTML中`<script>`標(biāo)簽的一個屬性,用于指定腳本是否應(yīng)該延遲加載。

如果將`defer`屬性設(shè)置為`defer`,則腳本將延遲加載,直到頁面解析完成后再執(zhí)行。
在上面的示例中,我們將`defer`屬性設(shè)置為`defer`,這將使腳本延遲加載。在這種情況下,腳本將在頁面解析完成后執(zhí)行,不會阻止頁面的加載。
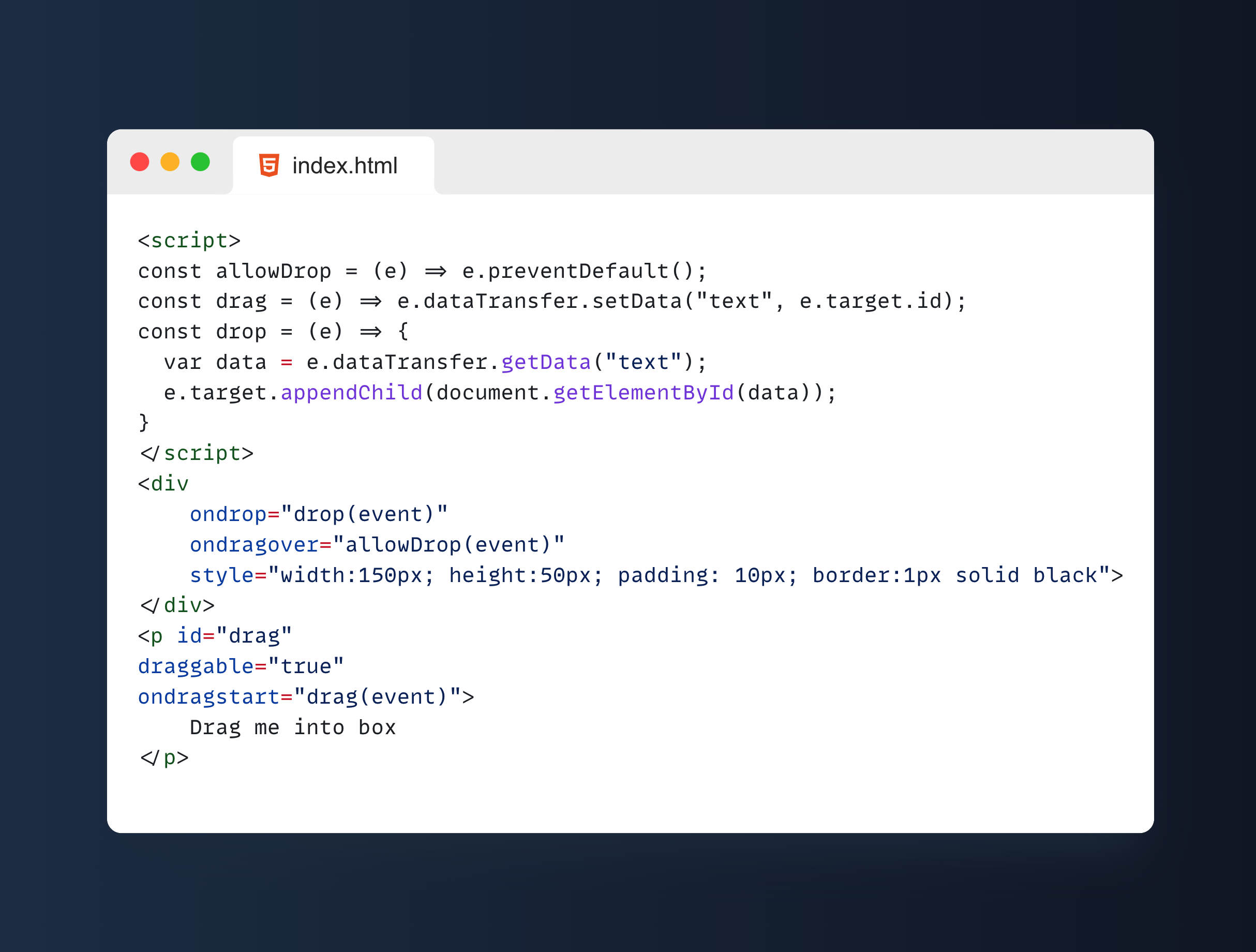
24. Draggable

`Draggable` 是 HTML5 中的一個屬性,它允許用戶通過拖動元素來移動它們。當(dāng)一個元素被設(shè)置為 `draggable` 時,用戶可以通過鼠標(biāo)或觸摸屏幕來拖動該元素。在拖動元素時,會觸發(fā)一系列事件,如 `dragstart`、`drag` 和 `dragend`,這些事件可以用來實(shí)現(xiàn)拖放功能。
如果你是一位專業(yè)的前端工程師,想必很多屬性你都用過!