每個前端開發(fā)都應(yīng)該知道的十個強大的CSS屬性
CSS不僅能夠?qū)崿F(xiàn)網(wǎng)站的外觀和布局,還能通過一系列屬性增強用戶體驗和交互性。本文將介紹10個鮮為人知但非常有趣的CSS屬性,這10 個你可能不會經(jīng)常使用或從未聽說過的屬性,但是你使用了之后相信你會愛上它們的。
自定義滾動條:美化滾動體驗
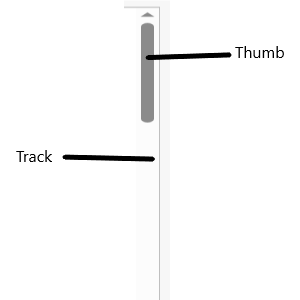
網(wǎng)頁上的滾動條都是相對普通和無趣的。然而,通過使用CSS的::-webkit-scrollbar偽元素,你可以改變滾動條的外觀,包括寬度、顏色和形狀。這讓網(wǎng)站看起來更專業(yè)和個性化。
 圖片
圖片
我們用來::-webkit-scrollbar改變屬性。
/* 設(shè)置滾動條的寬度 */
::-webkit-scrollbar {
width: 10px;
}
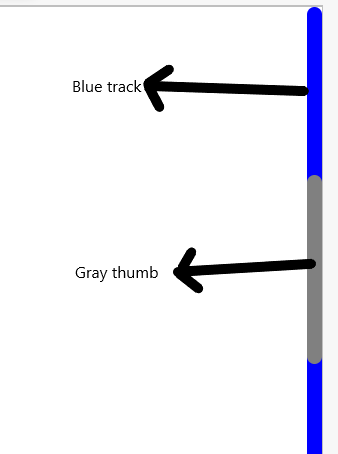
/* 將滾動條軌道更改為藍色并添加圓形邊框 */
::-webkit-scrollbar-track {
background-color: blue;
border-radius: 10px;
}
/* 將滾動條拇指(顯示滾動量)設(shè)為灰色并使其圓形 */
::-webkit-scrollbar-thumb {
background: grey;
border-radius: 10px;
}
/* 懸停在上方時使?jié)L動條拇指變?yōu)樯罨疑?*/
::-webkit-scrollbar-thumb:hover {
background: darkgray;
} 圖片
圖片
注意:這是一個非標準屬性,需要使用-webkit-前綴,否則在某些瀏覽器中可能不起作用。
光標:改變鼠標懸停時的光標形狀
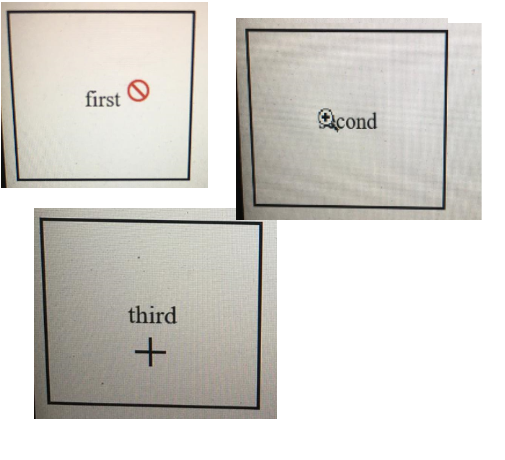
光標屬性允許你自定義鼠標懸停在元素上時的光標形狀,這可以增強用戶界面的交互性。你可以根據(jù)需要選擇不同的光標樣式。
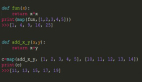
/* 類名為 'first' 的元素 */
.first {
cursor: not-allowed;
}
/* 類名為 'second' 的元素 */
.second {
cursor: zoom-in;
}
/* 類名為 'third' 的元素 */
.third {
cursor: crosshair;
} 圖片
圖片
滾動行為:實現(xiàn)平滑滾動
平滑滾動效果可以讓頁面的滾動變得更加流暢和舒適,而不是瞬間切換到不同的頁面部分。通過簡單地添加以下代碼,你就可以啟用平滑滾動行為:
html {
滾動行為:平滑;
}它不是簡單地將頁面從一個部分捕捉到另一個部分,而是向上/向下滾動到該部分。
強調(diào)色:自定義表單元素顏色
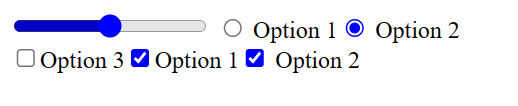
使用accent-color屬性,你可以自定義表單控件和復(fù)選框的顏色,使其與你的網(wǎng)站主題保持一致。這可以讓你的用戶界面更加吸引人和個性化。
