頁面中如果有兩種或多種指定顏色之間的平滑過渡的漸變效果,會使得我們的視覺效果瞬間提升幾個檔次,在CSS3中有提供的多個漸變方式屬性就能讓我們輕松實現這樣的漸變效果。
目前CSS漸變屬性有六個,分別為:linear-gradient(線性漸變),repeating-linear-gradient(重復線性漸變),radial-gradient(徑向漸變),repeating-radial-gradient(重復徑向漸變),conic-gradient(錐形漸變),repeating-conic-gradient(重復錐形漸變); CSS漸變屬性作用是從一種顏色平滑漸變到另一種顏色的圖像,那么background-image和border-image屬性都可以用漸變作為圖片內容。 下面,我們就分別來看看這幾個屬性的效果
linear-gradient和repeating-linear-gradient
線性漸變以直線的方式,可向左、向右、向上、向下、對角方向延伸,使用頻率很高。要創建線性漸變,需要指定兩種及以上的顏值和方向,如果未指定方向,默認為上到下漸變。
使用語法:
background-image: linear-gradient(direction, ColorStop1, ColorStop2, ...,ColorStopN);
- direction的取值有: to right(向右)、to bottom(向下)、to bottom right(向右下角)、180deg(向下)
- ColorStop為指定漸變顏色和漸變位置,顏色代碼可以是十六進制顏色代碼,RGB顏色代碼。位置可以是百分比也可以是像素
<div class="bg">
</div>
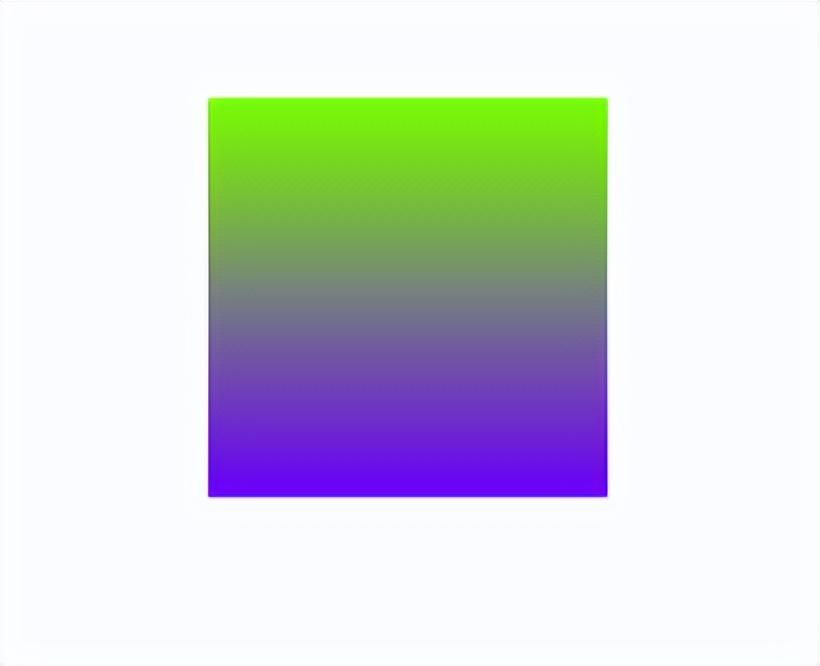
.bg{
width: 200px;
height: 200px;
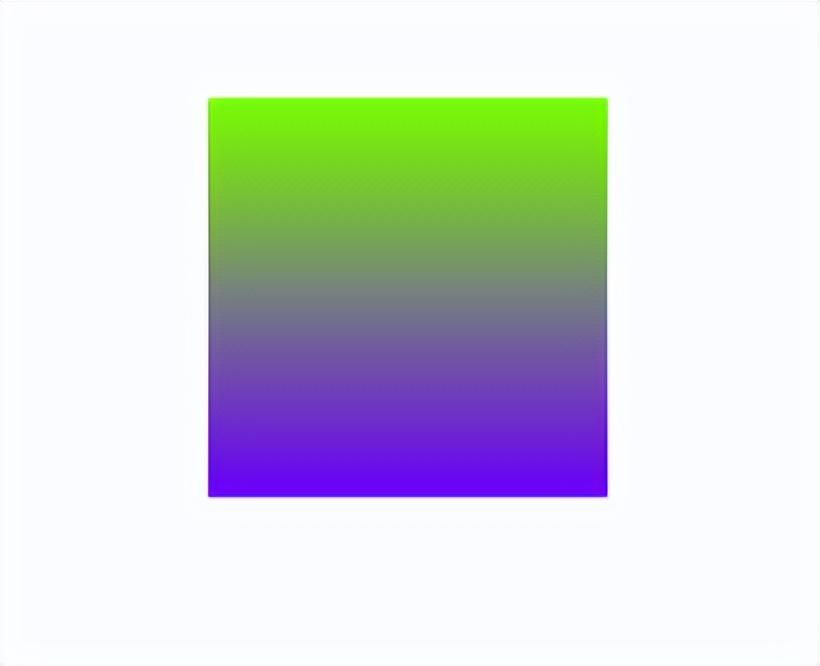
background-image: linear-gradient( rgb(123, 255, 0),rgb(119, 0, 255));
}

默認從上到下。
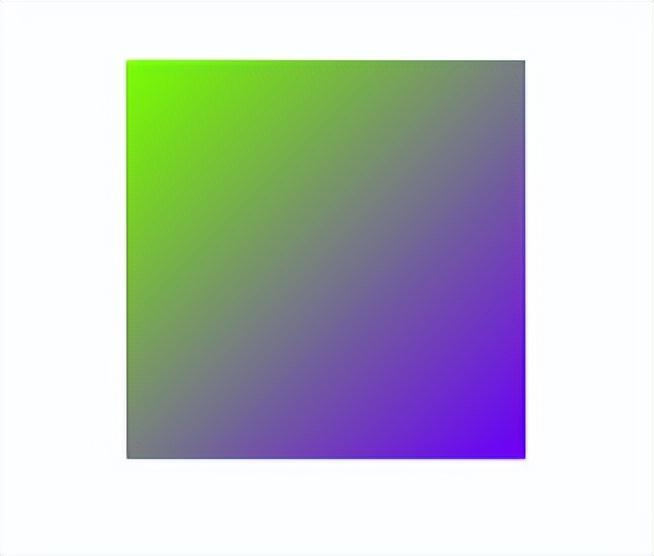
.bg{
width: 200px;
height: 200px;
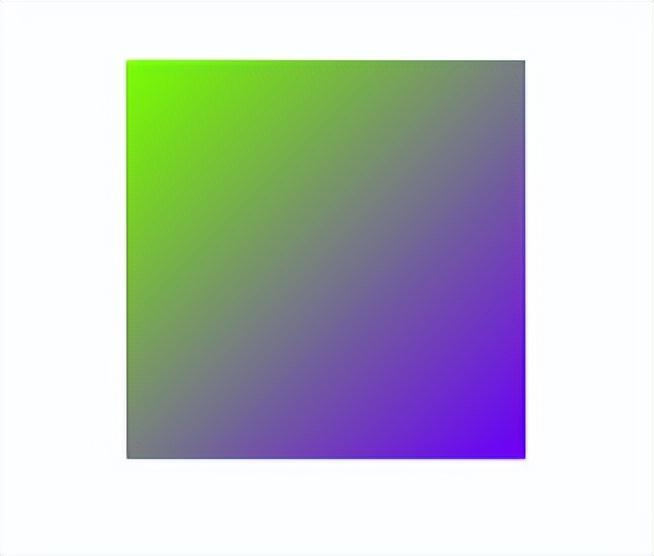
background-image: linear-gradient(to bottom right, rgb(123, 255, 0),rgb(119, 0, 255));
}
指定方向從左上角到右下角。
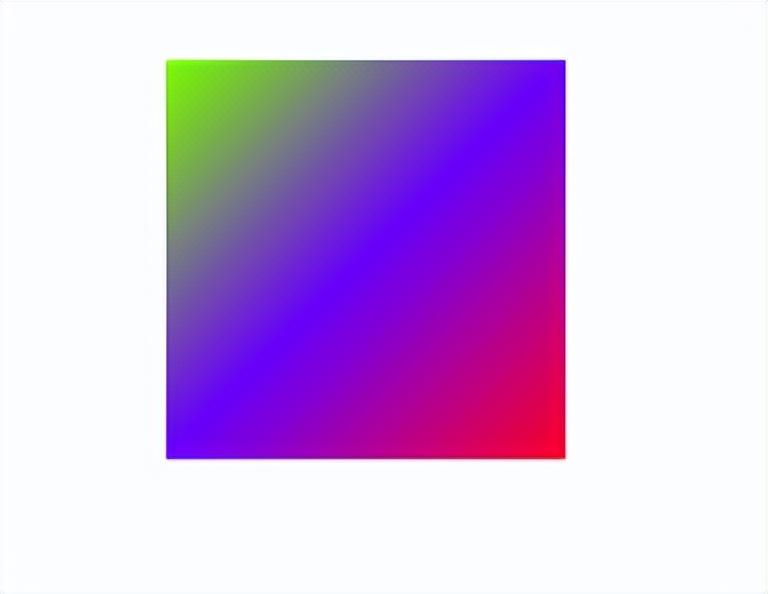
.bg{
width: 200px;
height: 200px;
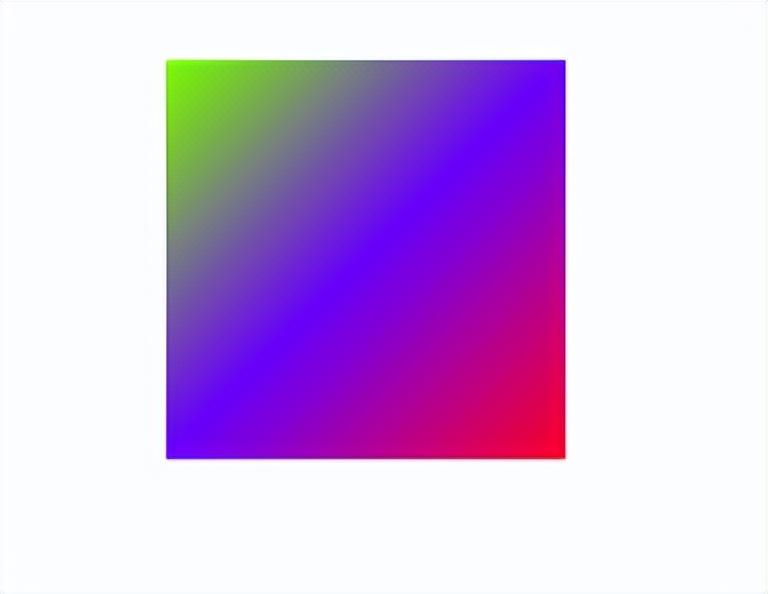
background-image: linear-gradient(to bottom right, rgb(123, 255, 0),rgb(119, 0, 255),rgb(255, 0, 43));
}
指定方向從左上角到右下角,設置多種漸變顏色。
.bg{
width: 200px;
height: 200px;
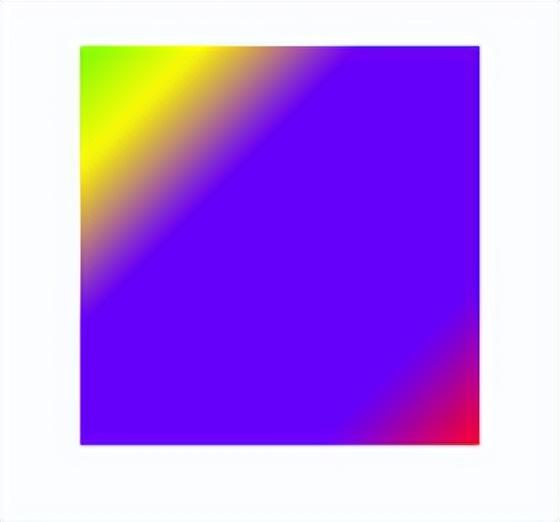
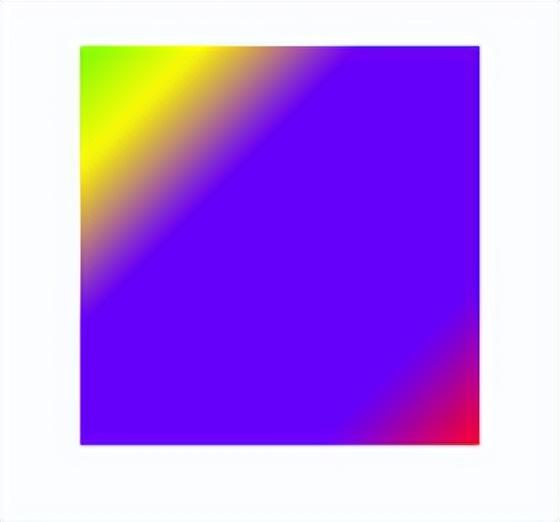
background-image: linear-gradient(to bottom right, rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43));
}

指定方向從左上角到右下角,設置多種漸變顏色及顏色作用位置。
repeating-linear-gradient用得可能比較少,它是基于linear-gradient進行重復平鋪操作。
.bg{
width: 200px;
height: 200px;
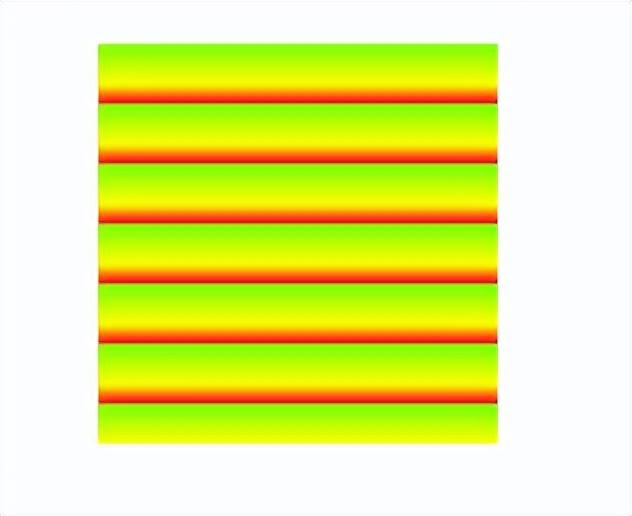
background-image: repeating-linear-gradient(to bottom, rgb(123, 255, 0) 0 ,rgb(251, 255, 0)10%,rgb(255, 0, 43)15%);
}
前面都是漸變背景,我們再來看看漸變邊框是什么效果。
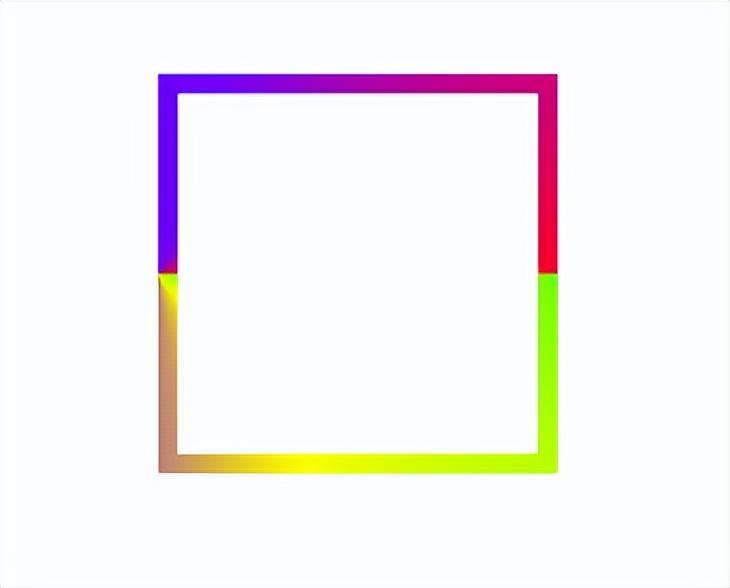
.bg{
width: 200px;
height: 200px;
border-width:10px;
border-style:solid;
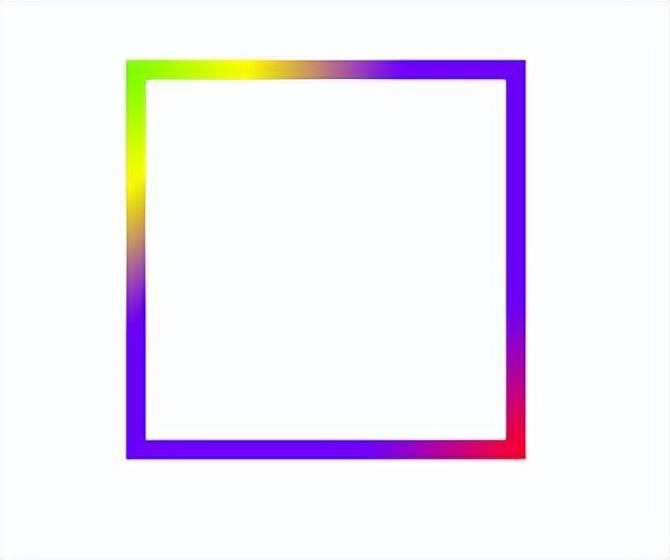
border-image:linear-gradient(to bottom right, rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43)) 1 10;
}
radial-gradient
徑向漸變以由中心點由圓或者橢圓向外擴散,使用語法。
background-image: radial-gradient(shape size at position, ColorStop, ..., ColorStopN);
- shape 圓類型,就兩種:ellipse(橢圓)和circle (圓),默認ellipse
- size 漸變大小,分別有farthest-corner(從圓心到圓最遠的角為半徑),farthest-side(從圓心到圓最遠的邊為半徑),closest-corner(從圓心到圓最近的角為半徑),closest-side(從圓心到圓最近的邊為半徑),Size,默認是farthest-corner,
- position 位置:left,right,top,bottom,center或者數值比分比,默認是center
- ColorStop,漸變顏色和漸變位置radial-gradient的用法和linear-gradient的用法相似
.bg{
width: 200px;
height: 200px;
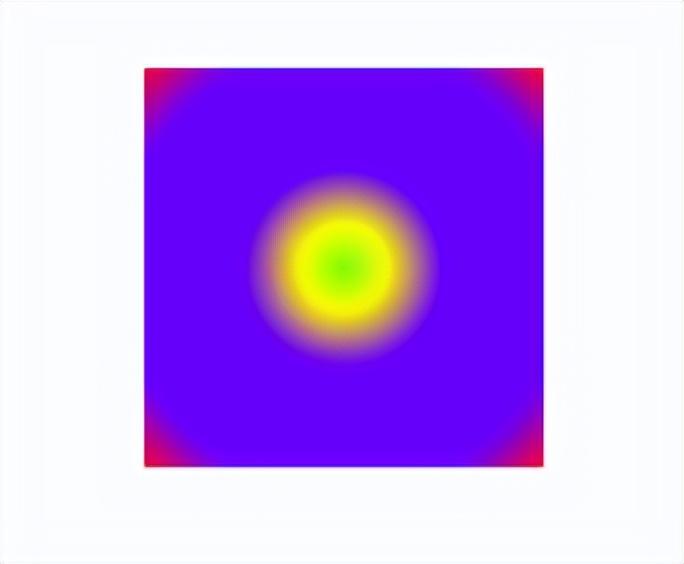
background-image: radial-gradient( rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43));
}
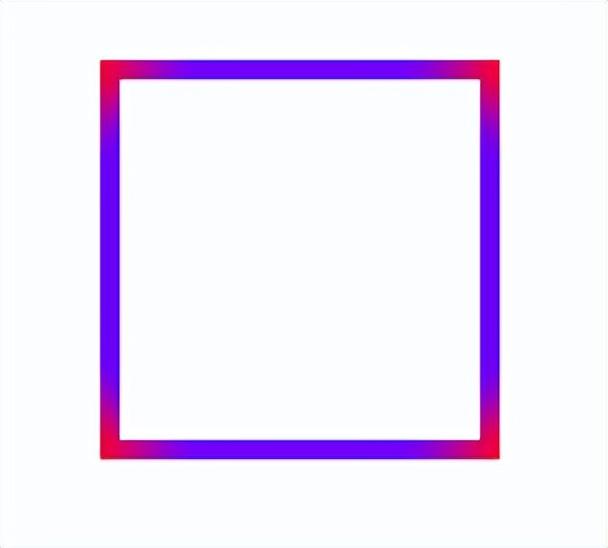
.bg{
width: 200px;
height: 200px;
border-width:10px;
border-style:solid;
border-image:radial-gradient(rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43)) 1 10;
}
conic-gradient
一般情況下,用conic-gradient的場景比較少,但我們也可以基本了解一下。其基本語法:
background-image: conic-gradient(from angle at position,ColorStop, ...,ColorStopN);
- from angle 起點角度,默認0deg
- position 位置:left,right,top,bottom,center或者數值比分比,默認是center
- ColorStop,漸變顏色和漸變位置
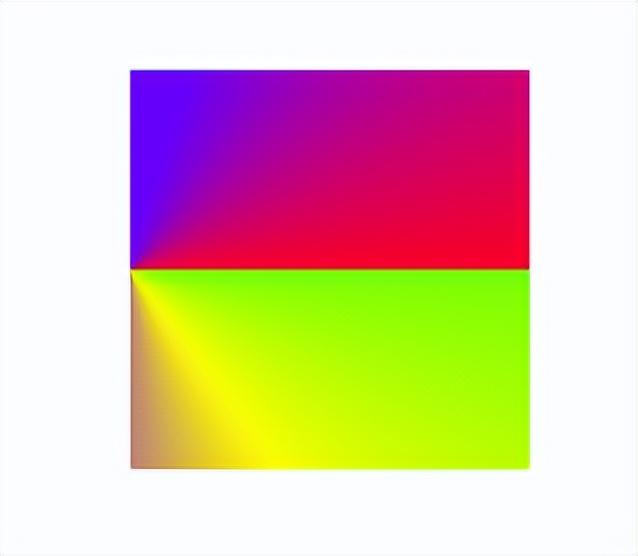
.bg{
width: 200px;
height: 200px;
background-image: conic-gradient( rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43));
}
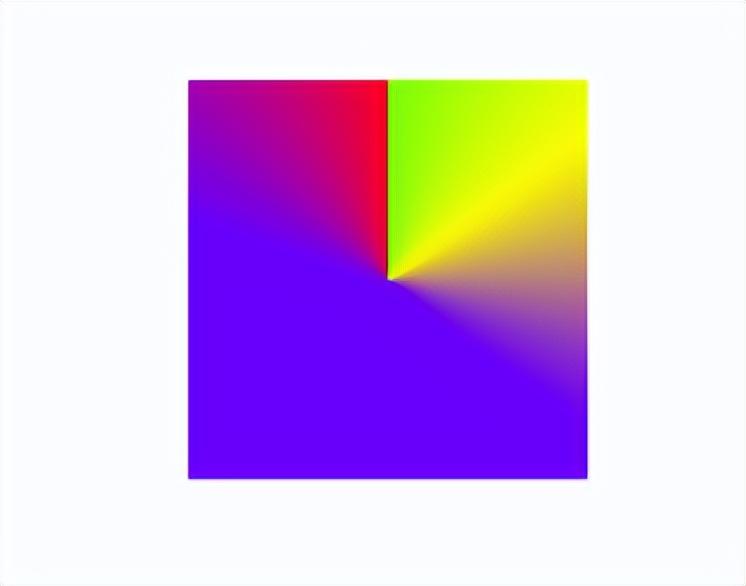
.bg{
width: 200px;
height: 200px;
background-image: conic-gradient(from 90deg at left, rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43));
}
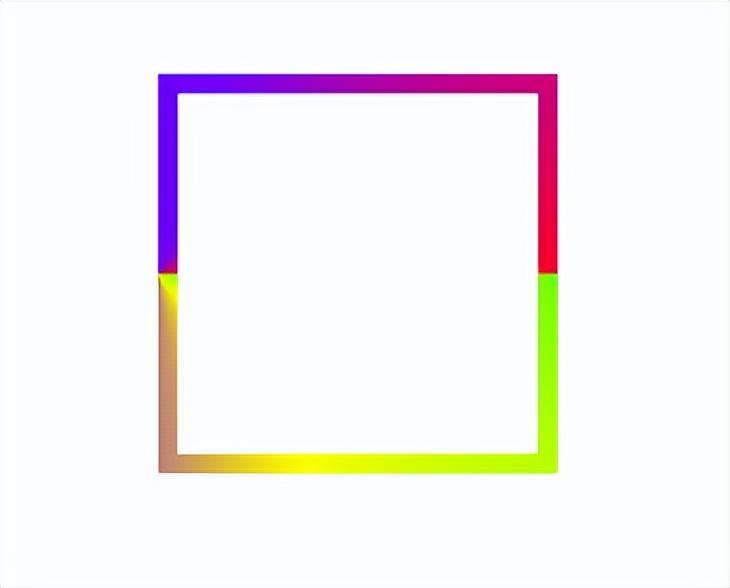
.bg{
width: 200px;
height: 200px;
border-width:10px;
border-style:solid;
border-image:conic-gradient(from 90deg at left, rgb(123, 255, 0) 0,rgb(251, 255, 0) 15%,rgb(119, 0, 255) 35% 80%,rgb(255, 0, 43)) 1 10;
}