CSS 漸變中的顏色空間和色相插值

在 CSS 中,我們可以很輕易的實現一個漸變,比如下面是一個從黃色到藍色的漸變。
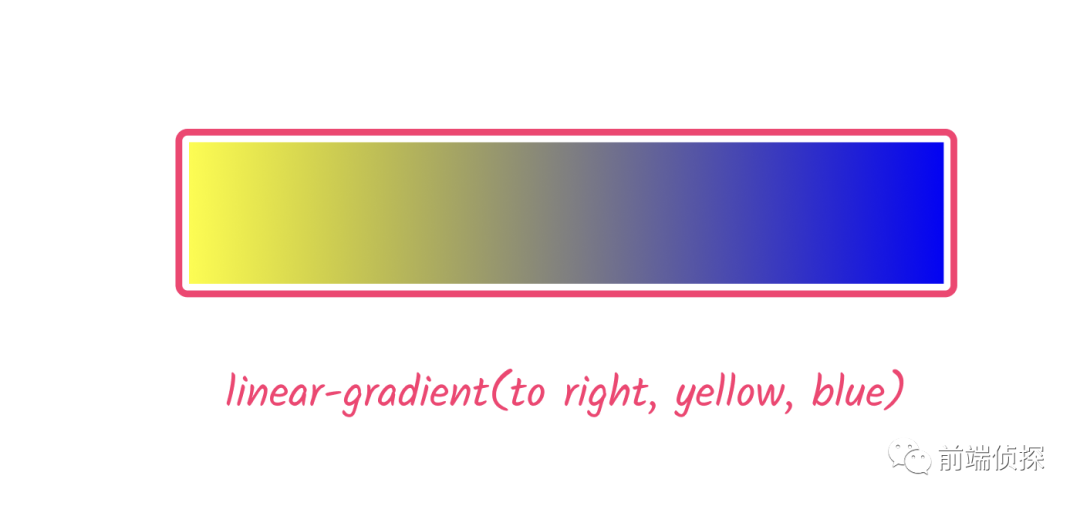
background: linear-gradient(to right, yellow, blue)效果如下:

有沒有發現有什么問題?
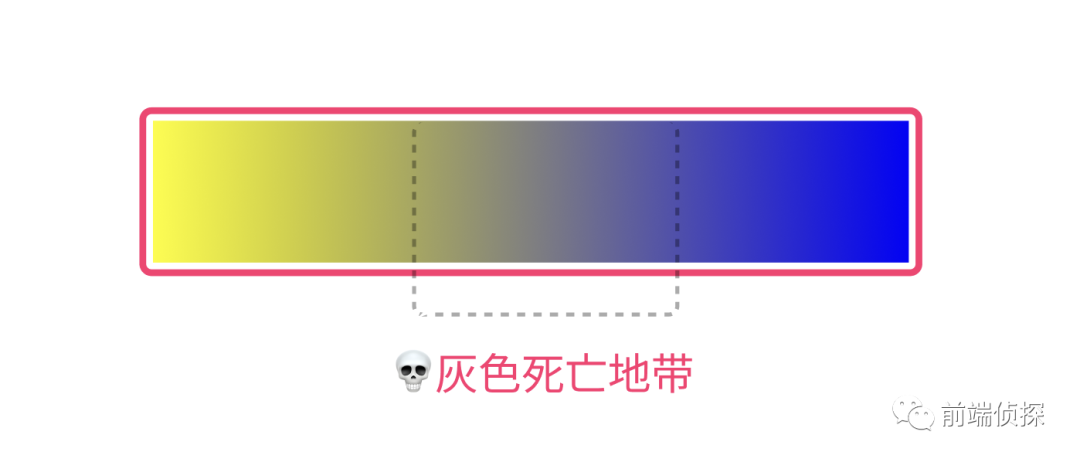
沒錯,在黃色和藍色的中間,出現了灰色,看著整體顏色非常“臟”,也就是設計中常說的 “灰色死亡地帶”(gray dead zone)

有沒有辦法規避這種情況呢?這就需要用到今天要介紹的顏色插值算法[1]和色相插值算法[2]了,快速了解一下吧
一、顏色插值算法
顏色插值算法(color-interpolation-method)可以指定顏色用哪一種「色彩空間」用于插值算法,不同的色彩空間在計算顏色變化時表現不同,也就是插值算法不同。
「在漸變中的體現就是顏色的過渡狀態」,也就是表示顏色是怎么從一種顏色過渡到另一種顏色的,想想看,我們只規定了黃色和藍色,為什么就能生成完整的漸變呢?中間的其他顏色怎么來的?就是通過插值算法得來的。
雖然不用管具體是怎么計算的,但是現在我們可以手動去指定系統自帶的幾種色彩空間,那么,有哪些色彩空間呢?
色彩空間可以分成兩種類型,分別是「直角坐標顏色空間」(rectangular-color-space)和「極坐標顏色空間」(polar-color-space),其實就是根據表示方式區分的。
- 直角坐標顏色空間
可以取值 srgb、srgb-linear、lab、oklab、xyz、xyz-d50 或 xyz-d65 。
- 極坐標顏色空間
可以取值 hsl、hwb、lch 或 oklch。
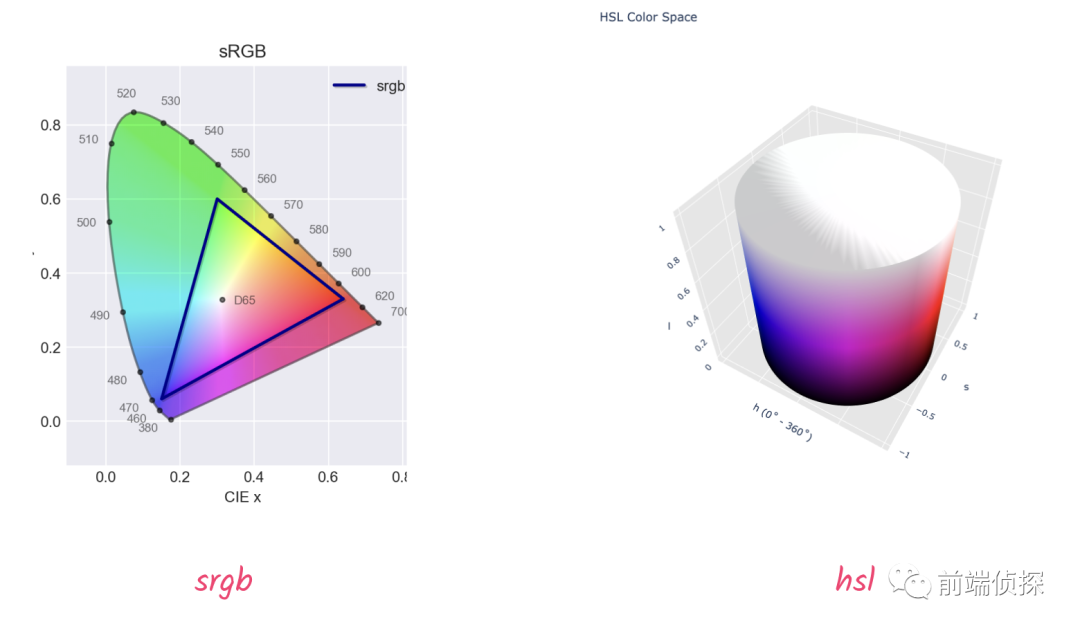
下面是srgb和hsl兩種色彩空間的顏色模型
截圖來自于 https://facelessuser.github.io/coloraide/colors/srgb/。

這里就不多描述了,只需要知道有這樣一個概念就行了。
二、漸變中的顏色空間
前面介紹了顏色插值算法以及色彩空間,有什么作用呢?
別急,還記得文章開頭的例子嗎,可以在漸變中改變色彩空間,從而避免“灰色死亡區間”。
在漸變中指定顏色空間也非常簡單,只需要在最前面加上in <color-space>就行了,例如
background: linear-gradient( in srgb to right, yellow, blue)效果如下,可以看到,漸變中默認的顏色空間就是srgb(MDN上有誤?)

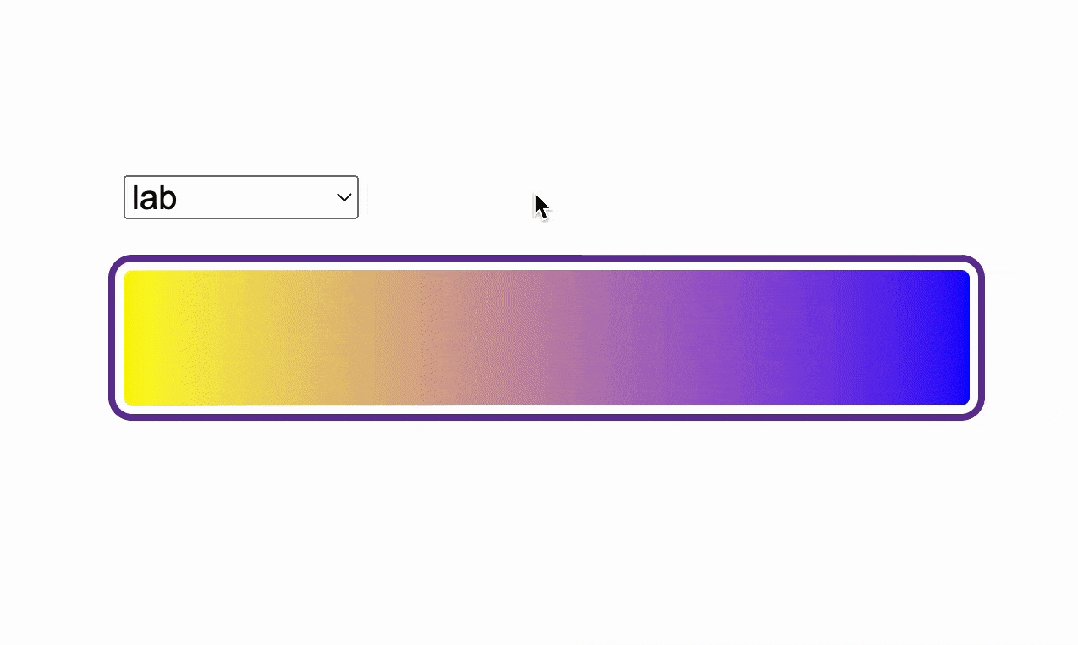
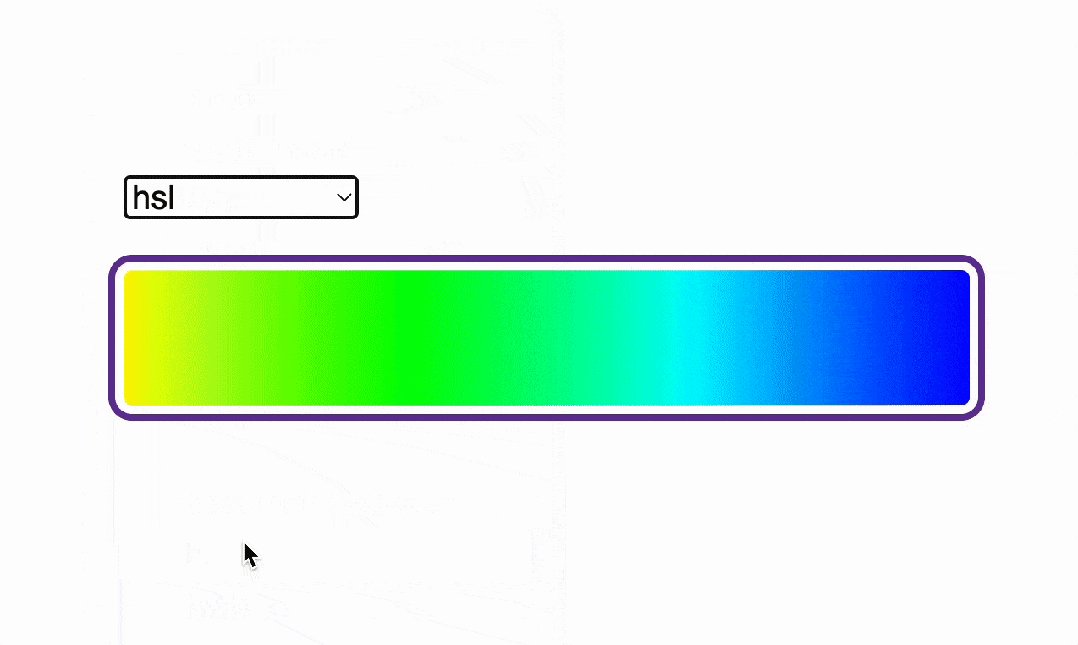
我們換一個色彩空間,比如極坐標中的hsl。
background: linear-gradient( in hsl to right, yellow, blue)效果如下,完全變成了不同的漸變效果(是不是已經沒有灰色了?)

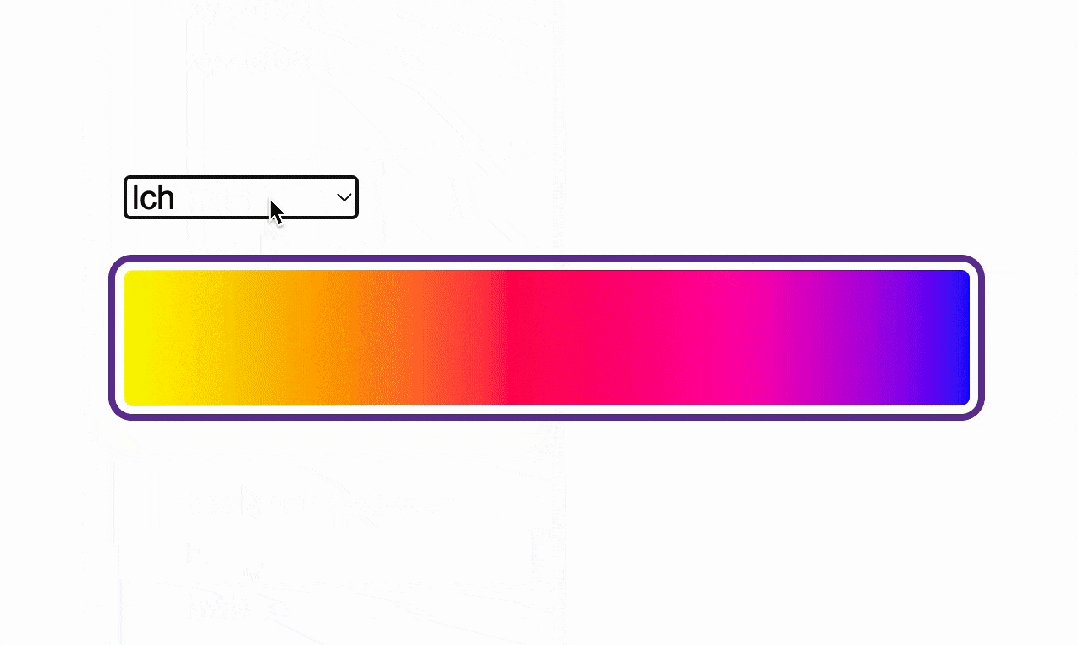
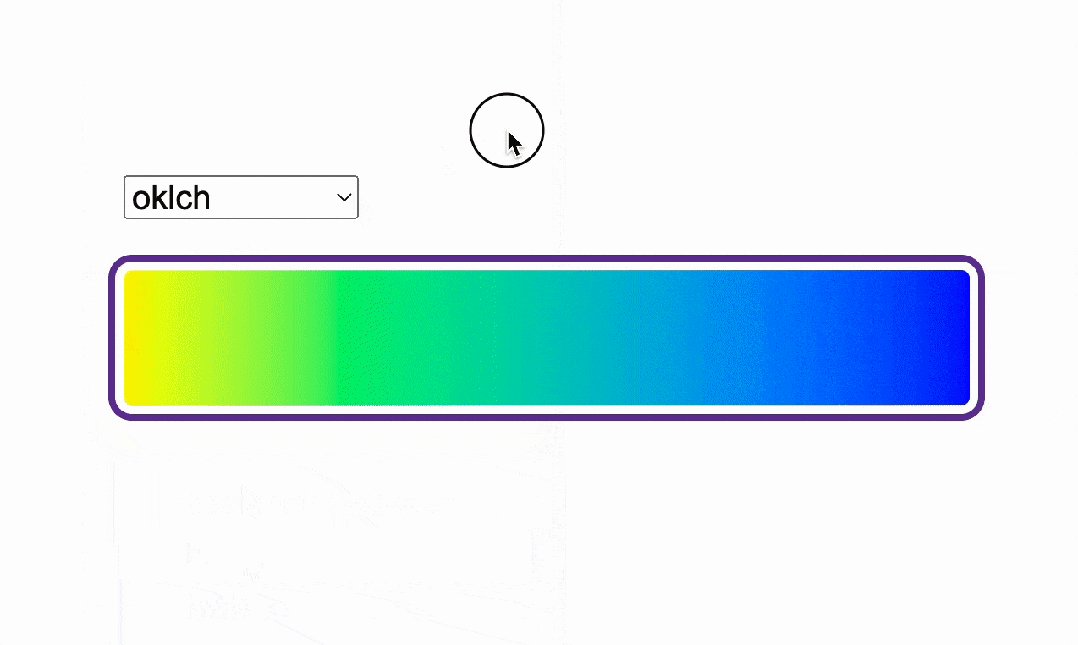
這里做了一個在線演示,可以自行選擇色彩空間,方便觀察不同的效果。

- CSS color-space (juejin.cn)[3]
- CSS color-space (codepen.io)[4]
三、色相插值算法
大家不知有沒有注意到,前面的極坐標顏色空間中,每個值都包含了一個字母:「h」。
在色彩空間中,「h」表示的就是「色相」(hue),也叫做「色調」。
色相指的是色彩的外相,是在不同波長的光照射下,人眼所感覺不同的顏色。
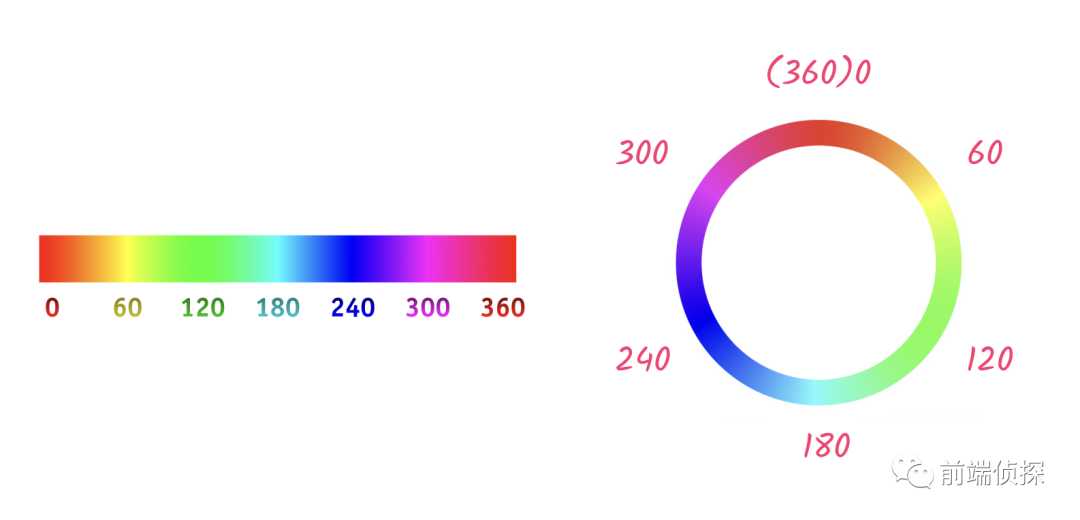
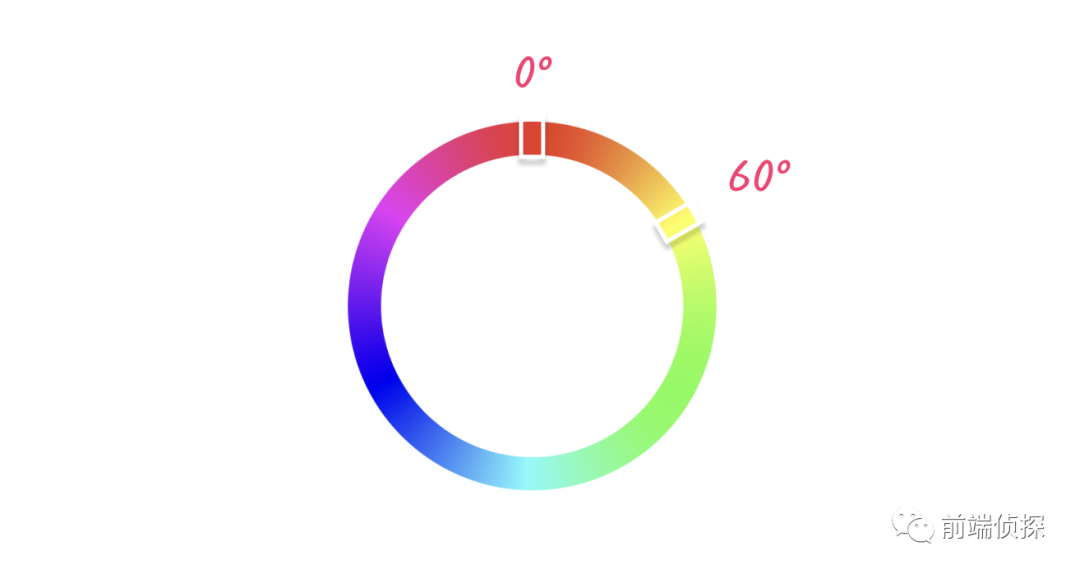
這也是最直觀的顏色表示方法,具體的規則是以紅色為0度(360度);黃色為60度;綠色為120度;青色為180度;藍色為240度;洋紅色為300度,最后再回到紅色360度,形成了一個完整的環。

既然是一個環形,就涉及到旋轉方向的問題了,也就是「色相插值算法」(hue-interpolation-method),它可以規定色相的指向,一共有 4 個值,分別是
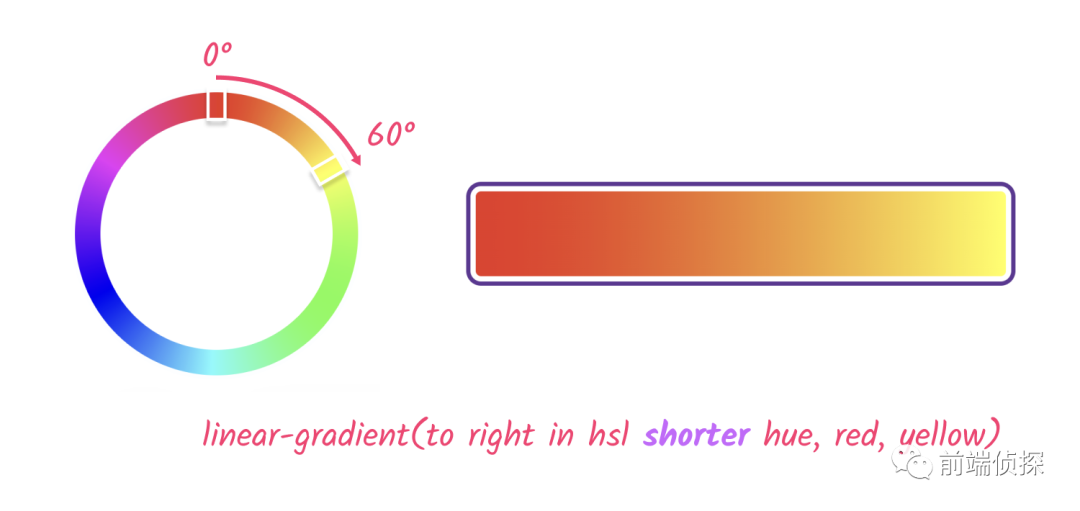
- shorter:短弧(劣弧)(默認)
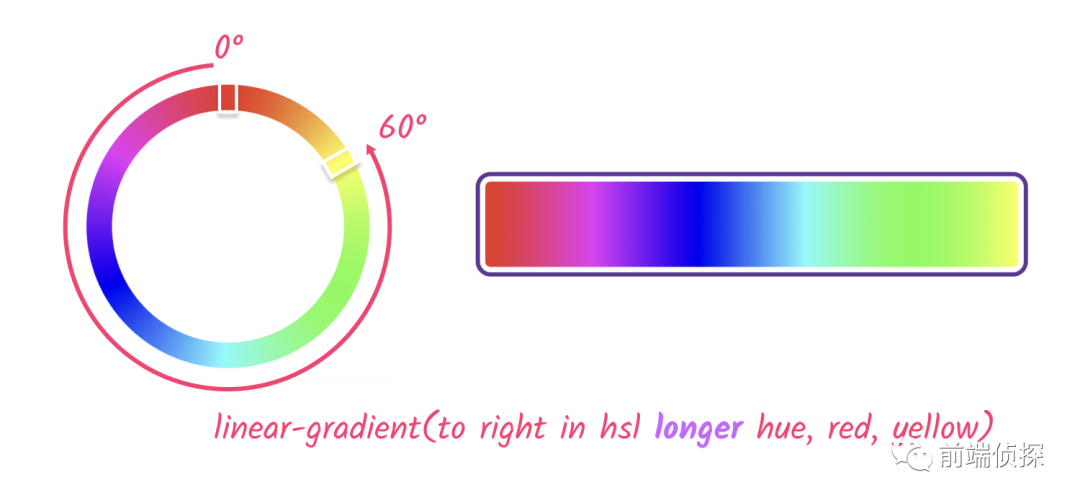
- longer:長弧(優弧)
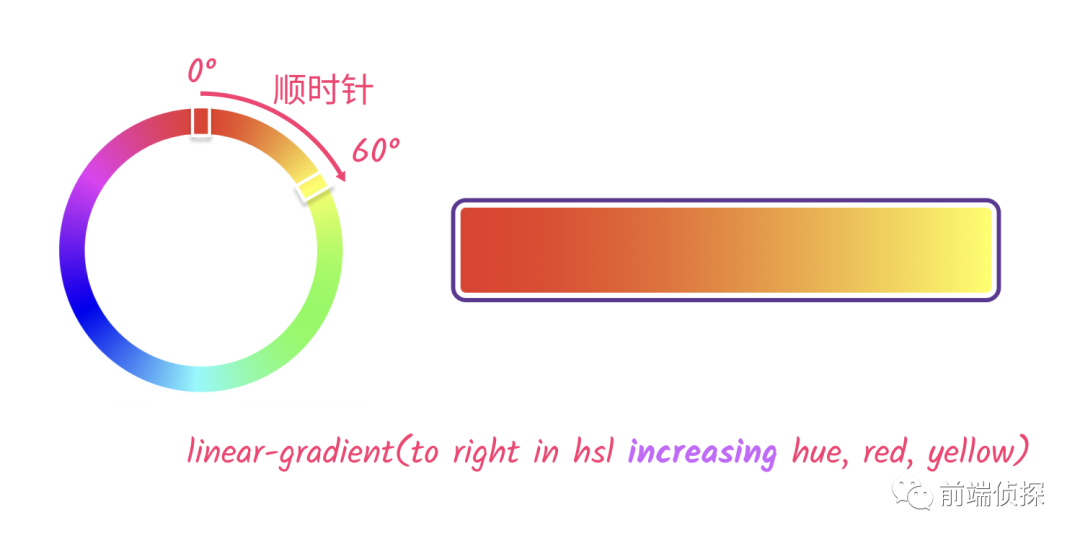
- increasing:順時針弧
- decreasing:逆時針弧
用法是這樣的,在色彩空間后跟上就行了。
in hsl shorter hue
in hsl longer hue
in hsl increasing hue
in hsl decreasing hue乍一看好像不知什么意思,這里舉個例子,比如有個紅色到黃色的漸變,用 hsl色彩空間。
background: linear-gradient( in hsl to right, red, yellow)我們直接在色相環上找到兩個顏色的位置。

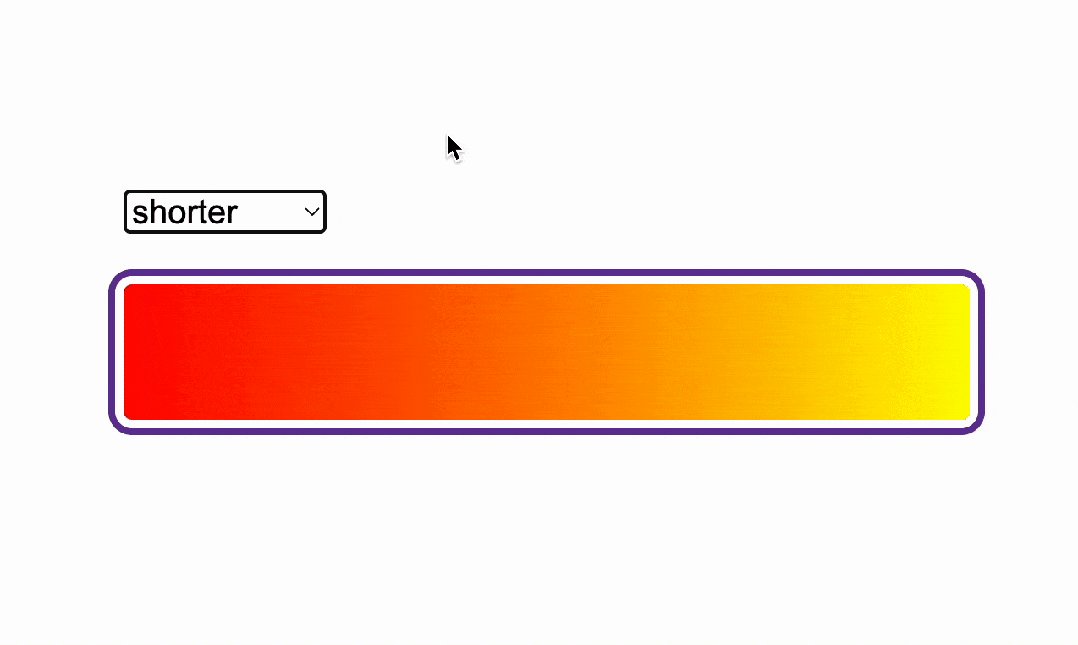
默認情況下,漸變會找“近路”,也就是找那邊比較短的弧(shorter),因此效果是這樣的。

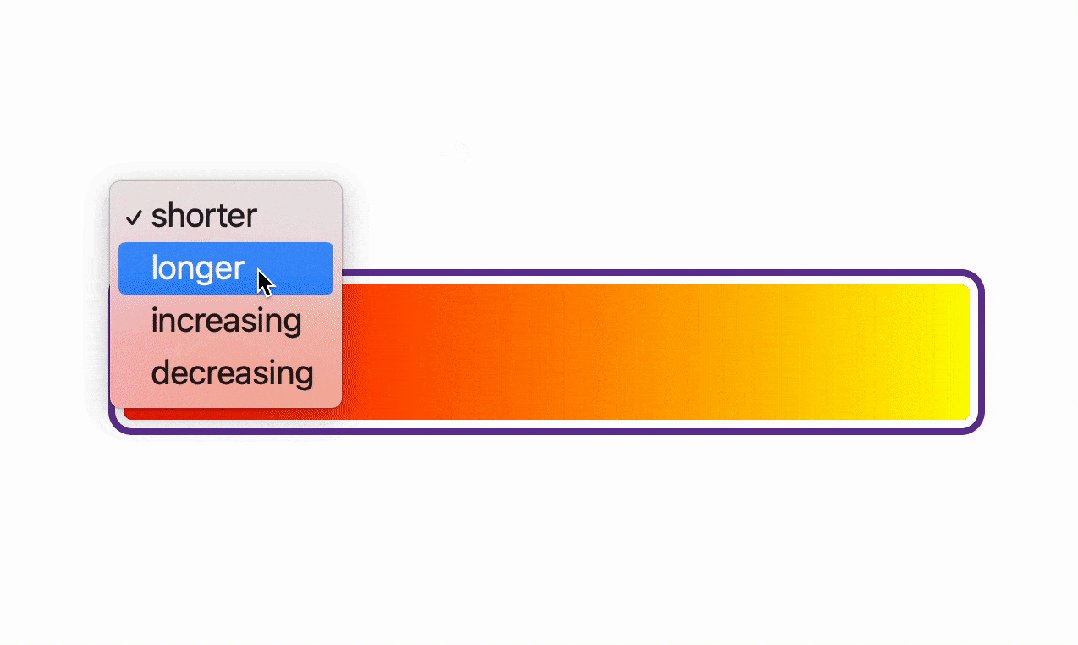
如果設置為longer,它就會繞“遠路”,找比較長的弧,如下:

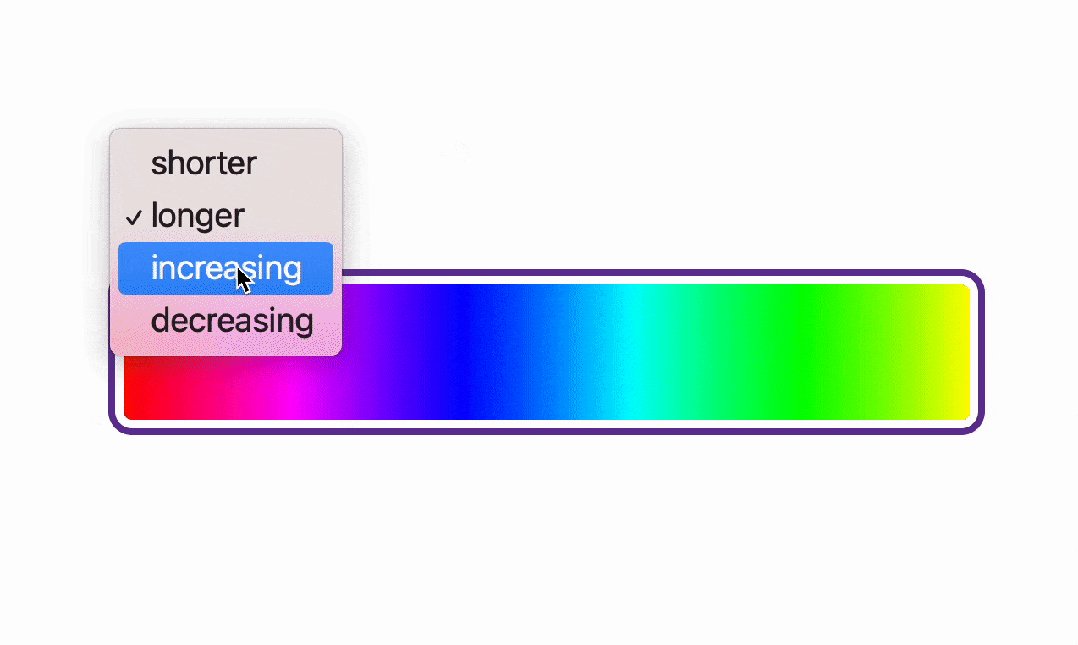
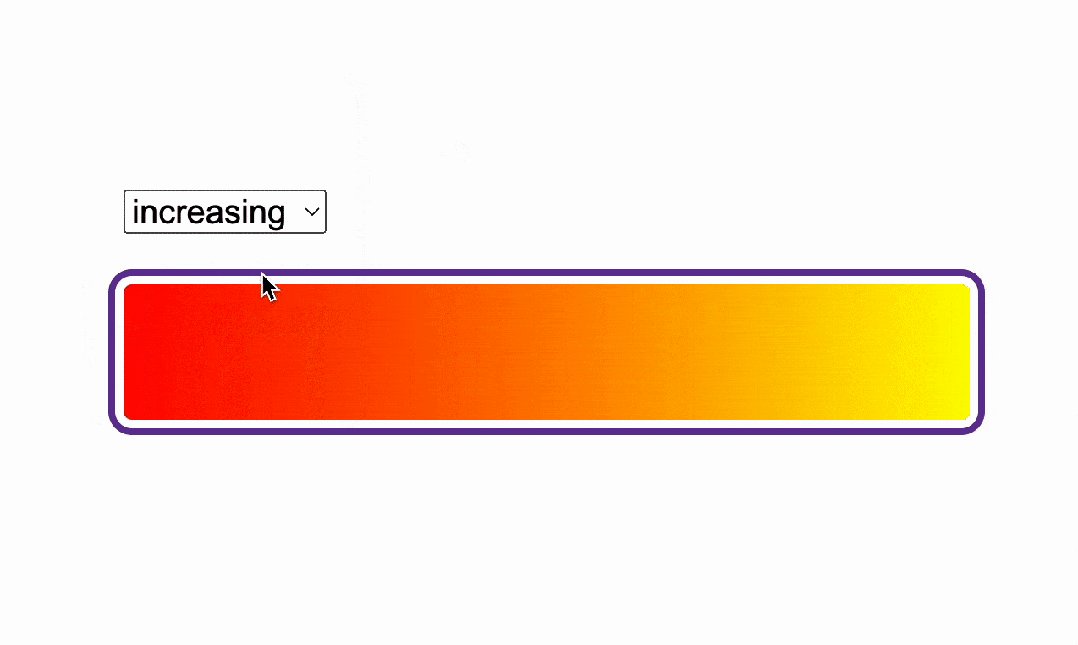
然后是increasing,增加,表示順時針方向,不管弧線是長是短,如下:

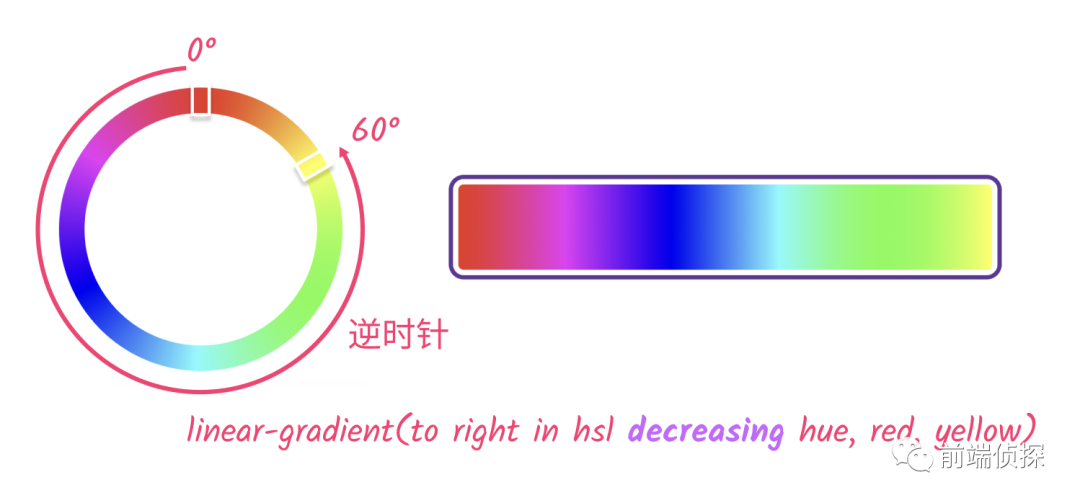
最后是decreasing,減少,表示逆時針方向,不管弧線是長是短,如下:

相信大家都明白了吧!
下面是一個在線顏色,可以觀察每個值的差異。

- CSS hue-interpolation (juejin.cn)[5]
- CSS hue-interpolation (codepen.io)[6]
四、色相插值的特殊用途
色相插值還有一個非常實用的用途。
例如,我們只用一個顏色實現一個漸變。
background: linear-gradient(to right, red 0 0)這樣可以得到一個紅色的漸變。

其實就是紅色→紅色的漸變。
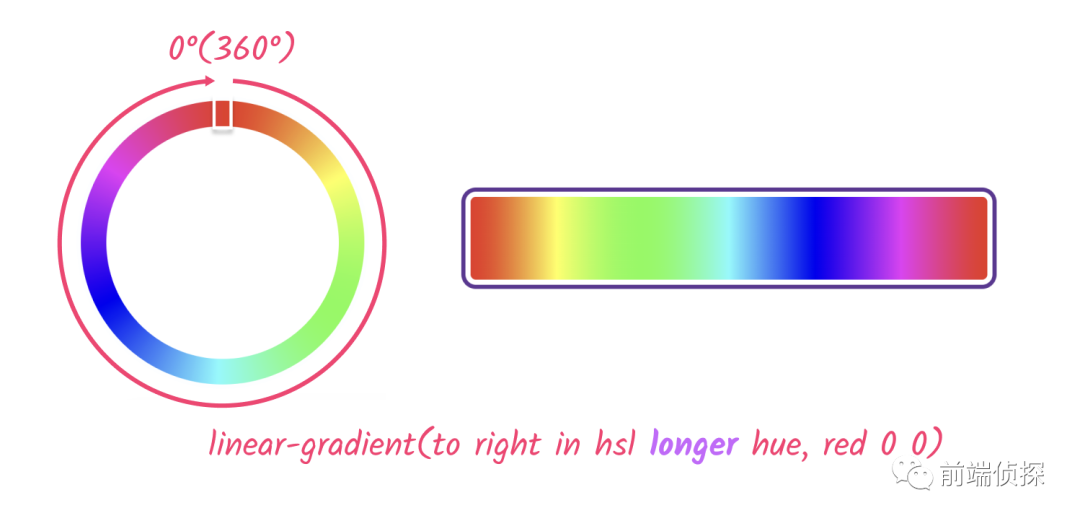
現在,我們可以改變色相插值,讓整個色相環轉一圈,也就是取較長的弧(longer)。
background: linear-gradient(in hsl longer hue to right, red 0 0)效果如下:

看到沒,僅僅只有一個顏色,就完整的實現所有顏色的漸變,是不是非常方便?
如果用錐形漸變(conic-gradient),就能輕易實現一個色相環,無需定義一堆中間顏色。
background: conic-gradient(in hsl longer hue, red 0 0)效果如下:

這下實現顏色選擇器又有新的方式了~
你可以查看以下鏈接訪問:
- CSS color-pane (juejin.cn)[7]
- CSS color-pane (codepen.io)[8]
五、兼容性和總結
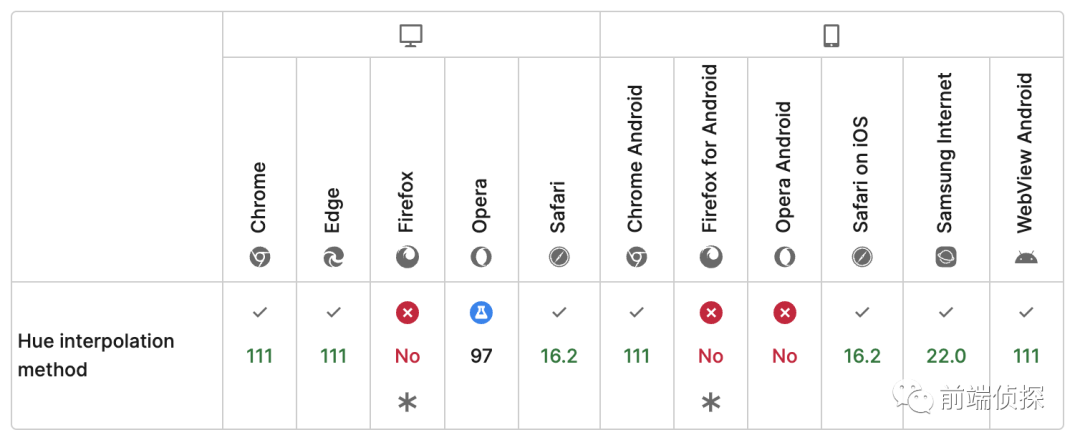
這個是新推出的特性,兼容性要求 Chrome 111+,完整如下:

不兼容也沒有關系,有 postcss 可以進行轉換。
https://github.com/csstools/postcss-plugins/tree/main/plugins/postcss-gradients-interpolation-method。
其實就是提前將顏色中間的差值計算好,轉換成傳統的 CSS。
.example {
background-image: linear-gradient(in oklch, hsl(0deg 85% 75%) 0%, hsl(180deg 80% 65%) 100%);
}
:root {
--background-image: linear-gradient(in oklab, hsl(96, 42%, 24%) 0%, hsl(302, 67%, 25%) 100%);
}
/* becomes */
.example {
background-image: linear-gradient(rgb(245, 137, 137) 0%, rgb(248, 146, 114), rgb(244, 158, 94), rgb(235, 171, 82), rgb(220, 185, 81), rgb(201, 199, 95), rgb(177, 211, 118), rgb(151, 221, 146), rgb(125, 229, 177), rgb(103, 235, 208), rgb(94, 237, 237) 100%);
background-image: linear-gradient(in oklch, hsl(0deg 85% 75%) 0%, hsl(180deg 80% 65%) 100%);
}
:root {
--background-image: linear-gradient(rgb(56, 87, 35) 0%, rgb(64, 83, 46), rgb(70, 79, 54), rgb(76, 74, 62), rgb(82, 69, 68), rgb(86, 64, 75), rgb(91, 58, 81), rgb(95, 51, 87), rgb(99, 44, 93), rgb(103, 34, 98), rgb(106, 21, 104) 100%);
}
@supports (background: linear-gradient(in oklch, red 0%, red 0% 1%, red 2%)) {
:root {
--background-image: linear-gradient(in oklab, hsl(96, 42%, 24%) 0%, hsl(302, 67%, 25%) 100%);
}
}由于需要提前計算,因此這個插件不支持 CSS 變量,酌情使用!
下面來總結一下
- 普通的漸變很容易出現灰色,讓顏色整體看起來很臟。
- 顏色插值算法可以指定顏色用哪一種「色彩空間」用于插值算法,在漸變中的體現就是顏色的過渡狀態。
- 色彩空間可以分成兩種類型,分別是「直角坐標顏色空間」(rectangular-color-space)和「極坐標顏色空間」(polar-color-space)。
- 通過改變漸變的色彩空間,可以避免灰色區間的出現。
- 色相指的是色彩的外相,是在不同波長的光照射下,人眼所感覺不同的顏色,是最直觀的顏色表示方式。
- 色相以紅色為0度(360度);黃色為60度;綠色為120度;青色為180度;藍色為240度;洋紅色為300度,最后再回到紅色360度,形成了一個完整的環。
- 色相插值算法(hue-interpolation-method)可以規定色相的指向,有 4 個關鍵詞。
- shorter表示比較短的弧(劣弧)。
- longer表示比較長的弧(優弧)。
- increasing表示增加,順時針方向。
- decreasing表示減少,逆時針方向。
- 利用色相插值還可以簡單反向實現色相環效果。
對了,顏色插值算法還可以用在color-mix()[9] 中,類似于這樣。
background-color: color-mix(
in hsl longer hue,
hsl(10 100% 50%),
hsl(60 100% 50%)
);[1]顏色插值空間: https://developer.mozilla.org/zh-CN/docs/Web/CSS/color-interpolation-method。
[2]色相插值算法: https://developer.mozilla.org/zh-CN/docs/Web/CSS/hue-interpolation-method。
[3]CSS color-space (juejin.cn): https://code.juejin.cn/pen/7263747493115265061。
[4]CSS color-space (codepen.io): https://codepen.io/xboxyan/pen/PoxLarG。
[5]CSS hue-interpolation (juejin.cn): https://code.juejin.cn/pen/7263767800723734569。
[6]CSS hue-interpolation (codepen.io): https://codepen.io/xboxyan/pen/XWyGYwx。
[7]CSS color-pane (juejin.cn): https://code.juejin.cn/pen/7263784258894823439。
[8]CSS color-pane (codepen.io): https://codepen.io/xboxyan/pen/QWJoxRq。
[9]color-mix(): https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/color-mix。




