 圖片
圖片
查看復(fù)選框和單選按鈕的顏色如何為藍色,而不是默認(且無聊)的灰色。
input {
accent-color: blue;
}這不會影響文本顏色,因此你可以靈活地設(shè)置不同輸入元素的顏色以進行實驗。
縱橫比:保持響應(yīng)性
在構(gòu)建響應(yīng)式設(shè)計時,保持元素的縱橫比可能會成為一個挑戰(zhàn)。這尤其重要,以確保圖像和視頻等元素不會被拉伸。通過設(shè)置寬高比屬性,你可以輕松保持縱橫比,而無需手動計算高度。
.example {
/* 設(shè)置寬高比 */
aspect-ratio: 1 / 0.25;
/* 設(shè)置寬度后,高度會自動調(diào)整 */
width: 200px;
/* 邊框不是必需的,僅用于演示 */
border: 1px solid black;
}現(xiàn)在我們設(shè)置了寬度,我們將自動獲得等于 125 px 的高度,以保持寬高比。這對于響應(yīng)行為非常有用。
 圖片
圖片
盒子反射:創(chuàng)建元素的反射
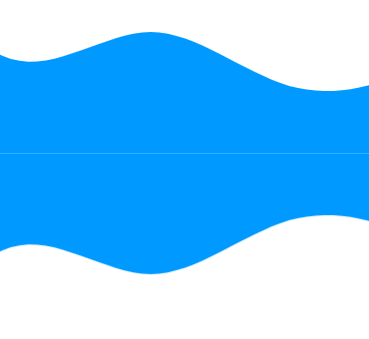
使用-webkit-box-reflect屬性,你可以在元素下方創(chuàng)建反射效果,類似于鏡像效果。這對于創(chuàng)建視覺上令人印象深刻的圖形效果非常有用。
這將在元素下方創(chuàng)建一個反射效果。你還可以微調(diào)反射的偏移、不透明度和顏色。
/* 類名為 'example 的元素 */
.example {
/* 反射將出現(xiàn)在下面。其他可能的值如上 | 左| 右 */
-webkit-box-reflect: 下面;
} 圖片
圖片
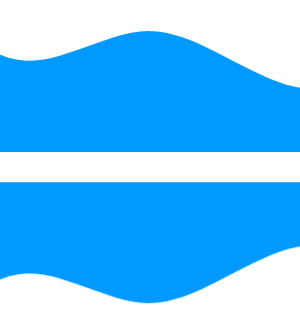
我們還可以稍微抵消反射。
/* 類名為 'example 的元素 */
.example {
/* 反射將出現(xiàn)在下面。其他可能的值如上 | 左| 右 */
-webkit-box-reflect: 低于20px ;
} 圖片
圖片
另外,我們希望它淡出一點。我們可以使用漸變色。
/* 類名為 'example 的元素 */
.example {
/* 反射將出現(xiàn)在下面。其他可能的值如上 | 左| 右 */
-webkit-box-reflect:低于0px 線性漸變(到底部,rgba ( 0 , 0 , 0 , 0 ), rgba ( 0 , 0 , 0 ,. 5 ));
} 圖片
圖片
這是大多數(shù)主要瀏覽器(Firefox 除外)支持的非標準屬性。
檢查瀏覽器是否支持某個屬性
為了確保你的CSS屬性在各種瀏覽器中都能正常工作,你可以使用@supports規(guī)則進行檢查。這允許你根據(jù)瀏覽器的支持情況提供不同的樣式。
/* 檢查瀏覽器是否支持 display: flex */
@supports (display: flex) {
/* 如果支持,將顯示設(shè)置為 flex */
div {
display: flex;
}
}雖然主要瀏覽器通常都支持大多數(shù)CSS屬性,但某些非標準屬性(如自定義滾動條和盒子反射)可能會在某些瀏覽器中不受支持。@supports使你能夠為不同情況提供備用樣式。
如果你輸入 not 關(guān)鍵字,那么如果該屬性不受支持,它將起作用。
@supports **not** (display: flex){/* If not supported *}面具:使用圖像蒙版
你可以使用mask屬性將圖像蒙版應(yīng)用于元素。這允許你創(chuàng)建復(fù)雜的遮罩效果,根據(jù)圖像的不同部分進行不同的裁剪。
.example {
/* 使用URL設(shè)置蒙版 */
-webkit-mask: url(YOUR URL);
mask: url(YOUR URL);
}遮罩圖像中的白色部分表示遮罩,黑色部分表示要裁剪的區(qū)域。這為你提供了對元素的視覺控制。
濾鏡:增強圖像效果
你可以使用 CSS 向圖像添加令人驚嘆的濾鏡。濾鏡是我們在每個照片共享應(yīng)用程序中都能看到的東西,現(xiàn)在,讓我們看看它們的實現(xiàn)有多么容易
img {
filter: blur(5px); /* 模糊效果 */
}有許多可用的過濾器可以讓你創(chuàng)建不同的視覺效果。你可以模糊、增亮和飽和濾鏡。你可以將圖像設(shè)為灰度、更改其不透明度、反轉(zhuǎn)顏色等等。
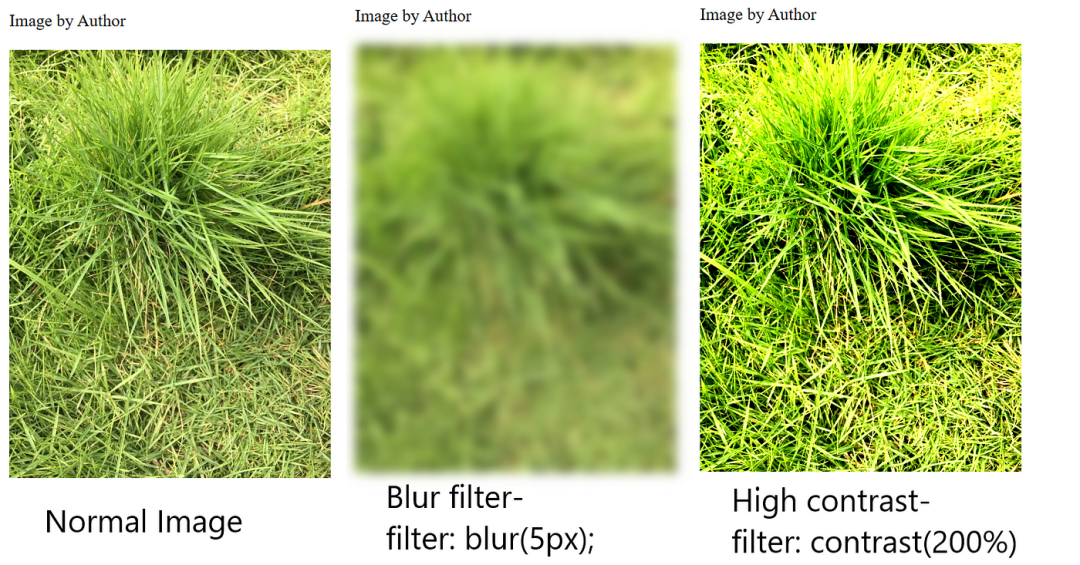
 正常圖像(左)、模糊圖像(中)和高對比度圖像(右)
正常圖像(左)、模糊圖像(中)和高對比度圖像(右)
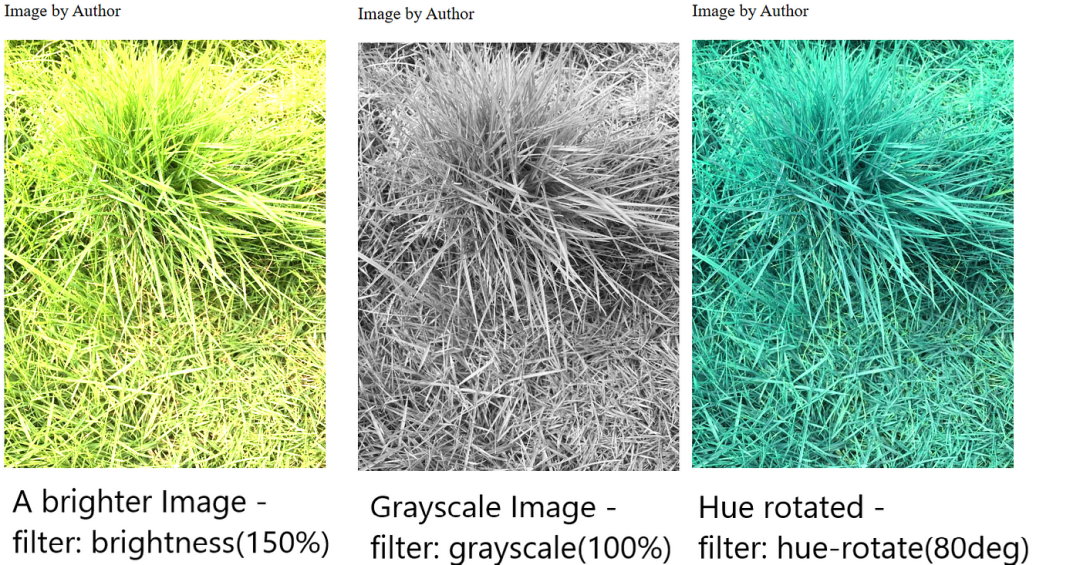
 增亮圖像(左)、灰度圖像(中)和色調(diào)旋轉(zhuǎn)圖像(右)
增亮圖像(左)、灰度圖像(中)和色調(diào)旋轉(zhuǎn)圖像(右)
背景效果:使用背景濾鏡
使用backdrop-filter屬性,你可以為圖像后面的區(qū)域添加美觀的濾鏡,使背景看起來更吸引人。可以使用各種濾鏡屬性來調(diào)整背景效果。
<div class="image">
<div class="effect">
backdrop-filter: blur(5px);
</div>
</div>
<style>
.image{
background-image: url(YOUR URL);
background-size: cover;
width: 400px;
height: 400px;
display: flex;
align-items: center;
justify-content: center;
}
.effect{
font-size: x-large;
color: white;
font-weight: 800;
background-color: rgba(255, 255, 255, .3);
backdrop-filter: blur(5px);
padding: 20px;
}
</style>這樣可以實現(xiàn)視覺上吸引人的背景效果: